报错:使用node命令提示: ‘node‘ 不是内部或外部命令,也不是可运行的程序
原因:没安装node.js 或者 没配置好环境变量
情况1:安装node.js:
在官网下载 .msi 文件:Node.js 中文网 (nodejs.cn)
步骤 1 : 下载完成后,双击安装包开始安装

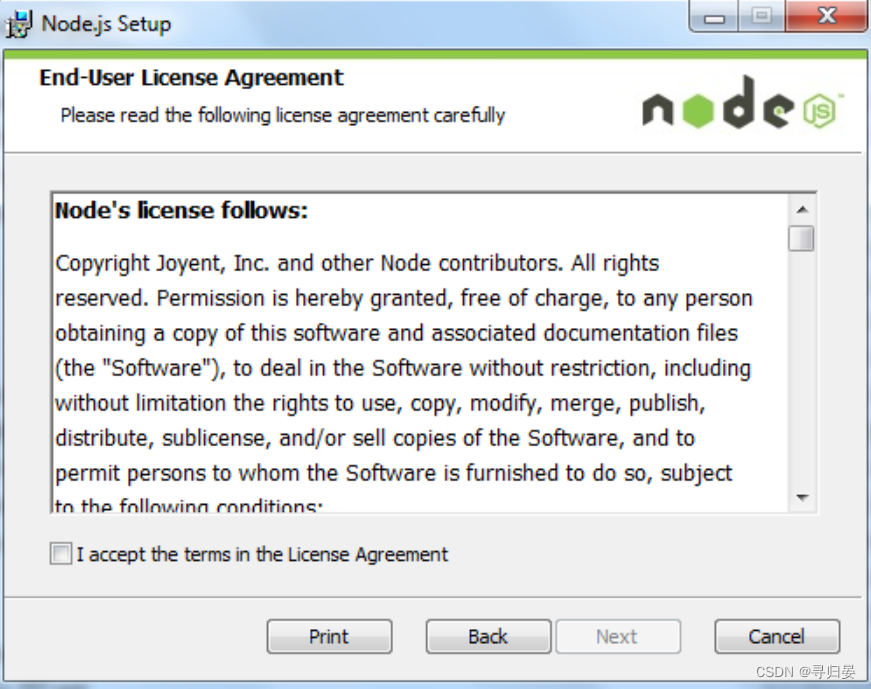
步骤 2 : 勾选接受协议选项,点击 next(下一步) 按钮

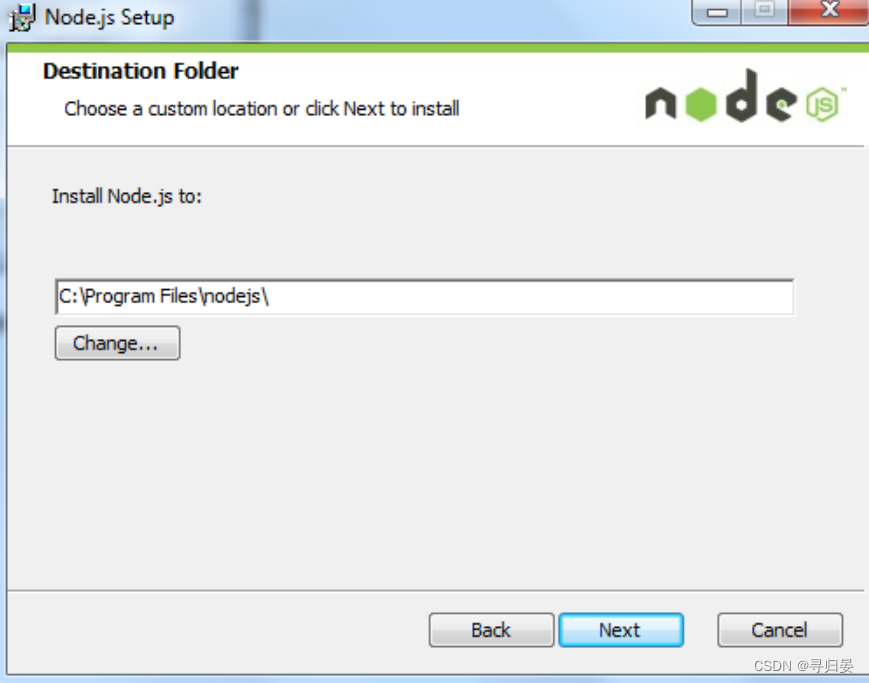
步骤 3 : Node.js默认安装目录为 "C:\Program Files\nodejs\" , 你可以修改目录,并点击 next(下一步)

