目录
一、前言
二、搭建准备
三、搭建项目
四、启动项目
一、前言
在2020年的9月19日,万众期待的Vue3终于发布了正式版,命名为“One Piece”。
它也带来了很多新的特性:更好的性能、更小的包体积、更好的TypeScript集成、更优秀的API设计。
二、搭建准备
-
在开发前,你需要确定你的脚手架(
vue-cli)的版本在3.x以上

-
如果版本不能达到要求,则重新安装
vue-clinpm install -g @vue/cli
三、搭建项目
1. 进入想要存放Vue3项目的目录,运行 然后Y:
vue create vue3-project //可以将vue3-project换成任何你想取的项目名
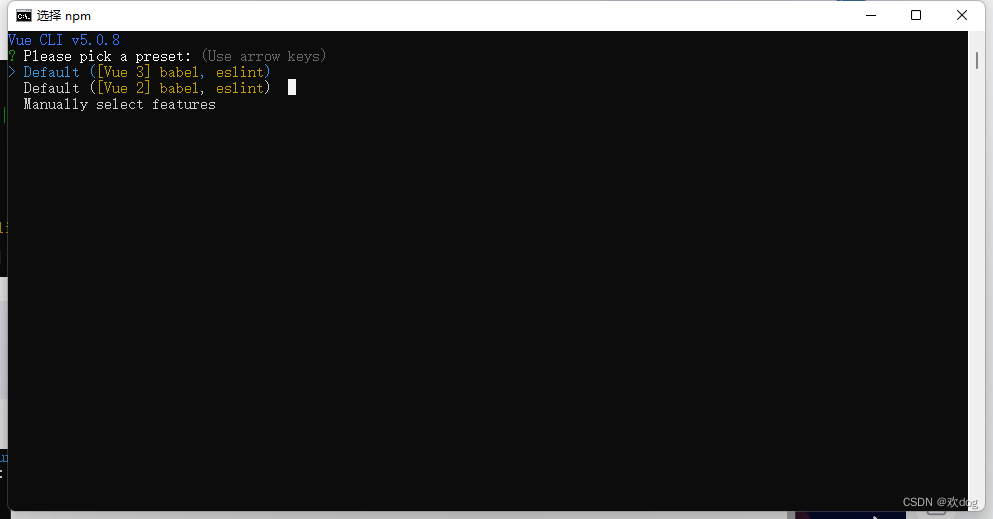
2. 出现的三个选项:
这边我们选择第三个自定义项目的配置
-
默认安装Vue3
-
默认安装Vue2
-
自定义安装

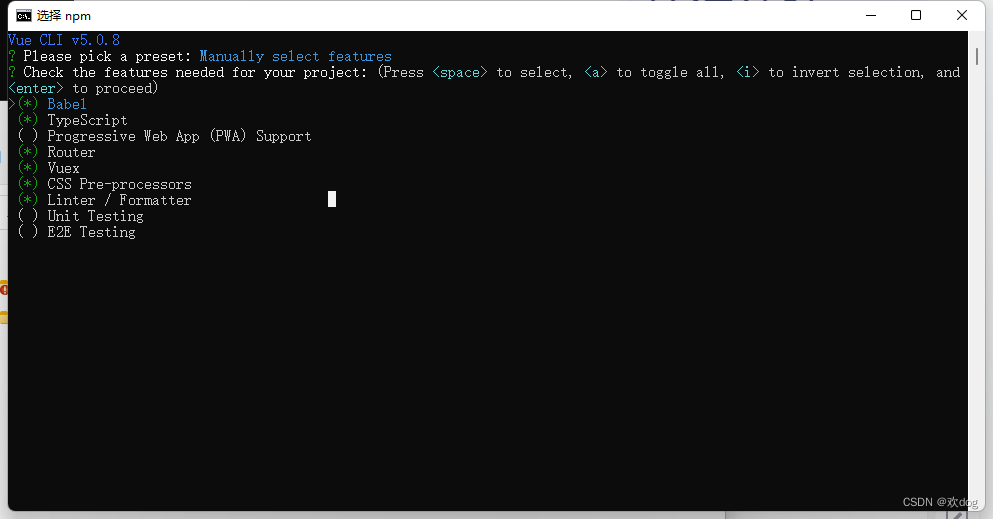
3.选择项目开发需要用到的配置:
-
Babel:js编译器,可将代码转换为向后兼容
-
TypeScript:简称ts,较js更为规范的编程语言
-
Progressive Web App (PWA) Support:PWA是一个结合了最好的web和app经验的渐进式网络应用程序
-
Router:vue路由
-
Vuex:组件间传值,详情可看Vuex
-
CSS Pre-processors:css预处理
-
Linter / Formatter:代码风格化/格式化检查
-
Unit Testing:单元测试是指对软件中的最小可测试单元进行检查和验证
-
E2E Testing:E2E测试是一种功能测试。与单元测试不同,不会将应用程序分解为更小的部分以进行测试 - 而是测试整个应用程序。

