常见标签说明
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>常见标签</title>
</head>
<body>
<!-- 标题标签,一般标题标签占一行 -->
<!-- 一个文档中一般只有1个 -->
<h1 id="top1">标题1</h1>
<!-- h2 不超过3个-->
<h2>标题2</h2>
<!-- h3 随便用 -->
<h3>标题3</h3>
<h4>标题4</h4>
<h5>标题5</h5>
<h6>标题6</h6>
<!-- 段落标签p -->
<p>
告知搜索引擎,该标签中,放的是大段的文字
内部只能放文字,不能放 其他(block,inline-block)标签
</p>
<p>
在具体的文本中,浏览器不区分回车换行符和空格,都处理为一个空格、如果需要多个空格
时请使用 实体字符.如果需要换行符则使用<br/>标签
</p>
<!-- header标签 -->
<header>页眉</header>
<!-- 文章标签 -->
<article>文章</article>
<!-- 边栏 -->
<aside>边栏</aside>
<!-- 页脚 -->
<footer>页脚</footer>
<!-- 表强调 -->
<strong>我最牛逼~</strong>显示效果和<b></b>一致,内容加粗显示
<b>我就是牛逼~</b>
<!-- 表强调 -->
<em>斜体</em>
<i>斜体</i>
<!-- 时间 -->
<time>9:23</time>
<!-- 地址 -->
<address>地址</address>
<!-- 无序列表 -->
<ul>
<li><div>111</div></li>
<li>玄幻小说</li>
<li>都市小说</li>
</ul>
<!-- 有序列表 -->
<ol>
<li>红楼梦</li>
<li>西域记</li>
<li>水浒传</li>
</ol>
<h1>使得分胜负</h1>
<!--
以上标签,称为语义化标签,标签的语义化与最终渲染效果无关,标签在页面上的渲染效
果只与对应的样式有关。
使用语义化标签可以让搜索引擎更容易搜到我们编写html文档,便于项目的推广。
语义化标签的问题:语义化标签虽然拥有一些默认的初始样式,但是在不同的浏览器上,
语义化的标签,其初始化样式,可能存在一些差异,因此再使用语义化标签时,要优先考虑将有差异的
样式统一初始化。
常见差异样式: margin padding
SEO :搜索引擎优化
关键字
SEM :搜索引擎商业 竞价排名
-->
<!-- 图片标签 -->
<img src="../../img/1.png" alt="图片加载中">
<!--
相对路径:是指以使用该图片资源的html文档为起点
去查找该图片,而形成的路径
当前目录用 ./表示 可以省略
上级目录用 ../表示
实际开发中,如果发现图片不能正常显示,优先查看
控制台中的console部分。查看报错,路径是否有错误
图片标签,在界面中依然是一个矩形盒子,在设置样式的
时候,一般只设置宽度,高度会根据图片的宽高比例自适应
-->
<!-- 锚点标签:带交互的标签,可以实现跳转
target:属性用来设置跳转后页面的打开方式
_self :在当前窗口打开
_blank:在新窗口打开
-->
<!-- 跳转到万维网 -->
<a href="http://www.baidu.com" target="_blank">百度一下你就知道</a>
<!-- 跳转到其他文档 -->
<a href="1_周报回顾.html">1_周报回顾</a>
<a href="img/1.png">图片</a>
<a href="课程包计划.xlsx">课程包</a>
<!-- 跳转到当前文档的指定位置 -->
<a href="#top1">回到顶部</a>
<!--
跳转到文档指定位置,是通过在文档的特定位置标签上
设置id属性,在a标签的href属性中填入该id属性值
在点击时,整个文档就会发生移动,将该行显示在浏览器
可视区域中
应用场景: 回到顶部,目录列表
-->
</body>
</html>header定义页面的或区域的头部
nav定义导航链接
article
定义文章的内容
section
定义网页中的一个区块,例如章节、页眉、页脚等
aside
定义网页页面部分的侧边栏
footer
定义网页的尾部
html标题
HTML
标题
Heading
是通过
<h1>
-
<h6>
等标签进行定义的
标签只用于标题。不要仅仅是为了生成粗体或大号的文本而使用标题
块级元素
但是这里会涉及搜索引擎的优化和推广的问题,一般建议一个
html
文档中只有
1
个
h1
,
3
个左右的
h2

