geoserver发布地图服务
- 发布wmts服务
- 发布样式
- 发布映像服务
- 发布要素服务
发布wmts服务
-
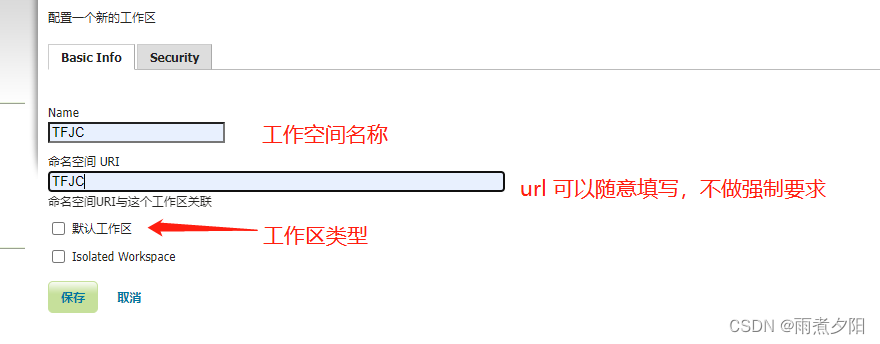
新建工作空间

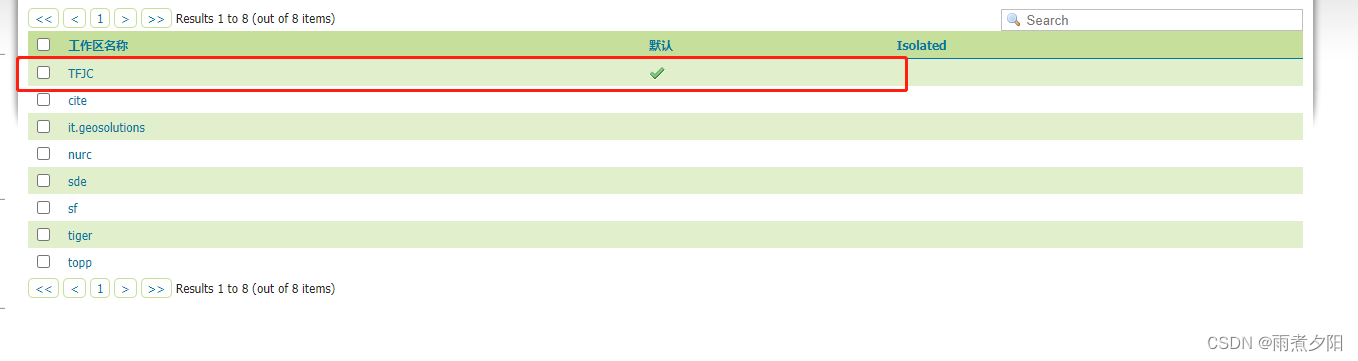
保存后点击工作区

-
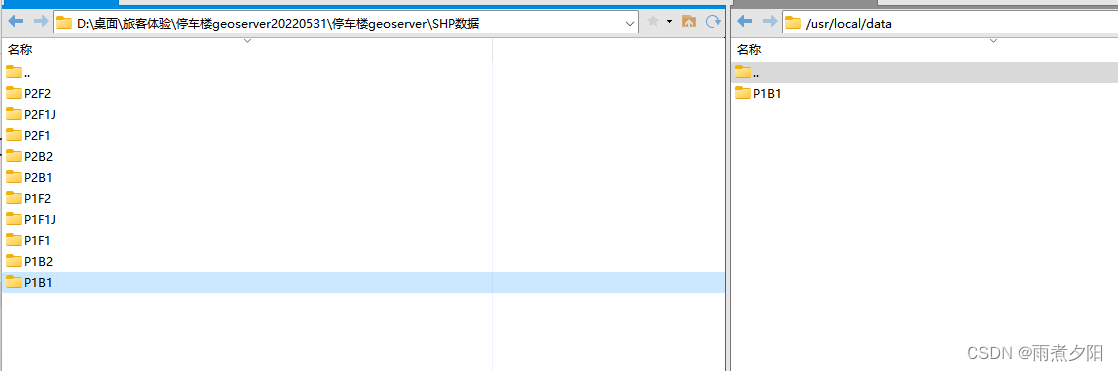
将shp文件上传到服务器

-
发布geoserver 服务
选择数据存储-》添加新的数据存储

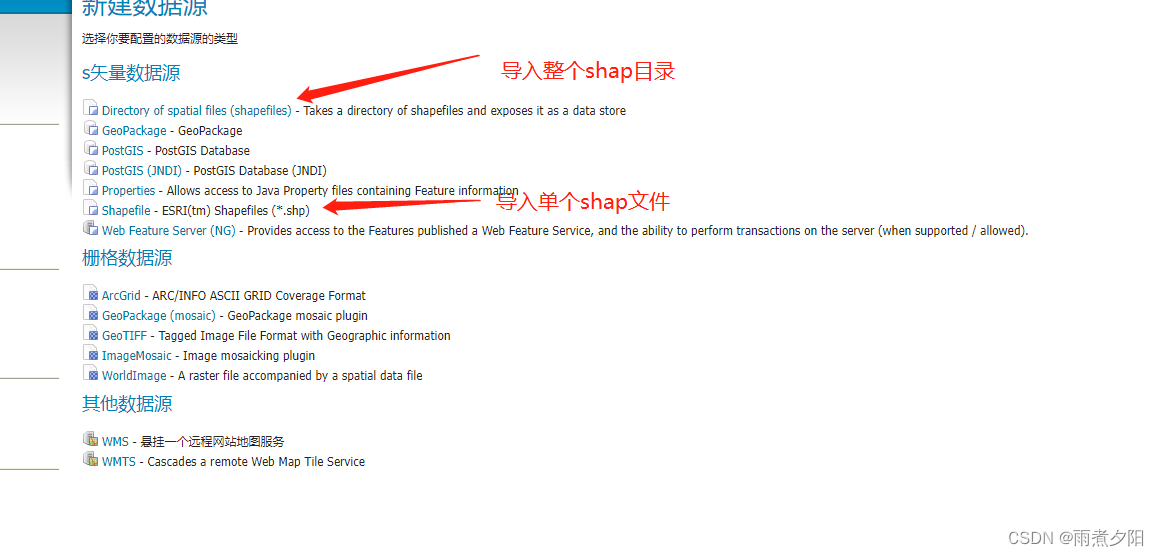
这时可以选择两种方式
一种是直接将整个shp文件导入,一种是一个图层一个图层的导入。第二种相对麻烦,所以这里我们选择导入文件
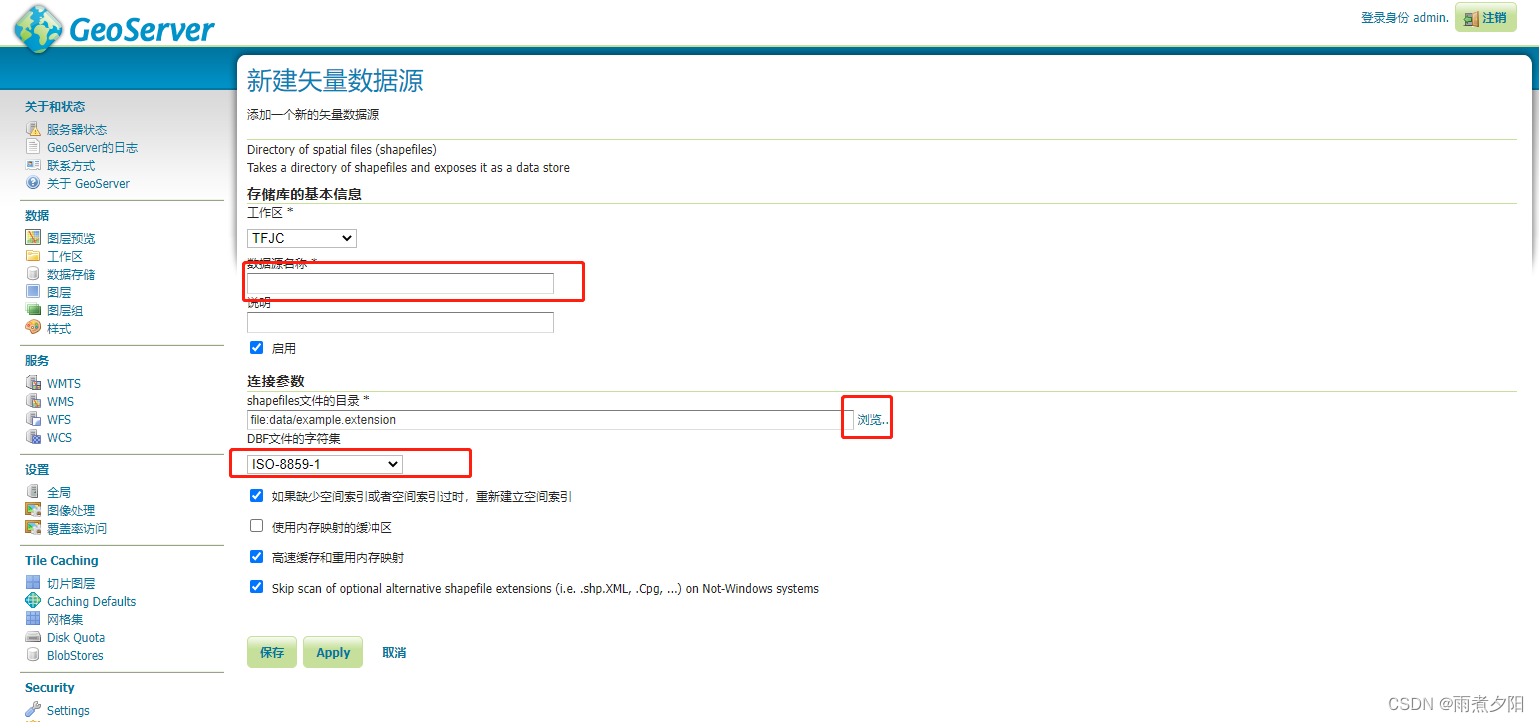
点击“Directory of spatial files (shapefiles) ”进行文件源选择