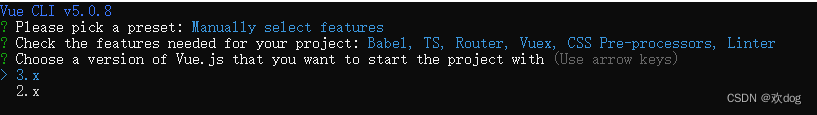
4.选择Vue版本

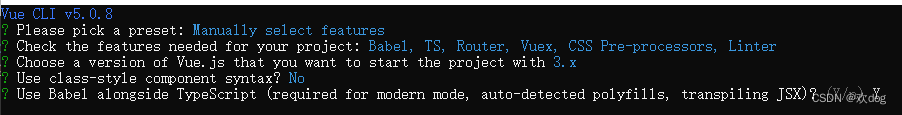
5.是否选择class风格组件

6.选择ts处理工具和css预处理器

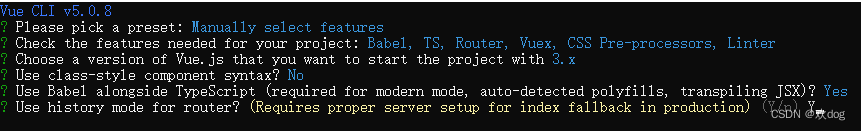
7.是否使用router的history模式

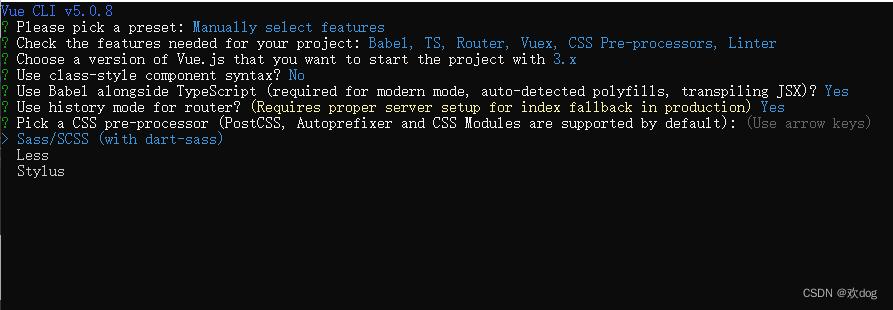
8.选择css预处理语言

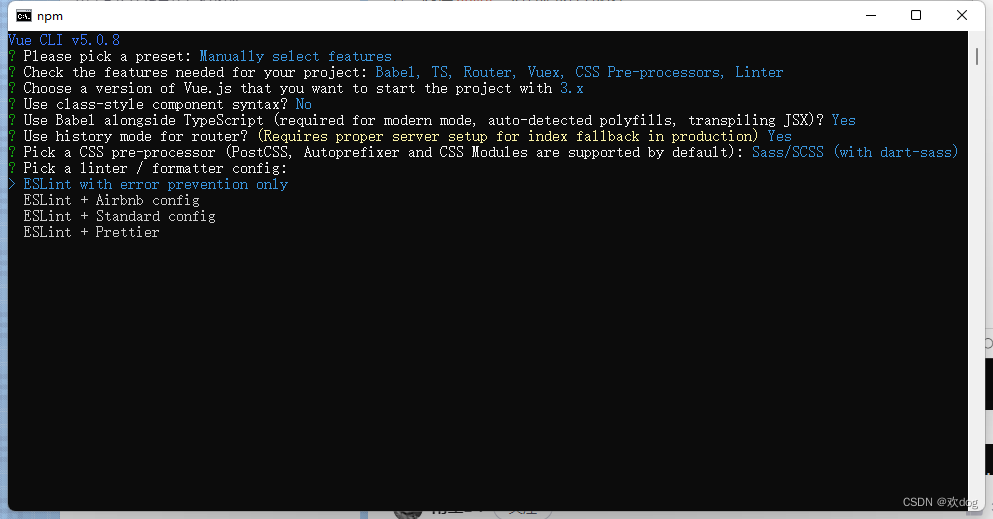
9.选择lint的检查规范
-
只使用EsLint官网推荐规范
-
使用EsLint官网推荐规范+Airbnb的规范
-
使用EsLint官网推荐规范+Standard的规范(通用规范)
-
使用EsLint官网推荐规范+Prettier的规范(比较漂亮的规范)

