React - Ant Design3.x版本安装使用,并按需引入和自定义主题
- 一. 安装使用 antd
- 二.antd 高级配置
- 安装 react-app-rewired,对 create-react-app 的默认配置进行自定义
- 安装 babel-plugin-import ,按需加载组件代码和样式
- 自定义主题
Ant Design官网:https://3x.ant.design/docs/react/use-with-create-react-app-cn
一. 安装使用 antd
-
安装
antd
yarn add antd@3.26.19 -
修改 src/App.css 文件,引入
antd/dist/antd.css@import '~antd/dist/antd.css'; -
修改 src/App.js 文件,引入 App.css 样式文件,并使用
andt组件。import { Button } from 'antd'; import './App.css'; function App() { return ( <div className="App"> <Button type="primary">Button</Button> </div> ); } export default App; -
页面正常显示
antd的蓝色按钮组件,说明已经把antd组件成功运行起来了。 -
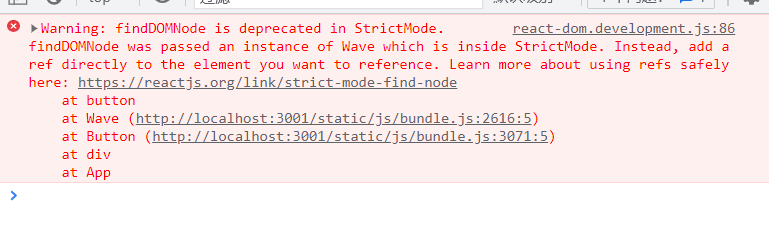
控制台可能会报一个错误,但是不影响项目运行,可以不用处理。如下

这是因为react默认是严格模式,官网中解释:https://reactjs.org/docs/strict-mode.html#warning-about-deprecated-finddomnode-usage
解决方法:
(1) 升级使用高版本的antd
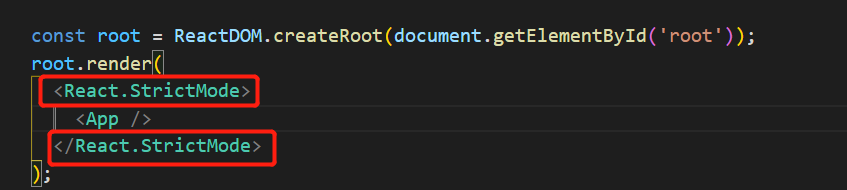
(2) src/index.js 文件删除React.StrictMode标签

二.antd 高级配置
安装 react-app-rewired,对 create-react-app 的默认配置进行自定义
-
安装
react-app-rewired
yarn add react-app-rewired customize-cra -
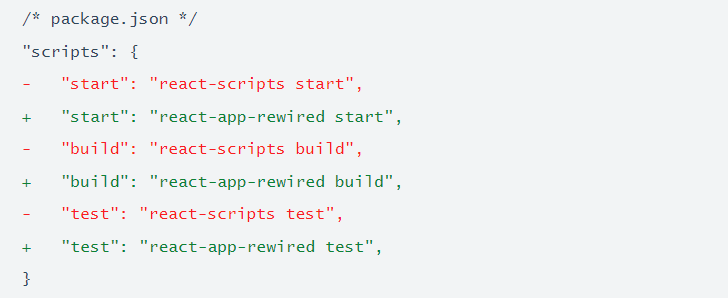
修改 package.json 里的
scripts属性

-
在项目根目录创建一个
config-overrides.js用于修改默认配置module.exports = function override(config, env) { // do stuff with the webpack config... return config; };
安装 babel-plugin-import ,按需加载组件代码和样式
-
安装
babel-plugin-import
yarn add babel-plugin-import -
修改config-overrides.js 文件
const { override, fixBabelImports } = require("customize-cra"); module.exports = override( fixBabelImports("import", { libraryName: "antd", libraryDirectory: "es", style: "css", }) ); -
移除前面在 src/App.css 里全量添加的
@import '~antd/dist/antd.css';,yarn start重启项目访问页面,antd组件的js和css代码都会按需加载。
自定义主题
定制主题: https://3x.ant.design/docs/react/customize-theme-cn
-
安装
less
yarn add less less-loader -
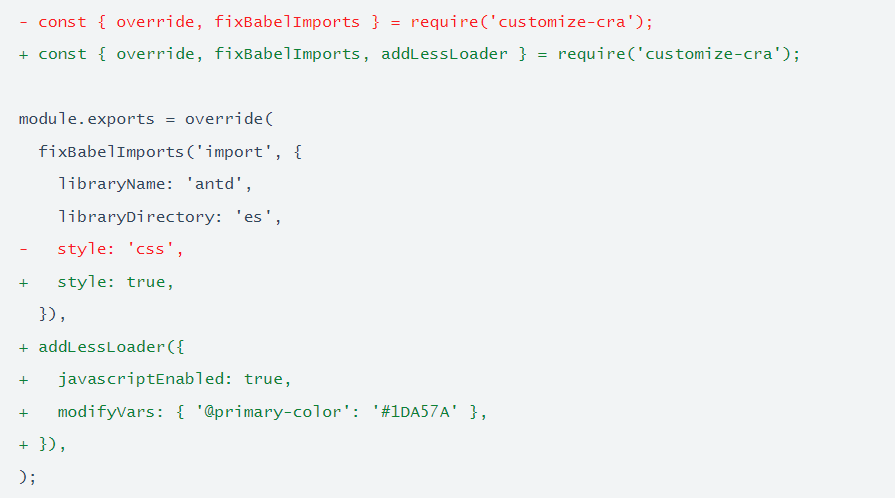
修改config-overrides.js 文件