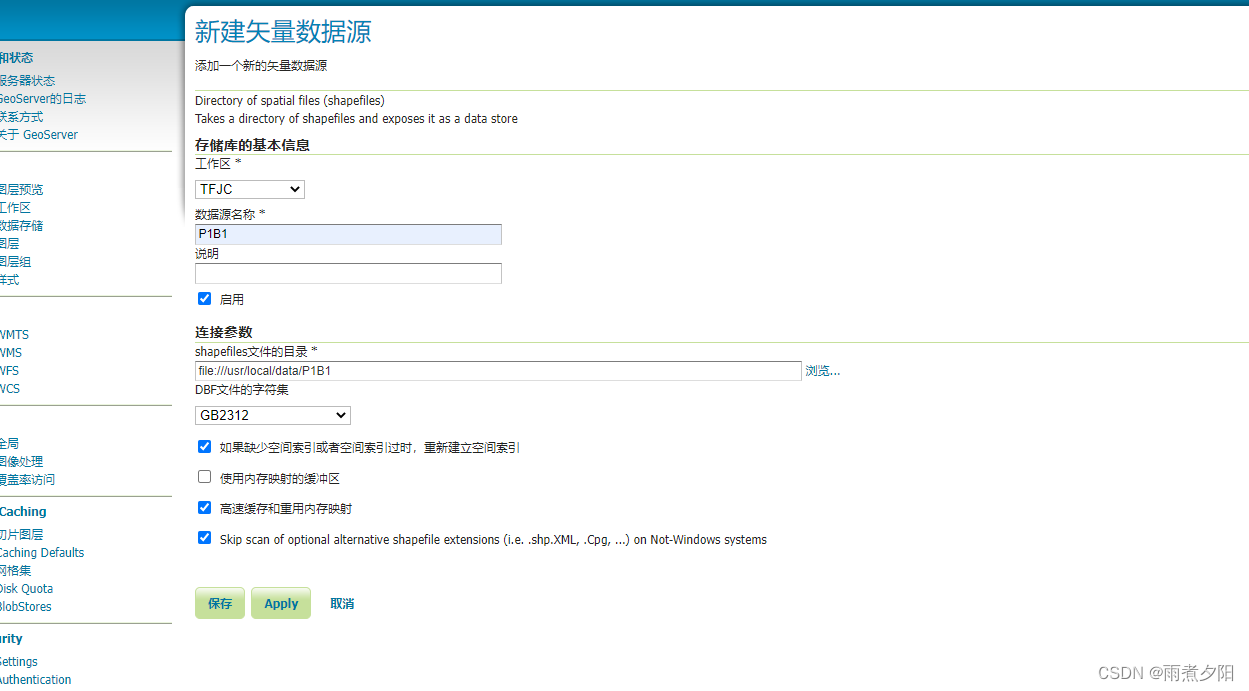
上传shap文件后选择工作空间数据源名称,及编码格式(如果有中文,请选择GB2312)

然后保存

- 发布图层
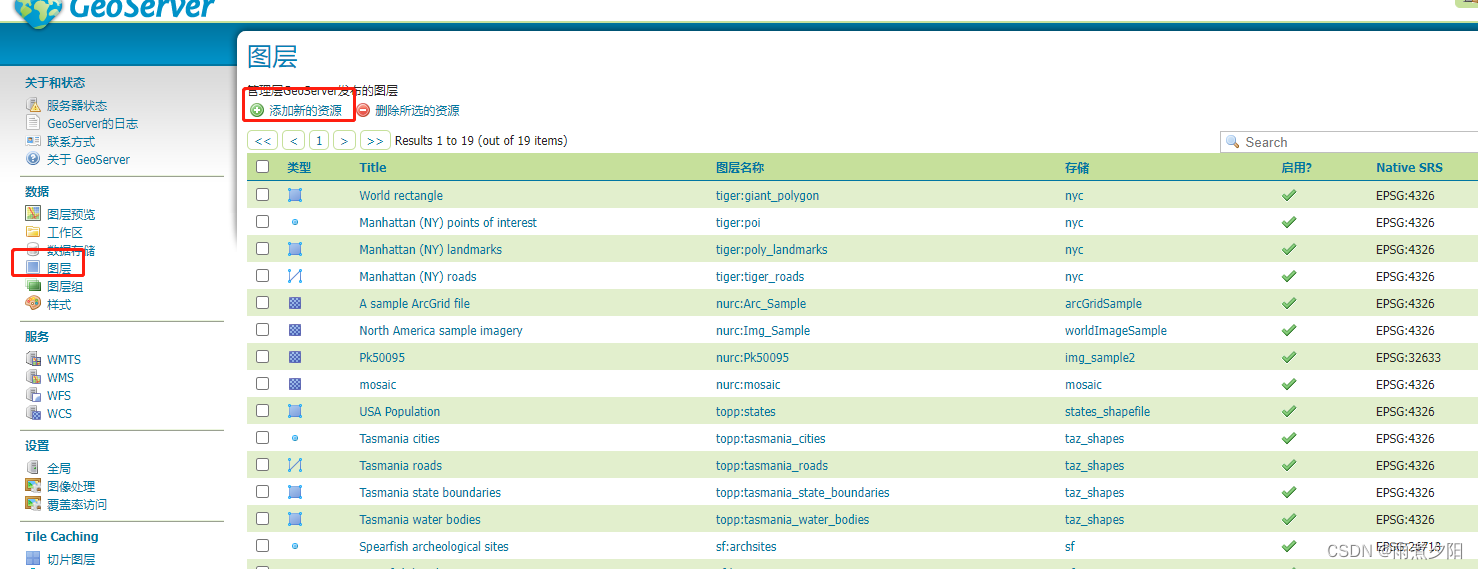
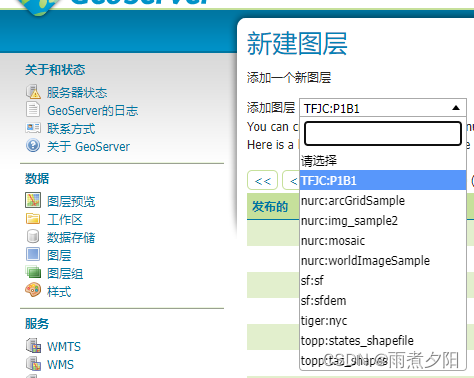
点击图层-》选择添加新的资源-》选择图层


