VueCli框架的实操内容(第七课)Vue中的组件
组件是可复用的 Vue 实例, 把一些公共的模块抽取出来,然后写成单独的的工具组件或者页面,在需要的页面中就直接引入即可那么我们可以将其抽出为一个组件进行复用。例如 页面头部、侧边、内容区,尾部,上传图片,等多个页面要用到一样的就可以做成组件,提高了代码的复用率。
个人观点:Vue组件等价于模块思想

(6条消息) VueCLi的安装步骤(第四课)_星辰镜的博客-CSDN博客


组件注册 | Vue.js (vuejs.org)
前面我们是将所有的逻辑放到一个App.vue中:
在之前的案例中,我们只是创建了一个组件App;
如果我们一个应用程序将所有的逻辑都放在一个组件中,那么这个组件就会变成非常的臃 肿和难以维护;
所以组件化的核心思想应该是对组件进行拆分,拆分成一个个小的组件;
再将这些组件组合嵌套在一起,最终形成我们的应用程序;
我们来分析一下下面代码的嵌套逻辑,假如我们将所有的代码逻辑都放到一个App.vue组件 中:
我们会发现,将所有的代码逻辑全部放到一个组件中,代码是非常的臃肿和难以维护的。
并且在真实开发中,我们会有更多的内容和代码逻辑,对于扩展性和可维护性来说都是非 常差的。
所以,在真实的开发中,我们会对组件进行拆分,拆分成一个个功能的小组件。






组件又是上面三张图的意思 将整个页面分开实现功能 在用组件思想 组合在一起 便于后期期维护
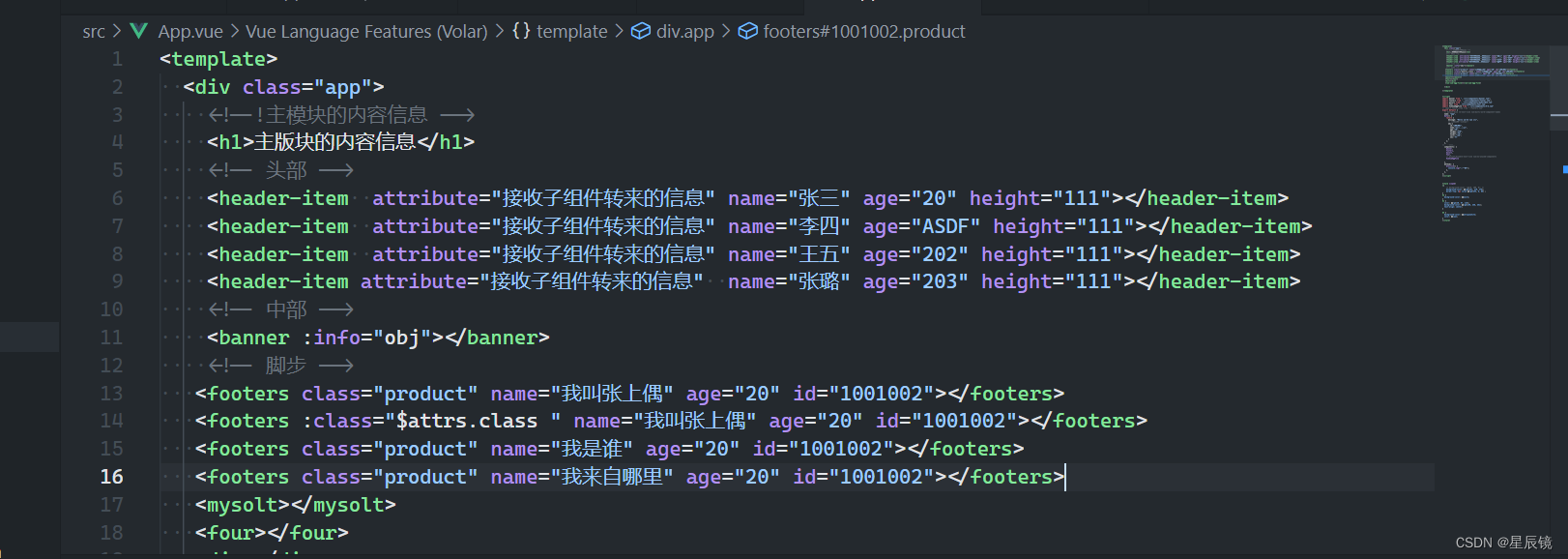
App.vue
<div class="app">
<!--!主模块的内容信息 -->
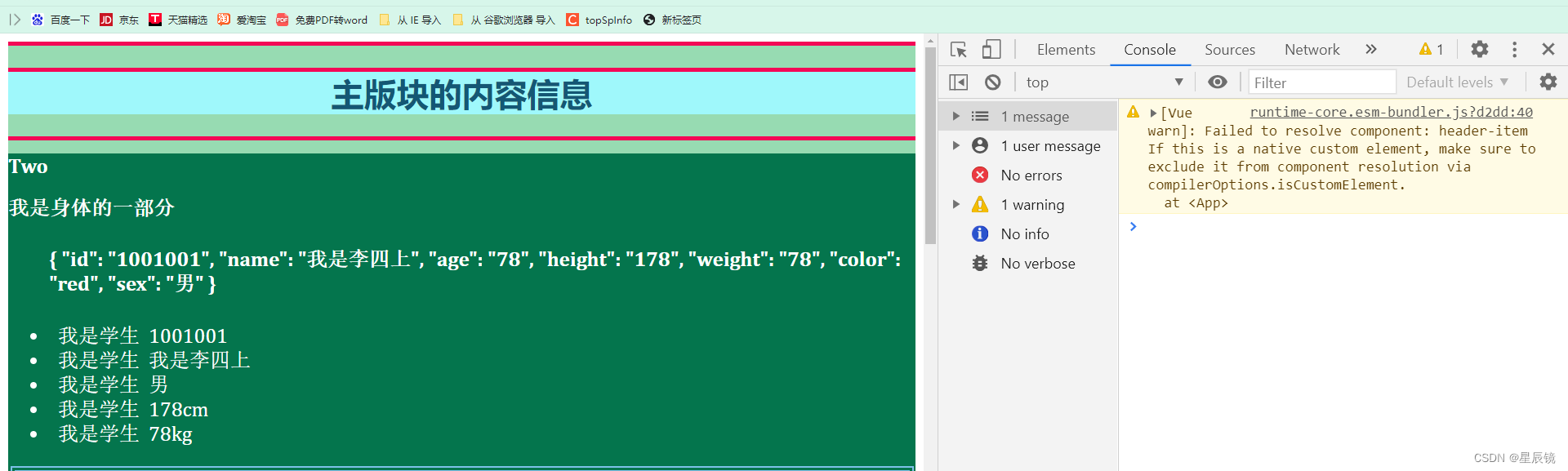
<h1>主版块的内容信息</h1>
<!-- 头部 -->
<header-item attribute="接收子组件转来的信息" name="张三" age="20" height="111"></header-item>
<header-item attribute="接收子组件转来的信息" name="李四" age="ASDF" height="111"></header-item>
<header-item attribute="接收子组件转来的信息" name="王五" age="202" height="111"></header-item>
<header-item attribute="接收子组件转来的信息" name="张璐" age="203" height="111"></header-item>
<!-- 中部 -->
<banner :info="obj"></banner>
<!-- 脚步 -->
<footers class="product" name="我叫张上偶" age="20" id="1001002"></footers>
