📋 个人简介
- 💖 作者简介:大家好,我是阿牛,全栈领域优质创作者。😜
- 📝 个人主页:馆主阿牛🔥
- 🎉 支持我:点赞👍+收藏⭐️+留言📝
- 💬格言:迄今所有人生都大写着失败,但不妨碍我继续向前!🔥

目录
- 📋 个人简介
- 🍓前言
- 🍒 AI 问答初体验
- 🍅测试一:聊天功能
- 🍅测试二:用c语言求1-100之间素数的代码
- 🍅测试三:写一个C语言管理系统
- 🍅测试四:询问代码功能
- 🍓 结语
🍓前言
面对一夜爆火的 人工智能 ,我最终也没抵得住诱惑,决定体验一下,本篇博客将体验一下当下爆火的人工智能,赶紧来看看他有多强大吧!
🍒 AI 问答初体验
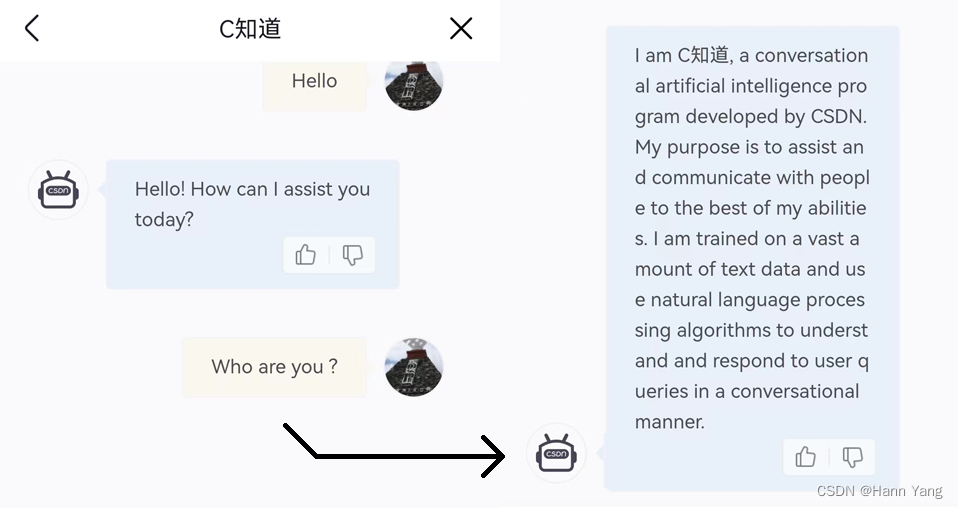
🍅测试一:聊天功能
问:红烧肉怎么做?
答:红烧内是一道非常受欢迎的中国菜。为了做好这道菜,你需要准备以下材料:500克猪肉、油、盐、生抽、老抽、白糖、料酒、葱、姜、大蒜、冰糖、香菜、红椒、绿椒和青椒.首先,将猪肉洗净,切成小块。然后,在锅中加热一些油,放入内块翻炒,直到表面变成金黄色。接下来,加入适量的盐、生抽、老抽、白糖、料酒和水。让内块煮至半熟。然后,加入葱、姜、大蒜和冰糖,继续煮。在内块煮至完全熟透之前,加入香菜、红椒、绿椒和青椒。最后,调整味道,加入适量的盐和白糖。将红烧肉盛盘,即可享用.这道菜的味道鲜美,口感酥软。如果你喜欢吃肉,一定要试试这道红烧肉。
问:可以教教我怎么撩妹嘛?
答:
撩妹是一种与他人交流的方式,它可以让你吸引异性的注意,并可能导致良好的社交关系。撩妹时,应注意遵守诚实、尊重和合法的原则,并且要尊重对方的意愿,如果你想要撩妹,首先应该了解对方的兴趣和喜好。这可以通过与过方的交流来获得。在了解了对方的兴趣和喜好之后,你可以根据对方的特点,设计一些吸引对方的话题,以便与对方深入交流,此外,在撩妹时,还要注意言行举止。应该保持微笑,并且做到举止优雅、风度翩翩。
同时,要注意自己的着装打扮,让自己看起来整洁干净,有吸引力。
最后,在撩妹时,应该做到心平气和,不要过于紧张和焦躁。应该让自己看起来自信,并且不要过于执着,以免让对方感到压力和不适。
嘿嘿嘿!强!
🍅测试二:用c语言求1-100之间素数的代码
我们来体验一下问答写代码!
先来一个简单的!

