项目:学成在线
Date: September 9, 2022
Summary: 创建根目录、创建网页布局
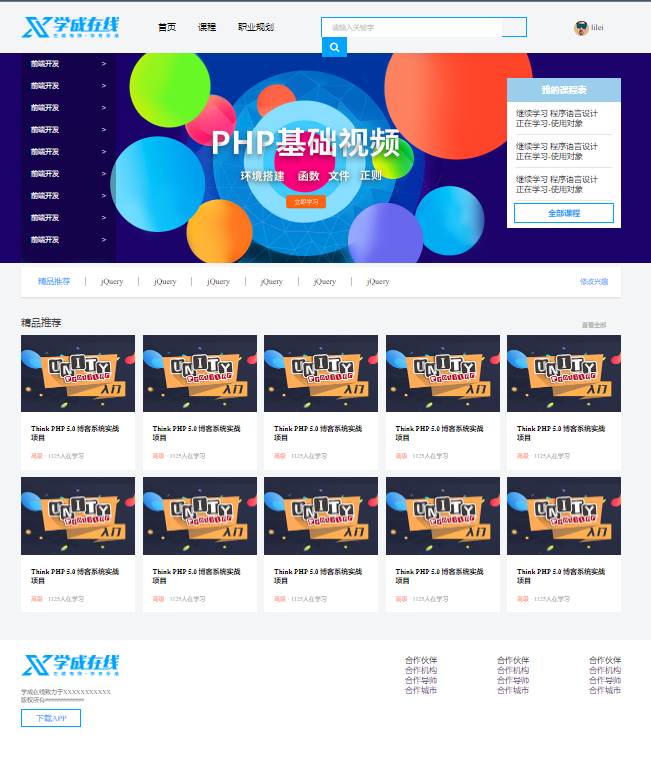
0. 项目预览:

1. 创建根目录:
目标:创建项目根目录
根目录:网站的第一级文件夹
根目录:
- 图片文件夹: images
- 样式文件夹: CSS
- 首页 : index.html
VSCode中的根目录:

Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 网站标题命名 -->
<title>学成在线</title>
<!-- 引入css文件 -->
<link rel="stylesheet" href="./css/index.css">
</head>
<body>
<!-- 所有网站的首页都叫index.html,因为服务器找首页都是找index.html -->
</body>
</html>
注意点:
- 网站标题命名
- 引入CSS文件
2. 创建网页布局:
2.0 掌握网页布局基本步骤
<!--
布局:
从外到内 从上到下 从左到右
-->
<!--
CSS书写顺序:
1.布局属性:浮动/显示模式
2.盒子模型+背景
3.文本内容属性
4.点缀属性
-->
2.1 网页预处理
index.css
/* 0 预处理 */
* {
margin: 0;
padding: 0;
/* 內减模式 */
box-sizing: border-box;
}
li {
list-style: none;
}
a {
text-decoration: none;
}
.clearfix:before,.clearfix:after {
content:"";
display:table;
}
.clearfix:after {
clear:both;
}
/* 1 背景色 */
.body{
background-color: #f3f5f7;
}
注意:
- 这里的*处补充了内减模式,更好。
- pxcook中记得量一下网页的背景色,这里就不是纯白,需要调成#f3f5f7
2.1 设置版心
index.css
.wrapper{
width: 1200px;
margin:0 auto;
}
index.html
<body>
<div class="header wrapper">123</div>
</body>
效果:

总结经验:
以后项目中,可以单独设置 wrapper 这个类负责版心居中,然后具体模块如 header 再单独起一个类,负责模块特色效果,即分工明确。
3 网页导航

3.1 设置Logo

<h1>
<a href="#"><img src="./images/logo.png" alt=""></a>
</h1>
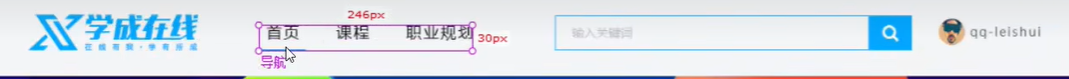
3.2 设置导航

HTML
<div class="nav">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">课程</a></li>
<li><a href="#">职业规划</a></li>
</ul>
</div>
CSS
.nav{
float: left;
margin-left: 70px;
height: 42px;
/* background-color: green; */
}
.nav li {
float: left;
margin-right: 26px;
}
.nav li a{
display: block;
/* 上下居中 */
padding: 0 9px;
height: 42px;
line-height: 42px;
/* border-bottom:2px solid #00a4ff; */
font-size: 18px;
color: #050505;
}
.nav li a:hover{
border-bottom:2px solid #00a4ff;
}
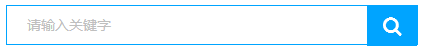
3.3 设置搜索框

HTML
<div class="search">
<input type="text" placeholder="请输入关键字"><button></button>
</div>
CSS
.search{
float: left;
margin-left: 59px;
width: 412px;
height: 40px;
border: 1px solid #00a4ff;
}
.search input{
float: left;
padding-left: 20px;
width: 360px;
height: 38px;
border:0;
}
/* 单独控制placeholder */
.search input::placeholder{
font-size: 14px;
color:#bfbfbf;
}
.search button{
float: left;
width: 50px;
height: 40px;
background-image: url(../images/btn.png);
border: 0;
}
3.4 设置用户栏

HTML
<div class="user">