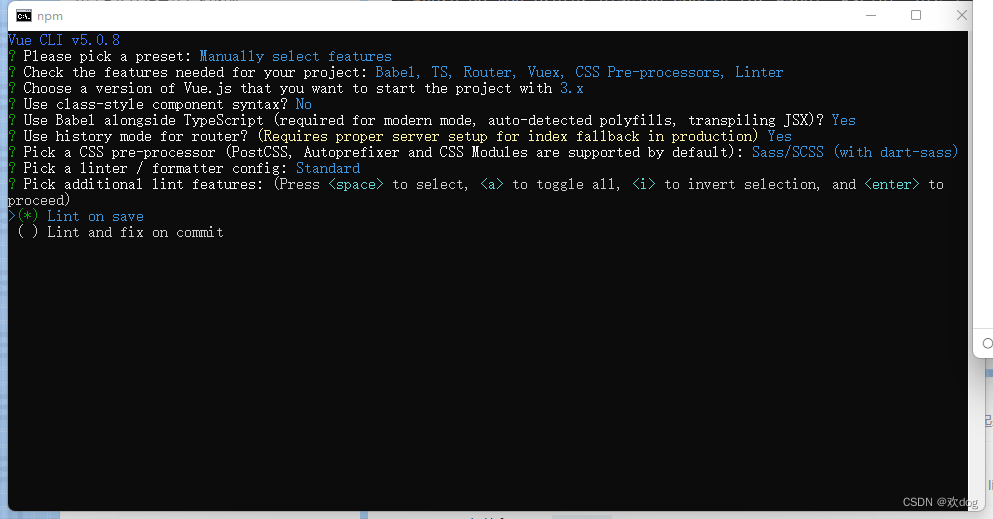
10.Eslint检查时机
-
保存时检查
-
提交时检查

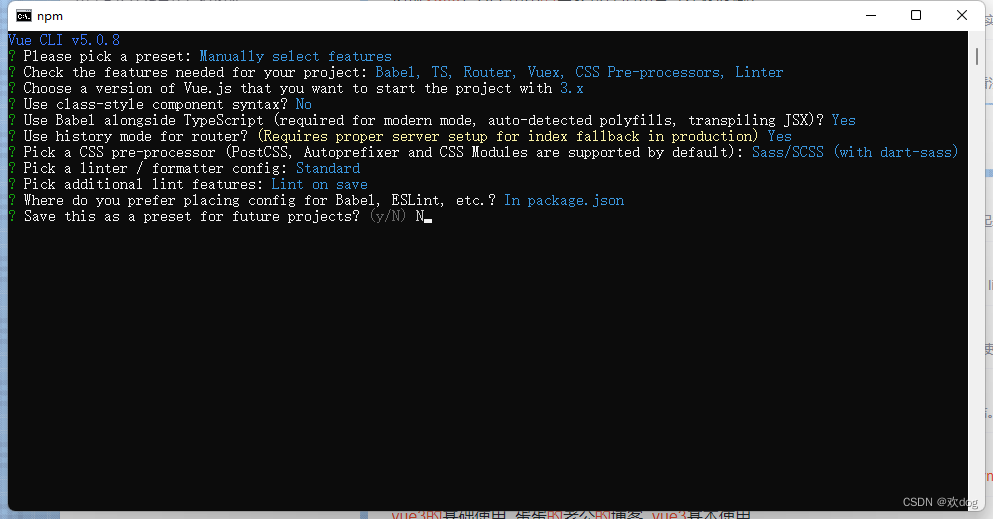
11.配置文件的选择

12.配置是否形成预设

13.搭建完成

四、启动项目
- 进入到项目中
cd ./vue3-project- 运行
npm run serve