const { override, fixBabelImports, addLessLoader } = require("customize-cra"); module.exports = override( fixBabelImports("import", { libraryName: "antd", libraryDirectory: "es", style: true, }), addLessLoader({ javascriptEnabled: true, modifyVars: { "@primary-color": "#1DA57A" }, }) ); -
yarn start重启项目访问页面,如果看到一个绿色的按钮就说明配置成功了。 -
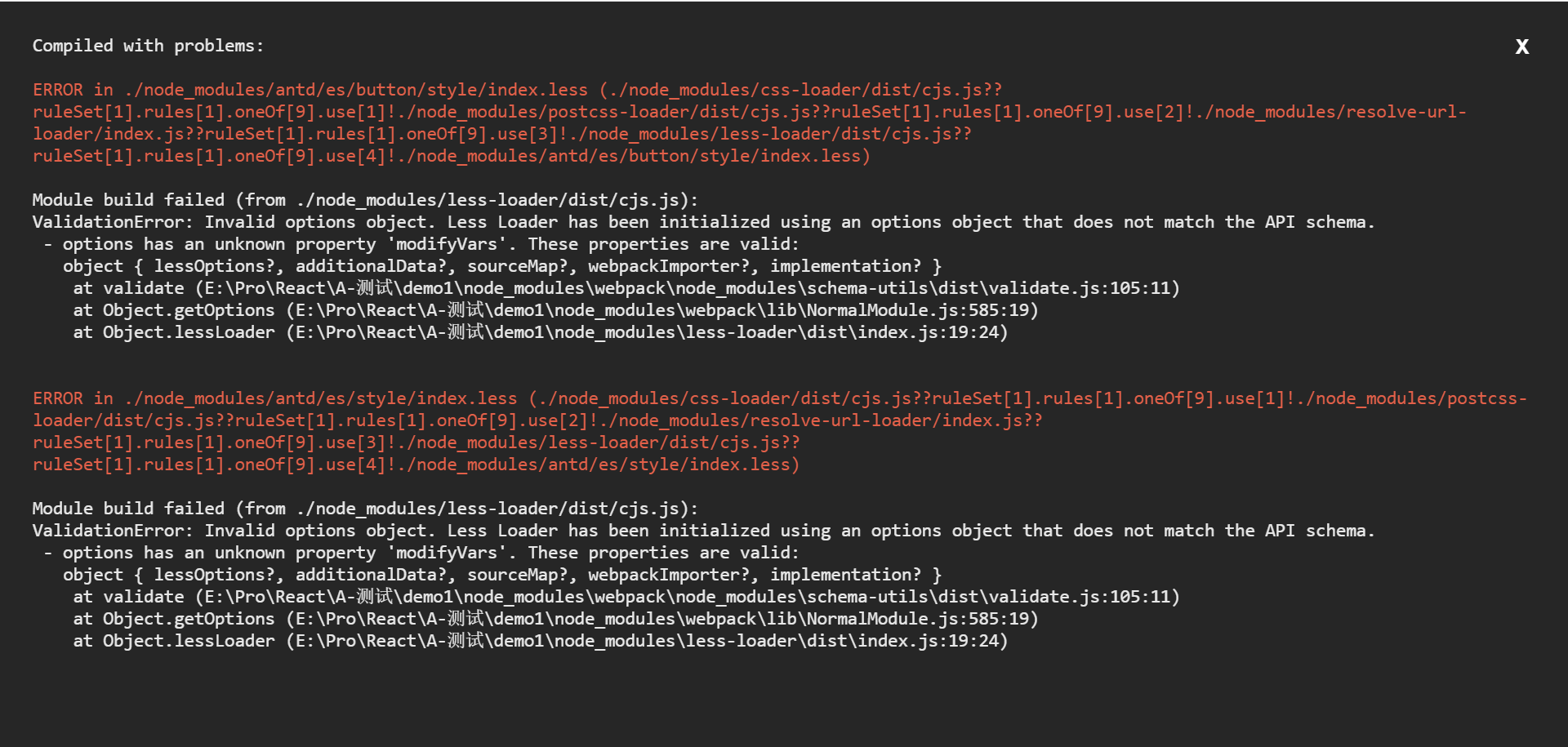
如果项目启动失败,提示如下错误