html段落
HTML
段落是通过
<p>
标签进行定义的
块级元素,浏览器会自动地在段落的前后添加空行
<h1>这是一个测试文件</h1>
<p>具体内容1</p>
<p>具体内容2</p> html折行
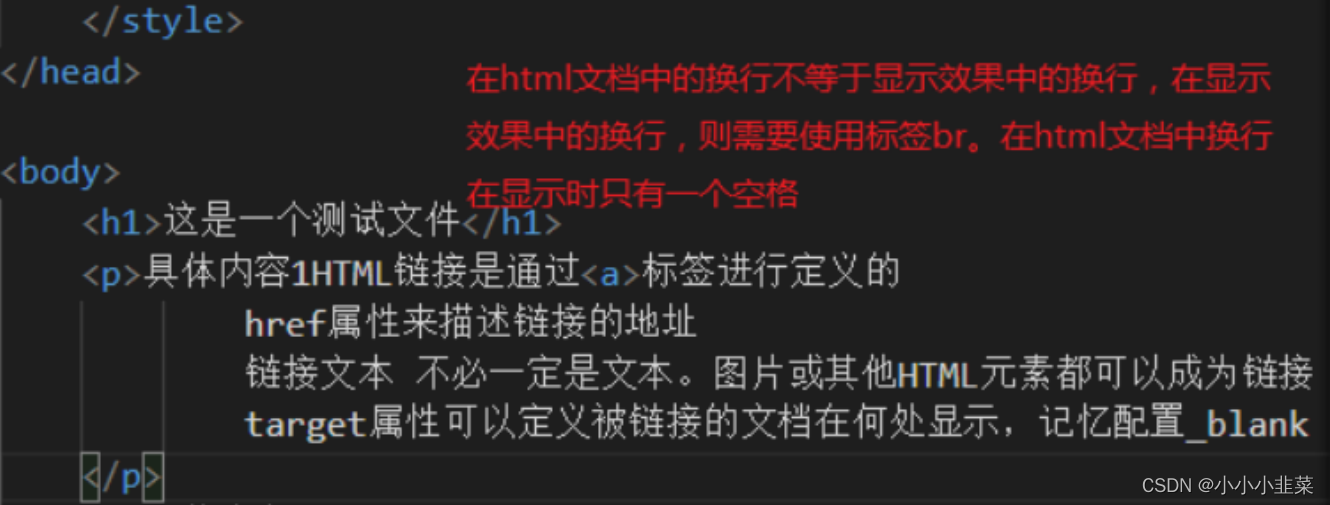
不产生一个新段落的情况下进行换行(新行)使用
<br />
标签

