目录
一、轮播图介绍
二、原理
三、轮播图基本htm布局
四、轮播图CSS布局
五、轮播图JS布局
六、轮播图效果
一、轮播图介绍
现在我们在很多网站上都能看到轮播图,像某东、某宝、某猫等等大小型网站上都有应用。下面就是某宝上的轮播图样式。

二、原理
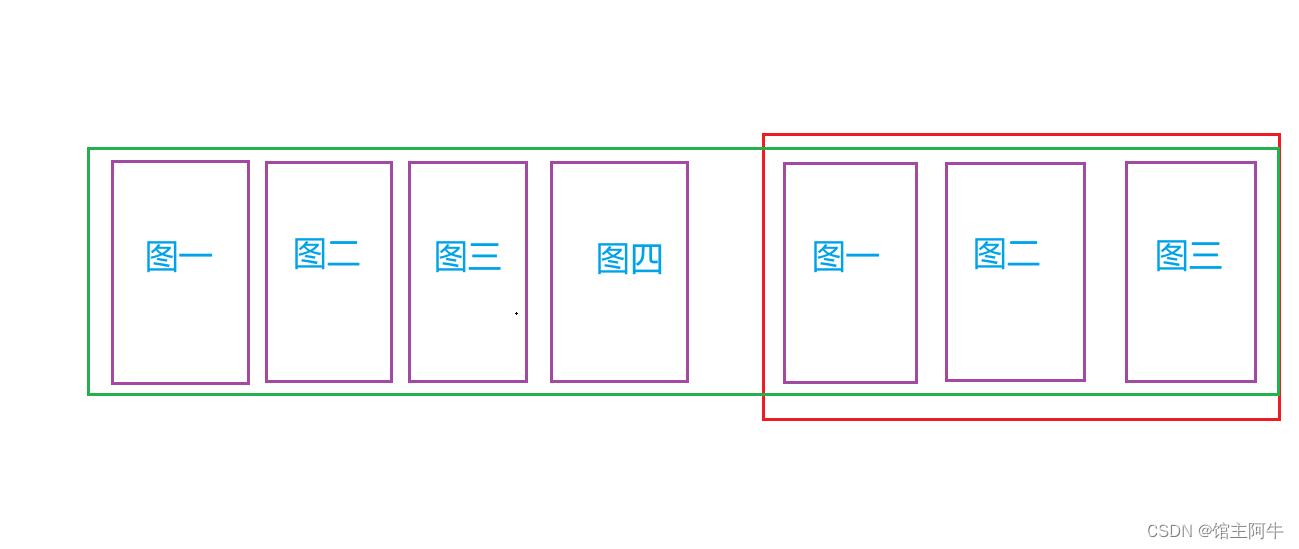
将一些图片在一行中平铺,然后计算偏移量再利用定时器实现定时轮播。
三、轮播图基本htm布局
主要就是创建一个大盒子里面存放轮播图的图片标签,cicle标签下的div主要是为后期存放实现图片轮播下面的小圆点。
<div class="banner">
<ul class="imgList">
<li><img src="../1.png" alt=""></li>
<li><img src="../2.jpg" alt=""></li>
<li><img src="../3.jpg" alt=""></li>
<li><img src="../4.jpg" alt=""></li>
</ul>
<div class="circle"> </div>
</div>四、轮播图CSS布局
定义全局,消除页面对我们创建CSS布局时的影响。布局全局样式,消除li标签自带小黑点使用定位消除高度塌陷。
* {
margin: 0px;
padding: 0px;
}
.banner {
width: 600px;
margin: auto;
border: 10px solid greenyellow;
height: 350px;
position: relative;
overflow: hidden;
}
.imgList {
list-style: none;
/* width: 2480px; */
position: absolute;
/* left:-620px; */
}设置图片大小,让图片在我们之前设置的边框里。
.imgList img {
width: 600px;
height: 350px;
}
.imgList li {
float: left;
margin-right: 20px;
}
定义a标签,生成点击小圆点,产生点击前后效果对比样式。
.circle {
position: absolute;
bottom: 15px;
left: 50%;
transform: translateX(-50%);
}
.circle a {
width: 15px;
height: 15px;
background: yellow;
display: block;
border-radius: 50%;
opacity: .5;
float: left;
margin-right: 5px;
cursor: pointer;
}
.circle a.hover {
background: black;
opacity: .8;
}
五、轮播图JS布局
首先先获取元素,给父类设置整个图片的宽度,并利用设置好的CSS样式创建底部小圆点。
window.onload = function () {
var imgList = document.querySelector('.imgList');
var circle = document.querySelector('.circle');
var thisIndex = 0;
var imgListLi = imgList.children;
var circleA = circle.children;
var flag = true;
imgList.style.width = imgList.children.length * 620 + 'px';
for (var i = 0; i < imgList.children.length; i++) {
var aNode = document.createElement('a');
aNode.setAttribute('index', i); //设置自定义属性
if (i == 0) {
aNode.className = 'hover';
}
circle.appendChild(aNode);
}设置监听器为点击按钮实现图片的移动,并用获取元素的方法解决点击圆点附近区域跳转的bug事件。
circle.addEventListener('click', function (e) {
if (flag) {
flag = false;
// console.log(e.target);
if (e.target.nodeName != 'A') {
return false;
}
thisIndex = e.target.getAttribute('index');
// imgList.style.left = -thisIndex * 620 + 'px';
slow(imgList, -thisIndex * 620, function () {
flag = true;
});
circleChange();
}
})利用函数和节流阀解决图片在跳转到最后一张图片无法返回第一张图片的问题,节流阀用来解决图片移动出现左右抖动横跳现象,并设置了图片自动播放功能。
function antoChange() {
setInterval(function () {
if (flag) {
flag = false;
if (thisIndex >= circleA.length) {
thisIndex = 0;
}
slow(imgList, -thisIndex * 620, function () {
flag = true;
});
circleChange();
thisIndex++;
}
}, 3000);
}剩下主要用来解决图片左右移动速度和图片移动同时图片下方小圆点同步移动,以及移动过程中小圆点样式的变化。
function circleChange() {
for (var i = 0; i < circleA.length; i++) {
circleA[i].className = '';
}
circleA[thisIndex].className = 'hover';
}
function slow(obj, target, callback) {
obj.myInter = setInterval(function () {
var offsetLeft = obj.offsetLeft;
var num = (target - offsetLeft) / 10;
num > 0 ? num = Math.ceil(num) : num = Math.floor(num);