<footers :class="$attrs.class " name="我叫张上偶" age="20" id="1001002"></footers>
<footers class="product" name="我是谁" age="20" id="1001002"></footers>
<footers class="product" name="我来自哪里" age="20" id="1001002"></footers>
<mysolt></mysolt>
<four></four>
<div></div>
<vue-sum-egg-five></vue-sum-egg-five>
</div>
<template>
<div class="app">
<!--!主模块的内容信息 -->
<h1>主版块的内容信息</h1>
<!-- 头部 -->
<header-item attribute="接收子组件转来的信息" name="张三" age="20" height="111"></header-item>
<header-item attribute="接收子组件转来的信息" name="李四" age="ASDF" height="111"></header-item>
<header-item attribute="接收子组件转来的信息" name="王五" age="202" height="111"></header-item>
<header-item attribute="接收子组件转来的信息" name="张璐" age="203" height="111"></header-item>
<!-- 中部 -->
<banner :info="obj"></banner>
<!-- 脚步 -->
<footers class="product" name="我叫张上偶" age="20" id="1001002"></footers>
<footers :class="$attrs.class " name="我叫张上偶" age="20" id="1001002"></footers>
<footers class="product" name="我是谁" age="20" id="1001002"></footers>
<footers class="product" name="我来自哪里" age="20" id="1001002"></footers>
<mysolt></mysolt>
<four></four>
<div></div>
<vue-sum-egg-five></vue-sum-egg-five>
</div>
</template>
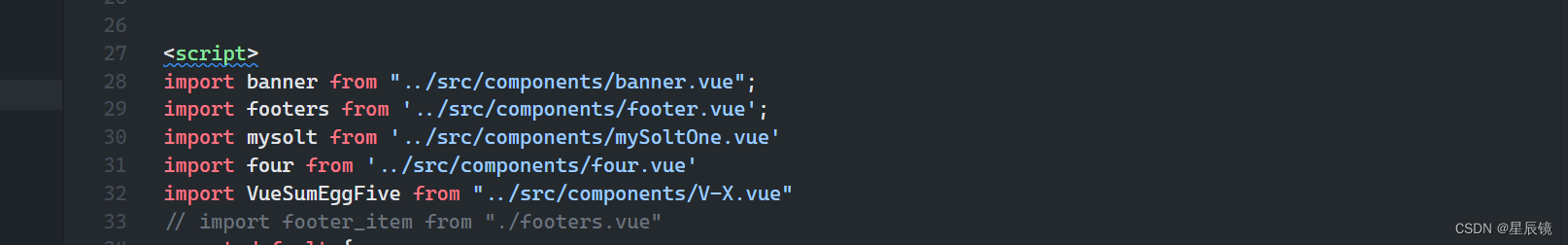
<script>
import banner from "../src/components/banner.vue";