<img src="./images/user.png" alt="">
<span>lilei</span>
</div>
CSS
.user{
float: right;
margin-right: 35px;
height: 42px;
line-height: 42px;
}
.user img{
vertical-align: middle;
}
4 轮播图
CSS
/* 2 轮播图 */
.banner{
height: 420px;
background-color: #1c036c;
}
/* 2.1 标签页 */
.banner .wrapper{
height: 420px;
background-image: url(../images/banner2.png);
}
4.1 左部菜单栏
CSS
.banner .wrapper{
height: 420px;
background-image: url(../images/banner2.png);
}
.wrapper .left{
float: left;
padding: 28px 20px;
opacity: 0.3;
width: 190px;
height: 420px;
border: 1px solid red;
/*1*/
line-height: 44px;
}
.banner .left span{
float: right;
margin-right: 21px;
}
.banner .left a{
font-size: 14px;
color: #ffffff;
}
.banner .left:hover{
color: #00b4ff;
}
HTML
<div class="left">
<ul>
<!-- 由于li标签,所以a和span在同一行 -->
<li><a href="#">前端开发<span>></span></a></li>
<li><a href="#">前端开发<span>></span></a></li>
<li><a href="#">前端开发<span>></span></a></li>
<li><a href="#">前端开发<span>></span></a></li>
<li><a href="#">前端开发<span>></span></a></li>
<li><a href="#">前端开发<span>></span></a></li>
<li><a href="#">前端开发<span>></span></a></li>
<li><a href="#">前端开发<span>></span></a></li>
<li><a href="#">前端开发<span>></span></a></li>
</ul>
</div>
注意:这里用行高来撑开
易错点&经验:
-
行高设置在外级标签,颜色等属性设置在内级标签
比如我们对left设置行高,对子级中的a设置具体的字体颜色
-
覆盖问题:
.banner .left li{
font-size: 14px;
line-height: 44px;
/* 注意:这里color会失效,因为a在后面且本身为标签,会覆盖前面的,所以要设置a的字体颜色属性 */
/* color: #ffffff; */
margin-bottom: 25px;
}
.banner .left a{
font-size: 14px;
line-height: 44px;
color: #ffffff;
margin-bottom: 25px;
}
-
研究下opacity与background-color: rgb的区别
background-color: rgb(0, 0, 0, 0.3);
-
伪类选择器写法
.banner .left :hover
注意:这里的写法
4.2 课程表
CSS
.banner .right{
float: right;
width: 228px;
height: 300px;
margin-top: 50px;
/* 当初背景色就应该立刻填好 */
background-color: #fff;
}
.banner .right h2{
text-align: center;
height: 48px;
/* 字体上下居中方式 */
line-height: 48px;
background-color: #9bceea;
font-size: 18px;
color: #ffffff;
}
.banner .right .content{
padding: 0 18px;
}
.banner .right .content dl{
padding: 12px 0;
border-bottom: 2px solid #e5e5e5;
}
.banner .right .content .dt{
font-size: 16px;
color: #4e4e4e;
}
.banner .right .content .dd{
font-size: 14px;
color: #4e4e4e;
}
.banner .right .more{
/* a中的宽高不生效 */
display: block;
margin: 0 auto;
width: 200px;
height: 40px;
border: solid 1px #00a4ff;
font-size: 16px;