if (offsetLeft == target) {
clearInterval(obj.myInter);
callback && callback();
} else {
obj.style.left = offsetLeft + num + 'px';
}
}, 10)
}
antoChange();
}六、轮播图效果

七、完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>轮播图</title>
<!-- <link rel="stylesheet" href="style.css"> -->
<style>
* {
margin: 0px;
padding: 0px;
}
.banner {
width: 600px;
margin: auto;
border: 10px solid greenyellow;
height: 350px;
position: relative;
overflow: hidden;
}
.imgList {
list-style: none;
/* width: 2480px; */
position: absolute;
/* left:-620px; */
}
.imgList img {
width: 600px;
height: 350px;
}
.imgList li {
float: left;
margin-right: 20px;
}
.circle {
position: absolute;
bottom: 15px;
left: 50%;
transform: translateX(-50%);
}
.circle a {
width: 15px;
height: 15px;
background: yellow;
display: block;
border-radius: 50%;
opacity: .5;
float: left;
margin-right: 5px;
cursor: pointer;
}
.circle a.hover {
background: black;
opacity: .8;
}
</style>
</head>
<body>
<div class="banner">
<ul class="imgList">
<li><img src="../1.png" alt=""></li>
<li><img src="../2.jpg" alt=""></li>
<li><img src="../3.jpg" alt=""></li>
<li><img src="../4.jpg" alt=""></li>
</ul>
<div class="circle">
<!-- <a href=""></a>
<a href=""></a>
<a href=""></a>
<a href=""></a> -->
</div>
</div>
<script>
window.onload = function () {
var imgList = document.querySelector('.imgList');
var circle = document.querySelector('.circle');
var thisIndex = 0;
var imgListLi = imgList.children;
var circleA = circle.children;
var flag = true;
imgList.style.width = imgList.children.length * 620 + 'px';
for (var i = 0; i < imgList.children.length; i++) {
var aNode = document.createElement('a');
aNode.setAttribute('index', i); //设置自定义属性
if (i == 0) {
aNode.className = 'hover';
}
circle.appendChild(aNode);
}
circle.addEventListener('click', function (e) {
if (flag) {
flag = false;
// console.log(e.target);
if (e.target.nodeName != 'A') {
return false;
}
thisIndex = e.target.getAttribute('index');
// imgList.style.left = -thisIndex * 620 + 'px';
slow(imgList, -thisIndex * 620, function () {
flag = true;
});
circleChange();
}
})
function antoChange() {
setInterval(function () {
if (flag) {
flag = false;
if (thisIndex >= circleA.length) {
thisIndex = 0;
}
slow(imgList, -thisIndex * 620, function () {
flag = true;
});
circleChange();
thisIndex++;
}
}, 3000);
}
function circleChange() {
for (var i = 0; i < circleA.length; i++) {
circleA[i].className = '';
}
circleA[thisIndex].className = 'hover';
}
function slow(obj, target, callback) {
obj.myInter = setInterval(function () {
var offsetLeft = obj.offsetLeft;
var num = (target - offsetLeft) / 10;
num > 0 ? num = Math.ceil(num) : num = Math.floor(num);
if (offsetLeft == target) {
clearInterval(obj.myInter);
callback && callback();
} else {
obj.style.left = offsetLeft + num + 'px';
}
}, 10)
}
antoChange();
}
</script>
</body>
</html>