油鹳视频:How To Deploy A React App - Using NGINX & Linux
https://www.youtube.com/watch?v=KFwFDZpEzXY&t=547s
1. 获得一个 linux server
方法很多种,例如 aws EC2 , 阿里云 ECS , linode 等
2. 登录远程服务器并设置服务器
命令行使用 ssh 登录,例如:
C:\Users\yanchun>ssh root@39.106.35.44
然后对服务器进行一些基本设置,使其具有更高的安全性。
2.1 更新服务器上所有软件
apt update
2.2 升级所有软件
apt upgrade
2.3 设置时区
dpkg-reconfigure tzdata - set timezone
在出现的界面中选择时区,完成设置:
Current default time zone: 'Asia/Shanghai'
Local time is now: Fri Nov 25 20:42:10 CST 2022.
Universal Time is now: Fri Nov 25 12:42:10 UTC 2022.
可以输入 date 命令确认时间是否正确:
root@localhost:~# date
Fri Nov 25 08:45:24 PM CST 2022
2.4 禁用 root 访问权限,防止其他人使用 root 登录。
2.4.1 创建新用户:
adduser alice
然后输入密码
2.4.2 将新建用户加入 sudo 组,使其具有管理员权限
adduser alice sudo
2.4.3 禁用 root 密码
首先退出登录:
logout
然后使用新建帐号登录:
ssh alice@39.106.35.44
禁用 root 密码,使用以下命令移除 root 密码:
sudo passwd -d root
然后锁定 root 密码:
sudo passwd -l root
之后无法再次以 root 登录。
3 配置 Nginx
3.1 安装 Nginx
sudo apt install nginx
3.2 创建文件夹,以放置 app 源代码文件
sudo mkdir /var/www/39.106.35.44
文件夹的名称,就是自己的服务器的公用 ip 地址,或者托管网站时的域名。这里的 ip 39.106.35.44是我买的阿里云服务器的 IP。
The name of the directory is going to be the public ip address of our server, or the domain that you’re using when you’re hosting this website.
所以 ip 或者域名二选一。
3.3 更改该目录的权限和所有权
3.3.1 允许所有人访问此目录的内容
sudo chmod 755 -R /var/www/39.106.35.44/
3.3.2 然后使当前用户 alice 成为目录 /var/www/39.106.35.44/ 的所有者
alice 是之前创建的用户,也是当前登录用户.
sudo chown -R alice:www-data /var/www/39.106.35.44/
运行以上两条命令的目的是,使得当我们实际运行我们的部署脚本时,我们能够更新目录 /var/www/39.106.35.44/ 中的内容。
3.4 创建 Nginx 配置文件
创建此配置文件,使 Nginx 链接前面创建的目录,如果用的是 domain,ip 也可以换成 domain:
sudo nano /etc/nginx/sites-available/39.106.35.44
输入以下内容并保存:
server {
listen 80;
listen [::]:80;
root /var/www/39.106.35.44;
index index.html;
}
/var/www/39.106.35.44 是 app 源代码放置路径, app 的基本 html 页面应该是 index.html,与这里设置的相同。
配置文件设置完成,测试 Nginx 是否在正常工作:
sudo nginx -t
显示:
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok
nginx: configuration file /etc/nginx/nginx.conf test is successful
3.5 取消链接(unlink)默认配置文件并链接(link)刚刚创建的新配置文件
3.5.1 取消链接默认配置文件
sudo unlink /etc/nginx/sites-enabled/default
然后将链接替换为新创建的配置文件