color: #00a4ff;
font-weight: bold;
line-height: 40px;
text-align:center;
}
HTML
<div class="right">
<h2>我的课程表</h2>
<div class="content">
<dl>
<dt>继续学习 程序语言设计</dt>
<dd>正在学习-使用对象</dd>
</dl>
<dl>
<dt>继续学习 程序语言设计</dt>
<dd>正在学习-使用对象</dd>
</dl>
<dl>
<dt>继续学习 程序语言设计</dt>
<dd>正在学习-使用对象</dd>
</dl>
<a href="#" class="more">全部课程</a>
</div>
</div>
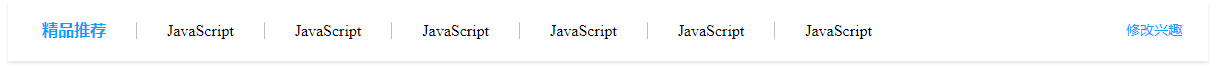
5 精品推荐
效果:

注意:边框有阴影
HTML
<!-- 3 精品推荐-->
<div class="goods wrapper">
<h2>精品推荐</h2>
<ul>
<li><a href="#">JavaScript</a></li>
<li><a href="#">JavaScript</a></li>
<li><a href="#">JavaScript</a></li>
<li><a href="#">JavaScript</a></li>
<li><a href="#">JavaScript</a></li>
<li><a href="#">JavaScript</a></li>
</ul>
<a href="#" class="interest">修改兴趣</a>
</div>
CSS
/* 3 精品推荐 */
.goods{
margin-top: 8px;
padding-left: 34px;
padding-right: 26px;
height: 60px;
background-color: #ffffff;
box-shadow: 0px 2px 3px 0px
rgba(118, 118, 118, 0.2);
line-height: 60px;
}
.goods h2{
float: left;
font-size: 16px;
color: #00a4ff;
font-weight: bold;
}
.goods ul{
float: left;
margin-left: 30px;
}
.goods ul li{
float: left;
}
.goods li a{
border-left: 1px solid #bfbfbf;
padding: 0px 30px;
font-size: 16px;
color: #050505;
}
.goods .interest{
float: right;
font-size: 14px;
color: #00a4ff;
}
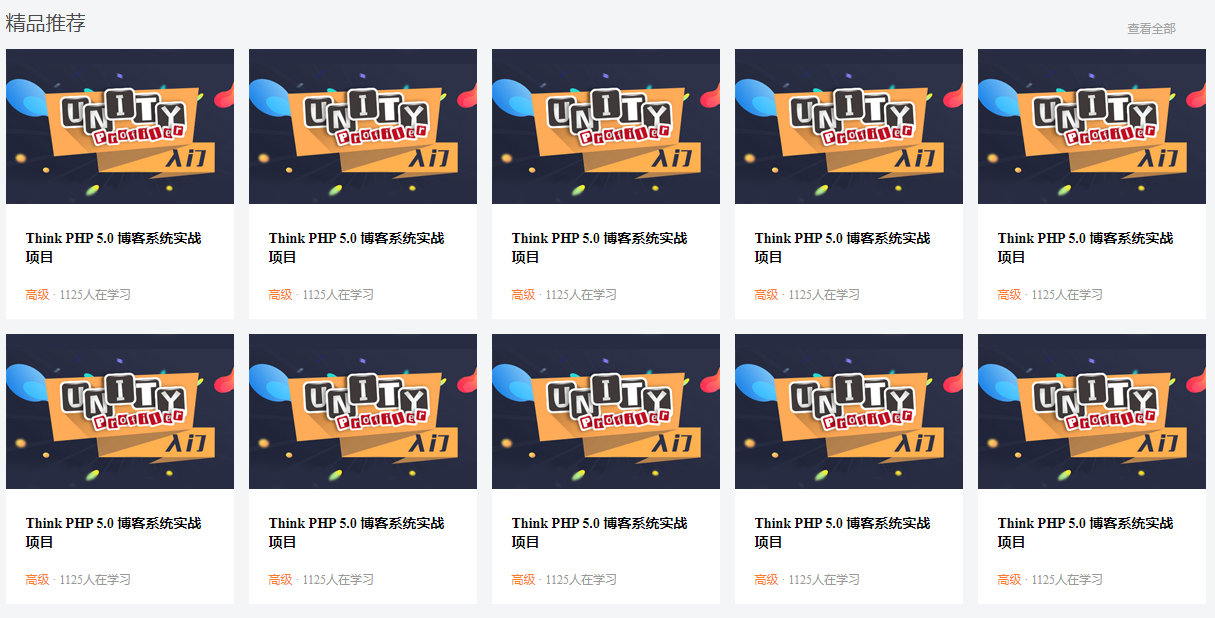
6 精品推荐课程

CSS
/* 4 精品推荐课程 */
.box{
margin-top: 36px;
height: 595px;
}
.box .title{
height: 40px;
}
.box .title h2{
float: left;
font-size: 20px;
color: #494949;
}
.box .title a{
float: right;
margin-right: 35px;
font-size: 12px;
color: #a5a5a5;
line-height: 40px;
}
.box .content li{
float: left;
margin-right: 15px;
margin-bottom: 15px;
width: 228px;
height: 270px;
background-color: #ffffff;
box-shadow: 0px 2px 5px 0px
rgba(118, 118, 118, 0.5);
}
.box .content li:nth-child(5n){
margin-right: 0px;
}
.box .content li h3{
padding: 20px;
font-size: 14px;
color: #050505;
}
.box .content li p{
padding: 0 20px;
font-size: 12px;
color: #999;
}
.box .content li p span{
font-size: 12px;
color: #ff7c2d;
}
HTML
<!-- 4 精品推荐课程 -->
<div class="box wrapper">
<div class="title">
<h2>精品推荐</h2>
<a href="#">查看全部</a>
</div>
<div class="content clearfix">
<ul>
<li>
<a href="#">
<img src="./images/course01.png" alt="?">
<h3>Think PHP 5.0 博客系统实战项目</h3>
<p><span>高级</span>·1125人正在学习</p>
</a>
</li>
<li>
<a href="#">
<img src="./images/course01.png" alt="?">
