
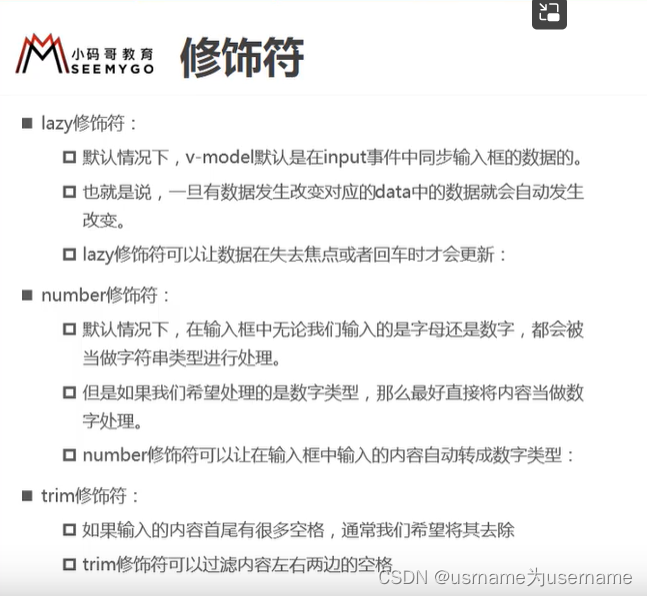
1.lazy修饰符
输入框失去光标跳动,即失焦状态,或者敲击回车时,输入框的值才动态绑定,以此减少过度频繁的绑定

<div id="app">
<!-- 1.lazy-->
<input type="text" v-model.lazy="message">
<h2>{{message}}</h2>
</div>2.number修饰符
v-model默认给变量赋值时,都是string类型。number修饰符可以改变强制转换为string类型的情况。
<input type="number" v-model="age">即使age一开始赋值是数字类型,但是一旦更改输入框内容,age自动变为string类型
<input type="number" v-model.number="age">
<h2>{{age}}-{{typeof age}}</h2>当添加number修饰符时,即使age最初是string类型,一旦改变输入框内容,age变为number类型
3.trim修饰符
当输入文本两端有大量空格时,我们可以使用trim修饰符去掉。
此外,当然可以不使用trim修饰符,使用trim函数处理获得的文本
未添加trim修饰符时:

添加trim修饰符时:

<input type="text" v-model.trim="name">
<h2>您输入的名字:{{name}}</h2>