💌 所属专栏:【微信小程序开发教程】
😀 作 者:我是夜阑的狗🐶
🚀 个人简介:一个正在努力学技术的CV工程师,专注基础和实战分享 ,欢迎咨询!
💖 欢迎大家:这里是CSDN,我总结知识的地方,喜欢的话请三连,有问题请私信 😘 😘 😘
文章目录
- 前言
- 一、生命周期
- 1、什么是生命周期
- 2、生命周期的分类
- 3、生命周期函数
- 4、生命周期函数的分类
- 5、应用的生命周期函数
- 6、页面的生命周期函数
- 总结
前言
大家好,又见面了,我是夜阑的狗🐶,本文是专栏【微信小程序开发教程】专栏的第28篇文章;
今天开始学习微信小程序的第15天💖💖💖,开启新的征程,记录最美好的时刻🎉,每天进步一点点。
专栏地址:【微信小程序开发教程】, 此专栏是我是夜阑的狗微信小程序开发过程的总结,希望能够加深自己的印象,以及帮助到其他的小伙伴😉😉。
如果文章有什么需要改进的地方还请大佬不吝赐教👏👏。
一、生命周期
前面通过案例详细了解上拉触底整个实现过程。那么接下来就来学习小程序中生命周期,只要大致了解一下。话不多说,让我们原文再续,书接上回吧。

1、什么是生命周期
生命周期(Life Cycle)是指一个对象从创建 -> 运行 -> 销毁的整个阶段,强调的是一个时间段。在小程序中,可以把每个小程序运行的过程,也概括为生命周期
小程序的启动,表示生命周期的开始,小程序的关闭,表示生命周期的结束,而其中的过程就可以称为小程序的生命周期。
2、生命周期的分类
在小程序中,生命周期分为两类,分别是:
| 生命周期 | 说明 |
|---|---|
| 应用 | 特指小程序从启动 -> 运行 -> 销毁的过程。 |
| 页面 | 顾名思义就是说小程序中,每个页面的创建 -> 渲染 -> 销毁的过程。 |
其中,页面的生命周期范围较小,应用程序的生命周期范围较大,一个应用程序的生命周期可以包含很多个页面生命周期。
3、生命周期函数
生命周期函数:是由小程序框架提供的内置函数,会伴随着生命周期,自动按次序执行,这一点十分重要,对后续的开发过程中业务逻辑处理很有帮助。
生命周期函数的作用:允许程序员在特定的时间点,执行某些特定的操作。例如,页面刚加载的时候,可以在 onLoad 生命周期函数中初始化页面的数据。
注意:生命周期强调的是时间段,生命周期函数强调的是时间点。
4、生命周期函数的分类
小程序中的生命周期函数分为两类,分别是:
| 生命周期 | 说明 |
|---|---|
| 应用 | 特指小程序从启动 -> 运行 -> 销毁期间依次调用的那些函数。 |
| 页面 | 特指小程序中,每个页面从加载 -> 渲染 -> 销毁期间依次调用的那些函数。 |
5、应用的生命周期函数
小程序的应用生命周期函数需要在 app.js 中进行声明。
| 函数 | 说明 |
|---|---|
| onLaunch | 当小程序初始化完成时,会触发 onLaunch(全局只触发一次)。参数也可以使用 wx.getLaunchOptionsSync 获取。 |
| onShow | 当小程序启动,或从后台进入前台显示,会触发 onShow。也可以使用 wx.onAppShow 绑定监听。 |
| onHide | 当小程序从前台进入后台,会触发 onHide。也可以使用 wx.onAppHide 绑定监听。 |
| onError | 当小程序发生脚本错误,或者 api 调用失败时,会触发 onError 并带上错误信息。也可以使用 wx.onError 绑定监听。 |
在实际开发过程中,可以在 onLaunch 函数中对小程序中的数据进行初始化,比如读取本地存储里面的数据加载到小程序中。
通过下面栗子来学习一下onLaunch、onShow 和 onHide这三个函数,具体代码如下:
app.js
App({
/**
* 当小程序初始化完成时,会触发 onLaunch(全局只触发一次)
*/
onLaunch: function () {
console.dir("onLaunch");
},
/**
* 当小程序启动,或从后台进入前台显示,会触发 onShow
*/
onShow: function (options) {
console.dir("onShow");
},
/**
* 当小程序从前台进入后台,会触发 onHide
*/
onHide: function () {
console.dir("onHide");
},
})
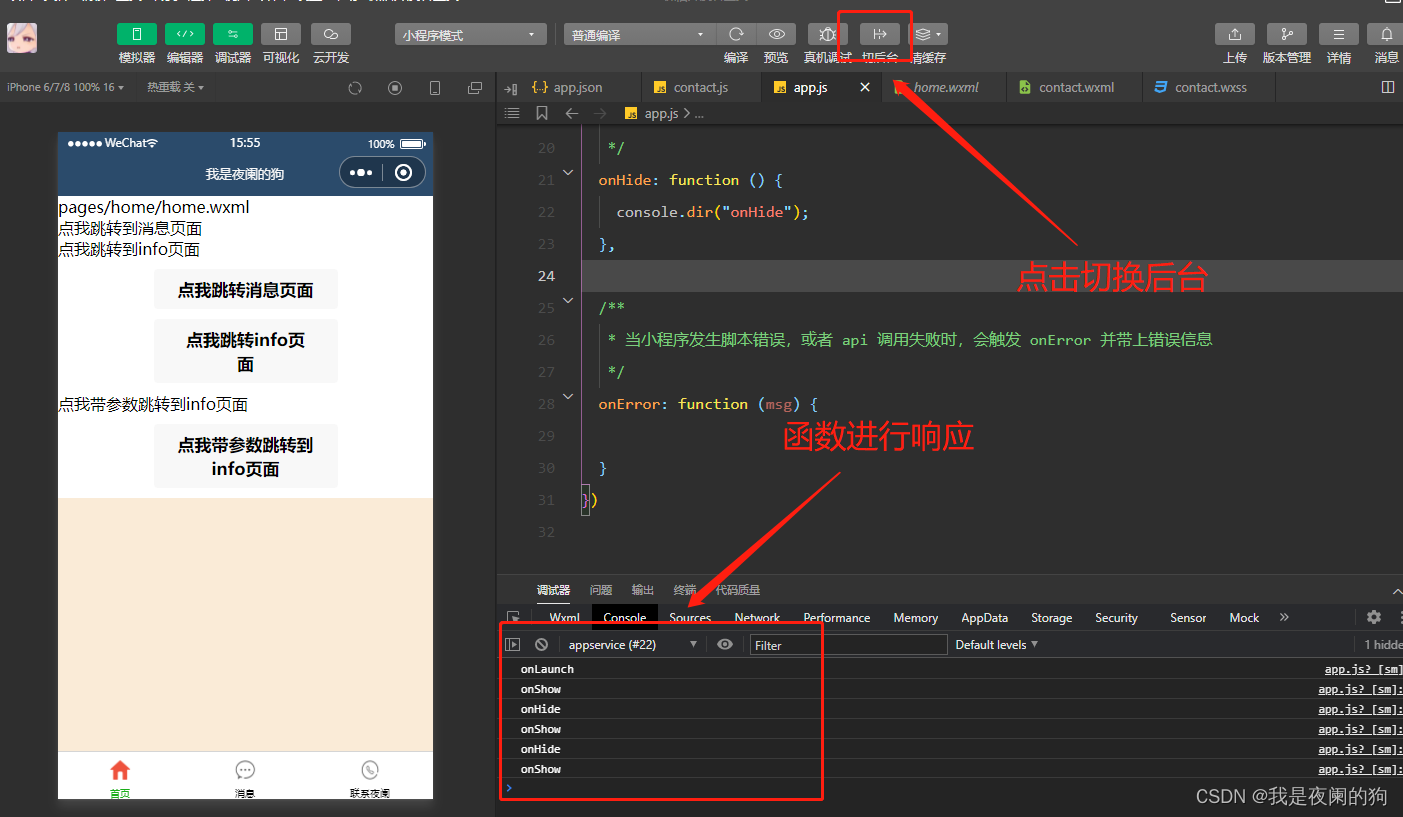
通过点击微信开发者工具中的切后台按钮可以切换小程序的前后台,可以来看一下运行效果:

6、页面的生命周期函数
小程序的页面生命周期函数需要在页面的 .js 文件中进行声明,执行顺序也是从上到下,总共有五个:
| 函数 | 说明 |
|---|---|
| onLoad | 页面加载时触发。一个页面只会调用一次,可以在 onLoad 的参数中获取打开当前页面路径中的参数。 |
| onShow | 页面显示/切入前台时触发。 |
| onReady | 页面初次渲染完成时触发。一个页面只会调用一次,代表页面已经准备妥当,可以和视图层进行交互。 |
| onHide | 页面隐藏/切入后台时触发。 如 wx.navigateTo 或底部 tab 切换到其他页面,小程序切入后台等。 |
| onUnload | 页面卸载时触发。如 wx.redirectTo 或 wx.navigateBack 到其他页面时。 |
注意:对界面内容进行设置的 API 如 wx.setNavigationBarTitle ,请在onReady之后进行。在开发过程中,页面数据的初始化 一般都会在 onLoad 里进行处理。
总结
感谢观看,这里就是生命周期的介绍,如果觉得有帮助,请给文章点个赞吧,让更多的人看到。🌹 🌹 🌹

也欢迎你,关注我。👍 👍 👍
原创不易,还希望各位大佬支持一下,你们的点赞、收藏和留言对我真的很重要!!!💕 💕 💕 最后,本文仍有许多不足之处,欢迎各位认真读完文章的小伙伴们随时私信交流、批评指正!下期再见。🎉
更多专栏订阅:
- 😀 【LeetCode题解(持续更新中)】
- 🚝 【Java Web项目构建过程】
- 💛 【微信小程序开发教程】
- ⚽ 【JavaScript随手笔记】
- 🤩 【大数据学习笔记(华为云)】
- 🦄 【程序错误解决方法(建议收藏)】
- 🚀 【软件安装教程】
订阅更多,你们将会看到更多的优质内容!!