<h3>Think PHP 5.0 博客系统实战项目</h3>
<p><span>高级</span>·1125人正在学习</p>
</a>
</li>
<li>
<a href="#">
<img src="./images/course01.png" alt="?">
<h3>Think PHP 5.0 博客系统实战项目</h3>
<p><span>高级</span>·1125人正在学习</p>
</a>
</li>
<li>
<a href="#">
<img src="./images/course01.png" alt="?">
<h3>Think PHP 5.0 博客系统实战项目</h3>
<p><span>高级</span>·1125人正在学习</p>
</a>
</li>
<li>
<a href="#">
<img src="./images/course01.png" alt="?">
<h3>Think PHP 5.0 博客系统实战项目</h3>
<p><span>高级</span>·1125人正在学习</p>
</a>
</li>
<li>
<a href="#">
<img src="./images/course01.png" alt="?">
<h3>Think PHP 5.0 博客系统实战项目</h3>
<p><span>高级</span>·1125人正在学习</p>
</a>
</li>
<li>
<a href="#">
<img src="./images/course01.png" alt="?">
<h3>Think PHP 5.0 博客系统实战项目</h3>
<p><span>高级</span>·1125人正在学习</p>
</a>
</li>
<li>
<a href="#">
<img src="./images/course01.png" alt="?">
<h3>Think PHP 5.0 博客系统实战项目</h3>
<p><span>高级</span>·1125人正在学习</p>
</a>
</li>
<li>
<a href="#">
<img src="./images/course01.png" alt="?">
<h3>Think PHP 5.0 博客系统实战项目</h3>
<p><span>高级</span>·1125人正在学习</p>
</a>
</li>
<li>
<a href="#">
<img src="./images/course01.png" alt="?">
<h3>Think PHP 5.0 博客系统实战项目</h3>
<p><span>高级</span>·1125人正在学习</p>
</a>
</li>
</ul>
</div>
</div>
关键:处理结构伪类选择器,即处理好第5n个li
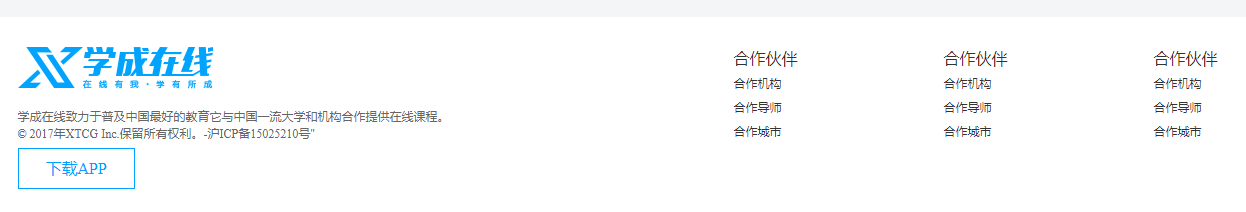
7 版权区域
效果:

CSS
/* 5 版权区域 */
.footer{
margin-top: 40px;
padding-top: 30px;
height: 417px;
background-color: #fff;
}
.footer .left{
float: left;
}
.footer .left p{
padding: 15px 0px;
font-size: 12px;
color: #666666;
}
.footer .left a{
width: 120px;
height: 36px;
padding: 11px 27px;
font-size: 16px;
color: #00a4ff;
border: solid 1px #00a4ff;
}
.footer .right dl{
float: right;
margin-left: 146px;
}
.footer .right dl:last-child{
margin-left: 0px;
}
.footer .right dl dt{
margin-bottom: 3px;
font-size: 16px;
color: #333333;
}
.footer .right dl dd{
padding: 3px 0;
}
.footer .right dl dd a{
font-size: 12px;
color: #333333;
}
HTML
<div class="footer">
<div class="wrapper">
<div class="left">
<img src="./images/logo.png" alt="?">
<p>
学成在线致力于普及中国最好的教育它与中国一流大学和机构合作提供在线课程。
<br>
© 2017年XTCG Inc.保留所有权利。-沪ICP备15025210号"
</p>
<a href="#">下载APP</a>
</div>
<div class="right">
<dl>
<dt>合作伙伴</dt>
<dd><a href="#">合作机构</a></dd>
<dd><a href="#">合作导师</a></dd>
<dd><a href="#">合作城市</a></dd>
</dl>
<dl>
<dt>合作伙伴</dt>
<dd><a href="#">合作机构</a></dd>
<dd><a href="#">合作导师</a></dd>
