🥇作者 .29. 的✔博客主页✔
🥇记录JavaWeb学习的专栏:Web专栏
🥇向前走,不要回头。您的
点赞,收藏以及关注是对作者最大的鼓励喔 ~~


重新认识Servlet的初始化
- 一、回顾Servlet
- 1.什么是Servlet
- 2.Servlet规范
- 3.Servlet生命周期
- 二、Servlet 的初始化方法
- 1.带参初始化
- 2.无参初始化
- 3.重写 init() 方法,进行额外的初始化准备
- ① 获取初始化参数值
- ② `ServletContext` 和 `<context-param>`
一、回顾Servlet
====================
1.什么是Servlet
在讲解Servlet初始化方法之前,让我们先回顾一下Servlet:
Servlet 是 Java 提供的一门动态Web资源开发技术。
…
2.Servlet规范
经过对Servlet规范的总结,我们得到以下几点:
- Servlet规范是JAVAEE规范中的一种。
- Servlet规范给开发者指定了 动态资源文件 的开发步骤。
- Servlet规范给Http服务器指定了调用 动态资源文件 的规则。
- Servlet规范给Http服务器指定了管理 动态资源文件实例对象 的规则。
…
3.Servlet生命周期
Servlet运行在Servlet容器中,其生命周期是由容器(Web服务器)来管理的,Servlet生命周期大致分为四个阶段:
-
实例化:默认情况下,当Servlet第一次被访问时,Web服务器(容器)会自动创建Servlet对象。
-
初始化:Servlet实例化后,容器会调用
init()空参方法来初始化实例对象。这个过程中会完成加载配置文件、创建连接等初始化工作。初始化方法只会被调用一次 -
服务(请求响应):
每次向Servlet发起请求时,Servlet容器都会调用Servlet中的service()方法来响应请求.(即:对请求进行处理) -
销毁:当完成服务,需要释放内存或者关闭容器时,Servlet容器就会调用Servlet中的
destroy()方法进行资源的释放:调用此方法后,容器会释放当前Servlet实例,而后该实例就会被Java垃圾收集器回收。
二、Servlet 的初始化方法
Servlet中的初始化方法有两个:
- 无参数的方法:
init(); - 带参数的方法:
init(ServletConfig config);
1.带参初始化
源码中,带参数的初始化方法代码如下:
public void init(ServletConfig config) throws ServletException {
this.config = config;
this.init();
}
2.无参初始化
源码中,无参数的初始化方法代码如下:
public void init() throws ServletException {
}
3.重写 init() 方法,进行额外的初始化准备
如果我们想在Servlet初始化时做一些准备工作,那么我们可以重写
init()方法
========================
① 获取初始化参数值
如果想要获取初始化设置的数据,我们可以这么做:
在XML文件中,为Servlet组件进行注册,同时设置初始化参数
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"
version="4.0">
<servlet>
<servlet-name>Demo01Servlet</servlet-name>
<servlet-class>com.haojin.servlet.Demo01Servlet</servlet-class>
<init-param>
<param-name>name</param-name>
<param-value>InitName</param-value>
</init-param>
</servlet>
<servlet-mapping>
<servlet-name>Demo01Servlet</servlet-name>
<url-pattern>/demo01</url-pattern>
</servlet-mapping>
</web-app>
XML配置文件中,<init-param> </init-param>标签内的内容,就是我们设置的初始化参数,参数名为:“name” ---- 参数值为:“InitName”
…
重写
init()方法,利用ServletConfig实例对象获取初始化参数值
import javax.servlet.ServletConfig;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
/**
* @author .29.
