JSCharting 利用其 JavaScript 图表库中十多年的真实世界图表和可视化专业知识。JSCharting 拥有超过 150 种图表类型,提供了一整套无缝集成的产品,包括甘特图、组织图表、地图、日历、网格、财务、股票、微型图、迷你图和所有类型的仪表板,用于优化仪表板。他们的客户在不牺牲视觉效果的情况下受益于前所未有的易用性和自动化。他们在客户端领域不断创新,并通过定期更新向全球客户发布定期创新。

JSCharting 3.4
通过垂直堆叠叶点来优化组织结构图布局。
2023 年 2 月 20 日 - 15:45 新版本
特征
- 组织结构图垂直叶点布局- 您现在可以通过垂直堆叠叶点来优化组织结构图布局。这可以减少图表所需的空间,这对于较大的组织结构图特别有用。
- 新系列和点“defaultLeafPoint”选项- 您现在可以将点选项仅应用于叶点(在层次结构中没有任何点低于它们的点)或仅将选项应用于从特定父级下降的叶点。
- 子弹图和图表- JSCharting 现在支持各种子弹图和图表,包括子弹微图、带目标的全尺寸子弹栏和子弹图仪表板。
- 斜率图示例- 增强了折线图,可以快速轻松地创建斜率图。斜率图表是一种紧凑的视觉效果,非常适合根据直线的斜率比较两点。双轴和类别刻度自定义可帮助您创建强大的斜率图表,使用标签、值和颜色的组合直观地传达值。
- 哑铃图- 添加了详细的哑铃图示例(也称为 DNA 图、杠铃图、间隙图或连接点图),包括垂直哑铃图、多轴哑铃图和样式化的哑铃段。
- 华夫饼图- 扩展了华夫饼图示例,包括在组织图表节点中使用。华夫饼图使用点、方块或彩色单元格的网格可视化数据或完成,并提供跨值的快速比较。
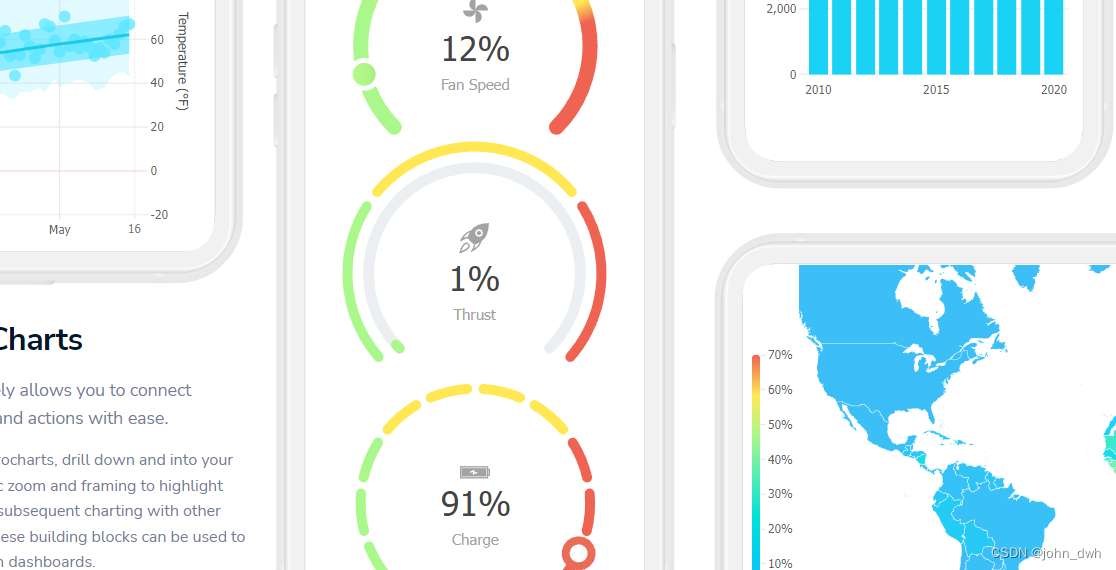
- 具有简化 API 的新小部件模块- 此版本附带一个新的小部件模块,该模块使用简化的 API 包装了一组选定的图表。结合其他智能优化,这使得简单的仪表板样式小部件更易于访问,而无需学习全功能图表的陡峭曲线。
- 三种小部件模块类型- 新的小部件模块包括 Circular、Linear 和 BarColumn 类型。
- 高级小部件标签支持- 小部件有 3 个标签:值、标签和图标,您现在可以使用不同的文本和位置进行自定义。
- 使用 CSS 设置小部件样式的能力- 为了提高小部件的可访问性,添加了对使用 CSS 设置小部件文本样式的支持。
- 针对深色或浅色模式优化的小部件- 为了使小部件开箱即用更加灵活,已定义默认颜色和颜色不透明度以自动在深色或浅色背景上工作。这有助于简化暗模式用户界面的创建。
- 新轴 maxTickCount 属性- 现在可以更轻松地控制图表上自动生成的轴刻度数。使用轴 maxTickCount 指定轴应生成的最大刻度数。
- 添加了将范围刻度网格线居中的功能- 有时,您可能希望网格线以范围刻度为中心。例如,让类别与列对齐。
- 多仪表布局的改进- 增强了多仪表和雷达在海图上的布局方式,以更好地利用可用空间。
- 改进的形状标签定位- 彻底修改了形状标签定位算法,以更可靠地处理不同位置的许多标签。
- 形状标签的新位置- 添加了新的形状标签位置“左中内侧”和“右中内侧”,使您能够将标签添加到具有更多独特组合和对齐方式的仪表中。
- 将颜色修饰符与轴标记标签一起使用- 改进了轴标记标签功能以支持相对颜色调整。您现在可以设置相对于已定义的其他颜色(例如标记颜色)的颜色。
- 能够禁用自动标签换行- 您现在可以在所有标签中禁用自动标签换行。
- 可靠地将 maxWidth 与标签一起使用- 您现在可以使用 maxWidth 标签选项来可靠地限制标签的宽度。
- 标签省略号文本溢出支持- 添加了对省略号文本溢出的支持。您现在可以禁用换行,设置 maxWidth 和省略号溢出,以干净的方式减小标签的可能大小。
- 针对范围 Y 值改进了 series.yAt(x) - 扩展了对 series.yAt(x) 函数的支持。以前它只插值单个 Y 值;但是,现在它也在范围内的 y 值之间进行插值。