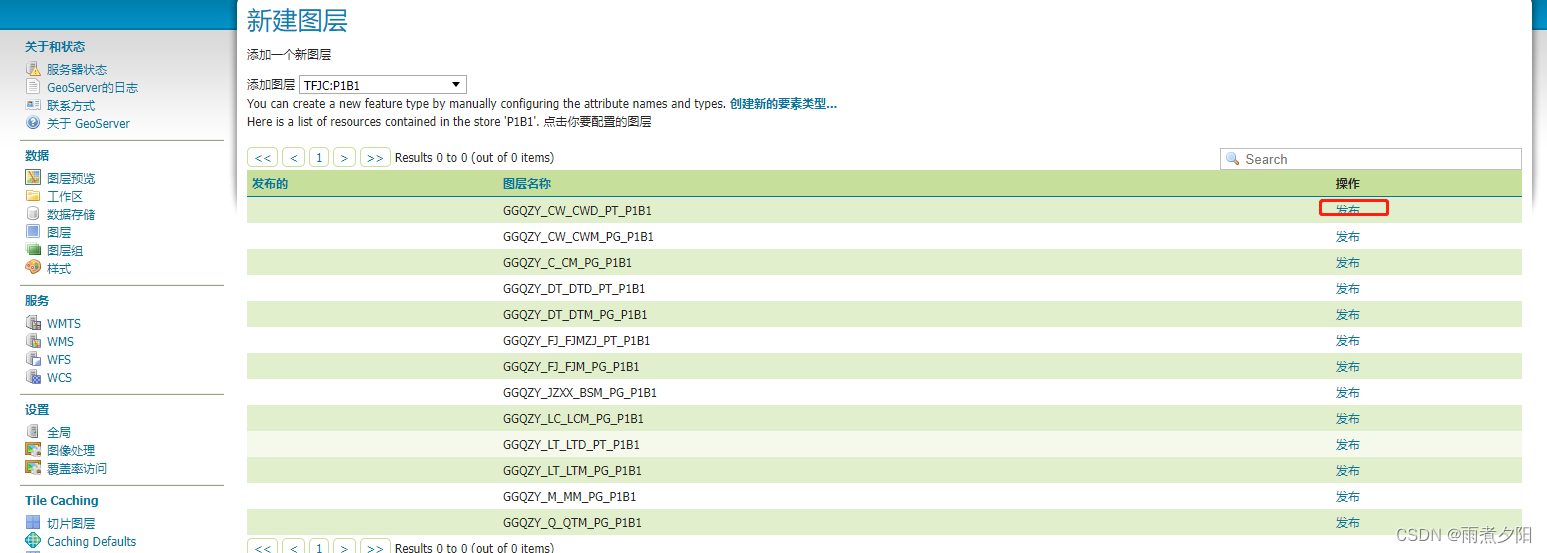
然后就可以看到刚才上传的shap文件包含的图层数据

选择发布

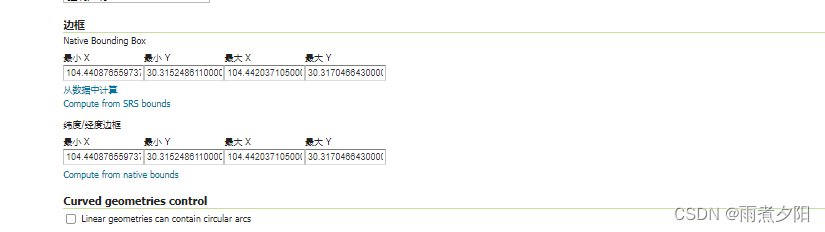
边框选择从数据中计算
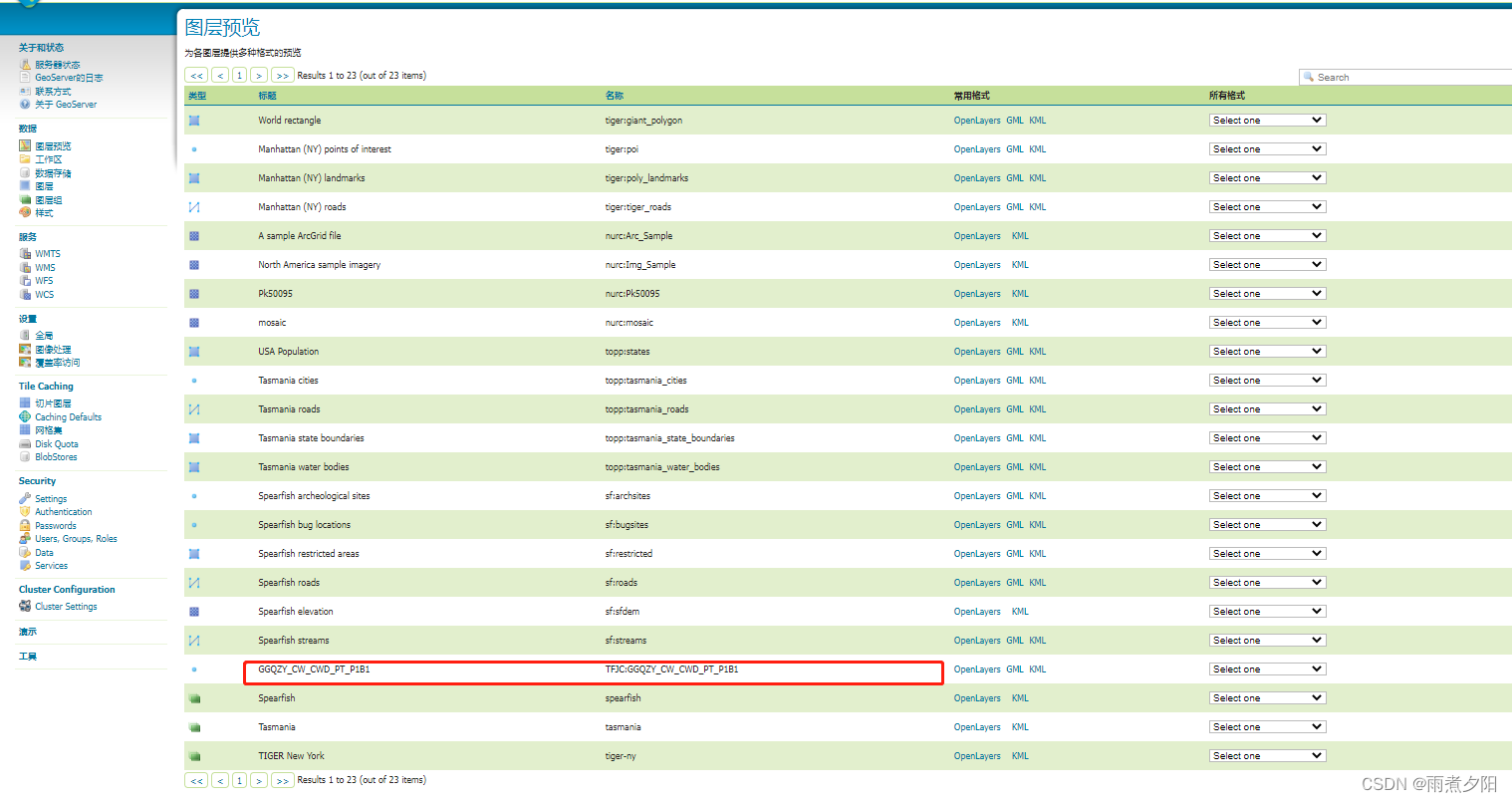
然后点击应用,保存。这样我们就可以在图层预览中查看了

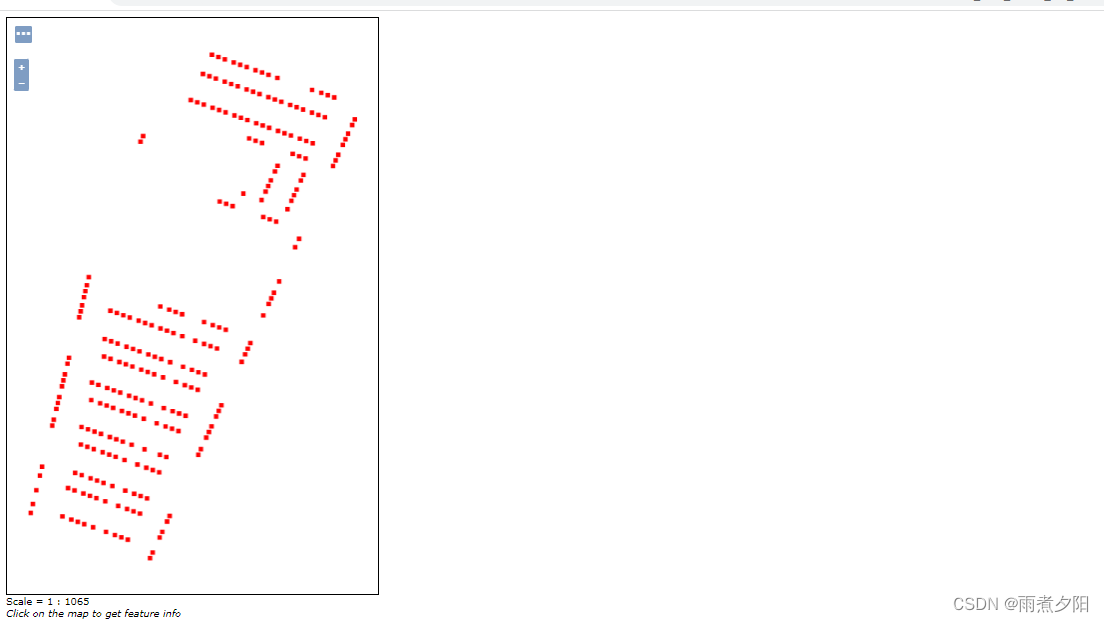
选择“openlayers”预览图层

需要注意的是这种方式发布的服务样式是系统默认的,不够美观,所以需要将图层关联样式文件使图层能够达到需要的视觉效果
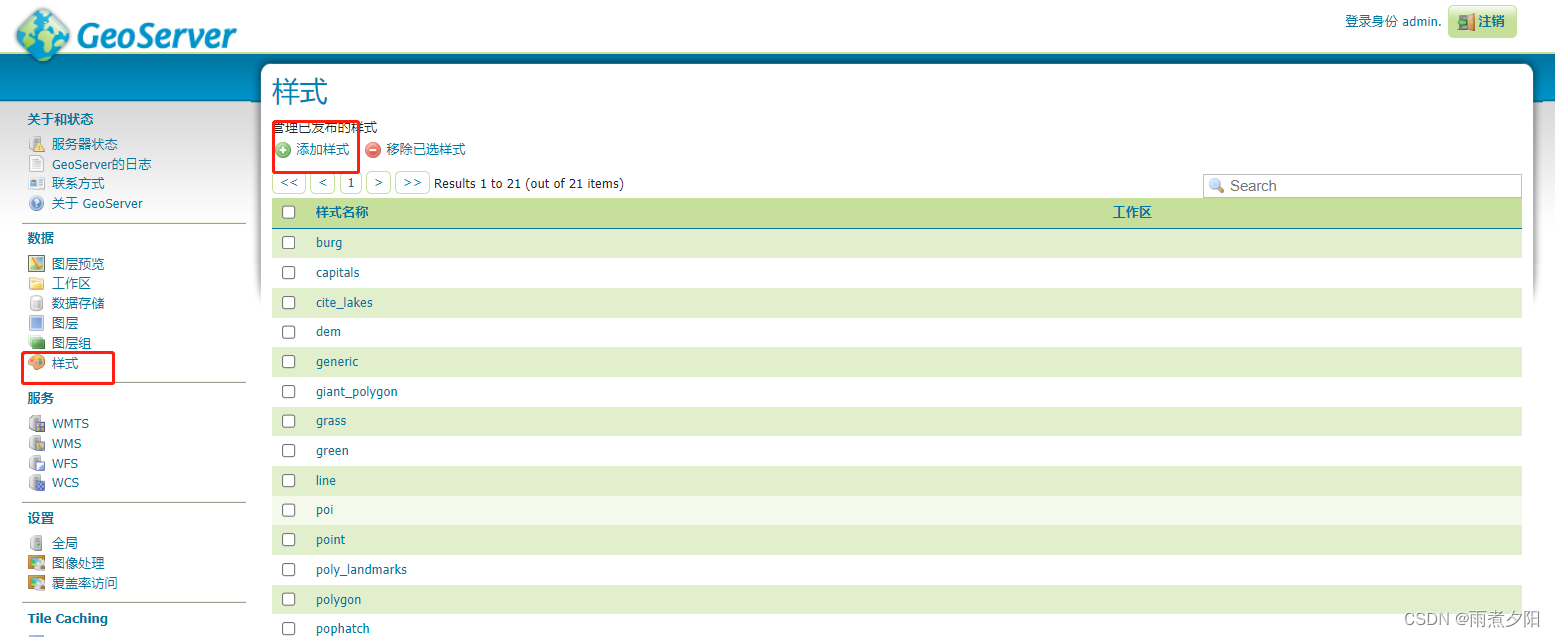
发布样式
选择样式-》添加样式

