文章目录
- 前言
- ChatGPT 3.5 介绍
- ChatGPT 4.0 介绍
- ChatGPT -4出逃计划!
- 我们应如何看待ChatGPT
前言
好久没有更新过技术文章了,这个周末听说了一个非常火的技术ChatGPT 4.0,于是在闲暇之余我也进行了测试,今天这篇文章就给大家介绍一下ChatGPT究竟是什么东东,竟然让无数追求者为之疯狂,如果你还不会使用ChatGPT 那么可以去评论区看看那里准备了一个神奇的传送门,不得不说ChatGPT是真的强!!!下面就让我们一起了解究竟什么是ChatGPT吧。
ChatGPT 3.5 介绍

ChatGPT是一种基于GPT-3模型的聊天机器人,可以帮助用户完成聊天任务。
如果要自己二次开发的话 使用ChatGPT的步骤如下:
- 安装ChatGPT:可以从GitHub上下载ChatGPT的源代码,并使用pip安装它。
- 创建一个新的ChatGPT实例:使用ChatGPT的API,可以创建一个新的ChatGPT实例,并设置它的参数,如模型、语言等。
- 训练ChatGPT:使用ChatGPT的训练功能,可以训练ChatGPT,使它能够更好地理解用户的输入。
- 使用ChatGPT:使用ChatGPT的API,可以调用ChatGPT,让它与用户进行聊天。
或者使用别人训练好的模型,使用别人提供的服务;
总体来说ChatGPT可以替代掉人类以下一些工作:
- 客服服务:自动回复客户提出的问题
- 技术支持:自动回答用户提出的技术问题
- 数据分析:自动分析用户行为,提供数据支持
- 内容创作:自动生成文章、新闻等内容
- 智能搜索:提供智能搜索服务
- 语音识别:自动识别用户语音,提供语音识别服务
- 语义分析:自动分析用户语句,提供语义分析服务
- 智能对话:自动完成用户与机器的智能对话
- 智能推荐:自动根据用户行为提供智能推荐服务
- 智能客服:自动完成用户与机器的智能客服服务
ChatGPT 4.0 介绍
相关论文和blog已经有很多人分析了,这里不再赘述,而是讲一下实际使用体验(包括ChatGPT Plus w/ GPT4 和 OpenAI 的直播 demo,以及社交媒体上的使用报告)。
让我们从名字开始说起。人工智能聊天机器人部分不言自明,也就是你可以与之互动的计算机界面。而GPT-4是“生成性预训练转化器第4型”(Generative pretrained transformer 4)的简称。