<dd><a href="#">合作城市</a></dd>
</dl>
<dl>
<dt>合作伙伴</dt>
<dd><a href="#">合作机构</a></dd>
<dd><a href="#">合作导师</a></dd>
<dd><a href="#">合作城市</a></dd>
</dl>
</div>
</div>
</div>
基础知识补充:
字体水平与上下居中:
.banner .right h2{
height: 48px;
background-color: #9bceea;
**line-height: 48px;
text-align: center;**
}
设置边线:

.goods li a{
border-left: 1px solid #bfbfbf;
padding: 0 30px;
font-size: 16px;
color: #050505;
}
项目整体代码:
CSS
/* index.css用于美化首页的 */
/* 0 预处理 */
* {
margin: 0;
padding: 0;
/* 內减模式 */
box-sizing: border-box;
}
li {
list-style: none;
}
a {
text-decoration: none;
}
.clearfix:before,.clearfix:after {
content:"";
display:table;
}
.clearfix:after {
clear:both;
}
/* 背景色 */
body{
background-color: #f3f5f7;
}
/* 版心 */
.wrapper{
width: 1200px;
margin:0 auto;
}
/*
1 header
*/
.header{
height: 42px;
margin-top: 30px;
margin-bottom: 30px;
}
/* 注意:h1不要写成类(即 .h1 的形式) */
/* 1.1 Logo */
h1{
float: left;
}
/* 1.2 导航栏 */
.nav{
float: left;
margin-left: 70px;
height: 42px;
/* background-color: green; */
}
.nav li {
float: left;
margin-right: 26px;
}
.nav li a{
display: block;
/* 上下居中 */
padding: 0 9px;
height: 42px;
line-height: 42px;
/* border-bottom:2px solid #00a4ff; */
font-size: 18px;
color: #050505;
}
.nav li a:hover{
border-bottom:2px solid #00a4ff;
}
/* 1.3 搜索框 */
.search{
float: left;
margin-left: 59px;
width: 412px;
height: 40px;
border: 1px solid #00a4ff;
}
.search input{
float: left;
padding-left: 20px;
width: 360px;
height: 38px;
border:0;
}
/* 单独控制placeholder */
.search input::placeholder{
font-size: 14px;
color:#bfbfbf;
}
.search button{
float: left;
width: 50px;
height: 40px;
background-image: url(../images/btn.png);
border: 0;
}
/* 1.4 用户 */
.user{
float: right;
margin-right: 35px;
height: 42px;
line-height: 42px;
}
.user img{
vertical-align: middle;
}
/* 2 轮播图 */
.banner{
height: 420px;
background-color: #1c036c;
}
/* 2.1 标签页 */
.banner .wrapper{
height: 420px;
background-image: url(../images/banner2.png);
}
.banner .left{
float: left;
padding: 10px 20px;
width: 190px;
height: 420px;
/* border: 1px solid red; */
line-height: 44px;
background-color: rgb(0, 0, 0, 0.3);
}
.banner .left span{
float: right;
margin-right: 21px;
}
.banner .left a{
font-size: 14px;
color: #fff;
}
.banner .left :hover{
color: #00b4ff;
}
/* 2.2 课程表 */
.banner .right{
float: right;
width: 228px;
height: 300px;
