我比较懒惰,如非必要,不喜欢npm版本切换来切换去,感觉浪费我编程的时间.后来发现,现在偷的懒都是为将来的忙碌埋下的祸根.
言归正传,本文主要是讲解一下,如何使用nvm进行npm版本的切换.
工欲善其事必先利其器,我们先下载nvm;直接上下载链接(针对windows哈,毕竟我没mac本);
下载地址:
https://github.com/coreybutler/nvm-windows/releases

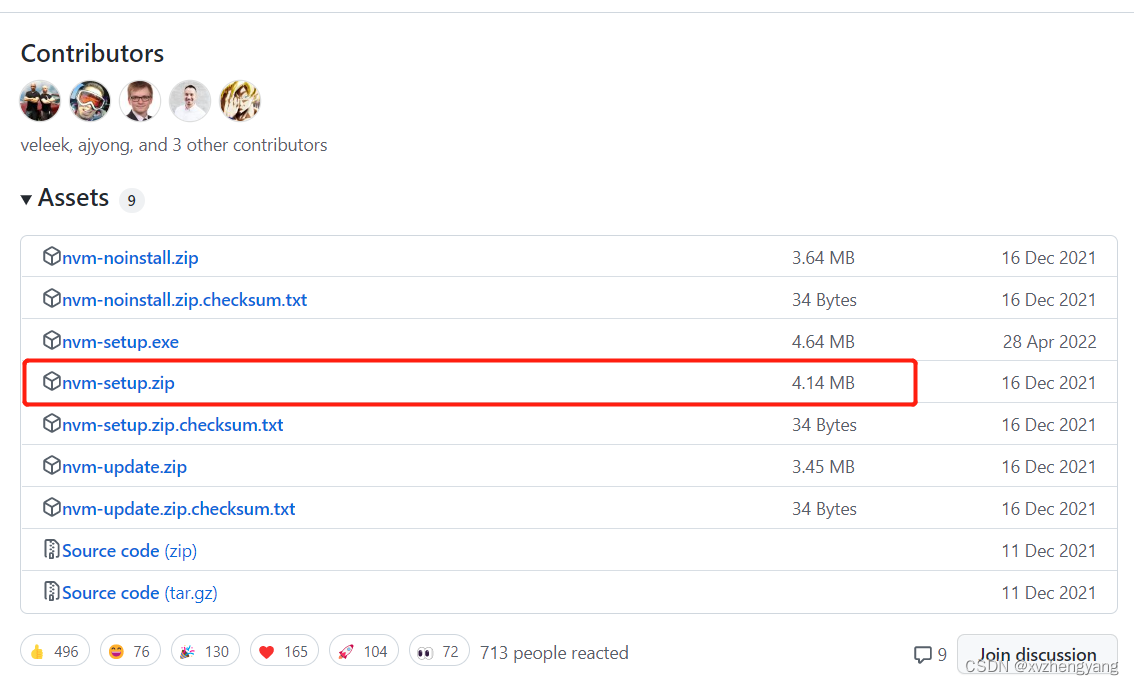
打开之后,可以看到如上图所示;我们下载
nvm-setup.zip
下载之后,解压;在安装之前,先在D盘(当然你可以在其他盘,这里以D盘为例子),新建两个文件夹,一个是nvm一个叫node;
PS:如果之前已经安装了node,切记先卸载掉;直接控制面板找到node.js,删除掉;
安装的时候,第一个会让你选择nvm的安装路径,我们上面在D盘已经创建了nvm文件夹,所以第一个安装路径就选择D盘下的nvm文件夹;
第二个会让你选择node的安装路径,这个时候我们就可以选择上面在D盘创建的node文件夹;
安装完成;
这里我们还没有结束哈,还要进行一个环境变量的设置;
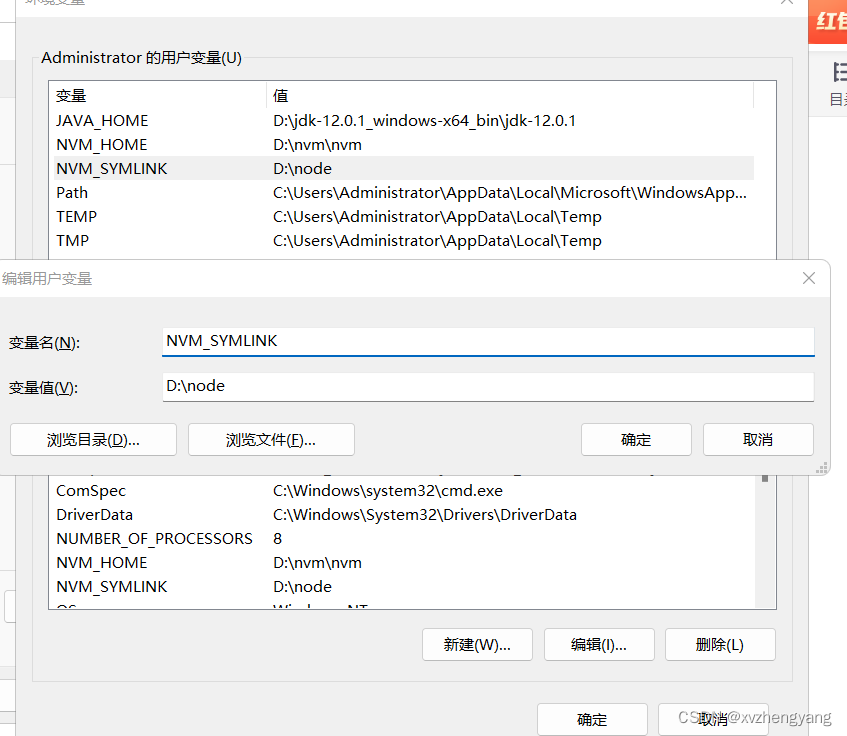
首先按照下图设置(我的电脑-右键-高级系统设置-环境变量)
NVM_HOME:你的D盘的nvm路径