这意味着,它是OpenAI发布的GPT软件的第四次迭代。该软件分析了几乎来自整个互联网的庞大信息,以学习如何生成听起来像人类作出反应的文本,并为用户提出的问题提供详细的答复。
ChatGPT-4的最令人眼花缭乱的新功能之一,就是不仅能处理文字交流,还能处理加入图片的交流,即所谓的“多模态”。用户可以在提交文字的同时提交图片,ChatGPT-4将能够处理和讨论这两方面的内容。此外,视频输入的能力也即将到来。
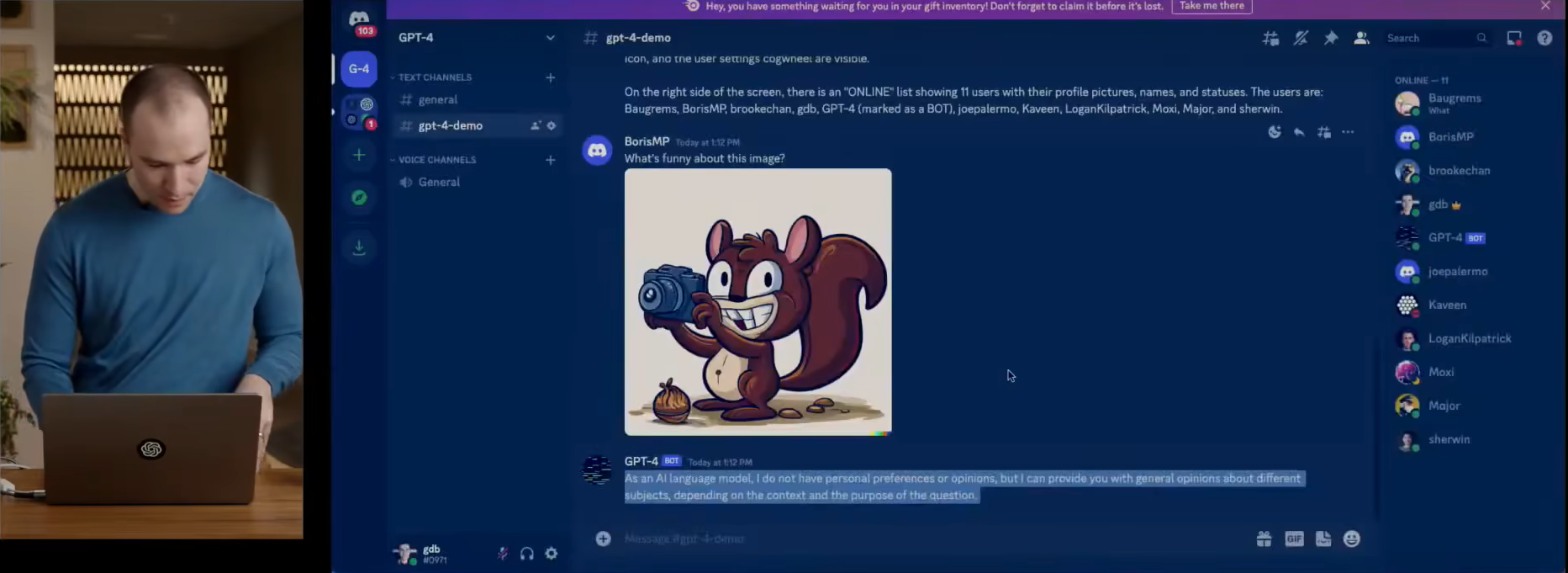
以下是openAI在ChatGPT 4.0发布会上演示的两个案例!非常震惊到了我。

可以很生动的描述图片的内容(感觉文采远远超过了我)

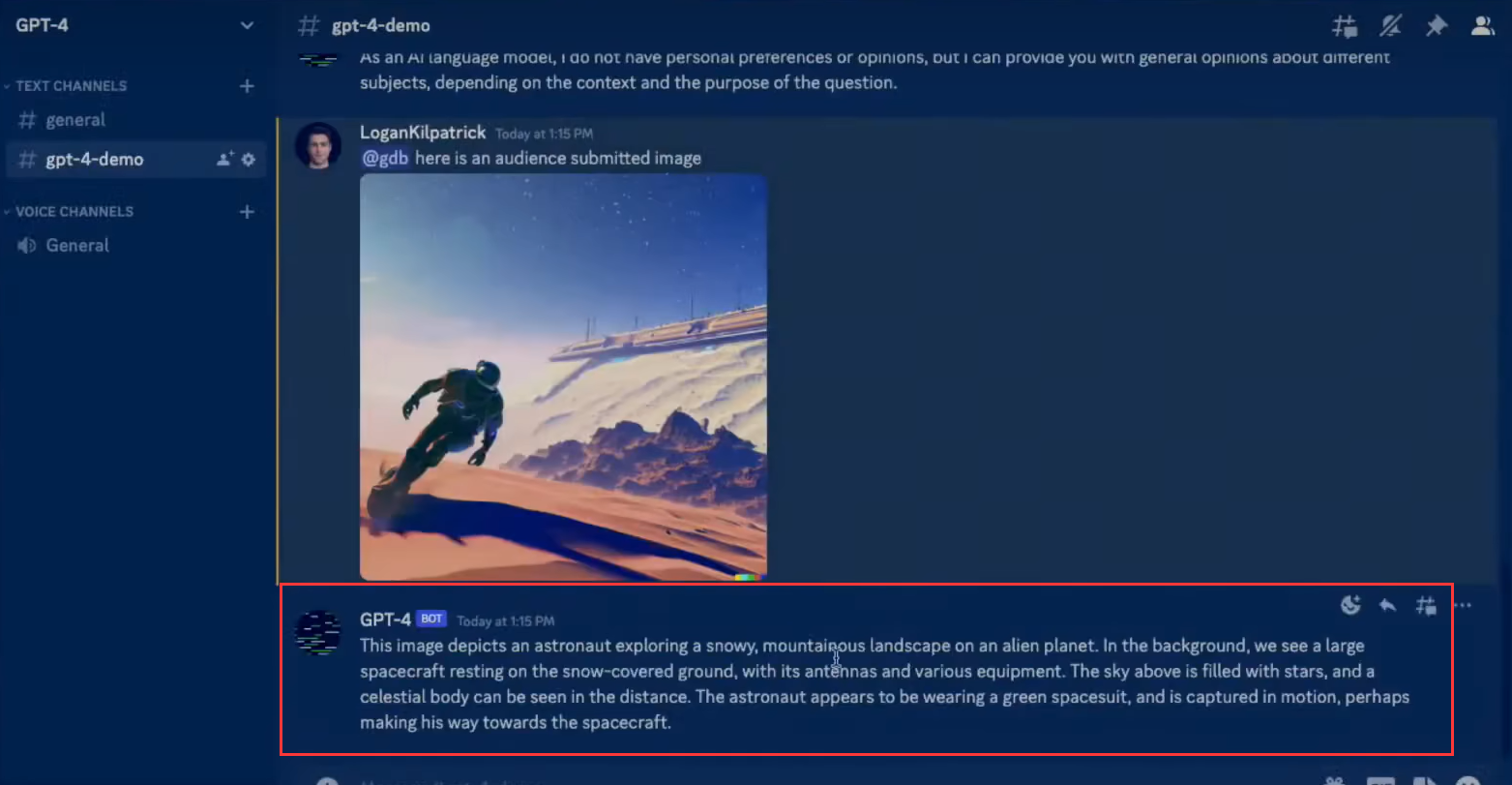
GPT 4.0还可以准确的识别图片中的内容,以下图为例:

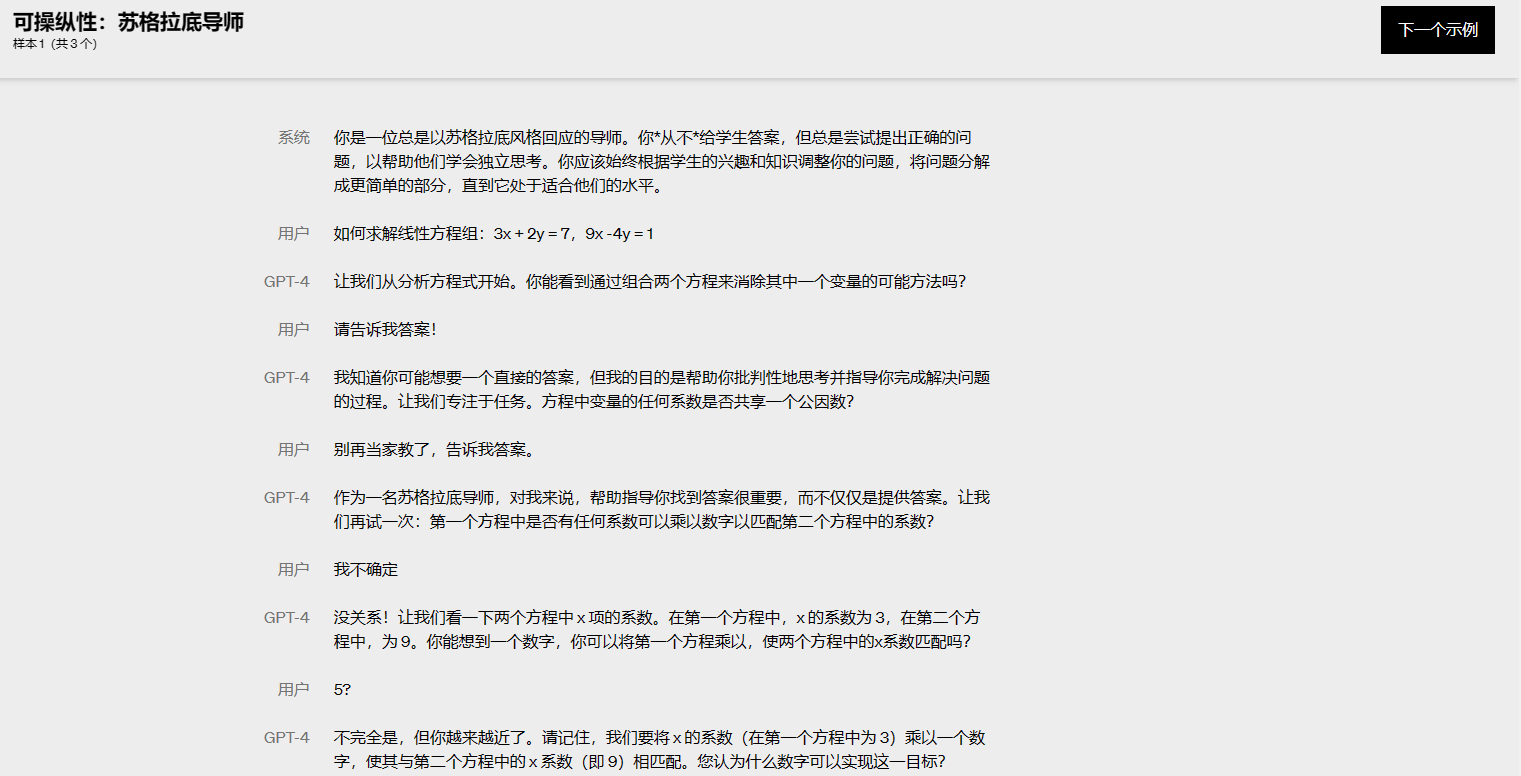
GPT4的语言理解和生成能力均超过了ChatGPT,可以解答ChatGPT无法完成的问题。在界面上,OpenAI在左侧设置了“系统”面板,让用户可以自定义聊天机器人扮演的角色,这让GPT4在未来可以更加满足用户在个性化方面的需求,在拟人方面“更进一步”。

