
怎么动态创建div标签:
要轮播的数据是后端返回的,所以我们要发ajax请求接收数据;
下面演示的是已经接收回来的数据,动态创建div标签:
setTimeout(()=>{
var list = ["aaa","bbb","ccc"]//后端返回的数据
var newlist= list.map(item => `<div class="swiper-slide">${item}</div>`)
var owrapper = document.querySelector(".swiper-wrapper")
owrapper.innerHTML = newlist.join('')
},2000)完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./swiper/swiper-bundle.min.css">
<script src="./swiper/swiper-bundle.min.js"></script>
<style>
.swiper {
width: 600px;
height: 300px;
background-color: yellow;
}
</style>
</head>
<body>
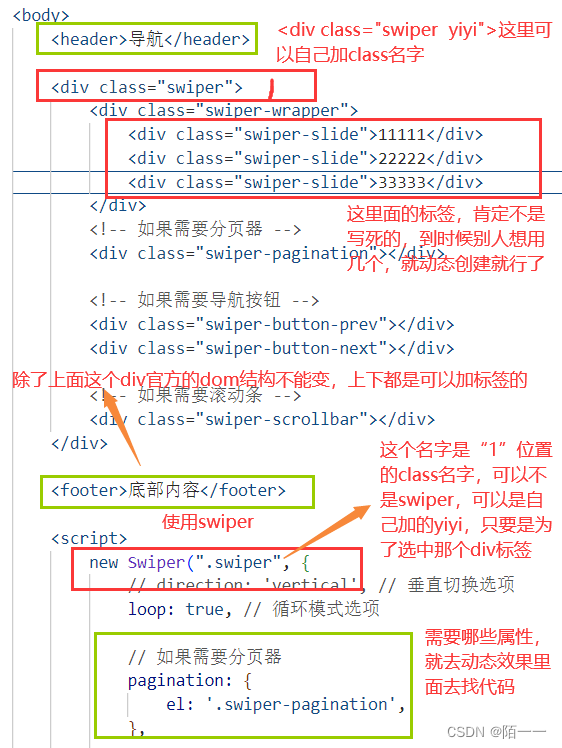
<header>导航</header>
<div class="swiper">
<div class="swiper-wrapper">
<!-- <div class="swiper-slide">11111</div>
<div class="swiper-slide">22222</div>
<div class="swiper-slide">33333</div> -->
</div>
<!-- 如果需要分页器 -->
<div class="swiper-pagination"></div>
<!-- 如果需要导航按钮 -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
<!-- 如果需要滚动条 -->
<div class="swiper-scrollbar"></div>
</div>
<footer>底部内容</footer>
<script>
setTimeout(()=>{
var list = ["aaa","bbb","ccc"]//后端返回的数据
var newlist= list.map(item => `<div class="swiper-slide">${item}</div>`)
var owrapper = document.querySelector(".swiper-wrapper")
owrapper.innerHTML = newlist.join('')
},2000)
new Swiper(".swiper", {
// direction: 'vertical', // 垂直切换选项
loop: true, // 循环模式选项
// 如果需要分页器
pagination: {
el: '.swiper-pagination',
},
// 如果需要前进后退按钮
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
// 如果需要滚动条
scrollbar: {
el: '.swiper-scrollbar',
},
})
</script>
</body>
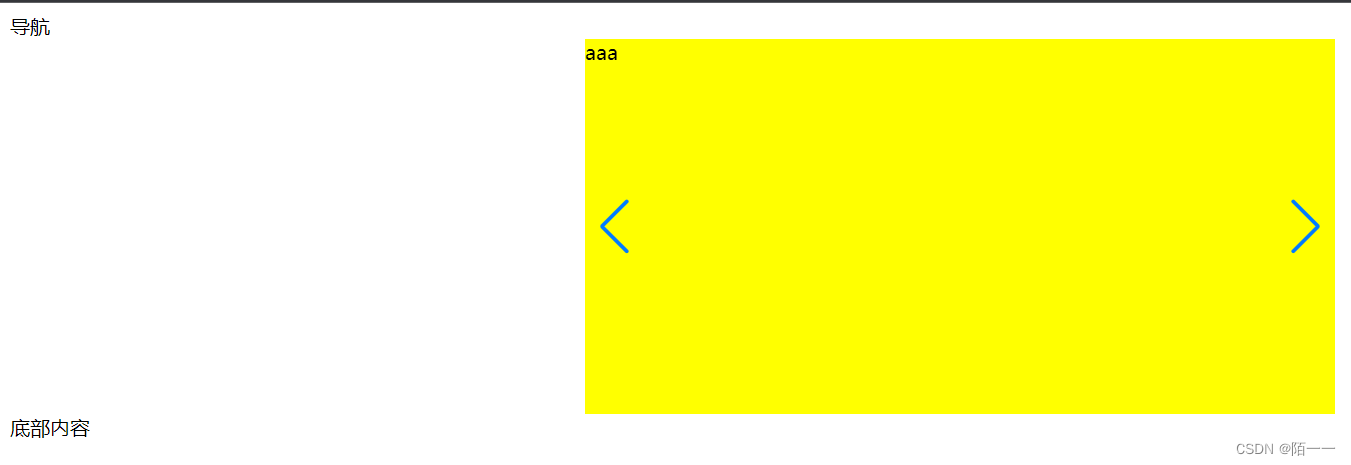
</html>结果:

在动态创建完dom的问题:
动态创建完dom之后,发现刚刚放入的轮播效果都没了?