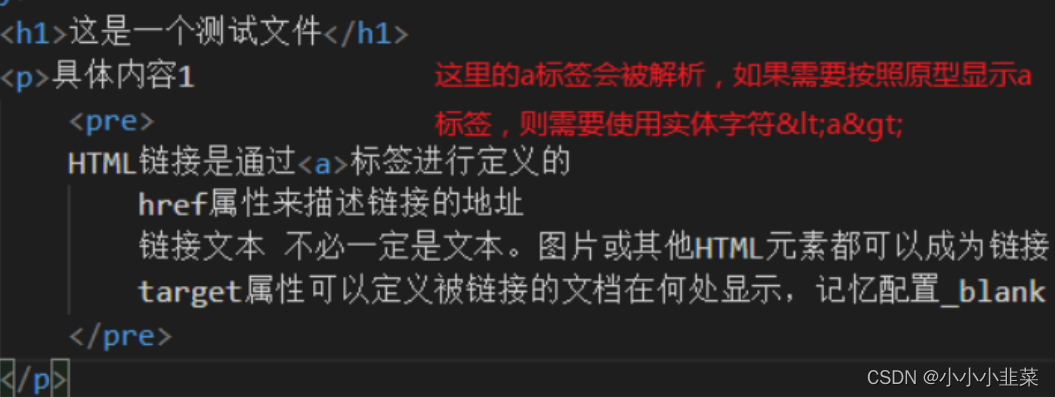
如果需要按html文档中内容的格式进行显示,可以使用标签 <pre>

页面链接的基本概念
网页的强大之处就在它的超链接,在浏览器中通过点击网页中的超链接,可以很方便地打开另外一个网页或者是图片、文件、邮件地址
一个网页中的链接分成两个部分:链接的载体和链接的目标地址
链接的载体就是在网页中文字和图片,凡是包含链接的文字和图片都称为超链接
- 当需要从一个网页链接到另一个网页的时候,使用 <a> 元素
- <a> 元素中的href属性说明了链接的目的地
- <a> 元素中的内容是链接的标签。标签显示在网页上。默认情况下会在下面加下划线说明可以单击
- 链接可以是文字或者图像
- 当你点击链接时,浏览器装载href中指定的网页
- 可以链接相同文件夹下的文件,也可以链接不同文件夹下面的文件
- 使用 .. 链接父目录中的文件
- 用 / 分割路径中的各个部分
- 网站中的文件名或者文件夹中不能出现空格
- 最好在构建的早期就组织好你的网页。这样网站升级时,就不需要改一堆路径了
页面链接
- 链接有外部链接、内部链接、邮件链接3种形式
- 绝对路径:完整的描述文件位置的路径
- 相对路径:自己相对与目标位置
一个超链接通常由以下
3
个部分构成:
- 超链接标记 <a></a> ,HTML链接是通过 <a> 标签进行定义的
- 属性href及其值,href属性来描述链接的地址
- 超链接中显示页面上显示链接的文字 <a href="http://www.sina.com.cn">新浪网</a>
a
标签基本用法
点击<a href="https://www.baidu.com">target属性</a>可以定义 a标签在浏览器中有默认的显示效果,可以使用css覆盖定义
<a href="https://www.baidu.com">
<img src="images/29.jpg" width="200" height="100">
</a>
可以定义
target
定义被链接的文档在何处显示,记忆配置
_blank
新开窗口显示链接内容,默认
_self表示在当前窗口中进行显示
设置超链接选项
- _blank将链接的文件载入一个未命名的新浏览器窗口中
- _parent将链接的文件载入含有该链接的框架的父框架集或父窗口中
- _self将链接的文件载入该链接所在的同一框架或窗口中。此目标为默认值,因此通常不需要指定它
- _top在整个浏览器窗口中载入所链接的文件,因而会删除所有框架
<a href="http://www.baidu.com" target="_blank">百度一下你就知道</a>内部链接
有时候,当某页的内容很多时,我们可以利用网页的内部链接,以便使用者快速的找到资料
书签:内部链接就是网页中的书签
<a name=”书签名称”>书签内容</a>
<a href="#标签a">单击此处监视浏览器调到“标签a”处</a>邮件链接
邮件链接可使访问者在浏览页面时,只需单击电子邮件链接就能打开默认的邮件编辑软件,向指定的地址发送邮件
<a href="mailto:19903152@qq.com">给老师写信</a>访问者单击电子邮件链接时,将打开默认的电子邮件编辑软件
html图像
浏览器处理
<img>
元素的方式,与其它元素不同。以
<h1>
或者
<p>
为例。当浏览器在页面中遇到这些标签,它只需显示它们,非常简单。但是当浏览器遇到一个
<img>
元素时,就要进行特殊处理:浏览器
必须先接收图像然后再在页面上显示它们。
网页中常用的图像
jpg
、
gif
、
png
- GIF:优点(动画存储格式),缺点(最多256色,画质差)
- JPG:优点(文件小,利于网络传输),缺点(画质损失)
- PNG:优点(可保存透明背景的图片),缺点(画质损失)
HTML
图像是通过
<img>
标签进行定义的,单标签。
<img>
是内联元素,前后不会插入换行
src
源属性的值是图像的
URL
地址,这里的地址可以是当前应用中的内容,也可以是网络上的资源
<a href="https://www.baidu.com"><img src="images/29.jpg" width="200" height="100"></a>alt属性用来为图像定义一串预备的可替换的文本,如果图片可以正常显示则不会显示替换文本