margin-top: 50px;
/* 当初背景色就应该立刻填好 */
background-color: #fff;
}
.banner .right h2{
text-align: center;
height: 48px;
/* 字体上下居中方式 */
line-height: 48px;
background-color: #9bceea;
font-size: 18px;
color: #ffffff;
}
.banner .right .content{
padding: 0 18px;
}
.banner .right .content dl{
padding: 12px 0;
border-bottom: 2px solid #e5e5e5;
}
.banner .right .content .dt{
font-size: 16px;
color: #4e4e4e;
}
.banner .right .content .dd{
font-size: 14px;
color: #4e4e4e;
}
.banner .right .more{
/* a中的宽高不生效 */
display: block;
margin: 0 auto;
width: 200px;
height: 40px;
border: solid 1px #00a4ff;
font-size: 16px;
color: #00a4ff;
font-weight: bold;
line-height: 40px;
text-align:center;
}
/* 3 精品推荐 */
.goods{
margin-top: 8px;
padding-left: 34px;
padding-right: 26px;
height: 60px;
background-color: #ffffff;
box-shadow: 0px 2px 3px 0px
rgba(118, 118, 118, 0.2);
line-height: 60px;
}
.goods h2{
float: left;
font-size: 16px;
color: #00a4ff;
font-weight: bold;
}
.goods ul{
float: left;
margin-left: 30px;
}
.goods ul li{
float: left;
}
.goods li a{
border-left: 1px solid #bfbfbf;
padding: 0px 30px;
font-size: 16px;
color: #050505;
}
.goods .interest{
float: right;
font-size: 14px;
color: #00a4ff;
}
/* 4 精品推荐课程 */
.box{
margin-top: 36px;
height: 595px;
}
.box .title{
height: 40px;
}
.box .title h2{
float: left;
font-size: 20px;
color: #494949;
}
.box .title a{
float: right;
margin-right: 35px;
font-size: 12px;
color: #a5a5a5;
line-height: 40px;
}
.box .content li{
float: left;
margin-right: 15px;
margin-bottom: 15px;
width: 228px;
height: 270px;
background-color: #ffffff;
box-shadow: 0px 2px 5px 0px
rgba(118, 118, 118, 0.5);
}
.box .content li:nth-child(5n){
margin-right: 0px;
}
.box .content li h3{
padding: 20px;
font-size: 14px;
color: #050505;
}
.box .content li p{
padding: 0 20px;
font-size: 12px;
color: #999;
}
.box .content li p span{
font-size: 12px;
color: #ff7c2d;
}
/* 5 版权区域 */
.footer{
margin-top: 40px;
padding-top: 30px;
height: 417px;
background-color: #fff;
}
.footer .left{
float: left;
}
.footer .left p{
padding: 15px 0px;
font-size: 12px;
color: #666666;
}
.footer .left a{
width: 120px;
height: 36px;
padding: 11px 27px;
font-size: 16px;
color: #00a4ff;
border: solid 1px #00a4ff;
}
.footer .right dl{
float: right;
margin-left: 146px;
}
.footer .right dl:last-child{
margin-left: 0px;
}
