目录
1.什么是React?
2.谁开发的
3.为什么要学React?
4.React的特点?
5.React依赖包
6.第一个React程序
7.虚拟DOM的两种创建方法
8.虚拟DOM和真实DOM
1.什么是React?
用于构建用户界面的JavaScript库,是一个将数据渲染成HTML视图的开源JavaScript库。
以前处理一个页面:
1.发送请求获取数据,
2.处理数据(过滤、整理格式等)
3.操作DOM呈现页面
现在第三步交给React去做。
2.谁开发的

3.为什么要学React?
1.原生JavaScript操作DOM繁琐,效率低(DOM-API操作UI)。
2.使用JavaScript直接操作DOM,浏览器会进行大量的重绘重排。
3.原生JavaScript没有组件化的编码方案,代码服用效率低。
4.React的特点?
1.采用组件化模式、声明式编码,提高开发效率及组件复用率。
声明式:就是直接说你要干什么,不用一步步命令对方起身,穿衣服,刷牙,而是直接让对方刷牙。
2.在React Native中可以使用React语法进行移动端开发。
3.使用虚拟DOM+优秀Diffing算法,尽量减少与真实DOM的交互。
原先是直接对真实DOM进行操作,现在是对应一个虚拟DOM,它存在内存里,当加一个数据时,原先是把全部的数据都加载一遍,现在虚拟DOM会进行比较,重复数据的就不会重新提交,只有新增的数据操作真实DOM。
5.React依赖包
React 是用jsx写的不是js
babel.main.js 的作用 ES6 ==> ES5 、jsx ==> js
react.devolopment.js ==> react核心库
react.dom.development.js ==>react操作DOM,react拓展库

6.第一个React程序
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>hello react</title>
</head>
<body>
<!-- 准备好一个"容器" -->
<div id="test"></div>
<!-- 引入react核心库 -->
<script type="text/javascript" src="../js/react.development.js"></script>
<!-- 引入react-DOM,用于支持react操作DOM -->
<script type="text/javascript" src="../js/react-dom.development.js"></script>
<!-- 引入bable,用于将jsx转为js -->
<script type="text/javascript" src="../js/babel.min.js"></script>
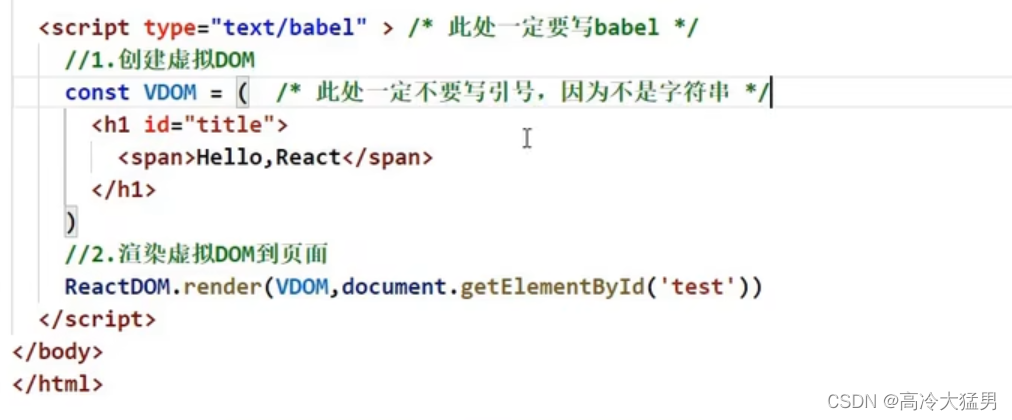
<script type="text/babel">/* 此处一定要写babel*/
//1.创建虚拟DOM
const VDOM = <h1>Hello react!!!</h1> /*此处一定不要写引号,因为不是字符串 */
//2.渲染虚拟DOM到页面
ReactDOM.render(VDOM,document.getElementById('test'))
</script>
</body>
</html>
7.虚拟DOM的两种创建方法
开发过程中使用jsx方式,jsx就是js在创建虚拟DOM时太繁琐,而出现的技术,但是浏览器识别不了babel,在浏览器运行时也是把jsx转换为js运行,只是方便了我们操作。
语法糖:就是一种技术的简化方式。
1.jsx的方式

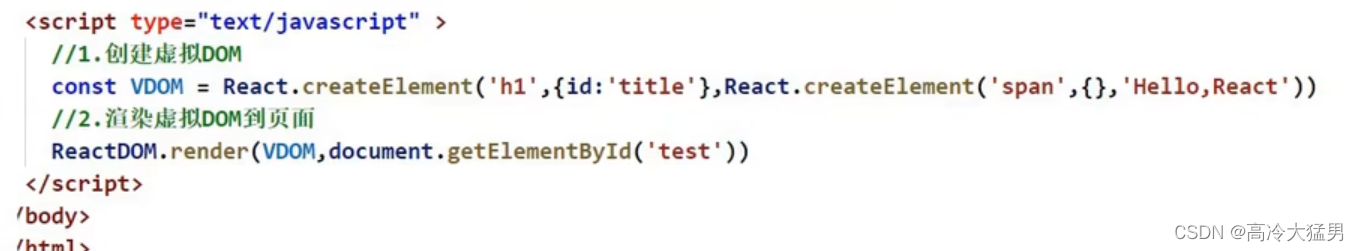
2.js方式
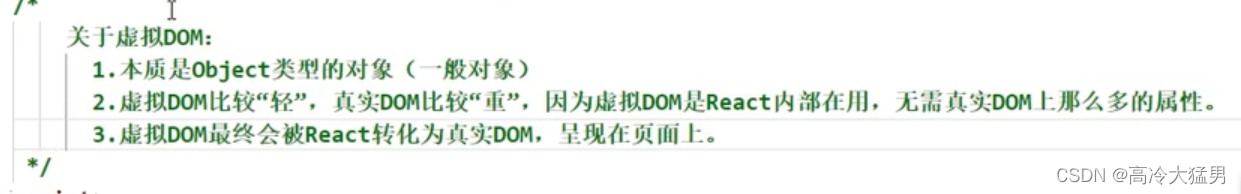
8.虚拟DOM和真实DOM
<div id="demo"></div>:这就是一个真实DOM。
const TDOM = document.getElementById('demo');
TDOM 就是一个真实DOM
下如就是虚拟DOM,虚拟DOM就是一个object类型的对象。

虚拟DOM身上的属性很少,所以较轻,真实则很多重。