接着是node设置,如下图 NVM_SYMLINK:上面Dpan的

ok大功告成,安装完成了;这个时候我们可以沿着改一下是否安装无误;
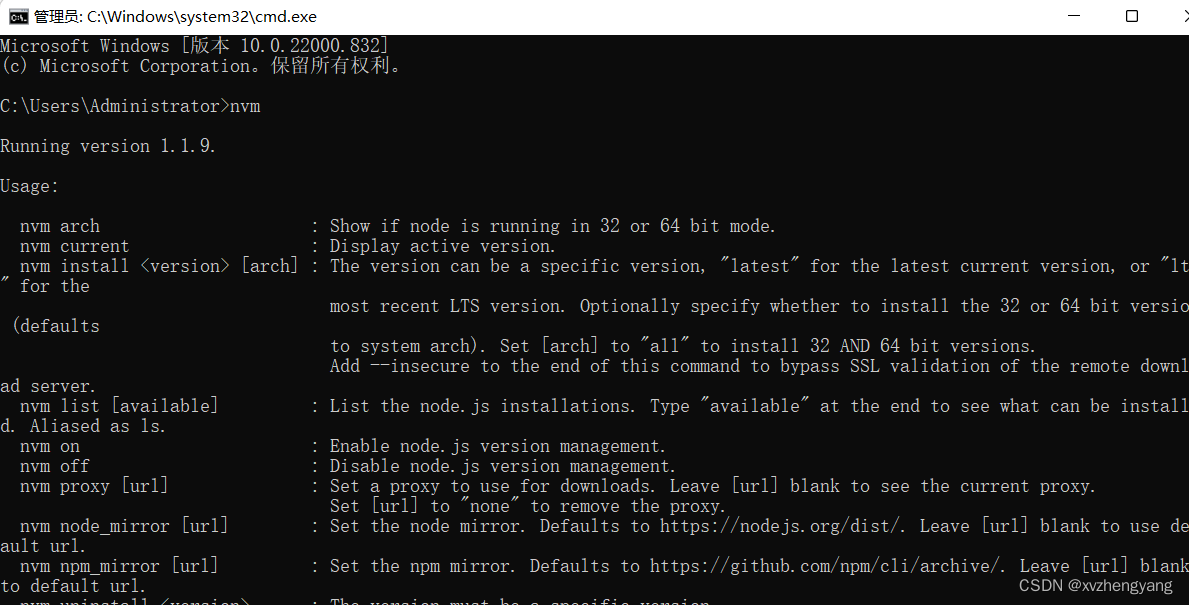
打开cmd,输入nvm,如下图所示表示安装成功