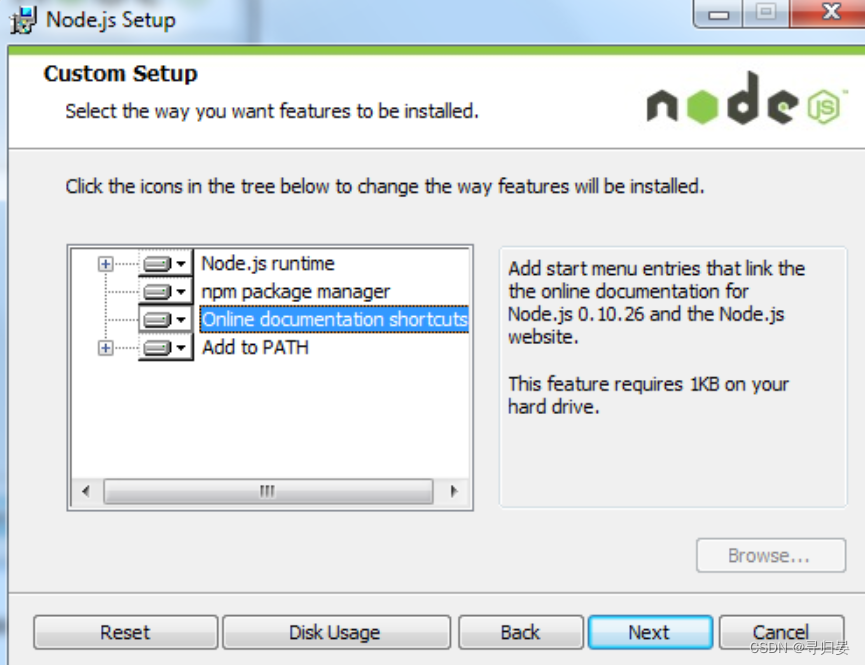
步骤 4: 点击树形图标来选择你需要的安装模式 , 然后点击下一步 next(下一步)

步骤 5 :点击 Install(安装) 开始安装Node.js。你也可以点击 Back(返回)来修改先前的配置。 然后并点击 next(下一步)

点击 Finish(完成)按钮退出安装向导。

检测PATH环境变量是否配置了Node.js,点击开始——运行——输入"cmd" ——输入命令"path",输出结果中包含了我计算机中node.js的自定义安装路径 D:\develop\nodejs\ :(默认安装路径是C:\Program Files\nodejs\)
PATH=D:\develop\Java\jdk1.8.0_181\bin;C:\Program Files (x86)\Common Files\Oracle\Java\javapath;C:\Windows\system32;
C:\Windows;C:\Windows\System32\Wbem;C:\Windows\System32\WindowsPowerShell\v1.0\;
C:\WINDOWS\system32;C:\WINDOWS;C:\WINDOWS\System32\Wbem;C:\WINDOWS\System32\WindowsPowerShell\v1.0\;C:\WINDOWS\System32\OpenSSH\;D:\develop\Maven\apache-maven-3.6.3\bin;C:\Program Files (x86)\Yarn\bin\;
D:\develop\nodejs\;
D:\develop\Git\cmd;C:\Program Files\MySQL\MySQL Server 8.0\bin;C:\Users\slyhc\AppData\Local\Yarn\bin;C:\Users\slyhc\AppData\Roaming\npm
检查Node.js版本,在cmd中输入命令:
node --version出现版本号即安装成功:

情况2:没配置好环境变量
右键此电脑,点击属性——高级系统设置——环境变量——查看path变量是否加入node文件路径,我的node安装路径是 D:\develop\nodejs\ ,这个已经是添加好的。

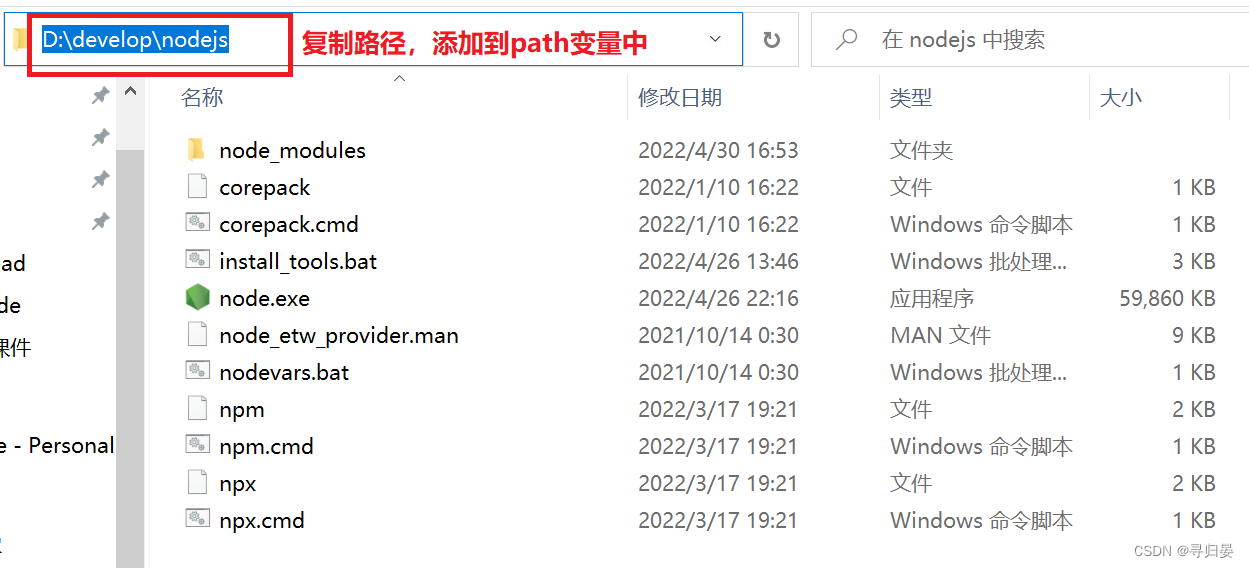
如果path变量中未添加node路径,查找自己node文件夹所在位置,复制路径粘贴至上述步骤中的path变量中即可:

![【JavaWeb】重新认识 Servlet 的初始化 [ 回顾 Servlet ]](https://img-blog.csdnimg.cn/2176cbec76254db29d1ceefc8dcbdbab.png)