import footers from '../src/components/footer.vue';
import mysolt from '../src/components/mySoltOne.vue'
import four from '../src/components/four.vue'
import VueSumEggFive from "../src/components/V-X.vue"
// import footer_item from "./footers.vue"
export default {
// eslint-disa le-next-line vue/multi-word-component-names
name: "app",
data() {
return {
message: "Hello world vue cli",
// 在父模块中定义对象
obj:{
id:"1001001",
name:"我是李四上",
age:"78",
height:"178",
weight:"78",
color:"red",
sex:'男'
}
};
},
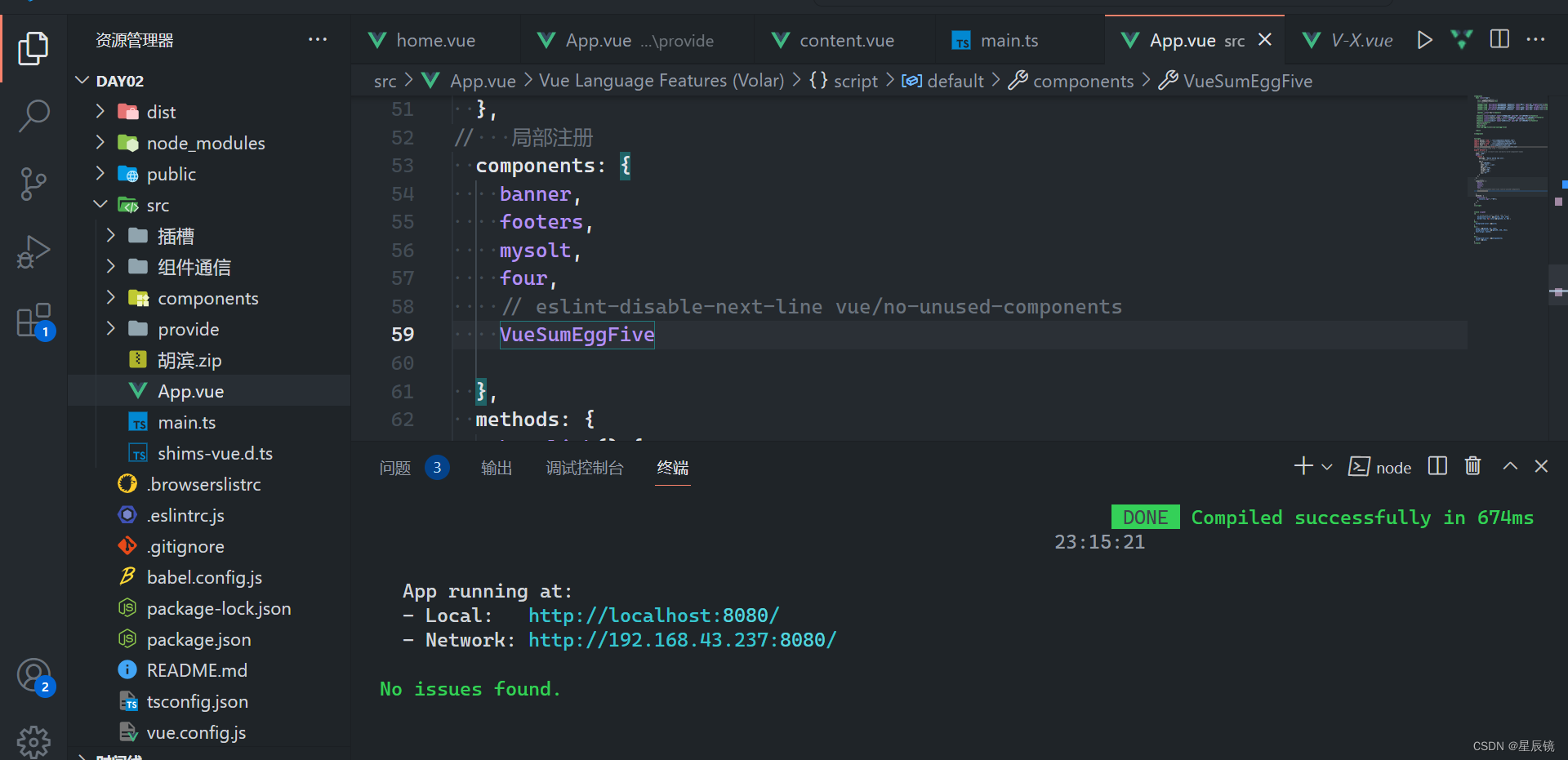
// 局部注册
components: {
banner,
footers,
mysolt,
four,
// eslint-disable-next-line vue/no-unused-components
VueSumEggFive
},
methods: {
btnclick() {
console.log("为难忘");
},
},
};
</script>
<style scoped>
*{
/* background-color: rgb(0, 100, 0); */
background-color: rgb(151, 219, 178);
border-top: 4px solid rgb(244, 8, 86) ;
}
h2 {
background-color: azure;
}
h1 {
color: rgb(20, 87, 116);
background-color: rgb(159, 248, 251);
text-align: center;
}
h3 {
background-color: antiquewhite;
color: cyan;
}
</style>One.vue
import banner from "../src/components/banner.vue";
import footers from '../src/components/footer.vue';
import mysolt from '../src/components/mySoltOne.vue'
import four from '../src/components/four.vue'
