前言
python浅浅替代ps?如何用代码来p证件照并且更换底色?
唉,有个小姐姐给我扔了张照片,叫我帮忙给她搞成证件照的尺寸还得换底色,她说自己忙的很
可惜电脑上没有ps只有pycharm,没得办法只能来试试看代码能不能帮帮她了
毕竟文章发出来了,肯定是已经帮她改好了,所以先给你们来看看实现效果吧
实现效果
1、尺寸长宽调整为:295x413
2、背景色调为蓝底 和 红底各一张
3、还要一张透明背景的证件照。


以上的动图 就是最终的效果了,小姐姐还是觉得我很不错的,接下来就给你们分享分享代码吧 👉 【源码可直接点击文末名片获取】
准备工作
我们需要用到两个python模块:pillow和removebg
pillow模块:用于调整照片的像素大小。
removebg模块:用于抠图,调整背景。
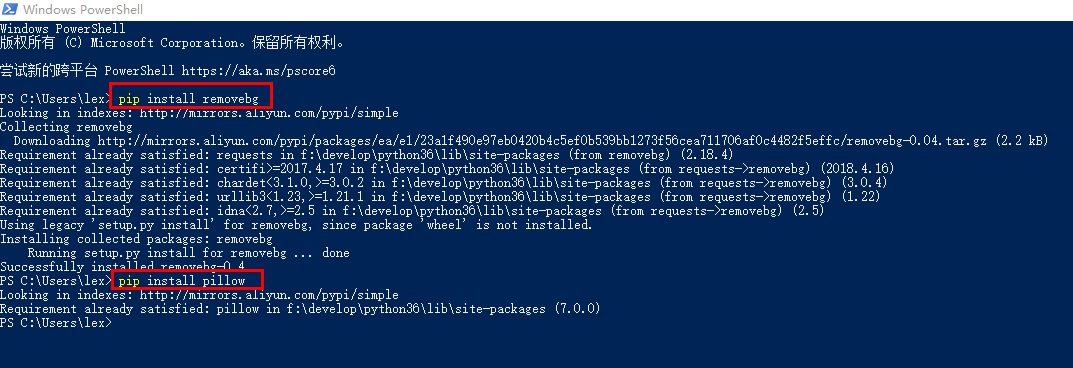
安装python模块
pip install pillow
pip install removebg

完整代码
【点击文末名片获取】
证件照尺寸调整
先来调整尺寸吧,调好了,再来调整背景颜色。
学妹说,她考试要求的照片尺寸:295x413
from PIL import Image
old_img = 'C:/Users/Administrator/Desktop/img/学妹.png'
new_img = 'C:/Users/Administrator/Desktop/img/学妹-new.png'
img = Image.open(old_img)
# 读取照片尺寸
690643772 ### 源码领取
(x, y) = img.size
# 重新设置照片尺寸
x_s = 295 # 宽
y_s = 413 # 高
out = img.resize((x_s, y_s), Image.ANTIALIAS) # resize image with high-quality
out.save(new_img)
print('原始照片尺寸(宽x高): ', x, "x", y)
print('调整后照片尺寸:(宽x高) ', x_s, "x", y_s)
效果样式

证件照背景调整
1、通过removebg模块的方法,我们可以把人像抠图出来。
2、我们通过颜色背景来定义三个背景颜色
BACKGROUND_COLOR = {
'RED': (255, 0, 0, 255),
'BLUE': (67, 142, 219, 255),
'WHITE': (255, 255, 255, 255)
}
3、将抠出来的无背景的图片 粘贴到我们自己画的背景板上
# 老照片路径、新照片路径、无背景照片路径、颜色
def get_img_bg(old_img_path, new_img_path, no_bg_img_path, color):
# 去掉背景图,提取照片
rmbg.remove_background_from_img_file(old_img_path)
foreground = Image.open(no_bg_img_path)
background = Image.new('RGBA', foreground.size, BACKGROUND_COLOR[color]) # 背景图,大小同前景图
background.paste(foreground, mask=foreground)
background.save(new_img_path)
if __name__ == '__main__':
get_img_bg('C:/Users/Administrator/Desktop/img/学妹.png', 'C:/Users/Administrator/Desktop/img/学妹_red.png',
'C:/Users/Administrator/Desktop/img/学妹.png_no_bg.png', 'RED')
get_img_bg('C:/Users/Administrator/Desktop/img/学妹.png', 'C:/Users/Administrator/Desktop/img/学妹_blue.png',
'C:/Users/Administrator/Desktop/img/学妹.png_no_bg.png', 'BLUE')
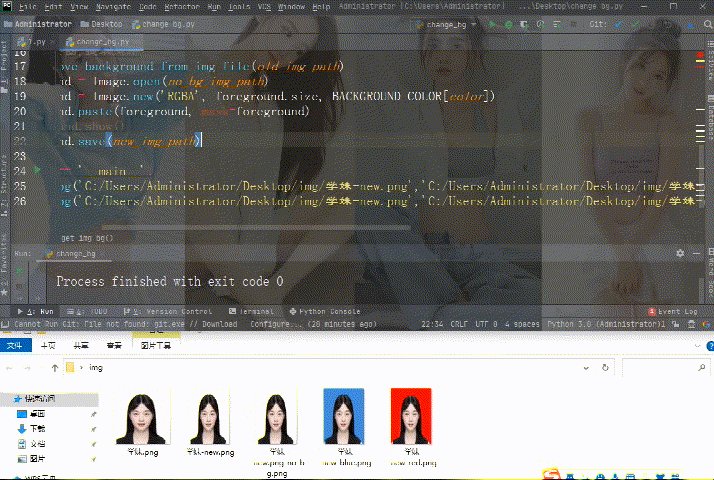
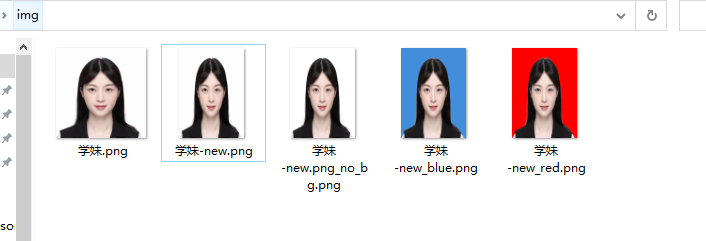
各种背景颜色图片
原图、透明背景、蓝色背景、红色背景图片全部生成。

最后
文章分享到这里就结束啦,有什么不懂的可以评论区留言哦 😎