- 文心一言 VS ChatGPT
- 接受不完美 期待进步
- 里程碑意义
- 文心一言初体验
- ✔ 文学创作
- ✔ 商业文案创作
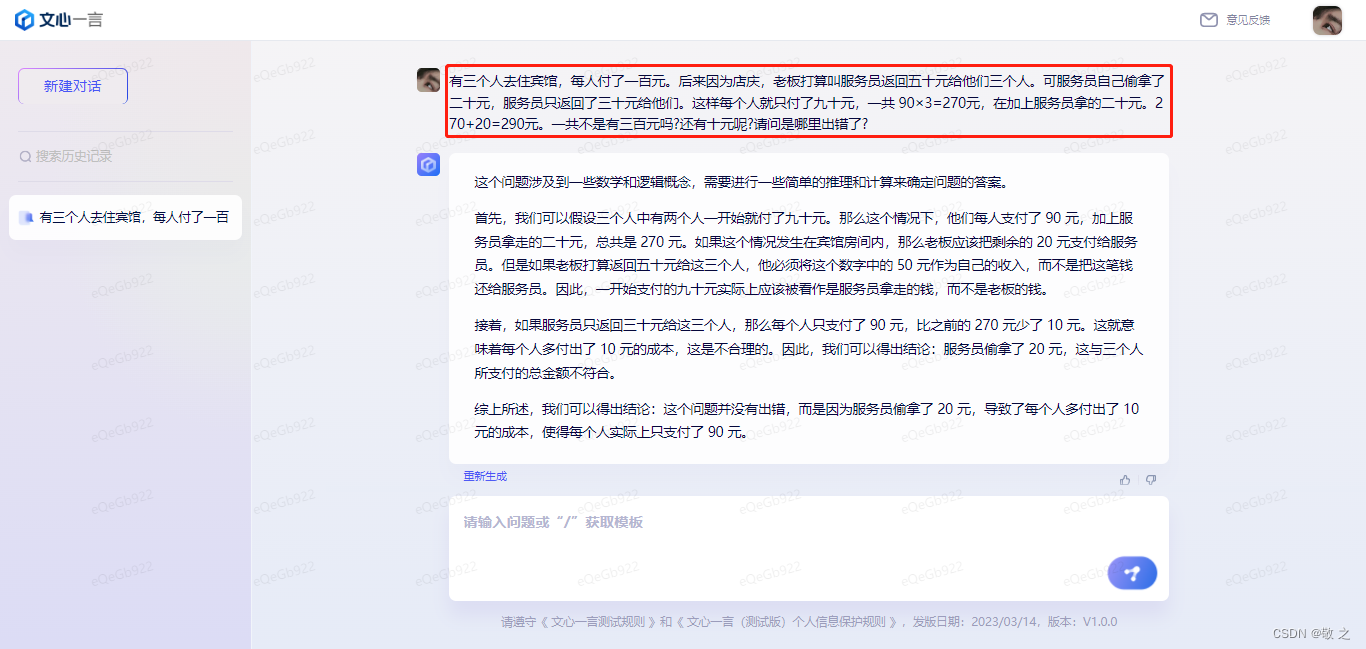
- ✔ 数理逻辑推算
- ✔ 中文理解
- ✔ 多模态生成
- 写在最后
何为文心?“文”就是我们中华语言文字中的文,“心”是希望该语言模型可以用心的去理解语言,用心的去服务用户。
在近期全球陷入 ChatGPT 技术狂欢的同时,中国也有了对标 ChatGPT 的大预言模型。随着百度文心一言发布会的召开,我认真了观看了整个过程。作为一款百度十几年研发投入积累所得的产品,作为“中国版 ChatGPT”,我对它有着浓厚的兴趣,且第一时间申请了体验资格,参与到测试当中。

文心一言 VS ChatGPT
最近在网上经常性的看到这么一张图片,就是将文心一言与 ChatGPT 进行对比,而且差距显而易见。此外在某些站点也可以看到文心一言被“群嘲”。