import VueSumEggFive from "../src/components/V-X.vue"
// import footer_item from "./footers.vue"
export default {
// eslint-disa le-next-line vue/multi-word-component-names
name: "app",
data() {
return {
message: "Hello world vue cli",
// 在父模块中定义对象
obj:{
id:"1001001",
name:"我是李四上",
age:"78",
height:"178",
weight:"78",
color:"red",
sex:'男'
}
};
},
// 局部注册
components: {
banner,
footers,
mysolt,
four,
// eslint-disable-next-line vue/no-unused-components
VueSumEggFive},
<template>
<div class="header">
<div>
<h1>我是第一模块</h1>
<h1>我是头部提示信息{{ age }}</h1>
<h1>{{ message }}{{ name }}___{{ age }}___{{ height }}</h1>
<h2>我是头部信息</h2>
<h3>
<nav><span>11111</span> <span>22222</span></nav>
</h3>
</div>
</div>
</template>
<script>
export default {
// eslint-disable-next-line vue/multi-word-component-names
name: "header",
//
props: {
age: {
type: Number,
required: true,
default: 18,
},
},
data() {
return {
message: "Hello world vue cli",
};
},
methods: {},
};
</script>
<style scoped>
* {
font-size: 23px;
background-color: rgb(17, 96, 123);
color: white;
}
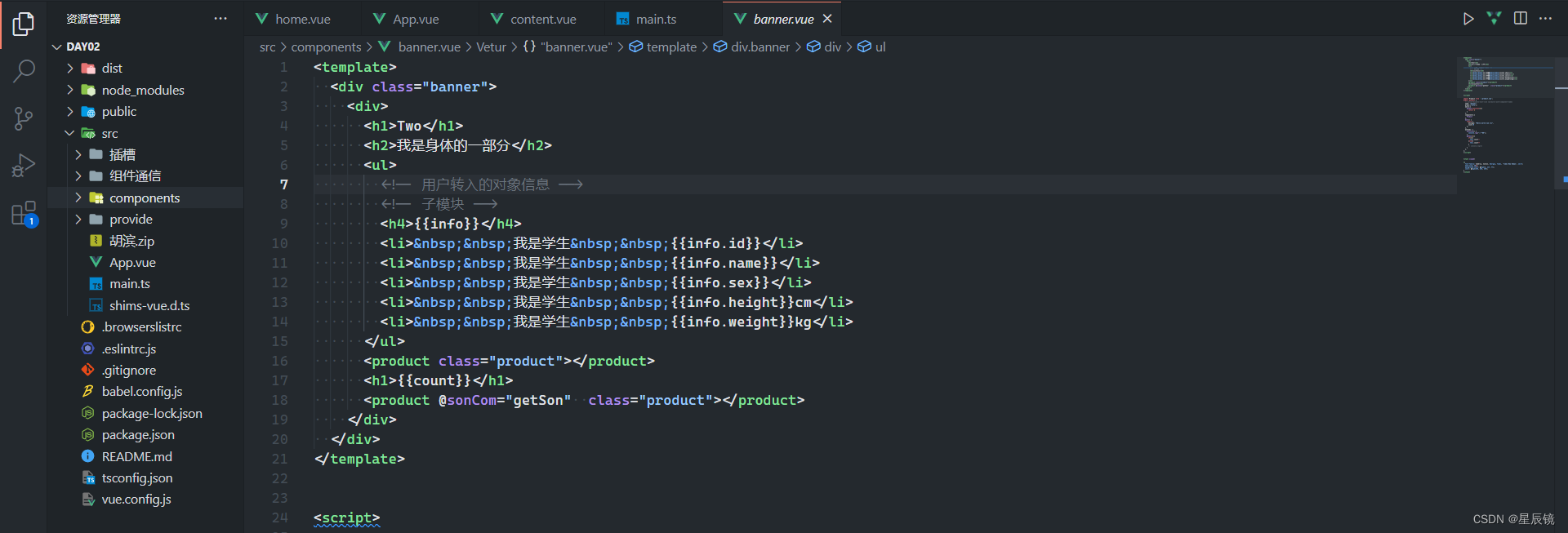
</style>Banner.vue
<template>
<div class="banner">
<div>
<h1>Two</h1>
<h2>我是身体的一部分</h2>
<ul>
<!-- 用户转入的对象信息 -->
<!-- 子模块 -->
<h4>{{info}}</h4>
<li> 我是学生 {{info.id}}</li>