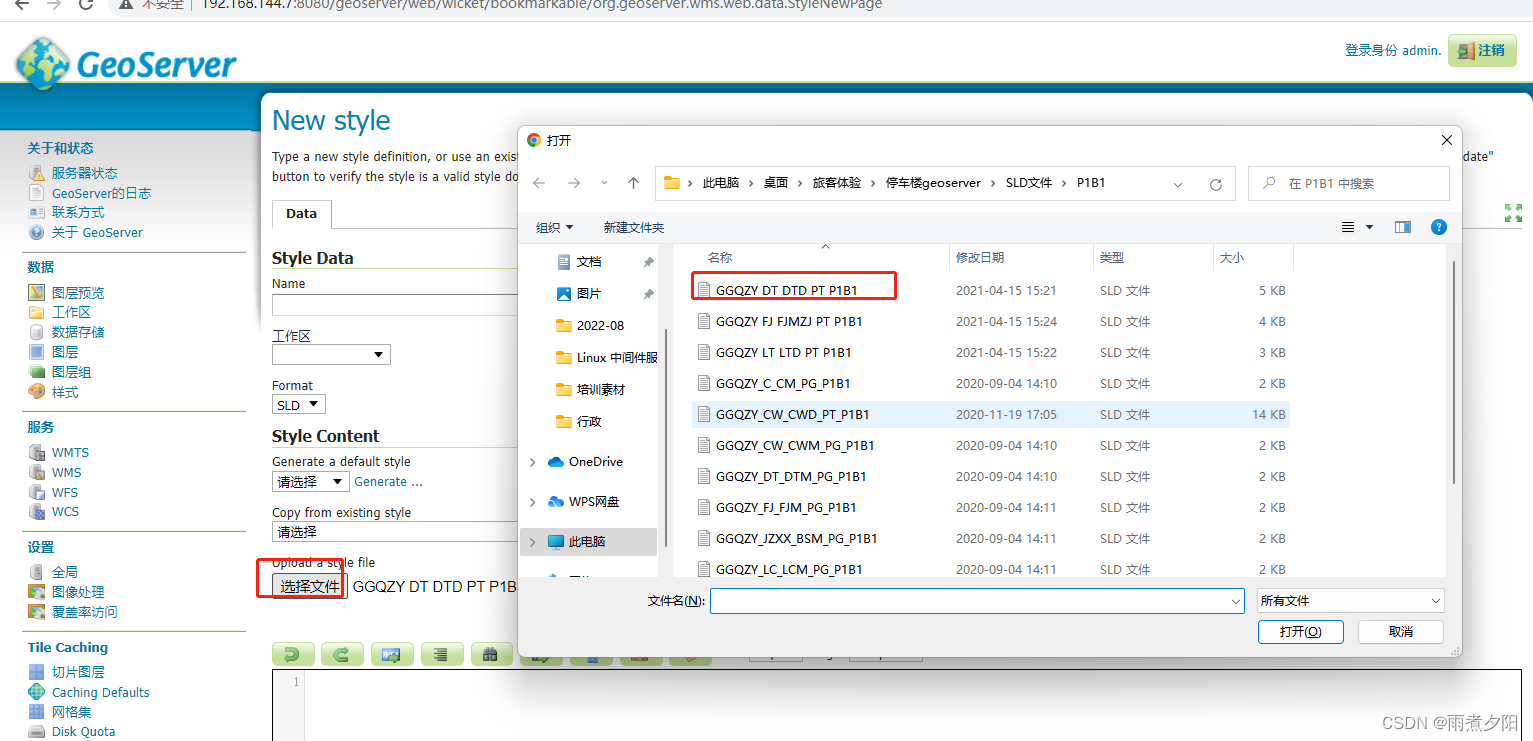
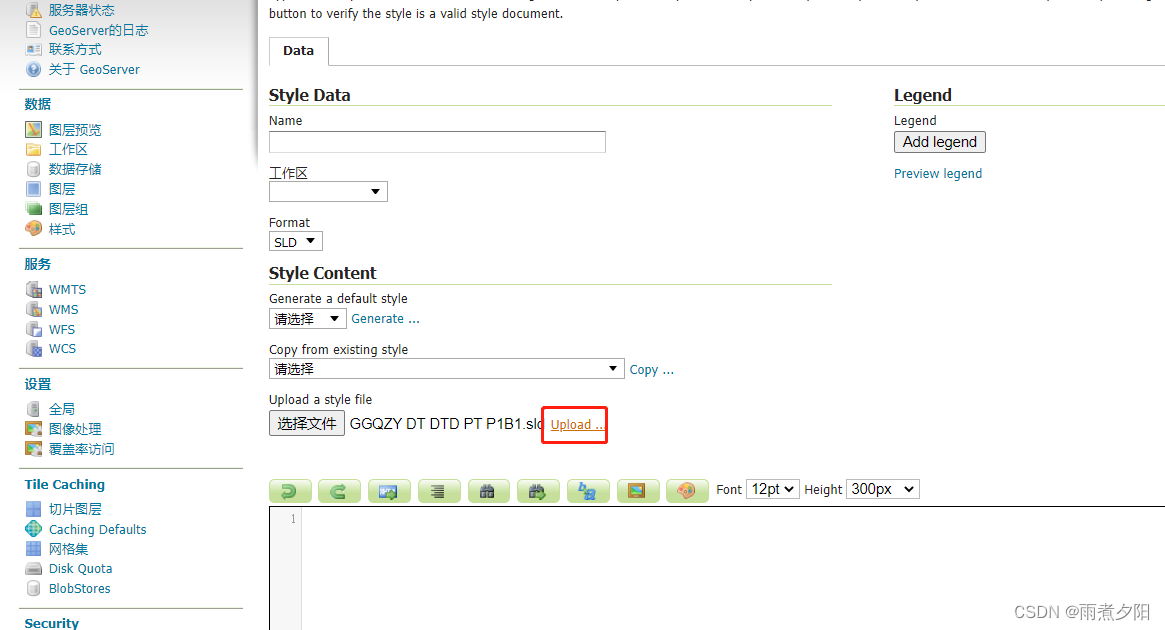
样式文件存放在本地,根据发布的shap选择对应的样式文件