常见属性width和height设置图片显示的宽和高

一般建议针对图片可以专门提供大图和小图,不建议针对大图进行设置压缩大小
html水平线
<hr />
标签在
HTML
页面中创建水平线。
hr
元素可用于分隔内容。

可以设置水平线的宽度
width=80%
html文本格式化
<b>
与
<i>
定义粗体或斜体文本
<strong>
或者
<em>
显示样式类似
b
和
i
,但是重要的是意味着要呈现的文本是重要的,所以要突出显示
<b>
京东价
</b>

<i>
商品的销售价
</i>

<q>
和
<blockquote>
表示引用,但是浏览器的默认显示效果是有区别
还有很多的文本效果,但是一般建议使用
css
进行格式化
html标签上的style属性
内联样式设置:
<p style="color:blue
;
margin
-
left:20px
;
">
这是一个段落。
</p>
列表元素
创建列表的方式
将每一个列表项目放入
<li>
中
用
ol
或者
li
封装列表元素
无序列表
<ul type="square">
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>
<ul type="circle">
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>
通过
type
属性指定列表样式
| 值 | 描述 |
| disc | 默认值。实心圆 |
| circle | 空心圆 |
| square | 实心方块 |
有序列表
通过
type
属性指定列表样式,通过
start
属性指定从哪开始,
start
的值是数字
<ol start="50">
<li>咖啡</li>
<li>牛奶</li>
<li>茶</li>
</ol>
type
属性规定在列表中所使用的标记类型,有
1
、
A
、
a
、
I
、
i
五种
<ul>
和
<li>

<ol>
和
<li>

Html5的语义标签
一个语义元素能够清楚的描述其意义给浏览器和开发者,无语义元素
div
和
span
无需考虑内容;语义元
素
form
、
table
和
img
清楚的定义了它的内容
语义标签目标是创建更好的页面结构
- <article> 定义页面独立的内容区域
- <aside> 定义页面的侧边栏内容
- <footer> 定义 section 或 document 的页脚
- <header> 定义了文档的头部区域
- <nav> 定义导航链接的部分
- <section> 定义文档中的节(section、区段)
都是块级元素
div元素
<div>
元素是块级元素,它可用于组合其他
HTML
元素的容器。显示样式一定使用
CSS
进行格式控制
<div>
元素没有特定的含义,由于它属于块级元素,浏览器会在其前后显示折行。
如果与
CSS
一同使用,
<div>
元素可用于对大的内容块设置样式属性。
<div>
元素的常见的用途是文档布局。它取代了使用表格定义布局的老式方法。使用
<table>
元素进行文档布局不是表格的正确用法。
table
元素的作用是显示表格化的数据。
span元素
<span>
元素是内联元素,可用作文本的容器,没有特定的含义。当与
CSS
一同使用时,
<span>
元素可用于为部分文本设置样式属性
- span 没有固定的格式表现。当对它应用样式时,它才会产生视觉上的变化
<p class="tip"><span>提示:</span>正常显示文本信息</p>
p.tip span {
font-weight:bold;
color:#ff9955;
}div布局
div
元素是用于分组
HTML
元素的块级元素。
- <div> 是一个块级元素。这意味着它的内容自动地开始一个新行。实际上,换行是 <div> 固有的唯一格式表现。可以通过 <div> 的class或id应用额外的样式,那么该标签的作用会变得更加有效
- 不必为每一个 <div> 都加上类class或 id,虽然这样做也有一定的好处
-
可以对同一个 <div> 元素应用 class 或 id 属性,但是更常见的情况是只应用其中一种。这两者的主要差异是, class 用于元素组(类似的元素或者可以理解为某一类元素),而 id 用于标识单独的唯一的 元素
-
<div> 标签可以把文档分割为独立的、不同的部分。它可以用作严格的组织工具,并且不使用任何 格式与其关联
<h3>This is a header</h3>
<p>This is a paragraph.</p>
<div style="color:#00FF00">
<h3>This is a header</h3>
<p>This is a paragraph.</p>
</div>













![[附源码]SSM计算机毕业设计重庆工程学院教师宿舍管理系统论文JAVA](https://img-blog.csdnimg.cn/e824d8e79fb340ada8199a4ba13a368c.png)