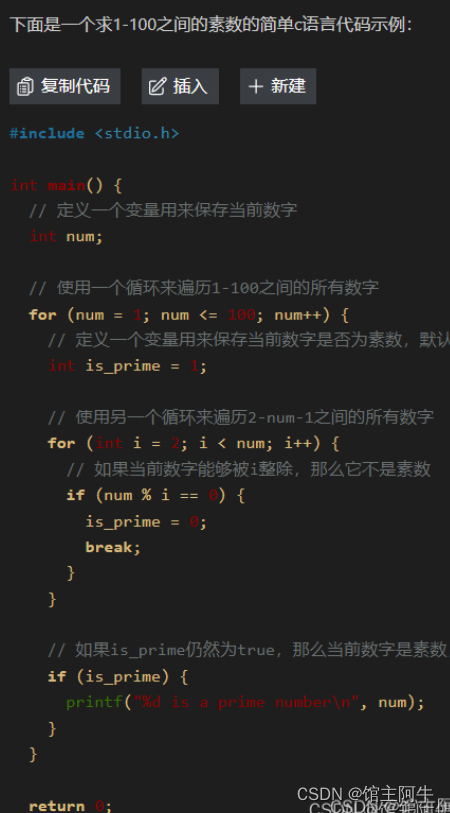
我直呼好家伙,还真写出来了,而且注释很详细!这代码都不用验证,完全没有问题哇!
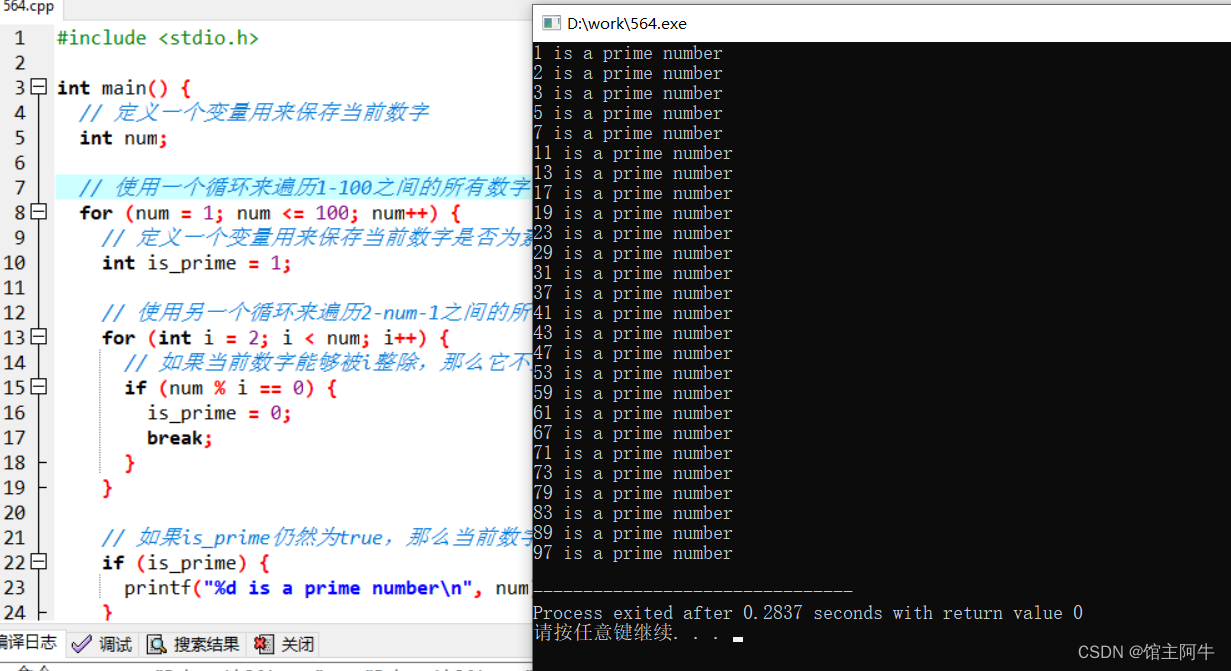
我们把代码提取出来,跑一下吧!
#include <stdio.h>
int main() {
// 定义一个变量用来保存当前数字
int num;
// 使用一个循环来遍历1-100之间的所有数字
for (num = 1; num <= 100; num++) {
// 定义一个变量用来保存当前数字是否为素数,默认为true
int is_prime = 1;
// 使用另一个循环来遍历2-num-1之间的所有数字
for (int i = 2; i < num; i++) {
// 如果当前数字能够被i整除,那么它不是素数
if (num % i == 0) {
is_prime = 0;
break;
}
}
// 如果is_prime仍然为true,那么当前数字是素数,输出它
if (is_prime) {
printf("%d is a prime number\n", num);
}
}
return 0;
}

我倒要看看这个AI有多强,给他上难度!
