1.json-server概述
json-server是一个 Node 模块,运行 Express 服务器,你可以指定一个 json 文件作为 api 的数据源。
通俗来说, json-server模拟服务端接口数据,一般用在前端人员可以不依赖后端的API开发,而在本地搭建一个JSON服务,快速生成一个REST API风格的后端服务。
官网地址:https://www.npmjs.com/package/json-server
git地址:https://github.com/typicode/json-server // 建议git访问官网有时候文档加载不出来。
2.下载安装
npm install -g json-server //npm全局安装json-server
json-server -v //查看版本号,来测试是否安装成功;
3.运行json-server
json-server --watch db.json --port 5000 // port 指定端口,默认端口是3000 ; db.json 指定json文件
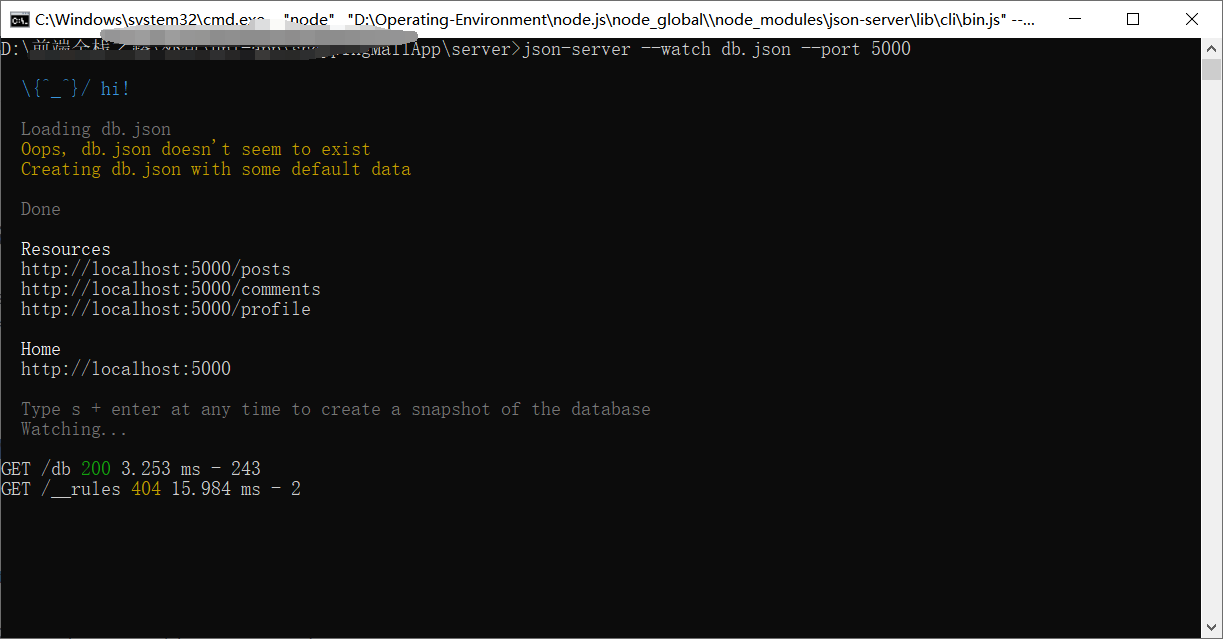
运行成功后:
终端:

浏览器端:

4.配置静态资源服务器
前面已经可以直接使用json-server了这里是作为更加深度的使用json-server来模拟后端。
通过命令行配置路由、数据文件、监控等会让命令变的很长,而且容易敲错,所以json-server允许我们把所有的配置放到一个配置文件中,这个配置文件一般命名为json-server.json。这里使用npm的配置文件
static->配置静态目录,可以直接访问,route.json则是可以添加其他路由,不是必须的,作为进阶功能使用。


json-sever.json
{
"port": 5000,
"watch": true,
"static": "./public",
"routes": "./routes.json",
"read-only": false,
"no-cors": false,
"no-gzip": false
}
package.json
{
"scripts": {
"start": "json-server -c json-server.json db.json"
}
}
routes.json -随便配置一下映射测试一下就行,
{
"/api":"/posts"
}
db.json是json-server运行后自动生成的
{
"posts": [
{
"id": 1,
"title": "json-server",
"author": "typicode"
}
],
"comments": [
{
"id": 1,
"body": "some comment",
"postId": 1
}
],
"profile": {
"name": "typicode"
}
}