然后点击"upload" 加载样式信息

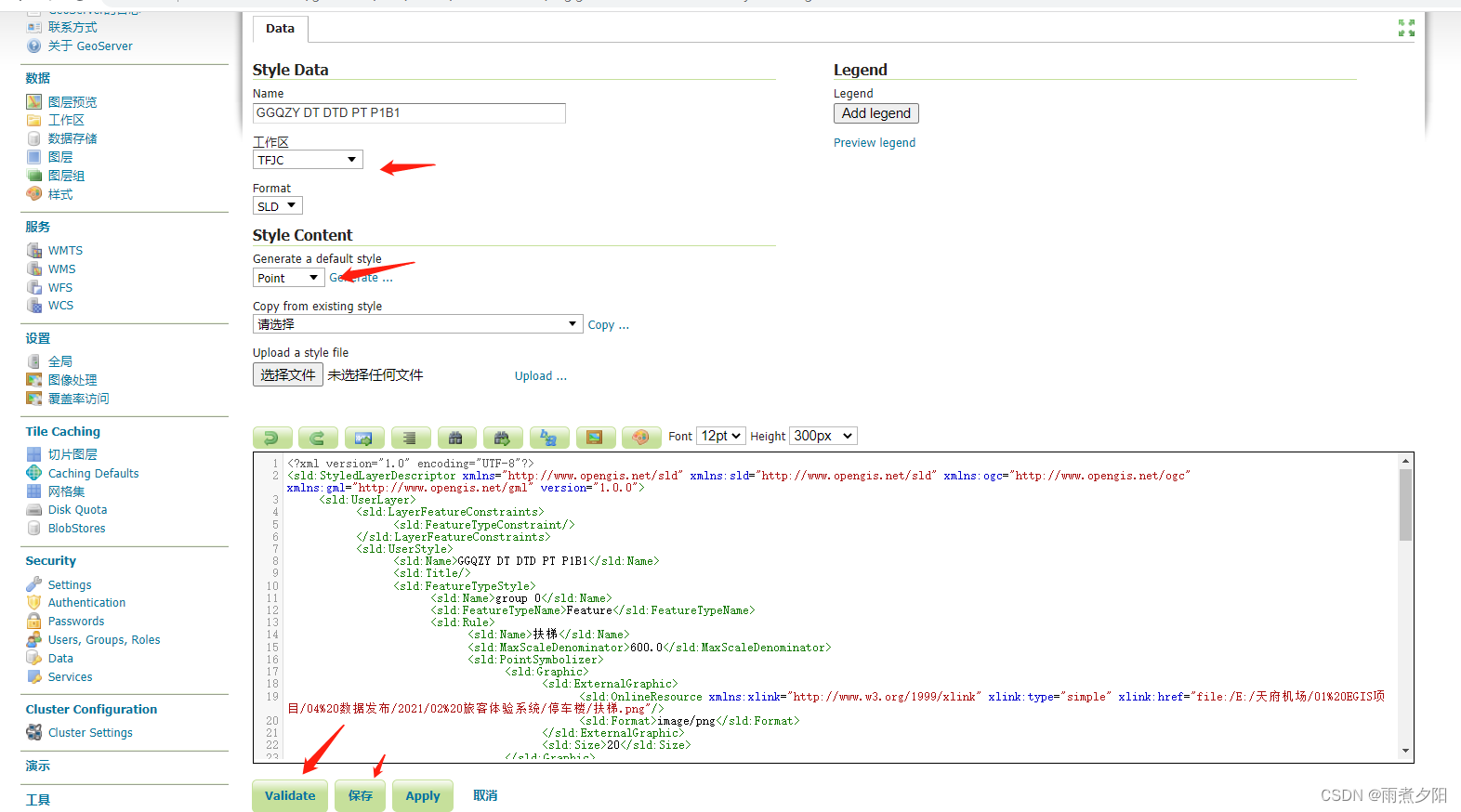
填写工作区,样式类型,然后保存

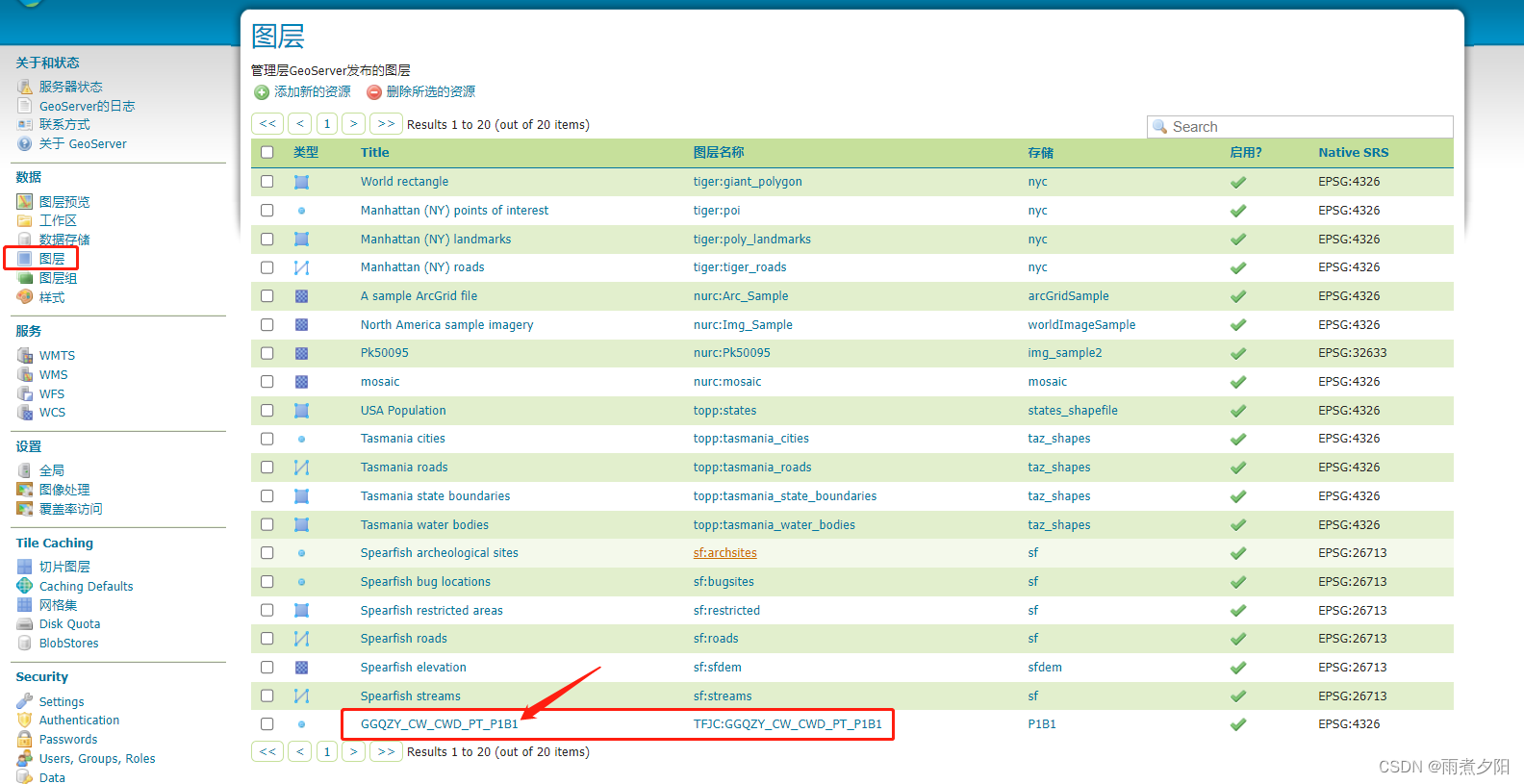
然后选择在图层中找到刚才发布的shap重新关联样式文件

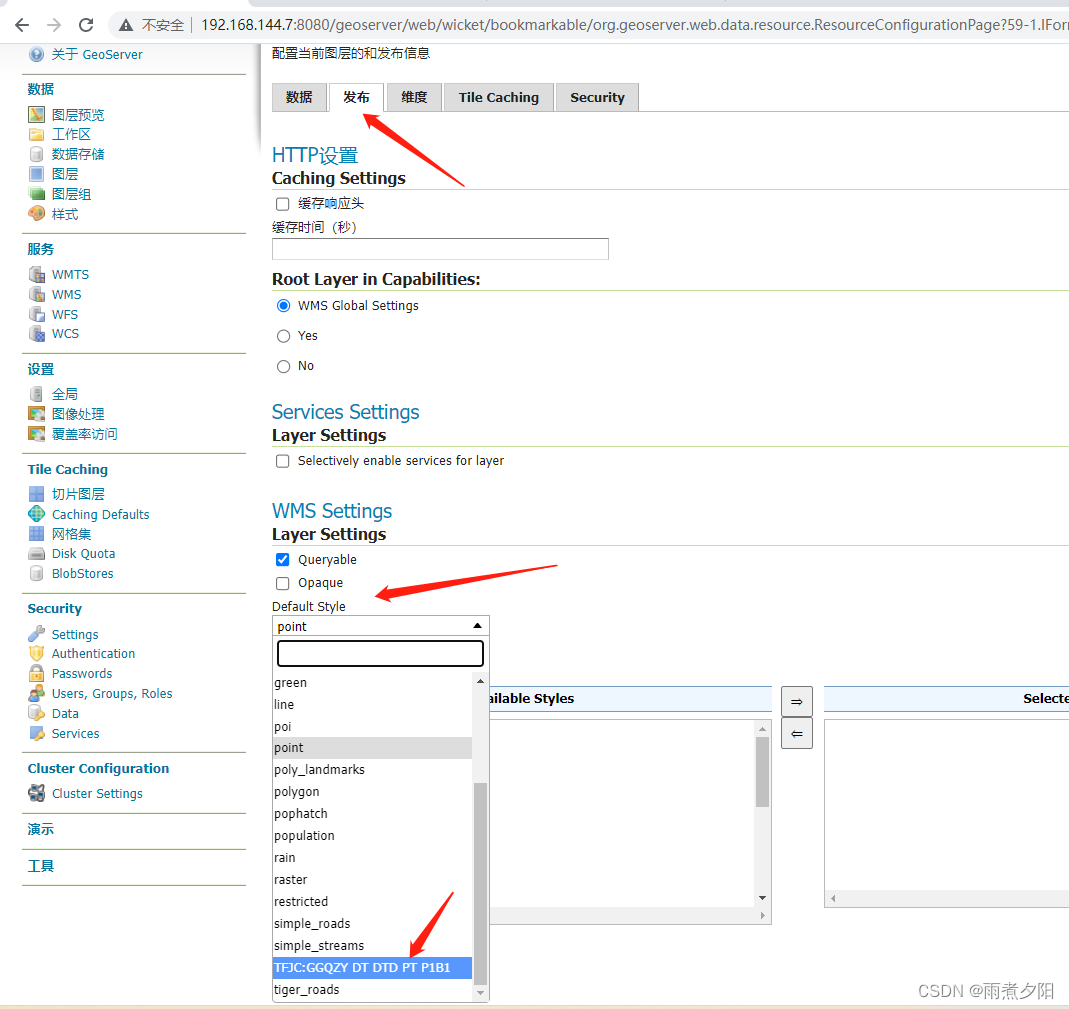
进如页面,选择发布,点击默认样式,选择对应的样式文件

然后点击应用,保存。再在图层中进行预览

这样我们就完成了wmst服务的发布
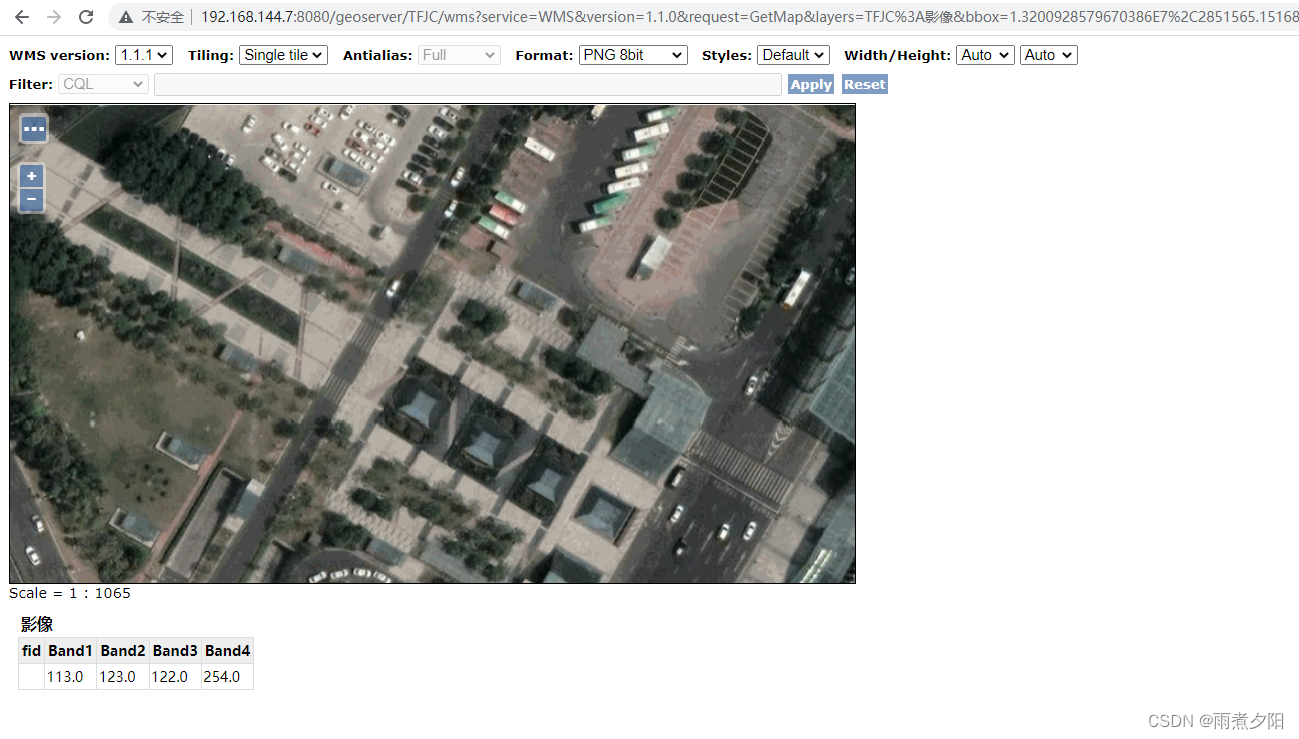
发布映像服务
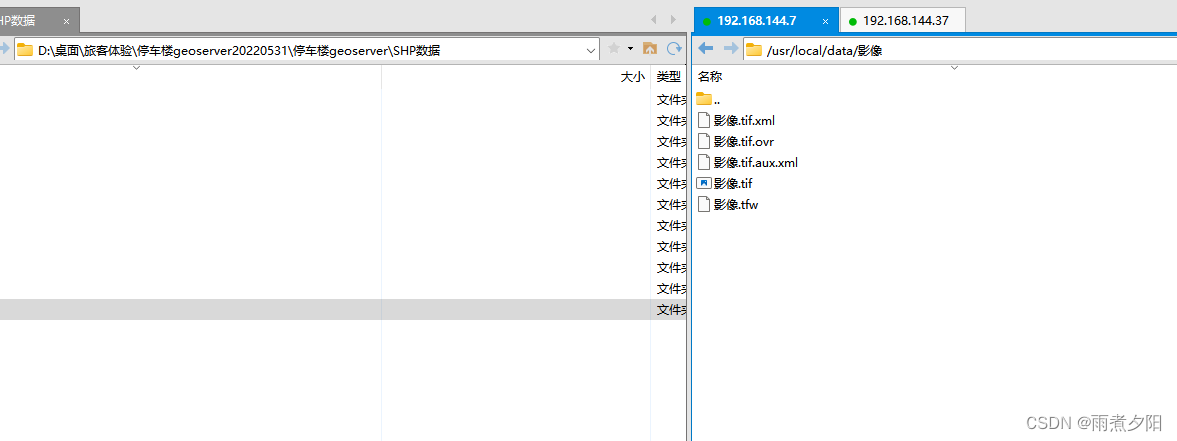
将映像文件上传到服务器