<li> 我是学生 {{info.name}}</li>
<li> 我是学生 {{info.sex}}</li>
<li> 我是学生 {{info.height}}cm</li>
<li> 我是学生 {{info.weight}}kg</li>
</ul>
<product class="product"></product>
<h1>{{count}}</h1>
<product @sonCom="getSon" class="product"></product>
</div>
</div>
</template>
<script>
import Product from './product.vue';
export default {
// eslint-disable-next-line vue/multi-word-component-names
name: "banner",
props:["info"],
emits:{
getSon:function(e){
return e
}
},
components:{
Product
},
data() {
return {
message: "Hello world vue cli",
count:0
};
},
methods: {
btnclick() {
console.log("为难忘");
},
getSon(e){
if(e){
this.count--
}else{
this.count++
}
// console.log(e)
}
},
};
</script>
<style scoped>
*{
font-family: Cambria, Cochin, Georgia, Times, 'Times New Roman', serif;
font-size: 20px;
background-color: rgb(4, 117, 77);
color: rgb(255, 255, 255);
}
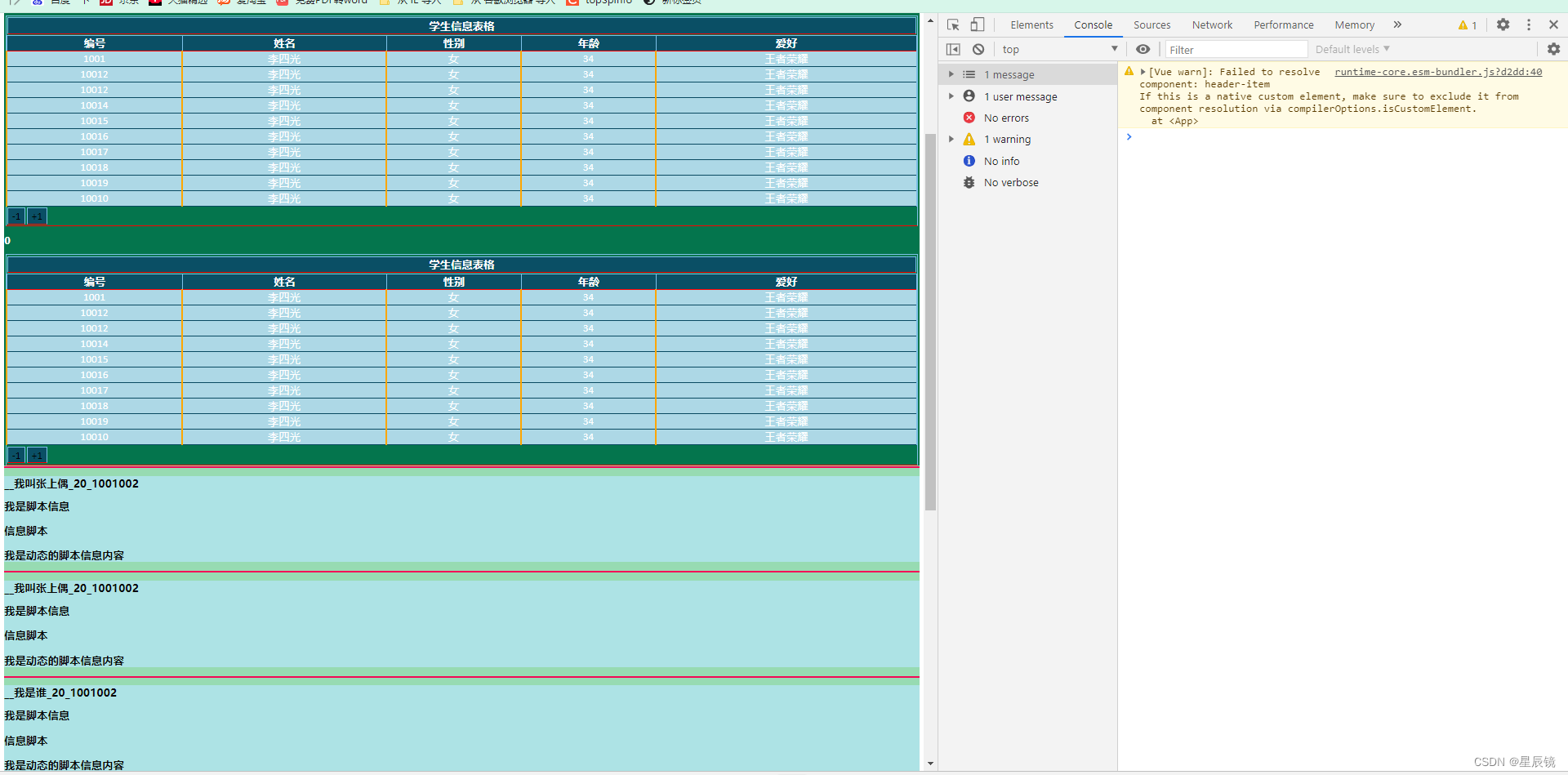
</style>产品组件
<template>
<div>
<h1 >学生信息表格</h1>
<table @click="emits">
<tr>
<th>编号</th>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th>爱好</th>
</tr>
<tr>
<td>1001</td>
<td>李四光</td>
<td>女</td>
<td>34</td>
<td>王者荣耀</td>
</tr>
<tr>
<td>10012</td>
<td>李四光</td>
<td>女</td>
<td>34</td>
<td>王者荣耀</td>
</tr>
<tr>
<td>10012</td>
<td>李四光</td>
<td>女</td>
<td>34</td>