配置完成后
npm start //执行命令行
json-server [options] <source> //options->代表可选,source->指代源数据库一般是生成的db.json
Options:
--config, -c Path to config file [default: "json-server.json"]
--port, -p Set port [default: 3000]
--host, -H Set host [default: "localhost"]
--watch, -w Watch file(s) [boolean]
--routes, -r Path to routes file
--middlewares, -m Paths to middleware files [array]
--static, -s Set static files directory
--read-only, --ro Allow only GET requests [boolean]
--no-cors, --nc Disable Cross-Origin Resource Sharing [boolean]
--no-gzip, --ng Disable GZIP Content-Encoding [boolean]
--snapshots, -S Set snapshots directory [default: "."]
--delay, -d Add delay to responses (ms)
--id, -i Set database id property (e.g. _id) [default: "id"]
--foreignKeySuffix, --fks Set foreign key suffix, (e.g. _id as in post_id)
[default: "Id"]
--quiet, -q Suppress log messages from output [boolean]
--help, -h Show help [boolean]
--version, -v Show version number [boolean]
Examples:
json-server db.json
json-server file.js
json-server http://example.com/db.json
https://github.com/typicode/json-server
静态资源服务器BUG问题
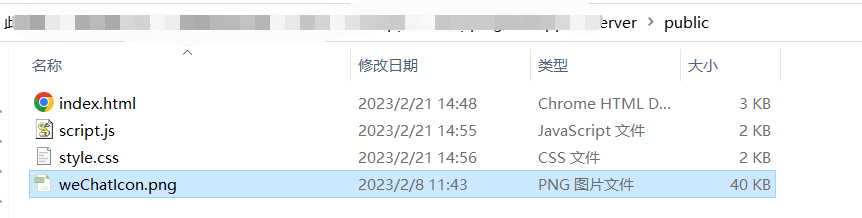
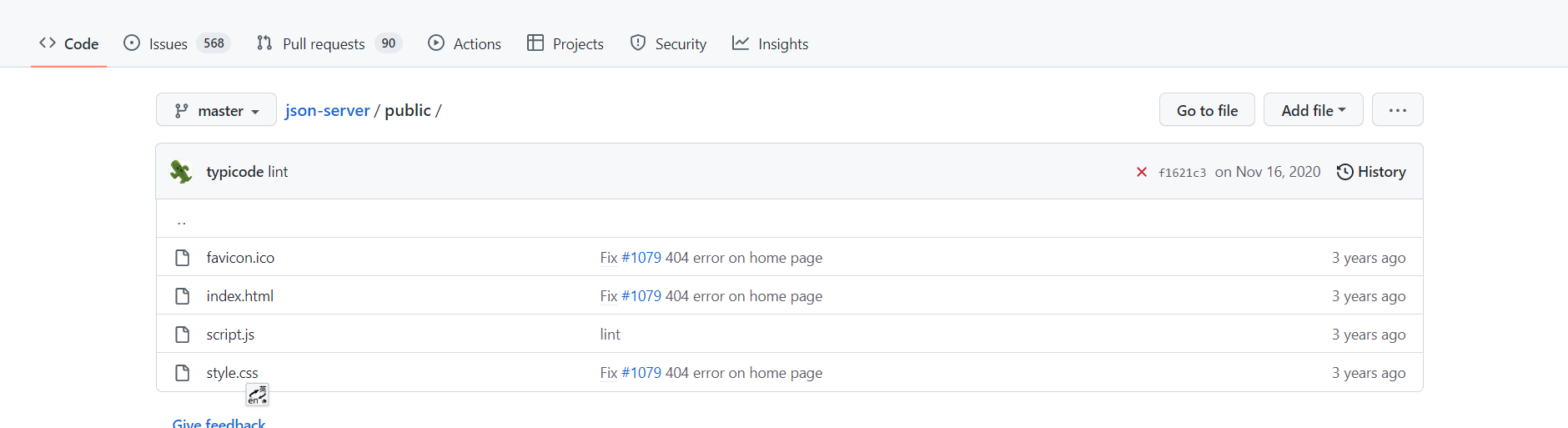
如果设置静态文件目录public,Homepage页面会查找public下面的index.html文件不存在则报404,官网本人没有看到对应的配置可以修改。
官网关于首页的描述:

解决办法
将官网public目录替换到本地就相当于使用默认的首页,不然自个纯手写

…(img-nja2A7v3-1676971465643)]
解决办法
将官网public目录替换到本地就相当于使用默认的首页,不然自个纯手写
[外链图片转存中…(img-z6YYgq3r-1676971465645)]














![[JavaEE系列] 详解面试中HTTP协议HTTPS协议](https://img-blog.csdnimg.cn/715d87c897b243ea9defae554c40835d.png)