目录
1.项目当中引入element-ui
A.先使用npm安装
B.在main.js当中引入文件
2.element-ui配合脚手架按需引入
A.首先安装按需引入的插件
B.修改 .babelrc
C.按需引入的好处
1.项目当中引入element-ui
A.先使用npm安装
npm i element-ui -SB.在main.js当中引入文件
import Vue from 'vue';
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import App from './App.vue';
Vue.use(ElementUI);
new Vue({
el: '#app',
render: h => h(App)
});也就是补充以下几条
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);C.在App.vue当中可以引用button相关的UI组件
例如可以引入以下代码:
<el-row>
<el-button disabled>默认按钮</el-button>
<el-button type="primary" disabled>主要按钮</el-button>
<el-button type="success" disabled>成功按钮</el-button>
<el-button type="info" disabled>信息按钮</el-button>
<el-button type="warning" disabled>警告按钮</el-button>
<el-button type="danger" disabled>危险按钮</el-button>
</el-row>这些代码是用来配置button按钮的
App.vue文件可以这样子配置:
<template>
<div>
<el-row>
<el-button disabled>默认按钮</el-button>
<el-button type="primary" disabled>主要按钮</el-button>
<el-button type="success" disabled>成功按钮</el-button>
<el-button type="info" disabled>信息按钮</el-button>
<el-button type="warning" disabled>警告按钮</el-button>
<el-button type="danger" disabled>危险按钮</el-button>
</el-row>
</div>
</template>
<script>
export default {
}
</script>
<style lang='less' scoped>
</style>
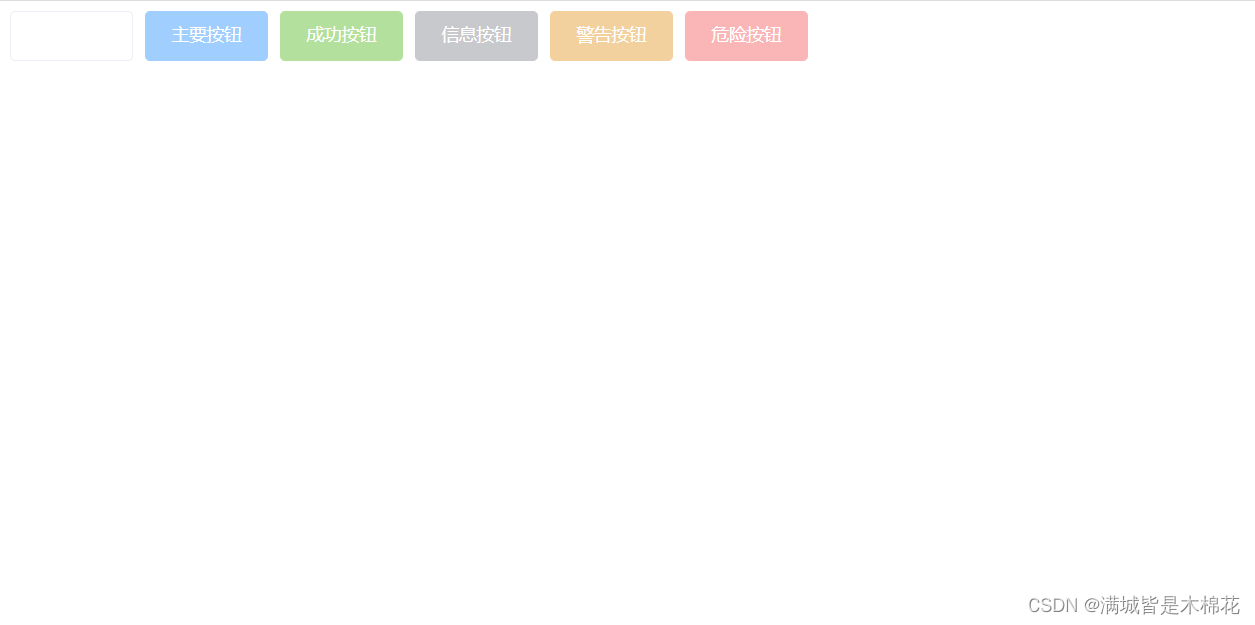
最终在npm后的效果图是:

2.element-ui配合脚手架按需引入
A.首先安装按需引入的插件
按需引入
借助 babel-plugin-component,我们可以只引入需要的组件,以达到减小项目体积的目的。
首先,安装 babel-plugin-component:
npm install babel-plugin-component -DB.修改 .babelrc
将.babelrc当中的文件修改为
{
"presets": [["es2015", { "modules": false }]],
"plugins": [
[
"component",
{
"libraryName": "element-ui",
"styleLibraryName": "theme-chalk"
}
]
]
}在修改的时候,如果出现以下报错:

那是因为文件当中的es2015配置失败,可以将其更改为
"@babel/preset-env"也就是整体代码:
{
"presets": [["@babel/preset-env", { "modules": false }]],
"plugins": [
[
"component",
{
"libraryName": "element-ui",
"styleLibraryName": "theme-chalk"
}
]
]
}最后在npm run serve进行运行
C.按需引入的好处
在执行打包命令之后
npm run build全局引入会比按需引入所占内存打包空间,大1MB,这将极大得影响打包后文件在执行时的效果

![[附源码]Python计算机毕业设计电子工厂进销存管理系统](https://img-blog.csdnimg.cn/7e12547693b945d4af1fe0d6525e3aa4.png)