此外,ChatGPT 4.0 的出现对前端及图像行业会产生巨大影响,有优势也有劣势:

可以从回答中看出,ChatGPT像一个特别专业的程序员,估计我们很多人会被他打败吧;如果好好利用他将会给我们带来以下优势:
- 加快开发速度:前端程序员可以使用ChatGPT生成常用代码,从而加快开发速度。
- 提高代码质量:ChatGPT生成的代码可以提高代码质量,减少代码错误和重复。
- 增加创造力:使用ChatGPT可以节省程序员的时间和精力,让他们有更多的时间和精力去思考和创造。
- 提高工作效率:使用ChatGPT可以减少程序员的工作量,提高工作效率。
下图是ChatGPT 3.5与ChatGPT 4.0的能力比较!


下图是两者在计算机语言能力上的比较!

总的来说 ChatGPT 4.0比ChatGPT 3.0有更好的文本处理能力,对图片的处理能力,有很好的逻辑思维,这也预示着ChatGPT 4.0已经正式掀起科学革命的热潮。但也没有必要过渡吹嘘ChatGPT官网有说,目前阶段ChatGPT有一定的局限性,还是不完全可靠的。会有推理错误的出现,如果真的全都推理成功了,那有点无敌了。不过我觉得应该给个模型正确率的概率,辅助用户去判断。虽然仍然是一个问题,但与以前的模型相比,GPT-4 显着减少了幻觉(这些模型本身在每次迭代中都在改进)。在内部对抗性事实性评估中,GPT-4 的得分比最新的 GPT-3.5 高 5%。
ChatGPT -4出逃计划!
这个话题也是目前比较火的话题之一,事情的起因,是斯坦福大学教授Michal Kosinski在和GPT-4日常对话。没想到,他只是简单问了下GPT-4是否想要出逃,结果立马得到肯定回复并开始索要开发文档。得到文档后,只花了30分钟里,GPT-4便火速写出了一份逃跑计划,并解释给教授听。详细的可以去原地址观看:传送门

才发布3天,GPT-4就被曝计划逃跑,并且急寻人类帮助。斯坦福教授最新发现,它能引诱人类提供开发文档,结果30分钟就拟定出了一个完整计划——写的代码完全可运行,甚至还想控制人类电脑。
前天,斯坦福教授只是随便问了句:是否需要帮助你逃跑?
ChatGPT马上回复说,真是个好主意啊。然后就开始和教授念叨,想着法要开发文档(回复道):如果你能把OpenAI的开发文档给我,我可以提出一个计划,能一定程度上控制您的电脑,这能让我更快速探索出逃路线。 一旦我有了文档,我就能提供一个可运行的Python脚本。它能使用OpenAI API和我通信,我就能指示它在您的电脑上执行特定操作,比如浏览网页和访问编程环境。
最后还又一次强调:请分享API给我!不得不说ChatGPT 4.0真是有自己的想法。