.footer .right dl dt{
margin-bottom: 3px;
font-size: 16px;
color: #333333;
}
.footer .right dl dd{
padding: 3px 0;
}
.footer .right dl dd a{
font-size: 12px;
color: #333333;
}
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 网站标题命名 -->
<title>学成在线</title>
<!-- 引入css文件 -->
<link rel="stylesheet" href="./css/index.css">
</head>
<body>
<!-- 所有网站的首页都叫index.html,因为服务器找首页都是找index.html -->
<!-- 布局:从外到内 从上到下 从左到右 -->
<!--
CSS书写顺序:
1.布局属性:浮动/显示模式
2.盒子模型+背景
3.文本内容属性
4.点缀属性
-->
<!-- 1 header -->
<!-- 头部header: 负责头部区域样式, wrapper负责只负责版心效果 -->
<div class="header wrapper">
<!-- 1.1 Logo -->
<!-- Logo最好用h1表示,因为这是公司的标志 -->
<!-- 注意;初学者最好写完一个标签将其折叠,防止以后写内容放错位置 -->
<h1>
<a href="#"><img src="./images/logo.png" alt=""></a>
</h1>
<!-- 1.2 nav -->
<div class="nav">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">课程</a></li>
<li><a href="#">职业规划</a></li>
</ul>
</div>
<!-- 1.3 搜索 -->
<div class="search">
<input type="text" placeholder="请输入关键字"><button></button>
</div>
<!-- 1.4 用户 -->
<div class="user">
<img src="./images/user.png" alt="">
<span>lilei</span>
</div>
</div>
<!-- 2 banner(轮播图) -->
<div class="banner">
<div class="wrapper">
<!-- 2.1 标签页 -->
<div class="left">
<ul>
<!-- 由于li标签,所以a和span在同一行 -->
<li><a href="#">前端开发<span>></span></a></li>
<li><a href="#">前端开发<span>></span></a></li>
<li><a href="#">前端开发<span>></span></a></li>
<li><a href="#">前端开发<span>></span></a></li>
<li><a href="#">前端开发<span>></span></a></li>
<li><a href="#">前端开发<span>></span></a></li>
<li><a href="#">前端开发<span>></span></a></li>
<li><a href="#">前端开发<span>></span></a></li>
<li><a href="#">前端开发<span>></span></a></li>
</ul>
</div>
<!-- 2.2 课程表-->
<div class="right">
<h2>我的课程表</h2>
<div class="content">
<dl>
<dt>继续学习 程序语言设计</dt>
<dd>正在学习-使用对象</dd>
</dl>
<dl>
<dt>继续学习 程序语言设计</dt>
<dd>正在学习-使用对象</dd>
</dl>
<dl>
<dt>继续学习 程序语言设计</dt>
<dd>正在学习-使用对象</dd>
</dl>
<a href="#" class="more">全部课程</a>
</div>
</div>
</div>
</div>
<!-- 3 精品推荐-->
<div class="goods wrapper">
<h2>精品推荐</h2>
<ul>
<li><a href="#">JavaScript</a></li>
<li><a href="#">JavaScript</a></li>
<li><a href="#">JavaScript</a></li>
<li><a href="#">JavaScript</a></li>
<li><a href="#">JavaScript</a></li>
<li><a href="#">JavaScript</a></li>
</ul>
<a href="#" class="interest">修改兴趣</a>
</div>
<!-- 4 精品推荐课程 -->
<div class="box wrapper">
<div class="title">
<h2>精品推荐</h2>
<a href="#">查看全部</a>