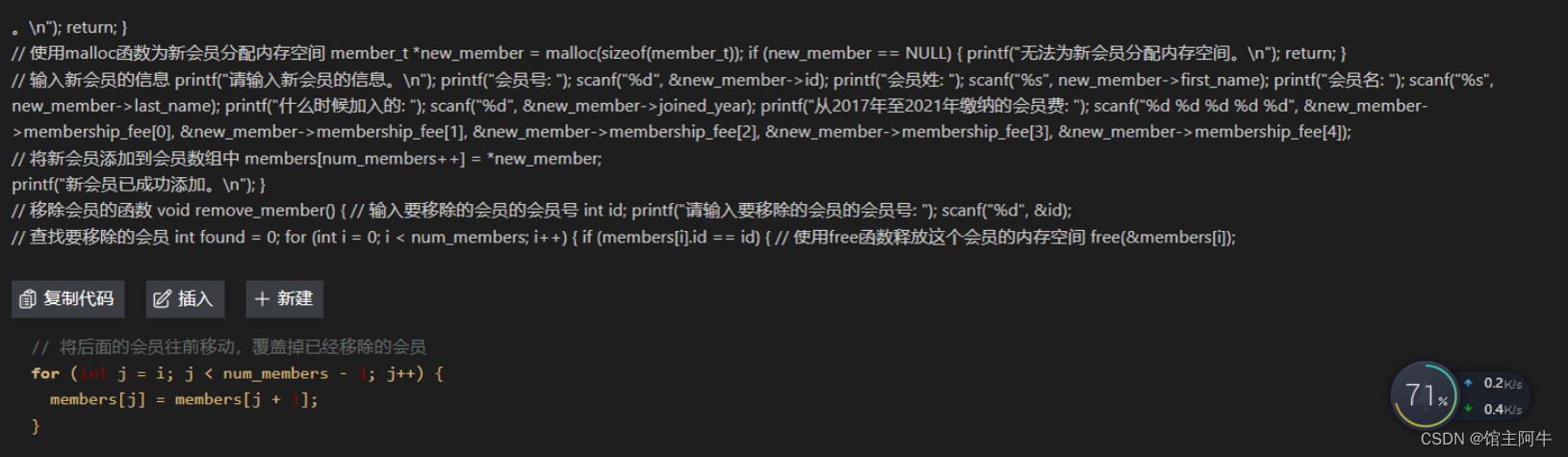
🍅测试三:写一个C语言管理系统
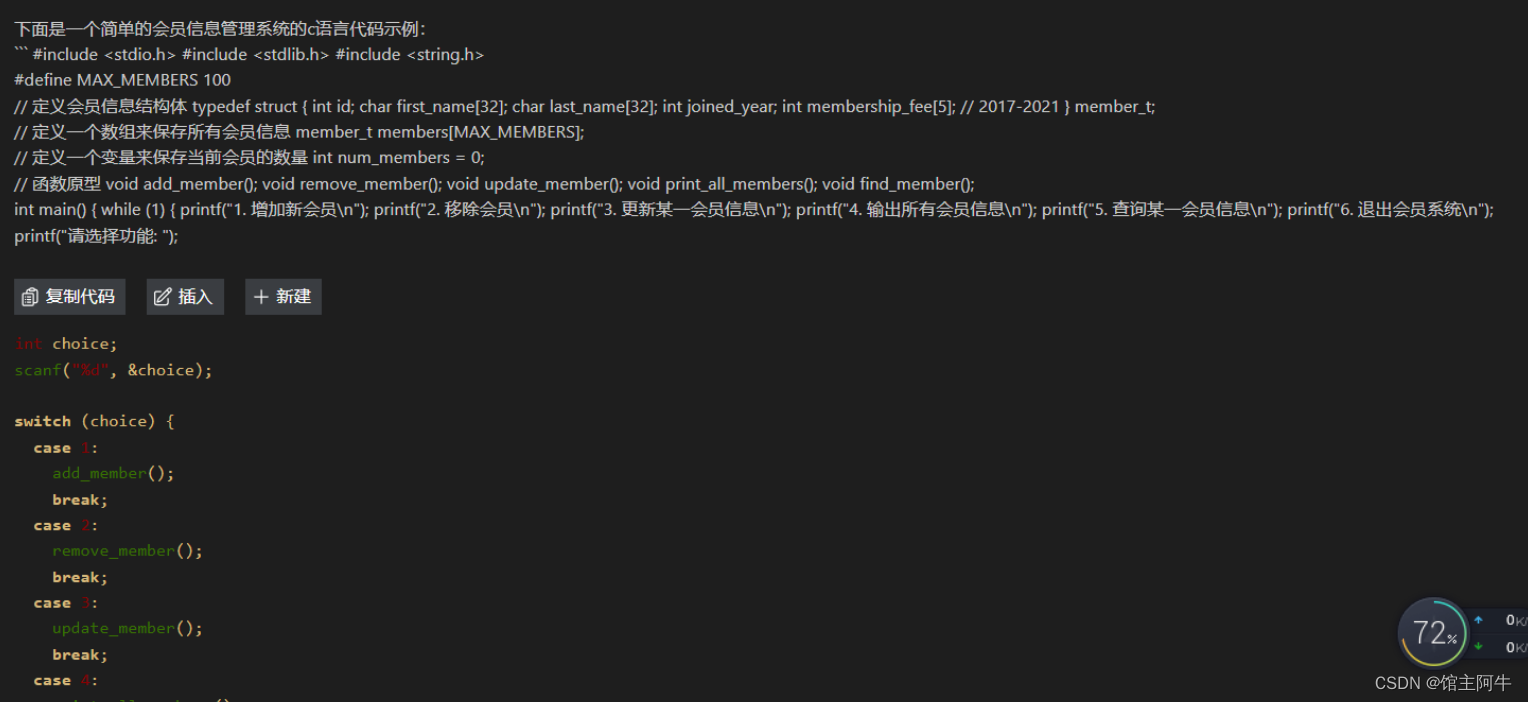
用c 语言写一个会员信息管理系统。录入会员信息并可选择功能查询。会员信息包括会员号,会员姓和名,什么时间加入的,从2017年至2021年缴纳的会员费(注:maloc , calloc , realloc , free 等函数希望可以用上)!
具体包含功能如下:
1.增加新会员
2.移除会员
3.更新某一会员信息
4.输出所有会员信息
5.查询某一会员信息
6.退出会员系统


只能说,蒸的c,只是这个插件代码格式化功能不太好,代码块显示不太好,但也很明显的看到用结构体存储数据,实现了基础的增删改查!
需要注意的是,当本次输出达到上限,你需要输入“继续”,他会继续接着输出!
本题代码庞大,我就不测试了,感兴趣的可以去尝试!