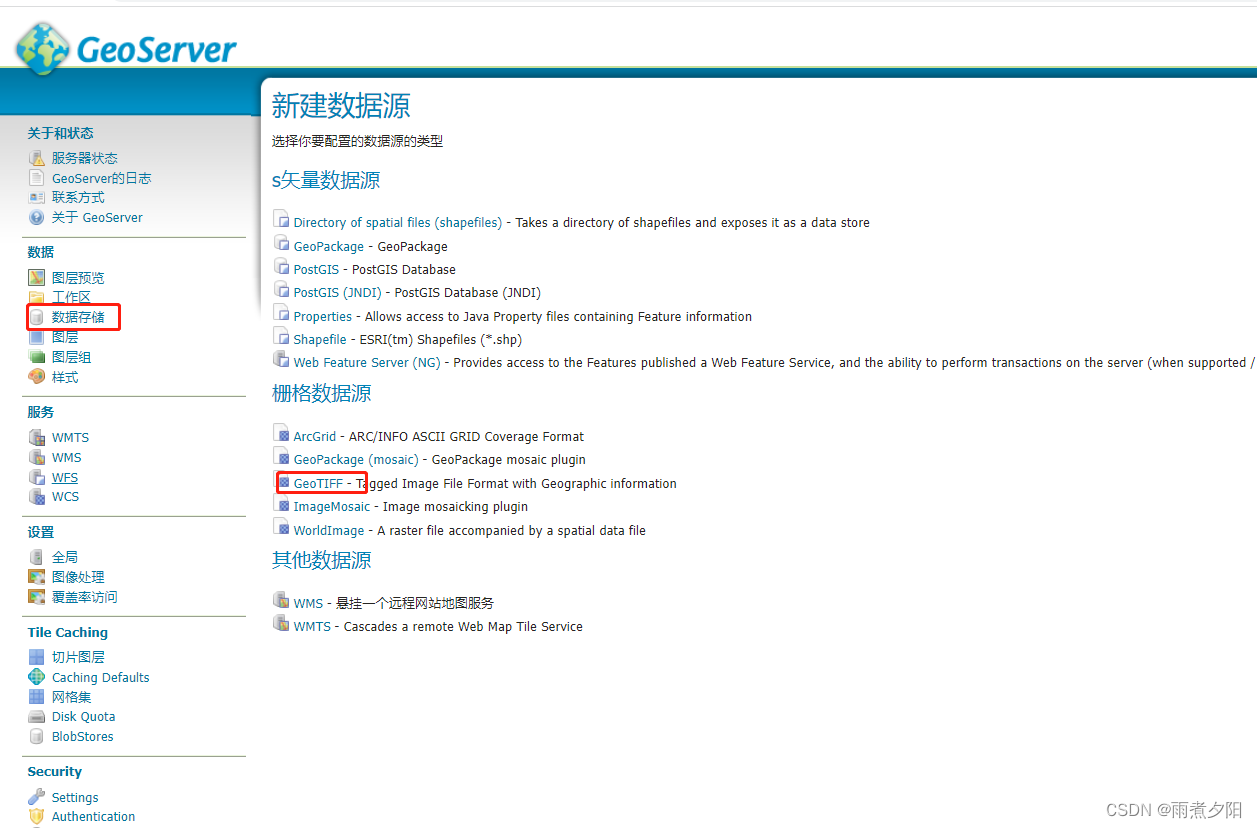
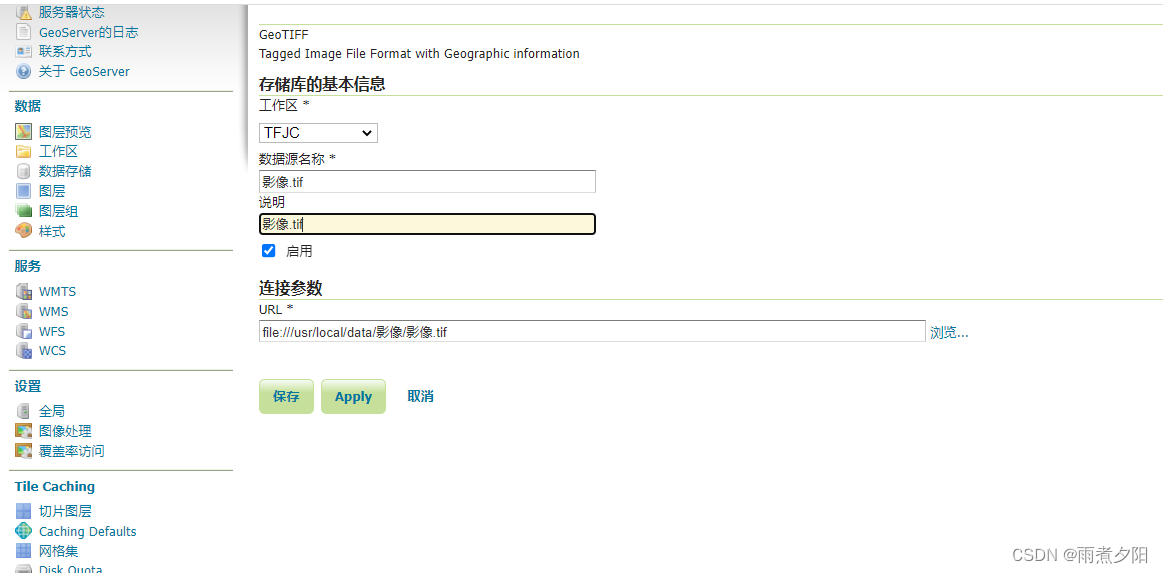
页面上选择“数据存储-》添加新的数据存储-》GeoTIFF”

然后和发布wmts服务流程一样,选择文件加载到geoserver

保存完成之后再图层中进行发布,步骤和wmst流程一致,完成后可在图层预览中查看

发布要素服务
上传shap到postgis数据库
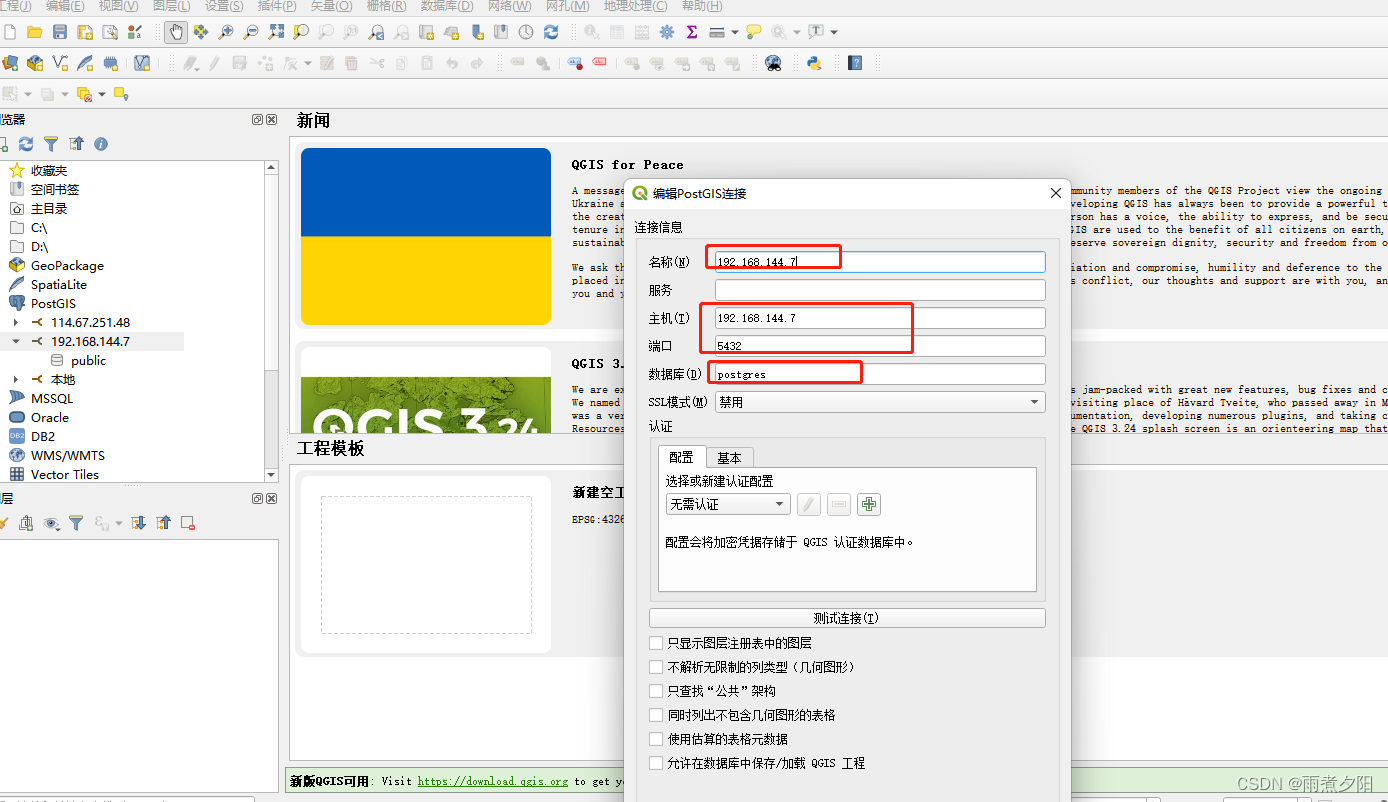
使用Qgis进行上传,配置链接