接着我们运行 nvm -v ,然后在nvm文件夹下找到并打开
settings.txt;
按照下图所示,增加node_mirror和npm_mirror
node_mirror: https://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/

然后保存即可;
至此,配置完成;我们看下如何使用nvm进行npm下载和切换
nvm use 版本号
切换指定版本,切换效果是全局的
nvm use v7.8.0
下载指定版本的node
nvm install 14.15.4
删除安装的指定版本的node
nvm uninstall 14.15.4
列出所有安装的node版本
nvm list
基本上这些就够我们使用了,学海无涯,够用即可;
-------------分割线--------------
补充,当我下载安装好nvm之后,并且使用nvm install了node之后,提示不是内部或外部命令;
解决办法
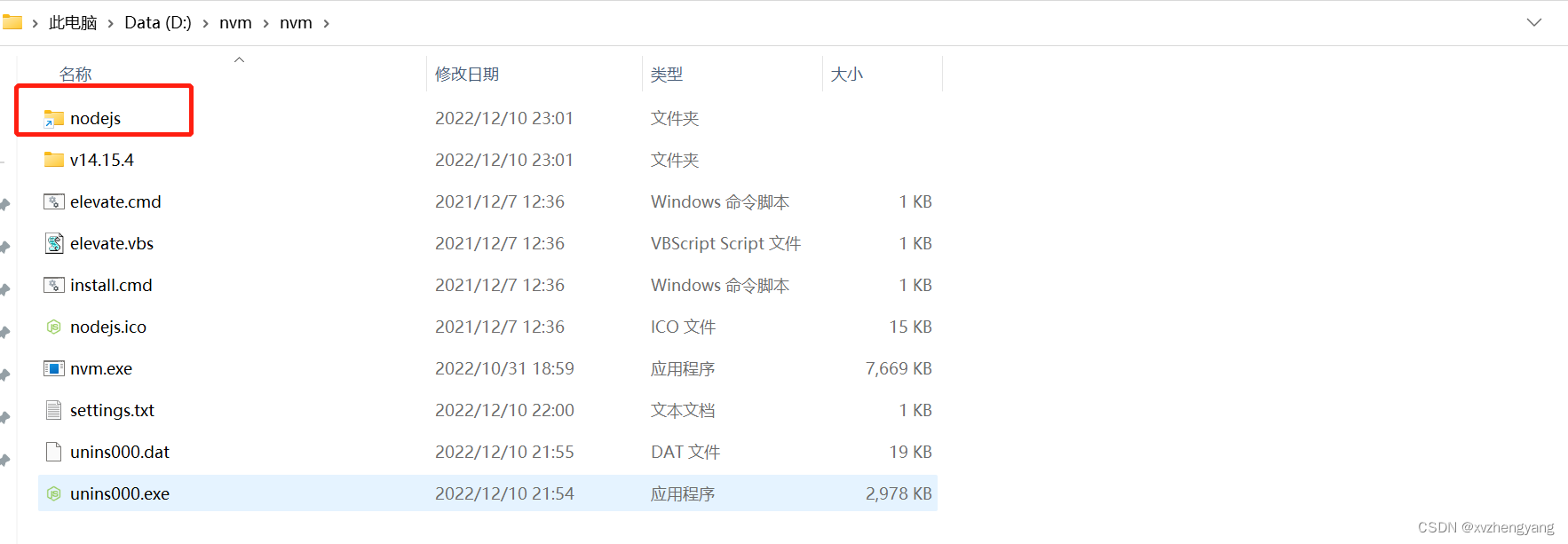
1.在nvm文件夹下,创建nodejs文件夹(空文件夹即可,PS:需要将之前安装的node卸载,切记)

2.环境变量设置一下,如下图所示
NVM_SYMLINK:设置成刚才创建的nodejs文件夹路径

搞定之后,再次使用nvm install ,即可