</div>
<div class="content clearfix">
<ul>
<li>
<a href="#">
<img src="./images/course01.png" alt="?">
<h3>Think PHP 5.0 博客系统实战项目</h3>
<p><span>高级</span>·1125人正在学习</p>
</a>
</li>
<li>
<a href="#">
<img src="./images/course01.png" alt="?">
<h3>Think PHP 5.0 博客系统实战项目</h3>
<p><span>高级</span>·1125人正在学习</p>
</a>
</li>
<li>
<a href="#">
<img src="./images/course01.png" alt="?">
<h3>Think PHP 5.0 博客系统实战项目</h3>
<p><span>高级</span>·1125人正在学习</p>
</a>
</li>
<li>
<a href="#">
<img src="./images/course01.png" alt="?">
<h3>Think PHP 5.0 博客系统实战项目</h3>
<p><span>高级</span>·1125人正在学习</p>
</a>
</li>
<li>
<a href="#">
<img src="./images/course01.png" alt="?">
<h3>Think PHP 5.0 博客系统实战项目</h3>
<p><span>高级</span>·1125人正在学习</p>
</a>
</li>
<li>
<a href="#">
<img src="./images/course01.png" alt="?">
<h3>Think PHP 5.0 博客系统实战项目</h3>
<p><span>高级</span>·1125人正在学习</p>
</a>
</li>
<li>
<a href="#">
<img src="./images/course01.png" alt="?">
<h3>Think PHP 5.0 博客系统实战项目</h3>
<p><span>高级</span>·1125人正在学习</p>
</a>
</li>
<li>
<a href="#">
<img src="./images/course01.png" alt="?">
<h3>Think PHP 5.0 博客系统实战项目</h3>
<p><span>高级</span>·1125人正在学习</p>
</a>
</li>
<li>
<a href="#">
<img src="./images/course01.png" alt="?">
<h3>Think PHP 5.0 博客系统实战项目</h3>
<p><span>高级</span>·1125人正在学习</p>
</a>
</li>
<li>
<a href="#">
<img src="./images/course01.png" alt="?">
<h3>Think PHP 5.0 博客系统实战项目</h3>
<p><span>高级</span>·1125人正在学习</p>
</a>
</li>
</ul>
</div>
</div>
<!-- 5 版权区域-->
<div class="footer">
<div class="wrapper">
<div class="left">
<img src="./images/logo.png" alt="?">
<p>
学成在线致力于普及中国最好的教育它与中国一流大学和机构合作提供在线课程。
<br>
© 2017年XTCG Inc.保留所有权利。-沪ICP备15025210号"
</p>
<a href="#">下载APP</a>
</div>
<div class="right">
<dl>
<dt>合作伙伴</dt>
<dd><a href="#">合作机构</a></dd>
<dd><a href="#">合作导师</a></dd>
<dd><a href="#">合作城市</a></dd>
</dl>
<dl>
<dt>合作伙伴</dt>
<dd><a href="#">合作机构</a></dd>
<dd><a href="#">合作导师</a></dd>
<dd><a href="#">合作城市</a></dd>
</dl>
<dl>
<dt>合作伙伴</dt>
<dd><a href="#">合作机构</a></dd>
<dd><a href="#">合作导师</a></dd>
<dd><a href="#">合作城市</a></dd>
</dl>
</div>
</div>
</div>
</body>
</html>

![[oeasy]python0020换行字符_feed_line_lf_反斜杠n_B语言_安徒生童话](https://img-blog.csdnimg.cn/img_convert/dd3bb4fa4dae2a240ff8d0840c6293f2.jpeg)


![[足式机器人]Part3机构运动微分几何学分析与综合Ch02-2 平面机构离散运动鞍点综合——【读书笔记】](https://img-blog.csdnimg.cn/d48a229161a04922a30522eecef09cc6.png)