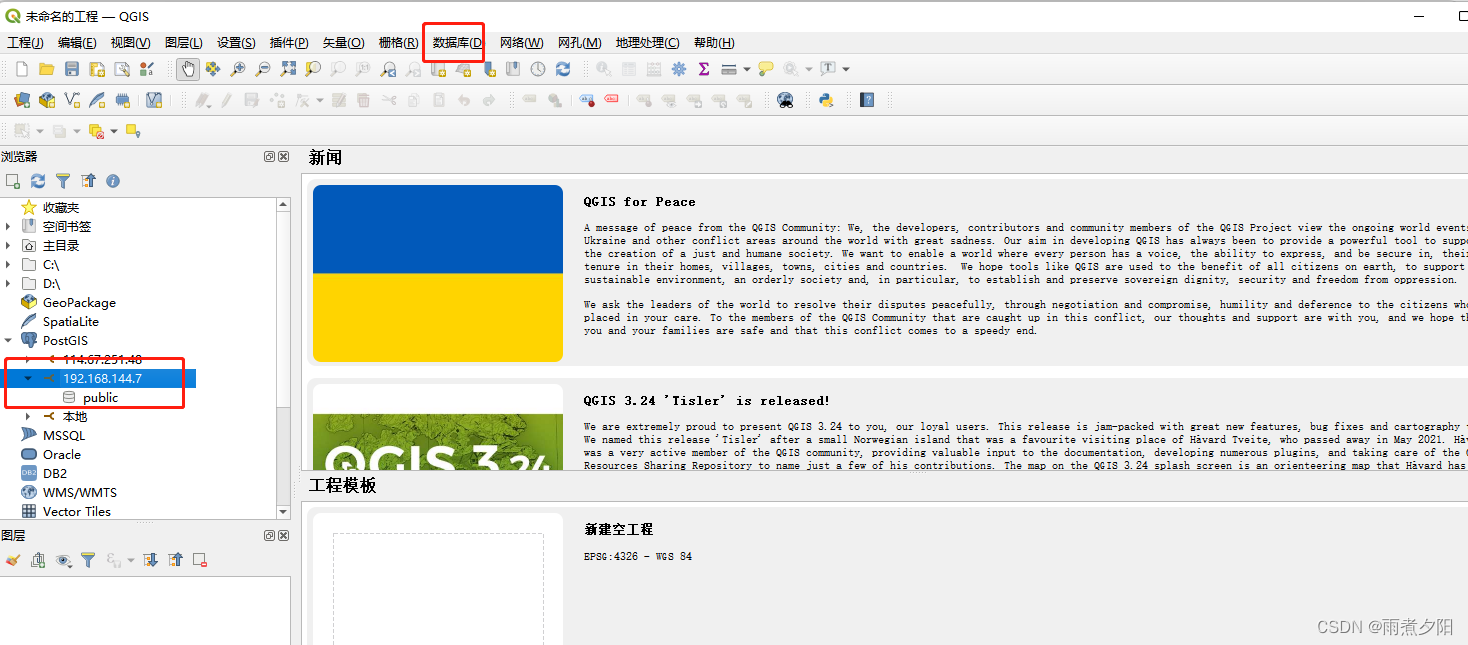
链接数据库

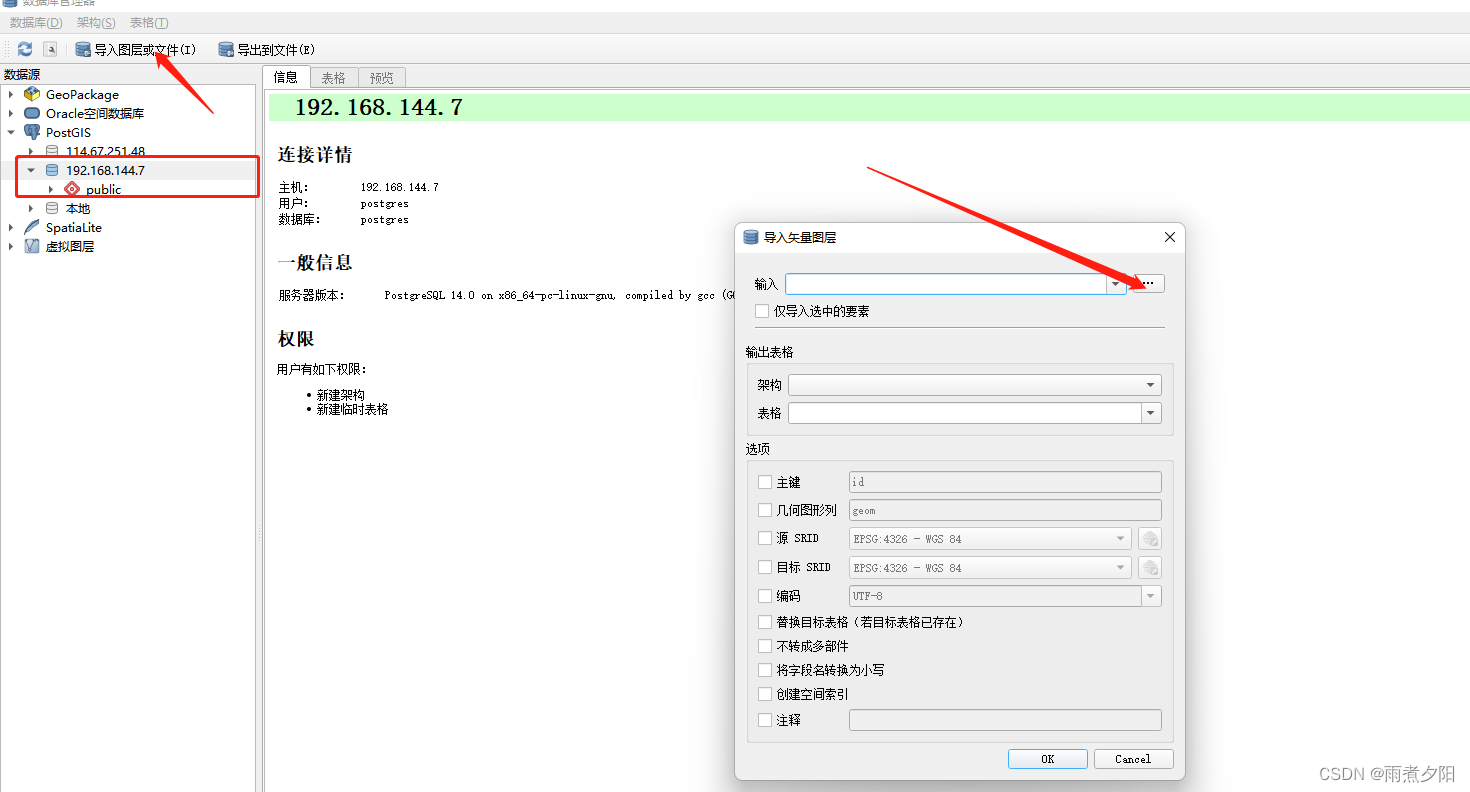
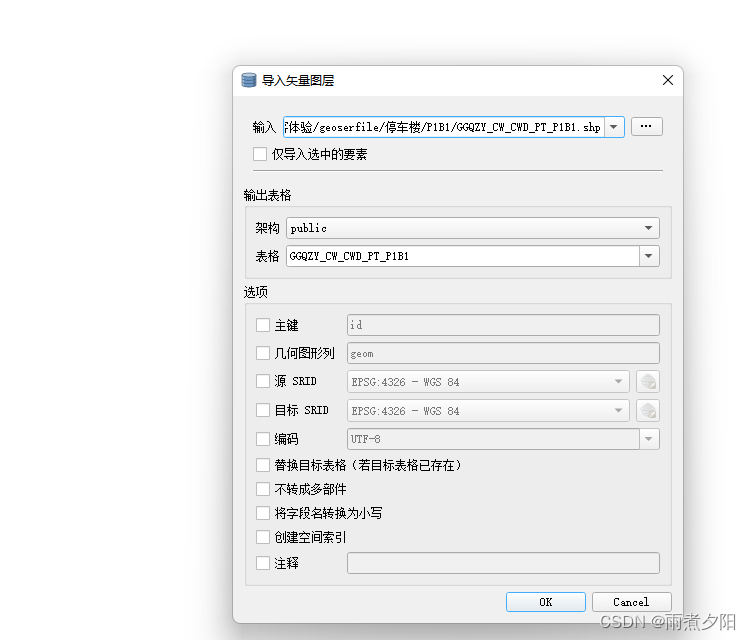
选择导入图层数据,将shap导入数据数据库