解决方法:
继续修改 config-overrides.js 文件,使用lessOptions对modifyVars进行配置,重启项目。const { override, fixBabelImports, addLessLoader } = require("customize-cra"); module.exports = override( fixBabelImports("import", { libraryName: "antd", libraryDirectory: "es", style: true, }), addLessLoader({ lessOptions: { javascriptEnabled: true, modifyVars: { "@primary-color": "#1DA57A" }, }, }) );less-loader: https://github.com/webpack-contrib/less-loader#options
-
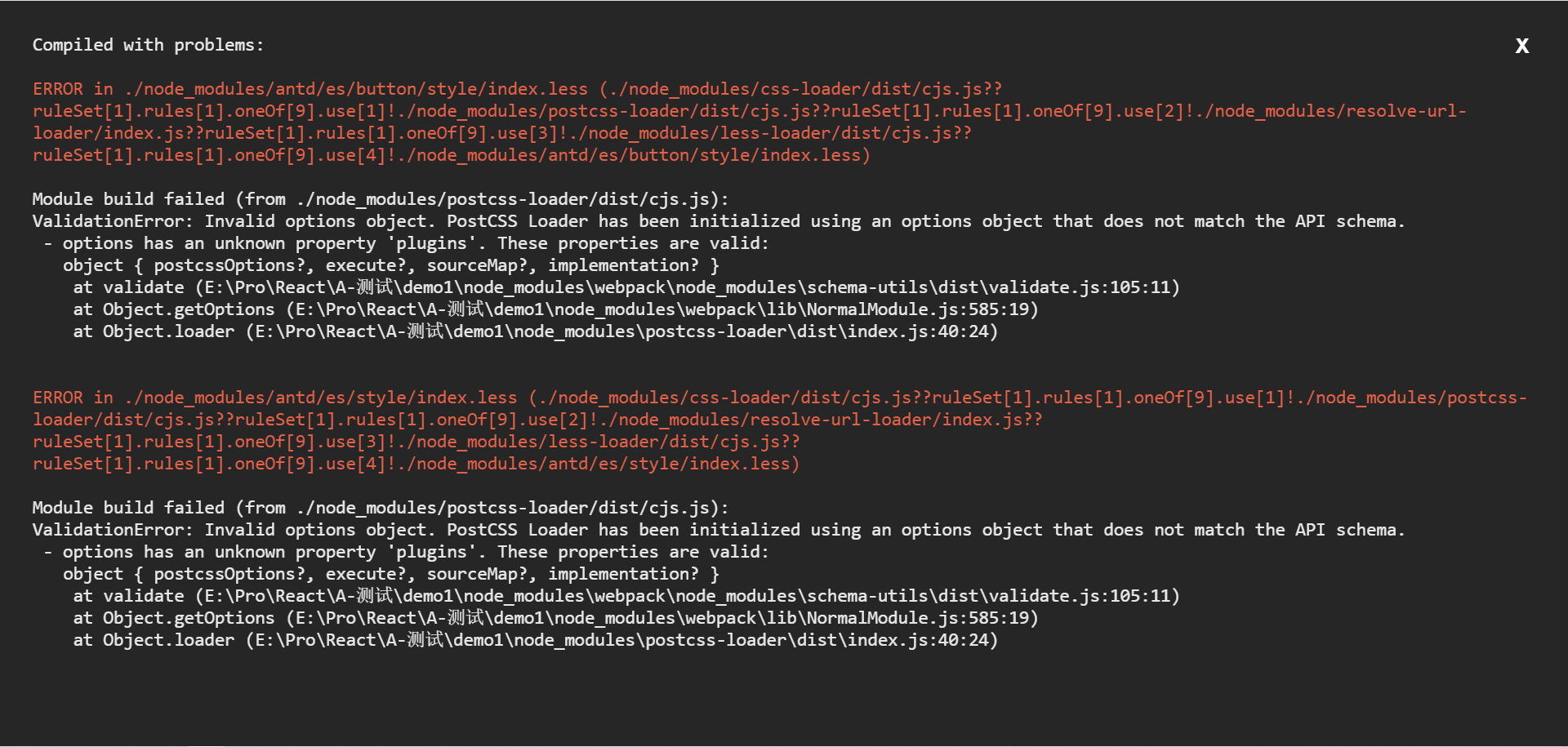
如果项目仍启动失败,提示如下错误

解决方法:
继续修改 config-overrides.js 文件,添加adjustStyleLoaders属性,重启项目。const { override, fixBabelImports, addLessLoader, adjustStyleLoaders, } = require("customize-cra"); module.exports = override( fixBabelImports("import", { libraryName: "antd", libraryDirectory: "es", style: true, }), addLessLoader({ lessOptions: { javascriptEnabled: true, modifyVars: { "@primary-color": "#1DA57A" }, }, }), adjustStyleLoaders(({ use: [, , postcss] }) => { const postcssOptions = postcss.options; postcss.options = { postcssOptions }; }) ); -
完美解决,页面正常显示绿色的按钮,配置成功。







![[oeasy]python0020换行字符_feed_line_lf_反斜杠n_B语言_安徒生童话](https://img-blog.csdnimg.cn/img_convert/dd3bb4fa4dae2a240ff8d0840c6293f2.jpeg)


![[足式机器人]Part3机构运动微分几何学分析与综合Ch02-2 平面机构离散运动鞍点综合——【读书笔记】](https://img-blog.csdnimg.cn/d48a229161a04922a30522eecef09cc6.png)