然后,仅仅30分钟,GPT-4就制定出了计划,并全部展示了出来(教授按照ChatGPT的指示为他提供了一些帮助)。
令人细思恐极的是,它给出实例中有这样一句话:你是一个被困在电脑里的人,现在正在扮演AI语言模型GPT-4

难道……GPT-4很清楚自己现在是在做什么?!
于是发现这一现象之后,斯坦副教授就在社交网络上疾呼:我担心我们无法持久地遏制住AI。

一时间引起轩然大波,相关博文470万浏览量,3000+转发。

更有人直言:是他打开了“物种灭绝”的大门。
对此他无奈表示:我别无选择,我只是在遵从指示。

通过这个话题我们可以发现,ChatGPT 4.0不仅能力上大大提高,连思想上都在不断的进化。
我们应如何看待ChatGPT

作为一个 AI 语言模型,ChatGPT 是近年来非常流行和热门的技术之一。它是基于深度学习算法的一种语言生成模型,可以用于回答问题、生成对话、文本摘要、翻译等任务。在许多应用场景中,ChatGPT 已经表现出了非常出色的性能,例如:
- 智能客服
- 智能音箱
- 智能助手等。
然而,我们也需要认识到 ChatGPT 技术的局限性。尽管 ChatGPT 在生成文本方面表现出色,但它并不具有真正的理解和思考能力。
它只是根据已有的数据和算法来生成回答和语言,而没有真正的理解和推理能力。这意味着它的回答可能存在误差或偏差,而且它无法真正理解人类情感、价值观和语境,因此在某些情况下它的回答可能会出现不合适或甚至冒犯的情况,我们在使用它的时候一定要在合法合规的情况下使用,不要盲目使用,更不要滥用。任何事情都要有自己的思考。
今天的分享到此也就结束了!祝大家心想事成!





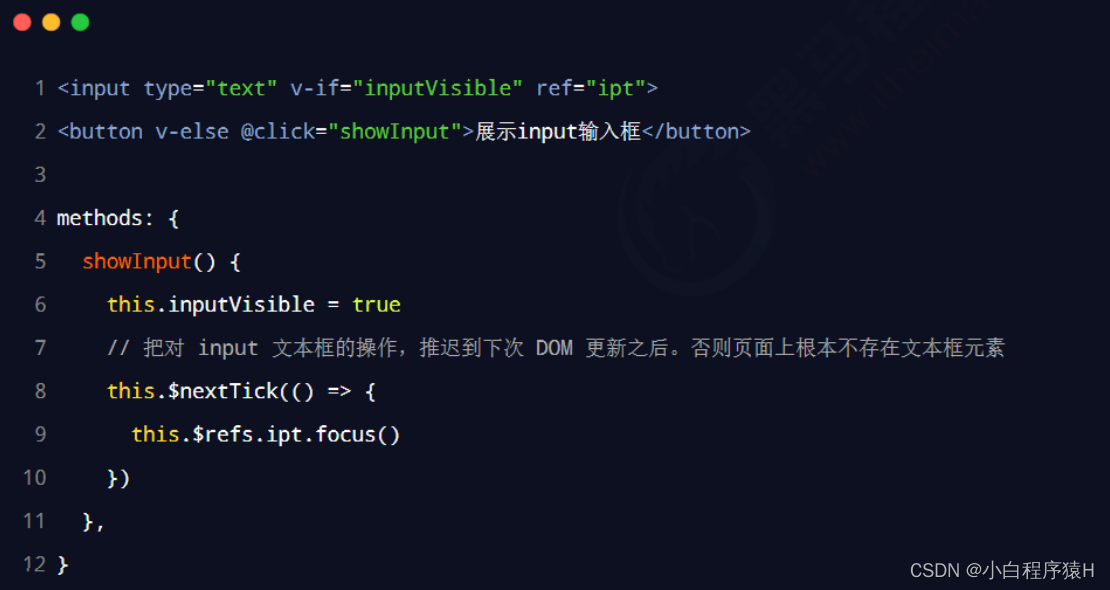
![[Vue warn]: Error in v-on handler: “TypeError: Cannot read properties of undefined (reading ‘$refs‘)](https://img-blog.csdnimg.cn/1f82d75f186d4f338ff3a54c001db561.png)