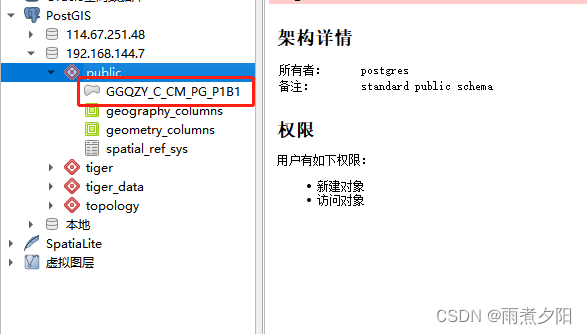
上传完成之后,可以看到相关数据

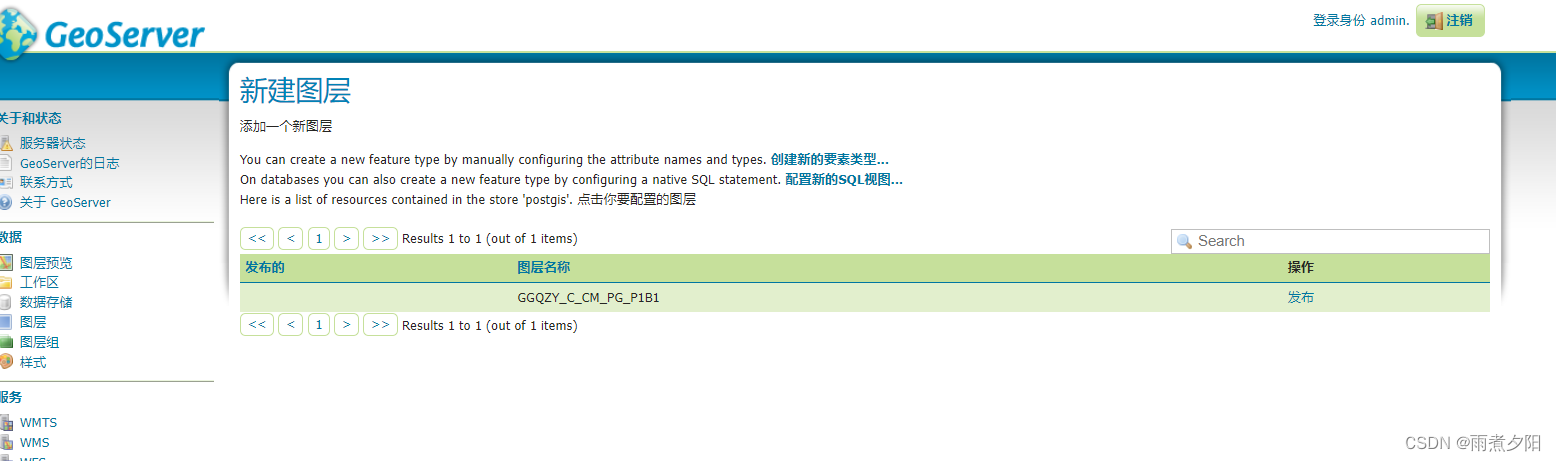
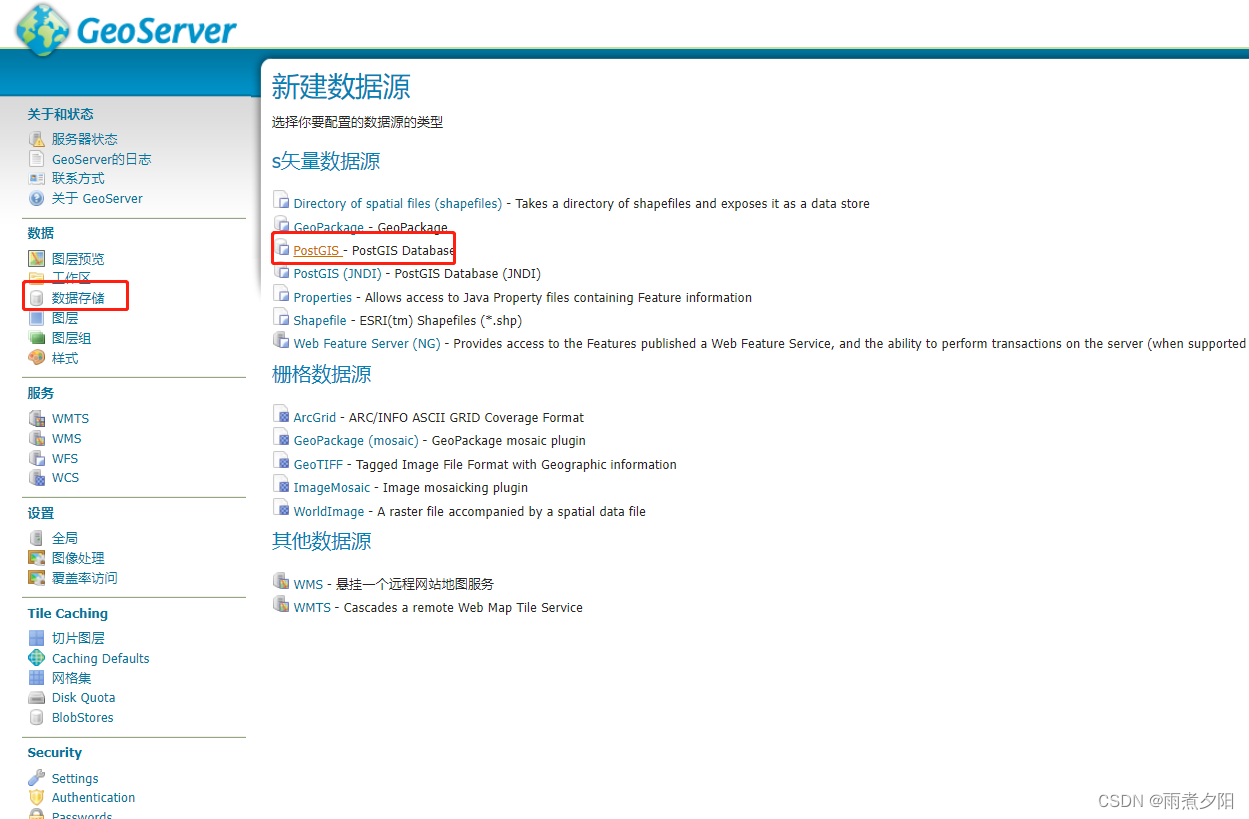
在geoserver 中添加postgis数据存储

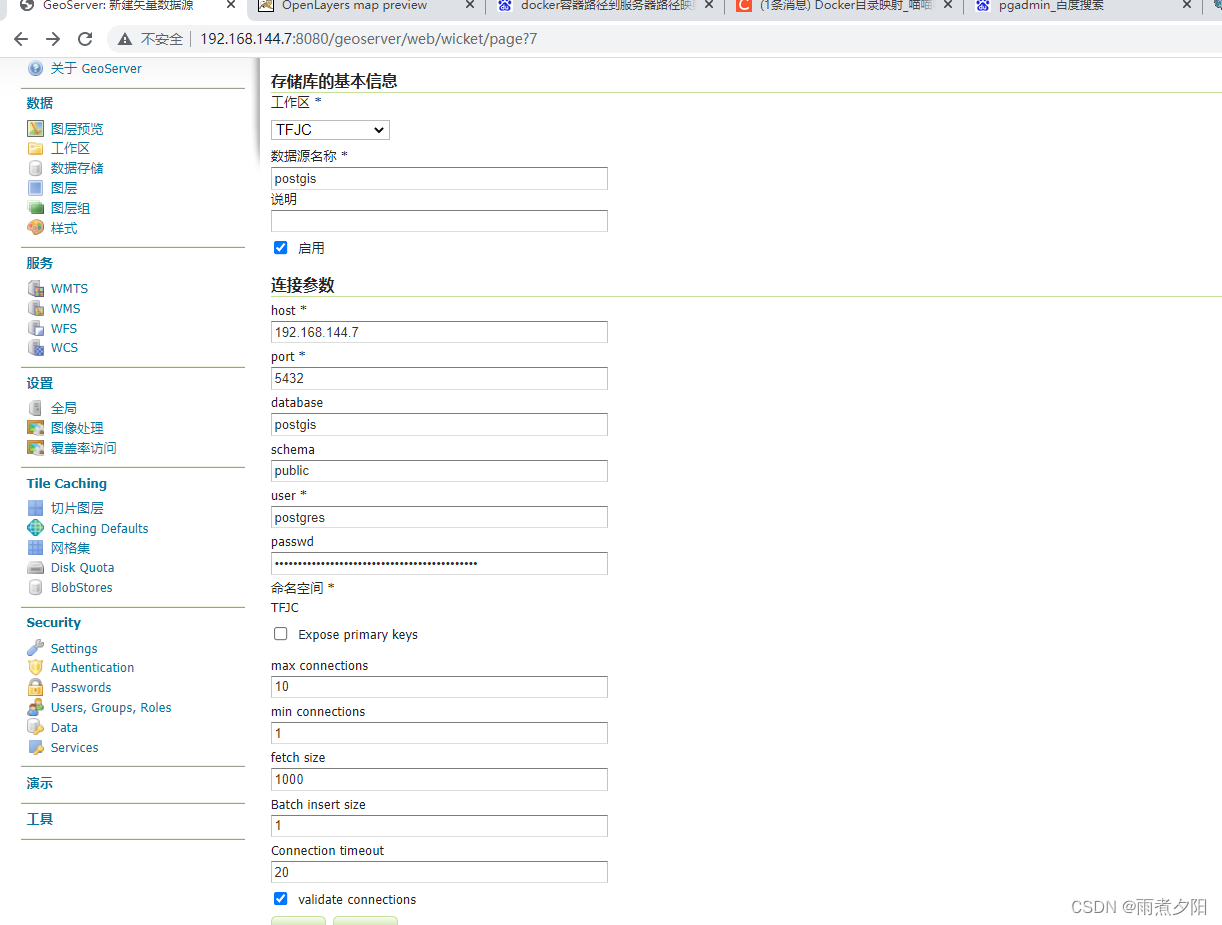
添加链接信息

最后保存。会自动跳转到发布页面,然后按照发布wmst格式服务方式发布数据