Q : 你不必一定成为玫瑰,路边的小花同样点缀大地🌼🌼🌼🌼🌼
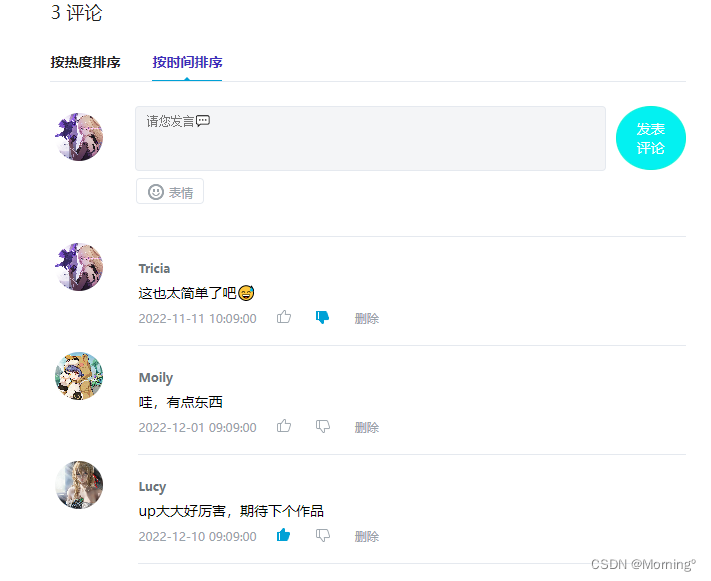
结构

分为4部分,评论数、排序的状态栏、发表评论的文本域、评论列表

想法:
- 输入框输入信息
- 点击发表评论按钮,新增一条评论到评论列表。
- 没输入内容时,输入框自动获取焦点。
- 点击删除时,会从评论列表过滤掉这条评论。
- 点赞与点踩,小手颜色会变化
- Tab栏能切换不同的排序规则
功能1 :增加评论
将文本域设置为受控组件
- 在state中新增一条存放文本域输入内容的状态
state = {
...
...
content: '', //多行文本域输入的内容
}
- 给文本域绑定value为content,并且设置一个onChange事件
<textarea
cols="80"
rows="5"
placeholder="请您发言💬"
className="ipt-txt"
**value={content}
onChange={this.changeContent}**
/>
- 设置添加评论的方法,得到输入框输入的值
// 输入框输入内容实时同步给 content
changeContent = (e) => {
this.setState({
content: e.target.value,
})
}
- 点击发表,将输入的评论添加至评论列表
<button className="comment-submit" onClick={this.handleSubmit}>
发表评论
</button>
// 发表按钮,将输入框内容添加到列表
handleSubmit = () => {
// 如果没输入内容,弹出提示框
if (!this.state.content.trim()) {
// 如果输入了空格,也要记得清空content
this.setState({
content: '',
})
return alert('请输入内容')
}
// 向state中的list数组中新增一条内容
this.setState({
list: [
{
id: Date.now(),
author: 'Tricia',
comment: this.state.content,
time: new Date(),
// 1: 点赞 0:无态度 -1:踩
attitude: 0,
avatar:
'https://avatar-1312548952.cos.ap-shanghai.myqcloud.com/7f084dde2deb4ad28ed13605febcc7c2.png',
},
...this.state.list,
],
// 清空content
content: '',
})
}
输入框自动获取焦点本质就是操作DOM
所以用到非受控组件
-
创建ref
class App extends Component { textRef = createRef() } -
文本域绑定ref
<textarea cols="80" rows="5" placeholder="请您发言💬" className="ipt-txt" value={content} onChange={this.changeContent} ref={this.textRef} /> -
点击时,判断为空时自动获取焦点
// 发表按钮,将输入框内容添加到列表 handleSubmit = () => { // 自动获取焦点 return this.textRef.current.focus() }功能2:删除评论
-
给删除按钮注册点击事件,点击时触发该事件并拿到点击的评论列表的id
<span className="reply btn-hover" onClick={() => this.subComment(item.id)} > 删除 </span> -
新建一个方法,获取到要删除的id,修改评论列表的内容使其删除该评论
// 删除评论 根据评论id删除 subComment = (id) => { console.log(id) this.setState({ list: this.state.list.filter((item) => item.id !== id), }) }
功能3:点赞与踩
赞与踩逻辑一样
-
给小手注册点击事件,判断如果已经选中即*
item*.attitude=1那么取消选中即设置attitude为0,反之一样<span className={classNames('like', { liked: item.attitude === 1, })} onClick={() => this.setAttitude(item.id, item.attitude === 1 ? 0 : 1) } > -
新建一个方法,更新小手状态
// 赞与踩 setAttitude = (id, attitude) => { console.log(id) this.setState({ list: this.state.list.map((item) => { if (item.id === id) { return { ...item, attitude, } } else { return item } }), }) }
功能4:Tab栏切换排序规则
-
注册事件,传递高亮状态
<li key={item.id} className={item.type === active ? 'on' : ''} onClick={() => this.setTab(item.type)} > 按{item.name}排序 </li> -
新建切换事件,并根据不同高亮状态排序
// tab栏切换 setTab = (type) => { this.setState({ // 高亮切换 active: type, // 不同规则排序 list: type === 'hot' ? this.state.list.sort((a, b) => a.id - b.id) : this.state.list.sort((a, b) => a.time - b.time), }) } -