* @create 2022-10-21 16:20
*/
public class Demo01Servlet extends HttpServlet {
@Override
public void init() throws ServletException {
//获取ServletConfig实例对象
ServletConfig config = getServletConfig();
//通过实例对象调用getInitParameter()方法,获取初始化的参数
String initValue = config.getInitParameter("name");
//输出我们获取到的初始化参数,验证操作的可行性
System.out.println("initValue = " + initValue);
}
}
…
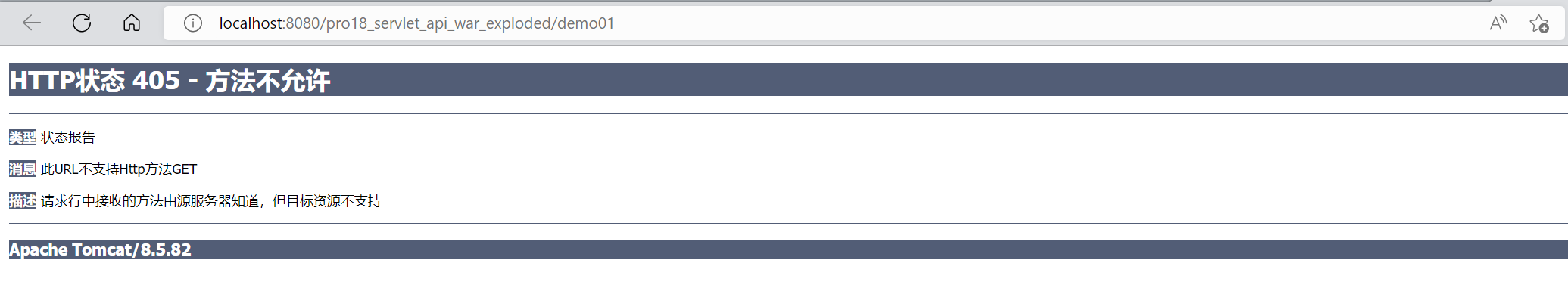
因为我们没有重写service()方法,所以程序运行后浏览器页面会显示405类型的错误,但我们不需要理会。
…
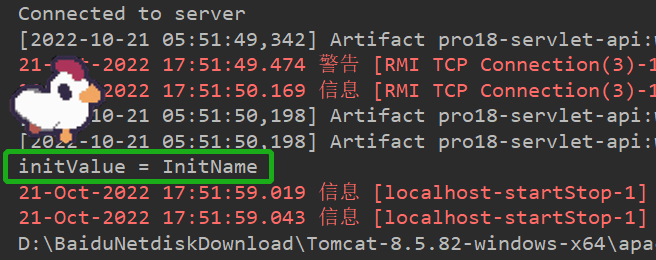
这时候主要应检查控制台能否正确输出我们设置好的初始化参数,以验证上述重写init()方法,获取初始化参数值操作的可行性。
注意绿色框框内容,程序成功读取配置文件中设置的初始化参数,控制台输出无误,事实证明操作是可行的。
…
上述在XML配置文件中注册的操作过于繁琐,Servlet3.0后支持以注解的方式进行注册,让我们来看一下更加简便的一种实现方法吧:
仅仅在代码开头加上了注解,这样就不需要在XML配置文件中设置复杂的配置了。
import javax.servlet.ServletConfig;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebInitParam;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
/**
* @author .29.
* @create 2022-10-21 16:20
*/
@WebServlet(urlPatterns = {"/demo01"} ,
initParams = {
@WebInitParam(name = "name" , value = "InitName")
}
)
public class Demo01Servlet extends HttpServlet {
@Override
public void init() throws ServletException {
//获取ServletConfig实例对象
ServletConfig config = getServletConfig();
//通过实例对象调用getInitParameter()方法,获取初始化的参数
String initValue = config.getInitParameter("name");
//输出我们获取到的初始化参数,验证操作的可行性
System.out.println("initValue = " + initValue);
}
}
② ServletContext 和 <context-param>
我们重写init()方法除了可以获取到配置文件中设置的初始化参数外,还可以用类似的流程来获取配置文件中设置的context参数。
XML文件中添加<context-param>配置:
<context-param>
<param-name>ContextConfigLocation</param-name>
<param-value>classpath:application.xml</param-value>
</context-param>
…
XML配置文件完整代码:
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"
version="4.0">
<context-param>
<param-name>ContextConfigLocation</param-name>
<param-value>classpath:application.xml</param-value>
</context-param>
<servlet>
<servlet-name>Demo01Servlet</servlet-name>
<servlet-class>com.haojin.servlet.Demo01Servlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>Demo01Servlet</servlet-name>
<url-pattern>/demo01</url-pattern>
</servlet-mapping>
</web-app>
…
重写init()方法,在方法内获取初始化配置的context值:
import javax.servlet.ServletConfig;
import javax.servlet.ServletContext;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
/**
* @author .29.
* @create 2022-10-21 16:20
*/
public class Demo01Servlet extends HttpServlet {
@Override
public void init() throws ServletException {
//获取ServletContext实例对象
ServletContext servletContext = getServletContext();
//通过对象调用getInitParameter()方法,获取设置的初始化参数(通过参数名获取对应参数值)
String contextConfigLocation = servletContext.getInitParameter("ContextConfigLocation");
//在控制台输出获取到的值
System.out.println("contextConfigLocation = " + contextConfigLocation);
}
}
…
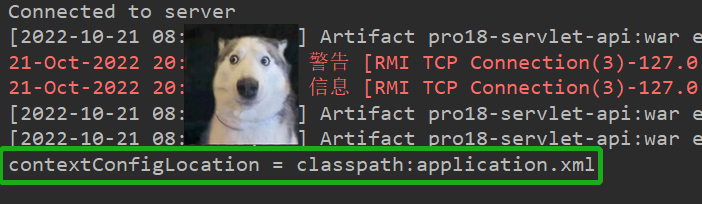
控制台输出:
成功获取到了xml配置文件中设置好的context值:
🥇作者 .29. 的✔博客主页✔