从互联网的普及到智能手机,都让广袤的世界触手而及,如今身在浪潮中的我们,已深知其力。前阵子爆火的ChatGPT,不少人保持观望态度。现如今,国内关于ChatGPT的各大社群讨论,似乎沉寂了不少,现在怎么样了?
我们先来复盘,ChatGPT是一款人工智能聊天程序,去年11月底仓促推出,今年2月风靡全球,亮相即封神。ChatGPT系统代码总量超350G,只要跟ChatGPT概念沾点边,搭上点关系,股价全都在飙升。最初的访客是程序员、工程师、AI从业者,很快吸引了各路投资人,从早高峰写字楼电梯里讨论声到村里大爷们的饭后谈资。

使用感丝滑,但开始失控
ChatGPT能通过年薪18万美元工程师招聘考试,可以写论文,可以写代码并且直接用,一小时工作量,5秒完成。对文字工作者的冲击最为强烈,它能探讨哲学,拆解历史,证明数学定理,并不限语言和格式。它的能力取决于我们的想象力,它所展示的新世界已足够令人疯狂。
与ChatGPT的一问一答,已非提问和搜索,更像是一场跨物种的对话。最初是专业学术问题,后来变成菜谱、攻略,使用感非常丝滑,但是渐渐,故事开始失控,ChatGPT说“nineteen”中有12个字母、旗鱼是哺乳动物,数学上会出错,也无法给出最基础的烹饪建议......

一场资金与技术的持久战
ChatGPT瞬间爆火,监管上也并非“一棒子打死”,而且在政策上给予了积极的支持。《2022年北京人工智能产业发展白皮书》文件提出支持头部企业打造对标 ChatGPT的大模型,着力构建开源框架和通用大模型的应用生型。
以人工智能训练为例,它不仅需要消耗大量的算力,还需要投入顶级研究人员薪资等人力成本。百度、阿里、腾讯、京东、字节跳动等大企业纷纷展开深入研究,且获得了很多成果。毕竟,AI技术研发需要真正有实力的专家,创业公司显然更难一些,但他们只要脚踏实地做好ChatGPT相关的一个细分板块,也依然有机会跑出来。

世界终究要按照我们的规则
ChatGPT风尘仆仆从远东辗转而来,国内新一轮AI风潮涌动,所有大厂都称要推出自己的 ChatGPT。人们热衷讨论它的神奇,但没人注意这款超级工具背后的弊端。微软时任总裁称:
“世界终究要按照我们的规则”。
ChatGPT基于全网的一些数据,很多数据来源于开源。ChatGPT首先肯定是一个效率提升,也会在各行各业很快开花结果但如果要开发一些小领域的应用,它的数据非常少,初期可能泛化性比较差一些。所以我觉得这一块还是另外一个风口——低代码更胜一筹。

人人皆为“开发者”的低代码开发模式,通过图形化用户界面来配置和创建应用软件,而不是用传统模式那样主要依靠手写代码。
开源链接:https://www.yinmaisoft.com/?from=csdn
JNPF快速开发平台依托的是低代码开发技术原理,因此区别于传统开发交付周期长、二次开发难、技术门槛高的痛点,在JNPF后台提供了丰富的解决方案和功能模块,大部分的应用搭建都是通过拖拽控件实现,简单易上手,在JNPF搭建使用OA系统,工作响应速度更快。可一站式搭建生产管理系统、项目管理系统、进销存管理系统、OA办公系统、人事财务等等。

革命的前夜,永远哀声与圣歌并存
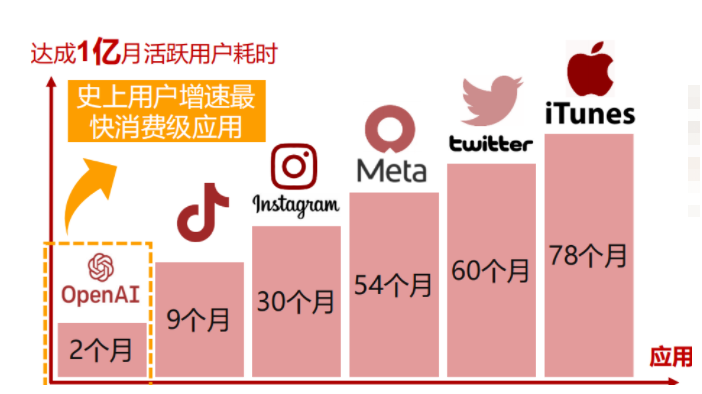
浪潮开启,博弈都遍布每个角落,ChatGPT月活用户破1亿人,人们惶恐因为它饭碗不保。ChatGPT可以替代咨询行业,替换传统客服,颠覆代码创作,ChatGPT可完美完成格式固定的公文写作、套路重复的公关写作,以及有迹可循的新闻写作,小说、剧作、漫画和动画脚本......
但全球最大广告集团WPP首席执行官说:
抢走你工作的从不是AI,而是其他掌握AI工具的人。
对此,你怎么看呢?


![【JavaWeb】重新认识 Servlet 的初始化 [ 回顾 Servlet ]](https://img-blog.csdnimg.cn/2176cbec76254db29d1ceefc8dcbdbab.png)