3.5.2 创建新链接
sudo ln -s /etc/nginx/sites-available/39.106.35.44 /etc/nginx/sites-enabled/
可以再次测试 nginx:
sudo nginx -t
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok
nginx: configuration file /etc/nginx/nginx.conf test is successful
3.6 重启 nginx
sudo systemctl restart nginx
可以再次测试 nginx 是否正常工作:
sudo nginx -t
至此,远程 linux server 基本配置完成。
4 部署
从本地部署代码到在远程 server 上创建的目录,即 /var/www/39.106.35.44/
4.1 本机安装 git
如果是 windows 系统,一定要装 git bash, 因为这个 tool 会用到。
4.2 本机创建 react app
VS code 终端运行命令
npx create-react-app demo
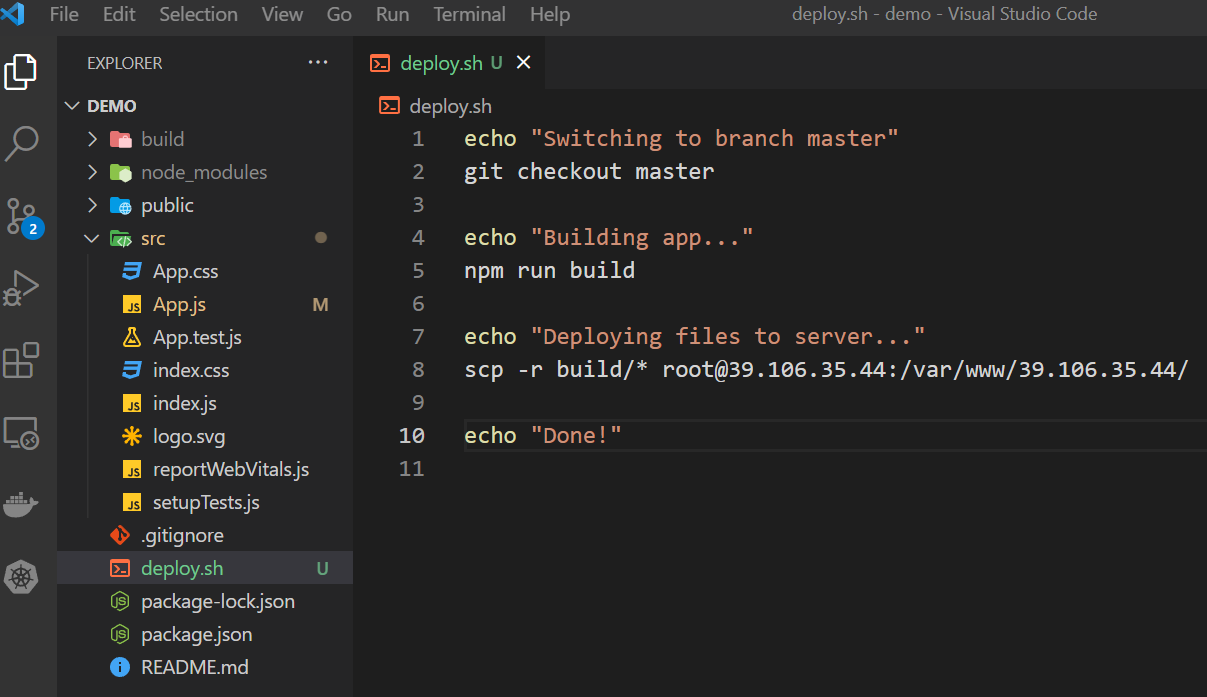
然后在该工程中创建文件 deploy.sh:
echo "Switching to branch master"
git checkout master
echo "Building app..."
npm run build
echo "Deploying files to server..."
scp -r build/* alice@39.106.35.44:/var/www/39.106.35.44/
echo "Done!"

scp 命令用于执行文件传输。
4.3 打开 git bash
Windows 系统用 git bash, 如果是 linux 或 macos 打开任意终端就行。
进入工程文件夹:
yanchun@Alice-ThinkPad-E15 MINGW64 /d/temp/demo (master)
$ ls
README.md build/ deploy.sh node_modules/ package-lock.json package.json public/ src/
yanchun@Alice-ThinkPad-E15 MINGW64 /d/temp/demo (master)
$
然后运行命令 chmod, windows 上不确定是否需要此命令,但 linux macos 需要此命令将 .sh 变成一个可执行文件:
yanchun@Alice-ThinkPad-E15 MINGW64 /d/temp/demo (master)
$ chmod u+x deploy.sh
4.5 运行 deploy.sh 部署代码:
yanchun@Alice-ThinkPad-E15 MINGW64 /d/temp/demo (master)
$ ./deploy.sh
Switching to branch master
Already on 'master'
M src/App.js
Building app...
Deploying files to server...
............................................................
Done!
可以登录远程 linux 服务器,查看传送过去的代码,可以看到里面有一个文件叫做 index.html :
ssh alice@39.106.35.44
cd /var/www/39.106.35.44/
ls
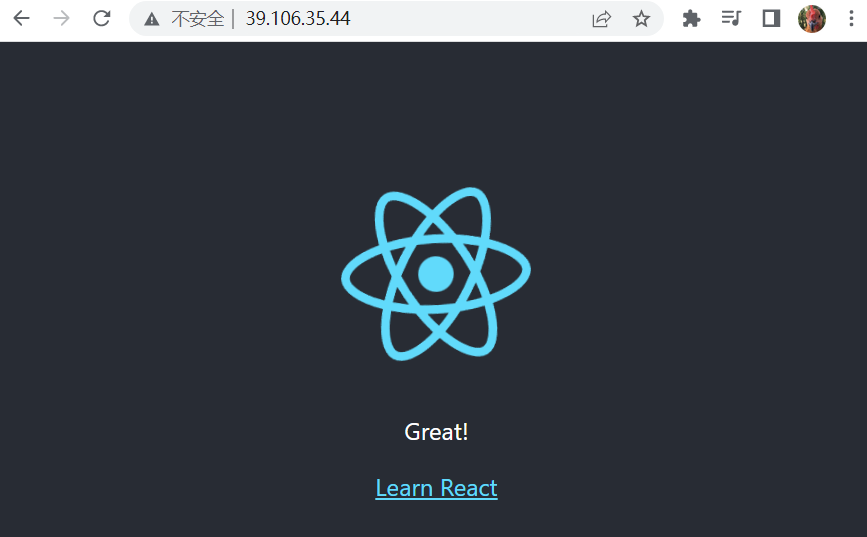
5. 打开浏览器,输入 IP 地址,可以看到刚刚部署成功的网站

如果要更新 app,可以直接修改本地代码,用 git bash 再次执行当前工程里的 deploy.sh 。
如果要部署 Vue app, 因为 npm run build 后生成的代码文件夹名称是 dist,所以将 deploy.sh 里的 public 改成 dist 就行,其他依此类推。
scp -r dist/* alice@39.106.35.44:/var/www/39.106.35.44/
如果再增加一个 nginx 配置文件,可以部署第 2 个 app,例如在 port 81 端口监听:
/etc/nginx/sites-available/39.106.35.44
server {
listen 81;
listen [::]:81;
root /var/www/my_react_app_port81;
index index.html;
}
上面某些对应的步骤要重复,deploy.sh 里的路径也要对应修改。