<td>王者荣耀</td>
</tr>
<tr>
<td>10014</td>
<td>李四光</td>
<td>女</td>
<td>34</td>
<td>王者荣耀</td>
</tr>
<tr>
<td>10015</td>
<td>李四光</td>
<td>女</td>
<td>34</td>
<td>王者荣耀</td>
</tr>
<tr>
<td>10016</td>
<td>李四光</td>
<td>女</td>
<td>34</td>
<td>王者荣耀</td>
</tr>
<tr>
<td>10017</td>
<td>李四光</td>
<td>女</td>
<td>34</td>
<td>王者荣耀</td>
</tr>
<tr>
<td>10018</td>
<td>李四光</td>
<td>女</td>
<td>34</td>
<td>王者荣耀</td>
</tr>
<tr>
<td>10019</td>
<td>李四光</td>
<td>女</td>
<td>34</td>
<td>王者荣耀</td>
</tr>
<tr>
<td>10010</td>
<td>李四光</td>
<td>女</td>
<td>34</td>
<td>王者荣耀</td>
</tr>
</table>
<button @click="emitse(false)"> -1</button>
<button @click="emitse(true)"> +1</button>
</div>
</template>
<script>
export default {
// eslint-disable-next-line vue/multi-word-component-names
name: "product",
data() {
return {
message: "Hello world vue cli",
};
},
methods: {
btnclick() {
console.log("我是第一条的数据信息内容");
},
// 字组件专递个父组件的对象
emits(flag){
this.$emit("sonCom",flag)
// this.$emit("sonCom", 监听事件
// this.$emit("sonCom",{
// name:"我叫对象",
// age:123,
// height:190,
// weight:78,
// sex:"男",
// })
}
},
};
</script>
<style scoped>
*{
/* background-color: rgb(0, 100, 0); */
font-family: 'Gill Sans', 'Gill Sans MT', Calibri, 'Trebuchet MS', sans-serif;
font-size:20px;