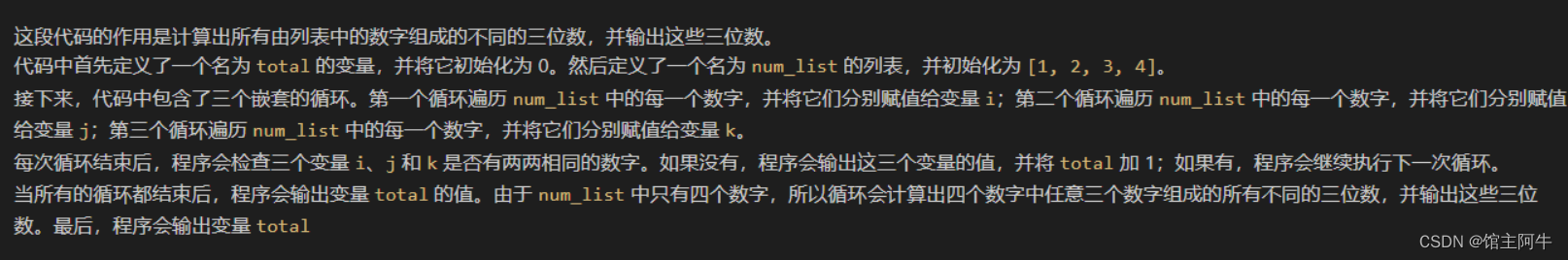
🍅测试四:询问代码功能
total = 0
num_list = [1,2,3,4]
for i in num_list:
for j in num_list:
for k in num_list:
if (i!=j) and (i!=k) and (j!=k):
print(i,j,k)
total += 1
print(total)

确实没啥问题!
🍓 结语
AI问答的强大毫无疑问,确实可以帮助我们写代码,前提是你的需求要足够清晰,简直就是开发的一大利器,可以借助它实现基础功能,然后拿来修改,关键是它啥语言都能写…,并且注释很详细,利用得当也可以帮助小白学习!那么你认为程序员最终会被人工智能替代吗?
赶紧去体验体验体验吧!只有体验了才能感触到它的强大!当然也有现成的网站可以直接体验的!
🏰系列专栏
👉flask框架快速入门
👉java 小白到高手的蜕变
其他专栏请前往博主主页查看!