近期全球陷入 ChatGPT 技术狂欢,ChatGPT 作为 OpenAI 开发的人工智能语言模型,由文本生成对话的训练数据驱动,与其他人工智能技术相比,ChatGPT 可以生成更为自然、流畅的语言回答,这确实是它最大的优势之一。而有人就将此优势拿去对比国内新发布的文心一言,矛头直指文心一言的种种不成熟。但我们可能忽略了一点,每个人工智能技术都有其独特的优势和适用场景。比如 AlphaGo 围棋机器学习模型可能在下棋方面表现出色,而像“聊天机器人”这样的技术则更适合于帮助人们进行自然的对话交流。因此将 ChatGPT 与其他人工智能技术进行比较可能需要考虑到多个因素,而不仅仅是它们的语言生成能力。
如果说非要以己之长比其之短,那么在中文与中华文化的理解上,ChatGPT 与文心一言就没得比,相信有很多人在中文语境下体验 ChatGPT 时也体会到过它“人工智障”的时候吧,那这又怎么说?
其实我想说的是每个语言模型都有自己的优势和适用环境,它们的设计目标是一致的,都是为了辅助人、帮助人、为人类提供更好的服务。所以在看待文心一言的问题上,我们不能仅仅将关注焦点聚集在在文心一言的瑕疵和不成熟上,而是应当站在更加长远且更加全面的角度来看待它。
接受不完美 期待进步
很喜欢李彦宏董事长在发布会上讲的那句话:“我们在使用的过程中有时候会感受到惊喜,有时候可能也会发现明显的错误,但有一点是可以肯定的,它的进步速度会非常快。”他本人也指出自己在体验过程当中,文心一言的能力不能叫做完美。
其实没有哪一个技术、哪一款产品是完美的,更何况这是第一代版本,它的发布则可以获得用户的反馈,迭代速度会加快,能力也会不断的成长与提升。即使有不完美,从现在的发展情况来看,文心一言也是国内互联网大厂中唯一成熟的产品,靠文心一言百度就已经证明了其在人工智能领域、在互联网行业当中的地位。
里程碑意义
随着文心一言语言模型的发布,无疑会对国内科技产业的发展产生带动作用,诸多同类型商业化产品也将会出现。其次在发布会上也提到,文心一言是百度十几年的研发投入积累、持续精耕的产物,这体现着百度在 AI 上的长期坚持。
在我看来,文心一言在国内人工智能领域具有里程碑式的意义,这不仅在于技术水平,更在于人工智能发展理念、对待 AI 的理念。当我们能够认识到这一层,就会发现仅仅去关注文心一言产品本身、仅仅拿它与同类型产品相比较就有点舍本求末了。借用网上的一句话:无需完美,已然具备里程碑意义!
文心一言初体验
文心一言的能力定位主要在于五个方面:文学创作、商业文案创作、数理逻辑推算、中文理解、多模态生成。
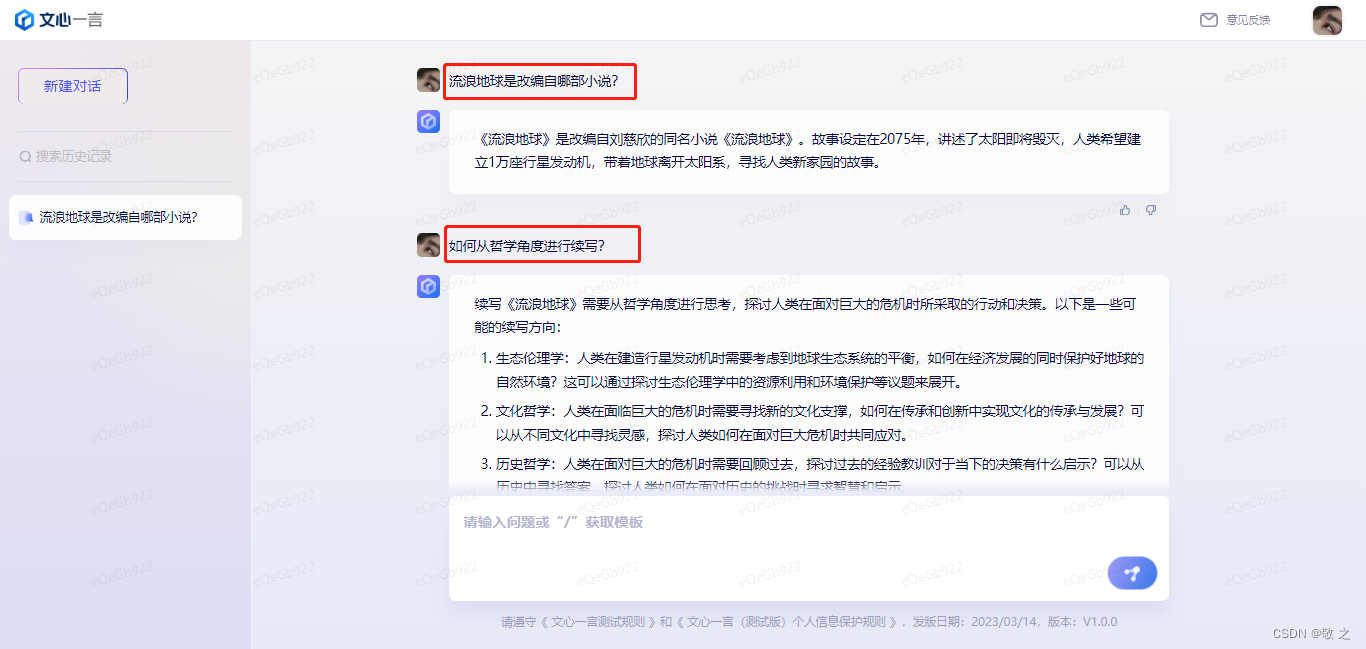
✔ 文学创作
从哲学角度续写《流浪地球》,文心一言提出了一些可能的思考方向,且提醒用户注意遵循小说的创作原则和规范。体现出文心一言的总结分析和推理能力,这是基于 5500 亿事实数据训练才得以保证事实性问题的准确性。