border: 2px solid rgb(125, 193, 232);
border-bottom: 1px solid rgb(255, 0, 0);
margin: 2px;
background-color: rgb(10, 79, 101);
}
table {
width: 100%;
border-collapse: collapse;
margin: auto;
border: 2px solid rgb(0, 0, 0);
text-align: center;
}
th td {
border: 1px solid rgb(255, 0, 0);
}
td{
background-color: lightblue;
border-left: 3px solid rgb(255, 166, 0);
border-bottom: 2px solid rgb(9, 74, 97);
}
h1{
text-align: center;
}
</style>export default {
// eslint-disable-next-line vue/multi-word-component-names
name: "product",data() {
return {
message: "Hello world vue cli",
};
},
methods: {
btnclick() {
console.log("我是第一条的数据信息内容");
},
// 字组件专递个父组件的对象
emits(flag){
this.$emit("sonCom",flag)
// this.$emit("sonCom", 监听事件
// this.$emit("sonCom",{
// name:"我叫对象",
// age:123,
// height:190,
// weight:78,
// sex:"男",
// })
}
},
footer.vue
<template>
<div class="footers">
<div>
<!-- 字模块-->
<h1>{{attribute}}__{{name}}_{{age}}_{{id}}</h1>
<h2>我是脚本信息</h2>
<h3>信息脚本</h3>
<h2>我是动态的脚本信息内容</h2>
</div>
</div>
</template>
<script>
export default {
// eslint-disable-next-line vue/multi-word-component-names
name: "footers",
props:["attribute","name","age","id"],
data() {
return {
message: "Hello world vue cli",
};
},
methods: {
btnclick() {
console.log("为难忘");
},
},
};
