家乡旅游景点网页作业制作 网页代码运用了DIV盒子的使用方法,如盒子的嵌套、浮动、margin、border、background等属性的使用,外部大盒子设定居中,内部左中右布局,下方横向浮动排列,大学学习的前端知识点和布局方式都有运用,CSS的代码量也很足、很细致,使用hover来完成过渡效果、鼠标滑过效果等,使用表格、表单补充模块,为方便新手学习页面中没有使用js有需要的可以自行添加。
⚽精彩专栏推荐👇🏻👇🏻👇🏻
❤ 【作者主页——🔥获取更多优质源码】
❤ 【web前端期末大作业——🔥🔥毕设项目精品实战案例(1000套)】
文章目录🌰
- 一、网页介绍📖
- 一、网页效果🌌
- 二、代码展示😈
- 1.HTML结构代码 🧱
- 2.CSS样式代码 🏠
- 三、个人总结😊
- 四、更多干货🚀
一、网页介绍📖
1 网页简介:此作品为学生个人主页网页设计题材,HTML+CSS 布局制作,web前端期末大作业,大学生网页设计作业源码,这是一个不错的网页制作,画面精明,代码为简单学生水平, 非常适合初学者学习使用。
2.网页编辑:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
3.知识应用:技术方面主要应用了网页知识中的: Div+CSS、鼠标滑过特效、Table、导航栏效果、Banner、表单、二级三级页面等,视频、 音频元素 、Flash,同时设计了Logo(源文件)所需的知识点。
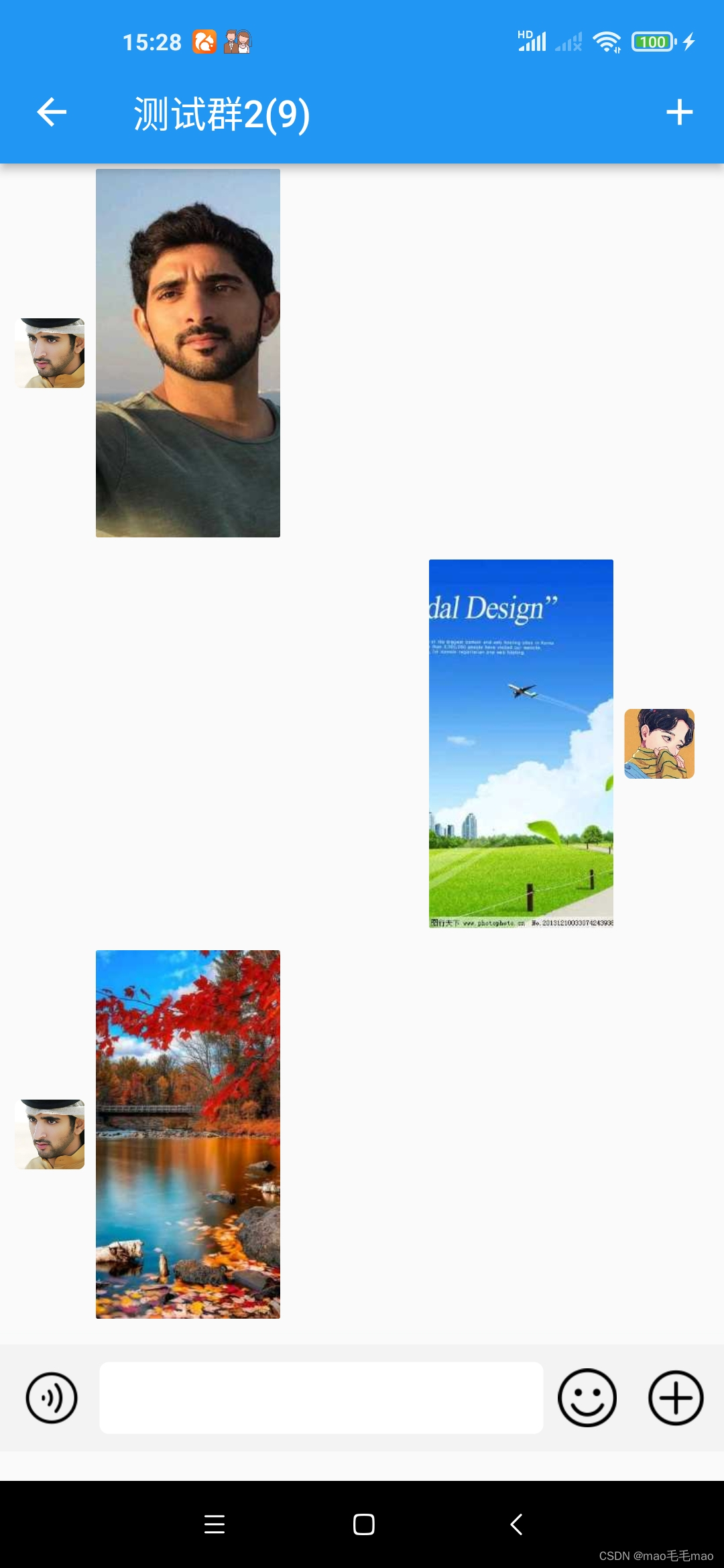
一、网页效果🌌






二、代码展示😈
1.HTML结构代码 🧱
代码如下(示例):以下仅展示部分代码供参考~
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link type="text/css" rel="stylesheet" href="css/style.css" />
<title>安徽宣城</title>
</head>
<body>
<div class="wrapin">
<!--头部-->
<header>
<ul class="nav clearfix">
<li><a href="index.html">网站首页</a></li>
<li><a href="jieshao.html">历史介绍</a></li>
<li><a href="jingdian.html">宣城景点</a></li>
<li><a href="shipin.html">宣城视频</a></li>
<li><a href="tupian.html">美食图片</a></li>
<li><a href="zhuce.html">用户注册</a></li>
</ul>
</header>
<div id="banner" class="banner wrapin">
<ul id="b_pic">
<li style="display: block;"><img src="images/banner01.jpg"></li>
</ul>
</div>
<!--底部-->
<footer>
<p> xxx版权所有</p>
</footer>
</div>
</body>
</html>
2.CSS样式代码 🏠
/*通用类*/
* {
margin: 0;
padding: 0;
}
body {
margin: 0 auto;
font-size: 14px;
color: #333;
position: relative;
}
img {
border: none;
}
a {
cursor: pointer;
color: #333;
text-decoration: none;
outline: none;
}
ul {
list-style-type: none;
}
em {
font-style: normal;
}
.lt {
float: left;
}
.rt {
float: right;
}
.clear {
clear: both;
}
.clearfix::after {
content: "";
display: block;
clear: both;
}
/*wrapin 主体容器宽度*/
.wrapin {
width: 1000px;
margin-left: auto;
margin-right: auto;
}
body {
background:#99DEFF;
background-size: cover;
padding-top:30px;
padding-bottom:30px;
}
header {
height: 60px;
background:#0066CC;
}
.nav li {
line-height: 60px;
float: left;
width: 16.6%;
text-align: center;
font-size: 21px;
}
.nav li a {
color: #fff;
}
.nav li a:hover{ color:#CCCC33}
.banner {
display: block;
}
.banner img {
width: 100%;
display: block;
}
.txt{ line-height:30px;}
.con {
padding: 15px;
background: #fff;
}
.top {
margin-bottom: 20px;
}
.top .pic {
float: left;
width: 240px;
}
.top .pic img {
border: 1px solid #333;
padding: 3px;
width: 100%;
}
.top .text {
float: right;
width: 710px;
line-height: 26px;
}
.top .text h2 {
font-size: 18px;
}
.title {
color: #2d1f16;
line-height: 28px;
margin: 10px 0;
}
.title h2 {
font-size: 22px; color:#0066CC; border-left:#0066CC solid 7px; padding-left:20px;
}
.more{ display:inline-block; padding:5px 24px; background:#0066CC; margin-top:40px; color:#fff}
.more:hover{ background:#FFCC66; color:#000}
.tupian li {
float: left;
width: 23%;
margin: 1%;
height: 170px;
}
.tupian li img {
border: 1px solid #333;
width: 100%;
height: 100%;
}
.pinglun {
margin-bottom: 20px;
}
.pinglun .text {
line-height: 26px;
}
footer {
background: #6699CC;
text-align: center;
line-height: 50px;
}
.juese li {
float: left;
width: 100%;
height: 270px;
margin-bottom: 20px;
}
.juese li .pic {
width: 37%;
float: left;
height: 270px;
}
.juese li .pic img {
width: 100%;
height: 100%;
border: 1px solid #333;
}
.juese li .text {
float: left;
width: 60%;
height: 270px;
background:#eee;
margin-left: 20px;
line-height: 26px;
padding: 15px;
box-sizing: border-box;
}
.juese li .text h2 {
font-size: 20px;
padding-top:50px;
margin-bottom: 10px;
}
.tit{ text-align:center; font-size:20px; border-bottom:#ccc solid 1px; margin-bottom:20px; padding:15px}
.form span{ text-align:right; width:110px; display:inline-block}
.form .inp{ padding:8px; width:220px; border:#0066CC solid 1px;}
.form { font-size:18px; float:left; margin-left:50px; margin-top:40px;}
#sub{ background:#0066CC ; width:237px; color:#fff}
.form>div{ margin:20px 0}
#banner {
width: 100%;
height:750px;
position: relative;
}
#banner ul#b_pic li {
width: 100%;
height: 750px;
overflow: hidden;
position: absolute;
top: 0;
display: none;
}
#banner ul#b_pic li img {
width: 100%;
height: 750px;
object-fit:cover;
display: block;
}
#banner ul#b_an {
position: absolute;
width: 100%;
bottom: 32px;
display: flex;
align-items: center;
justify-content: center;
}
#banner ul#b_an li {
width: 13px;
height: 13px;
background: #86939b;
margin: 0 3px;
}
三、个人总结😊
一套合格的网页应该包含(具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分;
- 所有页面相互超链接,可到三级页面,有5-10个页面组成;
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术;
- 菜单美观、醒目,二级菜单可正常弹出与跳转;
- 要有JS特效,如定时切换和手动切换图片新闻;
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用;
- 页面清爽、美观、大方,不雷同。
- 网站前端程序不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
四、更多干货🚀
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.❤️【👇🏻👇🏻👇🏻关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.以上内容技术相关问题😈欢迎一起交流学习👇🏻👇🏻👇🏻🔥