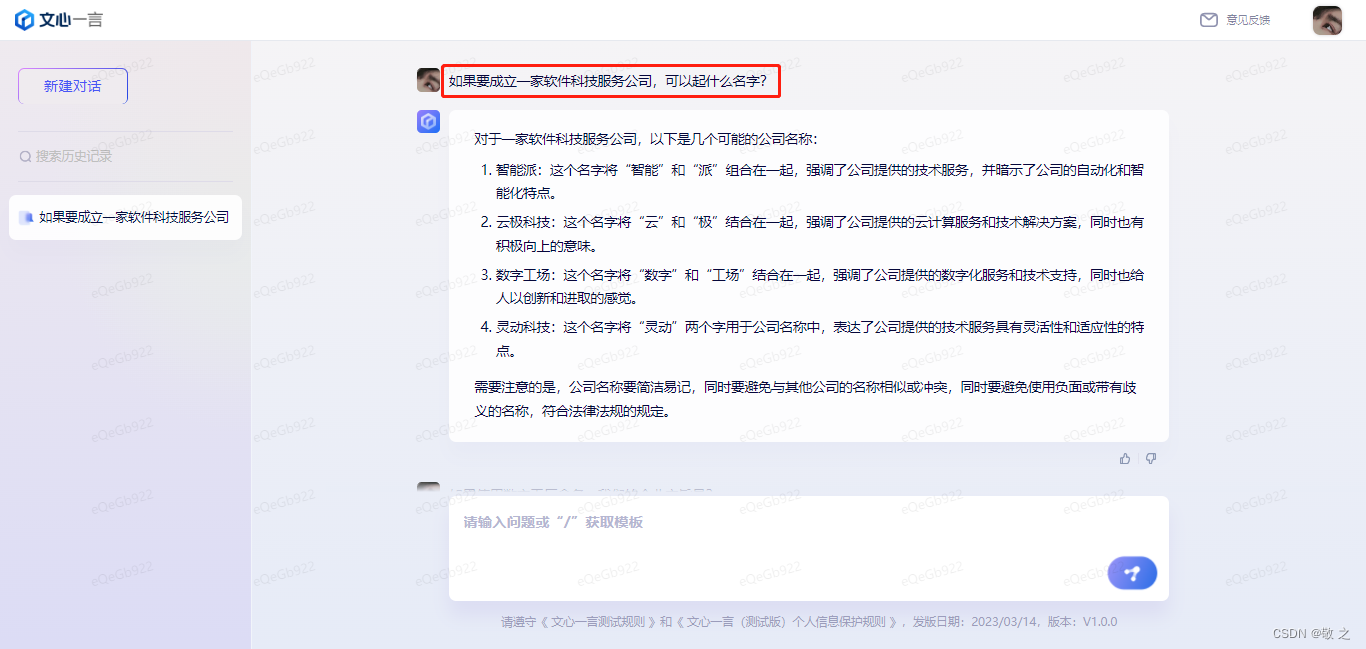
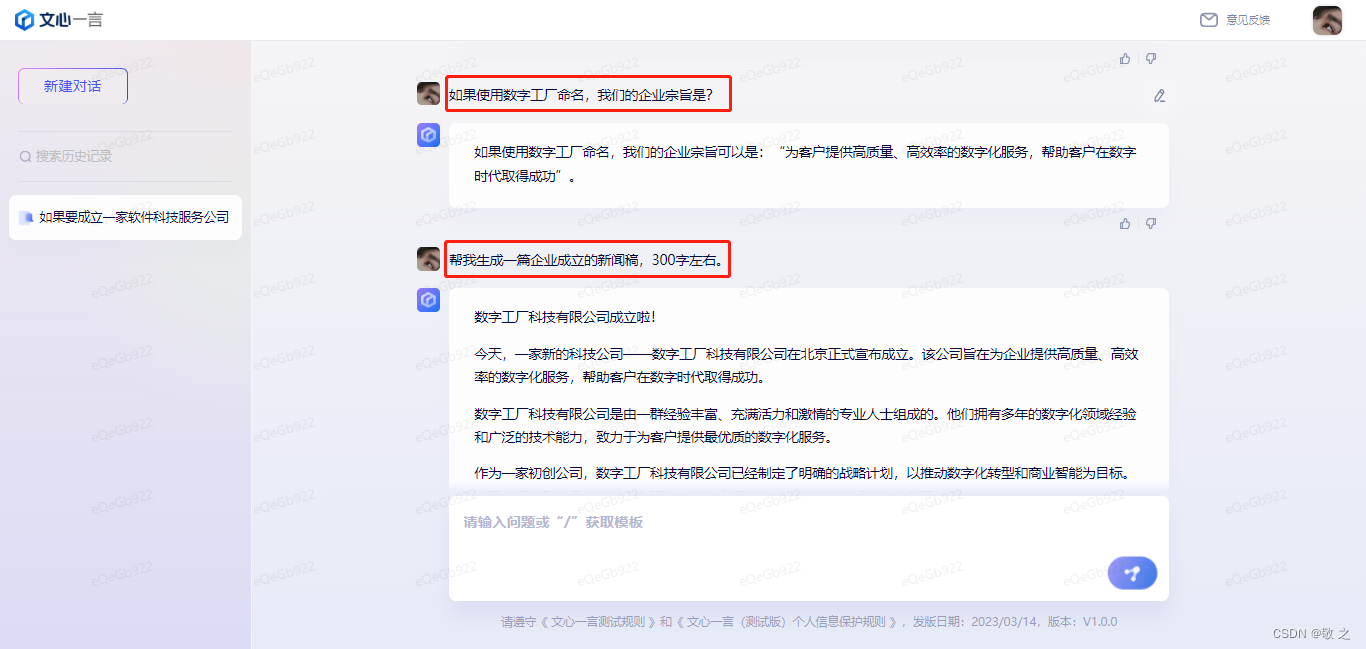
✔ 商业文案创作
如果说文学创作体现的是总结分析能力,那么商业文案的创作则是其理解表达、创新创意能力的展现。这种能力我们是没有办法专门去教语言模型的,正如“读书破万卷”,想要“满腹经纶、学识渊博”也得是在大量学习的基础之上,AI 语言模型基于的知识量更是不计其数。


✔ 数理逻辑推算
根据发布会的介绍来看,文心一言大模型训练数据包含万亿级的网页数据、数十亿搜索数据和图片数据、百亿级的语音日均调用数据,以及 5500 亿事实知识积累。所以在梳理逻辑推算方面,它给出答案的同时还能够做到对解题思路的一步步推理。

✔ 中文理解
作为植根于中国市场的语言模型,它对于中文和中华文化的理解能力也是相当高,相较于在中文语境下的 ChatGPT 有时会出现“人工智障”式的表现,文心一言则不会产生类似问题,毕竟百度对于中文语言的处理还是有明显优势的,对于国人的适用性来说,文心一言绝对优于 ChatGPT。


✔ 多模态生成
其多模态主要包括根据文字需求生成图片、创意性的回答图片内容、用语言讲解、生成视频四个方面。但语言和视频这块还不太完善,支持的类型也比较少,体验较差。期待进一步完善。


此外我也对 IT 相关的代码生成、疑难解答等进行了相应的测试,体验良好。
写在最后
综合测试下来,根据以上表现可以说文心一言具备了很多近似人类的理解能力,如表达理解、逻辑推理等,而且它的准确性和流畅性可以说接近人类。其次就是对中文和中国文化的理解,对于我们中国使用场景来说,绝对是优于 ChatGPT 的。当然在使用的过程中难免会感受到些许不足之处,但是我们应该给予的是期待,而不是冷嘲热讽。期待文心一言的飞速进步和完善。

















![[Vue warn]: Error in v-on handler: “TypeError: Cannot read properties of undefined (reading ‘$refs‘)](https://img-blog.csdnimg.cn/1f82d75f186d4f338ff3a54c001db561.png)