</script>
<style scoped>
*{
background-color: rgb(173, 227, 229);
color: rgb(6, 6, 6);
font-size: 20px;
}
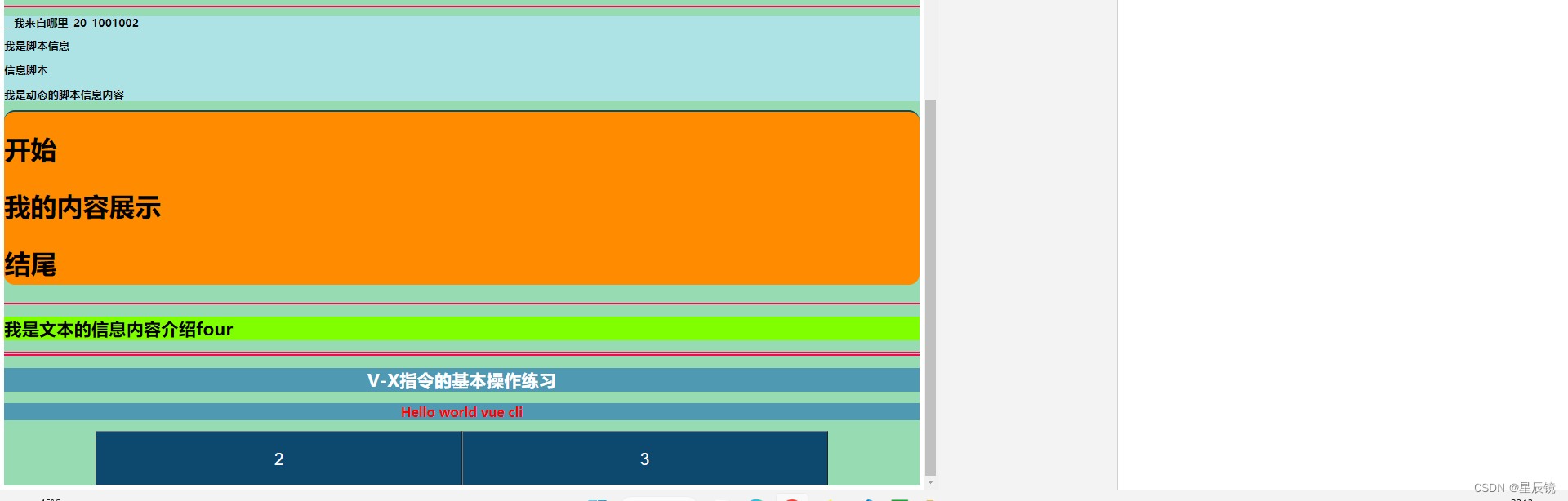
</style>four.vue
<template>
<div class="four">
<h1>我是文本的信息内容介绍four</h1>
</div>
</template>
<script>
export default{
// eslint-disable-next-line vue/multi-word-component-names
name:'four',
data(){
return{
message:"Hello world vue cli"
}
},
methods:{
btnclick(){
console.log("为难忘")
}
}
}
</script>
<style scoped>
*{
background-color: chartreuse;
}
</style>mySoltOne.vue
<template>
<div class="mysolt">
<h1>开始</h1>
<slot>
<h1>我的内容展示</h1>
</slot>
<h1>结尾</h1>
</div>
</template>
<script>
export default{
// eslint-disable-next-line vue/multi-word-component-names
name:'mysolt',
data(){
return{
}
},
methods:{
}
}
</script>
<style scoped>
div{
border-top: 4px solid rgb(13, 71, 96);
background-color: rgb(255, 140, 0);
border-radius: 20px;
font-family: 'Lucida Sans', 'Lucida Sans Regular', 'Lucida Grande', 'Lucida Sans Unicode', Geneva, Verdana, sans-serif;
font-size: 24px;
}
</style>这个项目自己理解一下会对你有帮助 后期会有项目实战













![[附源码]java毕业设计全国人口普查管理系统论文](https://img-blog.csdnimg.cn/8f9fa5ecde164b7d9af2fd0eeb7b801b.png)




![[附源码]java毕业设计汽车租赁系统](https://img-blog.csdnimg.cn/39f586b0e2f545dd881690c6cdbb847c.png)
