记笔记,免忘记!
关于WEB端实现电子海图研究之思路
关于WEB端实现电子海图研究二GeoServer
GeoServer完成shp文件切矢量图后,我们需要加载GeoServer切片在web上展示。
vector-tiles-tutorial官方示例
以下示例使用openLayers来加载
D:\software\GeoServer 2.13.1\data_dir\www目录下新建一个文件夹vectortiles新建文件如下图,我为了方便自己使用EPSG编码命名的文件


EPSG:900913下代码:
以下只能900913。如果使用EPSG:4326显示不了。(因为这里我用下面的代码使用EPSG:4326,一直不显示,查了N个页面都不行,费时2天才知道只能EPSG:900913)
<!DOCTYPE html>
<html>
<head>
<title>Vector tiles</title>
<script src="./ol3/ol.js"></script>
<link rel="stylesheet" href="./ol3/ol.css">
<style>
html,
body {
font-family: sans-serif;
width: 100%;
height: 100%;
overflow: hidden;
}
.map {
height: 100%;
width: 100%;
overflow: hidden;
}
</style>
</head>
<body>
<h3>Mapbox Protobuf - vector tiles</h3>
<div id="map" class="map"></div>
<script>
var style_simple = new ol.style.Style({
fill: new ol.style.Fill({
color: '#ADD8E6'
}),
stroke: new ol.style.Stroke({
color: '#88eee',
width: 1
})
});
function simpleStyle(feature) {
return style_simple;
}
var layer = 'cite:COALNE';
var projection_epsg_no = '900913';
var map = new ol.Map({
target: 'map',
view: new ol.View({
// center: [0, 0],
//如果是世界全部地图可以用0,0,否则需要给个点,不然会显示不了
center:[12348169, 889341],
zoom: 6
}),
layers: [new ol.layer.VectorTile({
style: simpleStyle,
source: new ol.source.VectorTile({
tilePixelRatio: 1,
tileGrid: ol.tilegrid.createXYZ({
maxZoom: 19
}),
format: new ol.format.MVT(),
url: '/geoserver/gwc/service/tms/1.0.0/' + layer +
'@EPSG%3A' + projection_epsg_no + '@pbf/{z}/{x}/{-y}.pbf'
})
})]
});
</script>
</body>
</html>页面代码完了后,访问下面链接地址:如果本地直接通过文件打开到浏览器会出现跨域问题(跨域问题后续再写)缩小后,和正确显示的一致
http://localhost:2048/geoserver/www/vectortiles/900913.html
EPSG:4326下代码:(js部分,其它参见上面EPSG:900913代码)
var map = new ol.Map({
target: 'map',
view: new ol.View({
center: [110.478515, 6.811523],
zoom: 7,
projection: 'EPSG:4326',
}),
layers: [new ol.layer.VectorTile({
style: simpleStyle,
projection: "EPSG:4326",
source: new ol.source.VectorTile({
tilePixelRatio: 1,
tileGrid: ol.tilegrid.createXYZ({
extent: ol.proj.get('EPSG:4326').getExtent(),
maxZoom: 19
}),
format: new ol.format.MVT(),
// 矢量切片服务地址
tileUrlFunction: function (tileCoord, pixelRatio, proj) {
console.log(
tileCoord, pixelRatio, proj,
)
},
})
})]
});代码跑后截图如下,说明epgs是4326的

tileUrlFunction函数尝试一:(失败)
tileUrlFunction: function (tileCoord) {
console.log(tileCoord,(Math.pow(2, tileCoord[0] - 1) - 1 - tileCoord[2]))
const url =`/geoserver/gwc/service/tms/1.0.0/cite:COALNE@EPSG%3A4326@pbf/${(tileCoord[0] - 1)}/${tileCoord[1]}/${(Math.pow(2, tileCoord[0] - 1) - 1 - tileCoord[2])}.pbf`;
return url;
} 截图如下
然后去\data_dir\gwc\cite_COALNE\EPSG_4326_06中进入子文件夹查看切片,发现确实没有上面截图对应的数字,所以说明y是错误的

tileUrlFunction函数尝试二:(失败)
tileUrlFunction: function (tileCoord) {
console.log(tileCoord)
const url =`/geoserver/gwc/service/tms/1.0.0/cite:COALNE@EPSG%3A4326@pbf/${(tileCoord[0] - 1)}/${tileCoord[1]}/${-tileCoord[2]}.pbf`;
return url;
}截图如下:和正确的图对比后,发现下部分跑去上部分了,说明Y值还是不对。

tileUrlFunction函数尝试三:(成功)
tileUrlFunction: function (tileCoord) {
console.log(tileCoord,(Math.pow(2, tileCoord[0] - 1) + tileCoord[2]))
const url =`/geoserver/gwc/service/tms/1.0.0/cite:COALNE@EPSG%3A4326@pbf/${(tileCoord[0] - 1)}/${tileCoord[1]}/${(Math.pow(2, tileCoord[0] - 1) + tileCoord[2])}.pbf`;
return url;
}截图如下:缩小后对比后和正确显示的图保持一致,说明成功

报错:
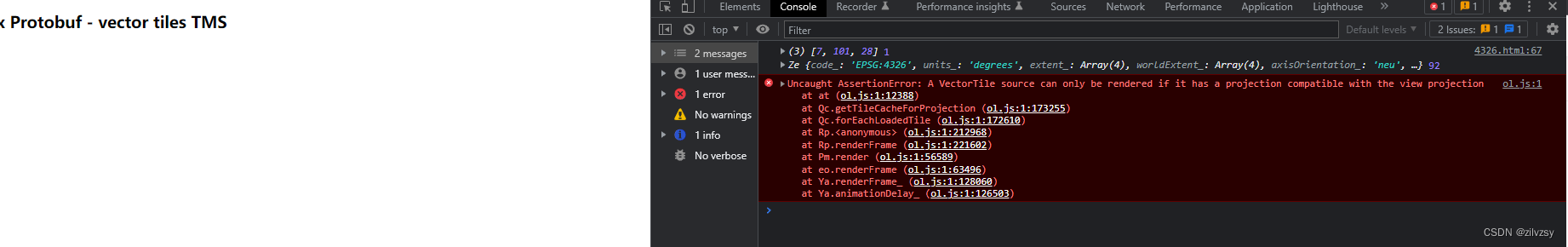
同时在研究中,发现设置 projection: "EPSG:4326" 后会报错如下图:

如果你的报这个错,可能ol版本太高了(都是泪。最开始我用的最新版本7以上的。一直不行)
易错点:图层加载不出来的原因大多是因为格网方案的参数设置和坐标系统不匹配导致。
先记录到这,后续有其它再补充!
其它可参考:
Geoserver发布矢量切片服务及使用openlayer调用展示