原因是创建dom是定时器,需要2s以后才能创建好,此时的swiper都初始化完了,没找的dom,所以原因是:swiper初始化过早;
解决办法:dom插入完之后,再new swiper;
就是把new swiper放到函数里面,在定时器里去调用:

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./swiper/swiper-bundle.min.css">
<script src="./swiper/swiper-bundle.min.js"></script>
<style>
.swiper {
width: 600px;
height: 300px;
background-color: yellow;
}
</style>
</head>
<body>
<header>导航</header>
<div class="swiper">
<div class="swiper-wrapper">
<!-- <div class="swiper-slide">11111</div>
<div class="swiper-slide">22222</div>
<div class="swiper-slide">33333</div> -->
</div>
<!-- 如果需要分页器 -->
<div class="swiper-pagination"></div>
<!-- 如果需要导航按钮 -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
<!-- 如果需要滚动条 -->
<div class="swiper-scrollbar"></div>
</div>
<footer>底部内容</footer>
<script>
setTimeout(()=>{
var list = ["aaa","bbb","ccc"]//后端返回的数据
var newlist= list.map(item => `<div class="swiper-slide">${item}</div>`)
var owrapper = document.querySelector(".swiper-wrapper")
owrapper.innerHTML = newlist.join('')
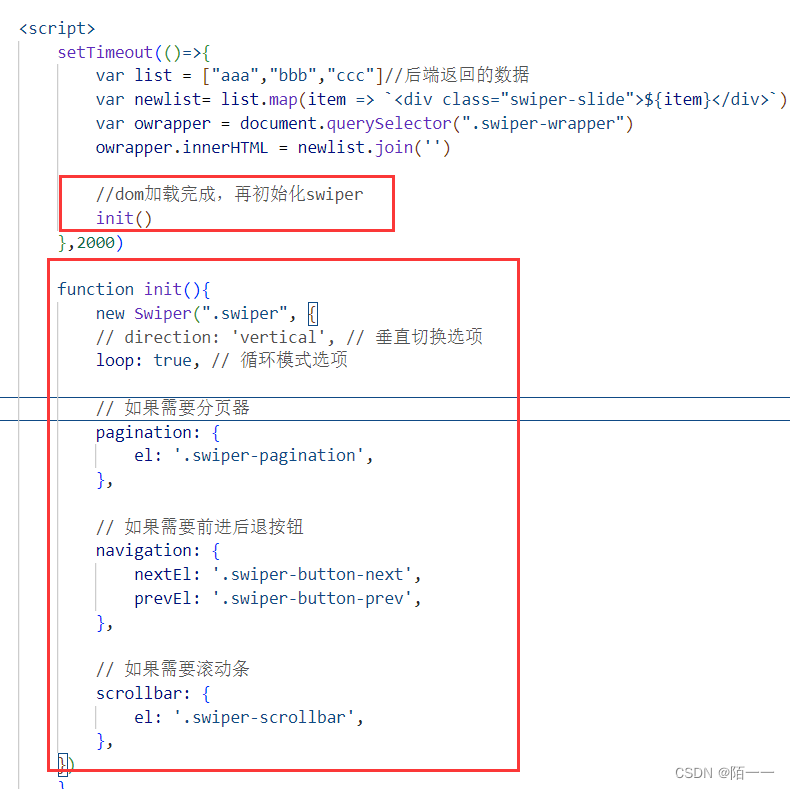
//dom加载完成,再初始化swiper
init()
},2000)
function init(){
new Swiper(".swiper", {
// direction: 'vertical', // 垂直切换选项
loop: true, // 循环模式选项
// 如果需要分页器
pagination: {
el: '.swiper-pagination',
},
// 如果需要前进后退按钮
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
// 如果需要滚动条
scrollbar: {
el: '.swiper-scrollbar',
},
})
}
</script>
</body>
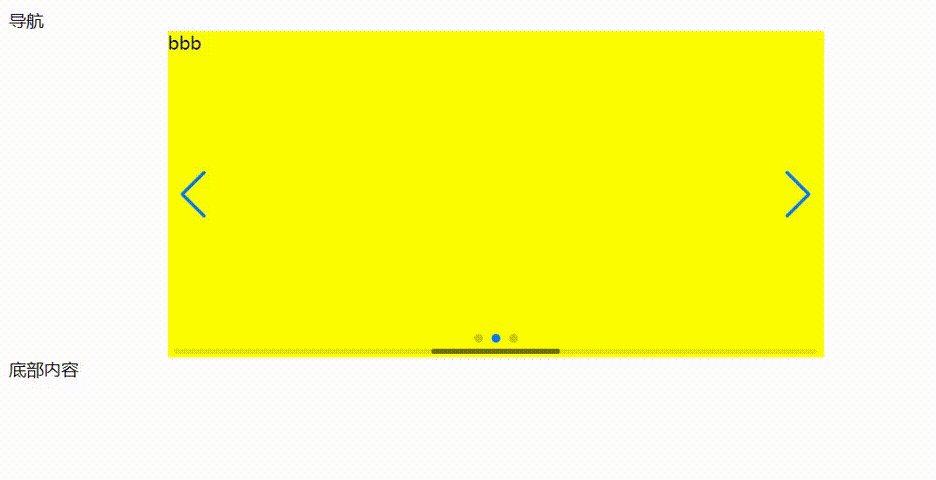
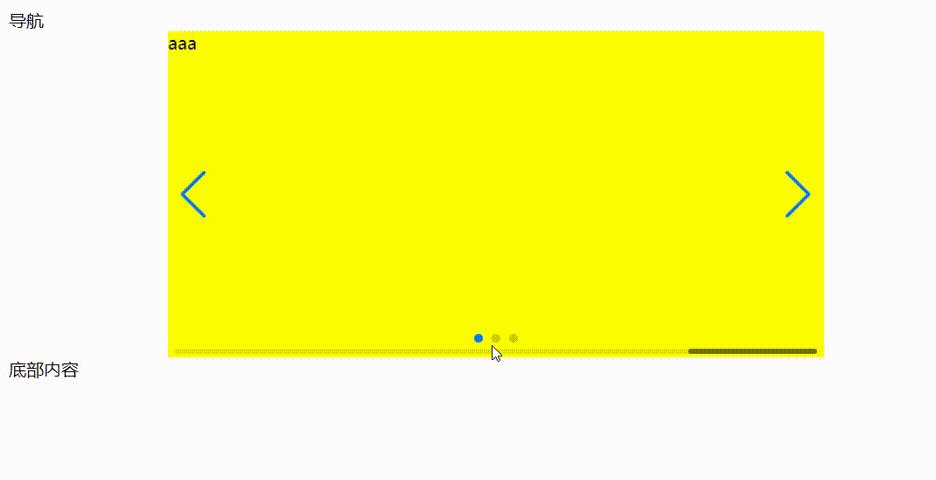
</html>结果:

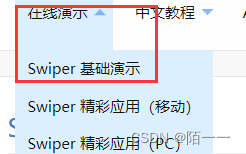
swiper效果代码在哪里找:
你需要什么效果,就去 “在线演示-基础演示” 里去看效果,找到了点击 “右上角的在新窗口打开” ,然后右击“查看网页源代码”,去找,不认识代码的可以去API里搜是什么意思: