
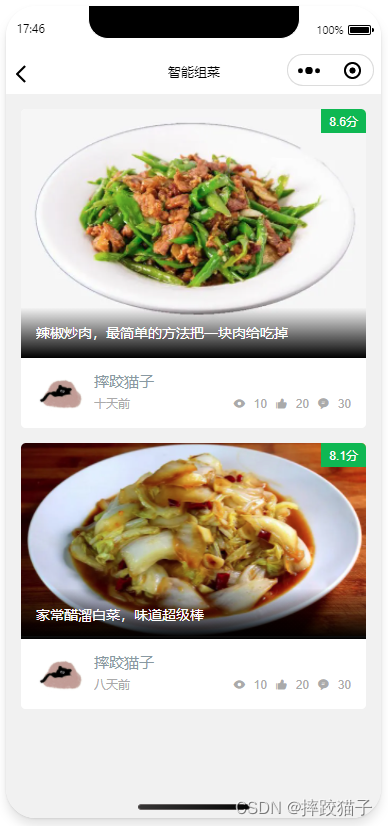
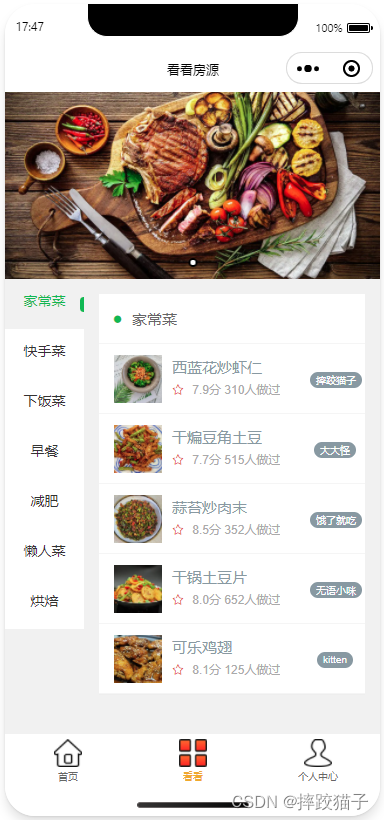
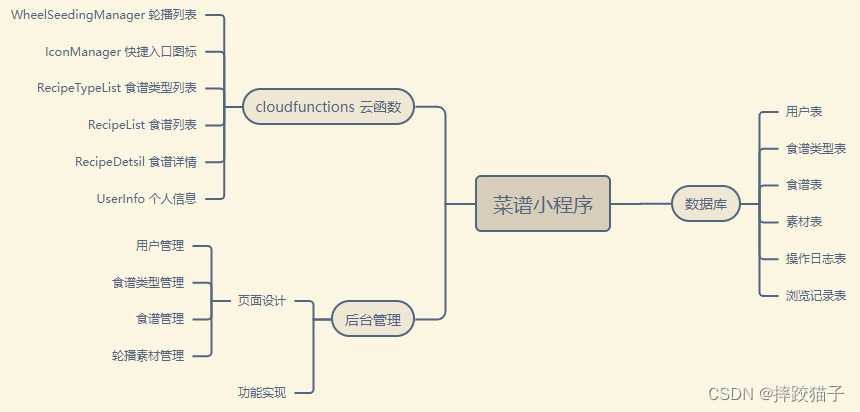
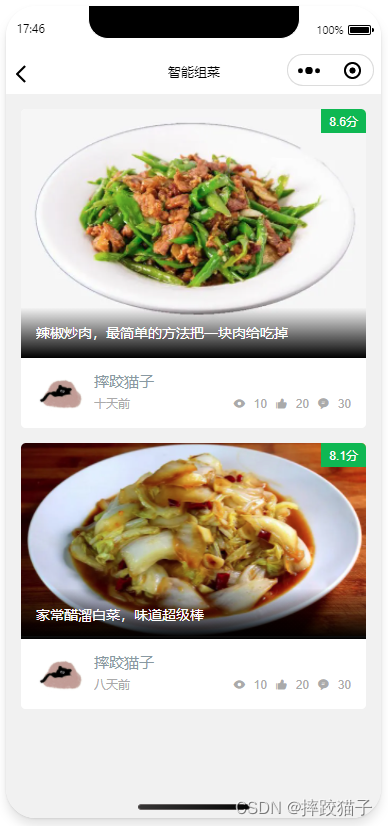
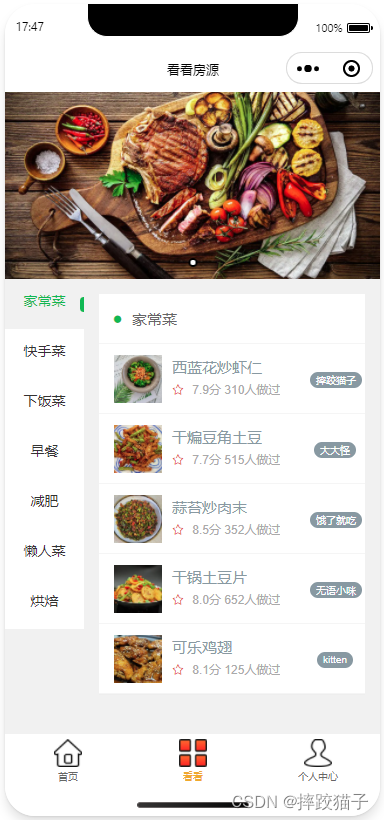
今天吃什么?这是一个让强迫症左右为难的问题,跟随此文基于小程序+云开发制作一个菜谱小程序,根据现有食材一键生成菜谱,省心又省力。







- 一、小程序
-
- 1. 创建小程序</

今天吃什么?这是一个让强迫症左右为难的问题,跟随此文基于小程序+云开发制作一个菜谱小程序,根据现有食材一键生成菜谱,省心又省力。







本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/406813.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!