前言
在 Vue2 中,两个同级(兄弟关系)的组件传递数据,都是利用一个叫 EventBus 事件总线,利用这根总线,可以让两个毫无关系的组件进行通信。
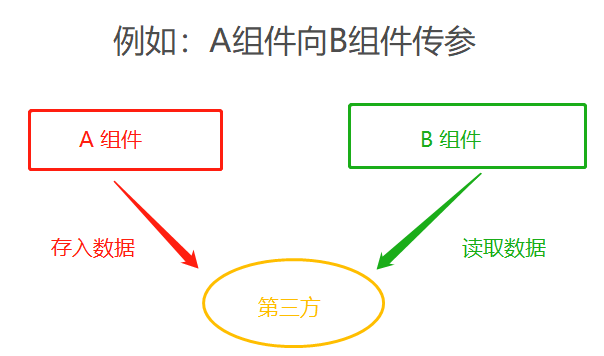
其实这个问题的本质核心解决方案,就一句话。通过第三个 “东西”,一个往里写,一个读取。

而有的同学呢,选择了另外一种方式,那就是借助 Vuex 状态管理,同样的道理,借助第三方。
Mitt.js 安装及使用方法
那么在 Vue3 中,如何实现兄弟组件传参呢?
来看下官方文档,对于这件事的描述:
https://v3.cn.vuejs.org/guide/migration/events-api.html#%E6%A6%82%E8%A7%88
好,我们来使用 MITT 第三方库,首先第一步就是安装。
在项目根目录,执行命令:
// 来先来 ls 命令输出一下文件列表
cnpm install --save mitt
我这块用淘宝源 cnpm,如果不行就用 yarn,安装成功:

第二步呢,在 src 目录下新建一个 bus 文件夹,里面再建一个 bus.js 文件,用来存放咱们的 EventBus 事件总线。
在 bus.js 文件中,写入代码。
// 引入库
import mitt from "mitt"
// 创建事件总线
const emitter = mitt()
// 导出
export default emitter
好,bus 总线也有了,我们再创建 2 个用于测试的组件。
在 components 新建 A.vue / B.vue。
先在 A.vue 中写好基础模板,再复制一份给 B.vue。
<template>
<div>A</div>
</template>
<script>
export default {
setup() {
}
}
</script>
然后咱们打开父组件,把这 2 个兄弟组件引入。
<template>
<A />
<hr>
<B />
</template>
<script>
import A from './components/A.vue'
import B from './components/B.vue'
export default {
components: { A, B },
setup() {
}
}
</script>

好,显示出来了。
一切准备就绪,接下来咱们打开 A.vue 组件,给 B 组件进行传参。
<template>
<!-- 给B组件进行传值 -->
<div>A</div>
<button @click="send">给B组件进行传值</button>
</template>
<script>
// 引入EventBus总线
import emitter from '../bus/bus.js'
export default {
setup() {
// 给B组件进行传值
const send = () => {
emitter.emit('param', { title: '我是A组件的内容' })
}
// return
return { send }
}
}
</script>
好,我们再打开 B.vue,接收 A 组件的传值。
<template>
<!-- 接收兄弟组件A的传值 -->
<div>B</div>
<p>{{ title }}</p>
</template>
<script>
// 引入EventBus总线
import emitter from '../bus/bus.js'
// 引入"卸载之前调用"的生命周期钩子函数与包装响应式变量
// 这个钩子函数主要用于关闭EventBus总线的监听,不关闭会造成触发多次的问题
import { onBeforeUnmount, ref } from 'vue'
export default {
setup() {
// 创建响应式变量接收传参
const title = ref('')
// 监听兄弟组件传参
// 第一个参数: 监听的连接名
// 第二个参数: 传递的数据
emitter.on('param', data => {
console.log(data)
title.value = data.title
})
// 页面卸载时关闭监听连接
onBeforeUnmount(() => {
// 传入要关闭的连接
emitter.off('param')
})
// return
return { title }
}
}
</script>

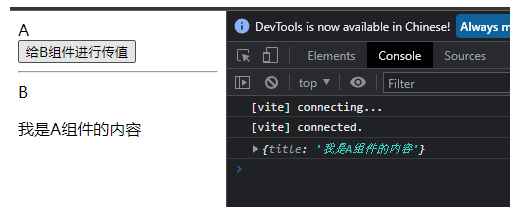
非常的 Nice 啊。
写在后面
额外注意页面卸载,也就是关闭后,一定要通过 off 来关闭连接,不关的话,如果页面存在跳页等操作,传参会触发两次甚至多次,消耗无用内存。
再说你想想,这玩意要是不用关,它为什么设计出一个让你关闭的方法供你调用呢?
是吧!老老实实遵循人家的使用规范,没有错!
SEO
vue3.js 官方文档,vue3使用mitt.js库进行组件通信,vue3mitt.js官方文档教程,mitt.js 使用教程,Vue3 - 使用 mitt.js 进行组件通信(兄弟关系),Vue3.x使用mitt.js进行组件通信,vue3兄弟组件通信-mitt,vue3 兄弟组件通信—mitt,vue3兄弟组件通讯(mitt) ,Vue3兄弟组件传值之mitt的超详细讲解,Vue3.x 推荐使用 mitt.js,Vue3使用mitt进行组件通信,Vue3.x使用mitt.js进行组件通信,Vue3使用mitt进行组件通信的步骤,Vue3.x使用mitt.js进行组件通信,Vue3兄弟组件传值之mitt的超详细讲解,Vue3使用mitt进行组件通讯,Vue3兄弟组件传值之mitt怎么安装使用,Vue3 - 使用 mitt.js 进行组件通信(兄弟关系)。









![[附源码]SSM计算机毕业设计重庆工程学院教师宿舍管理系统论文JAVA](https://img-blog.csdnimg.cn/e824d8e79fb340ada8199a4ba13a368c.png)







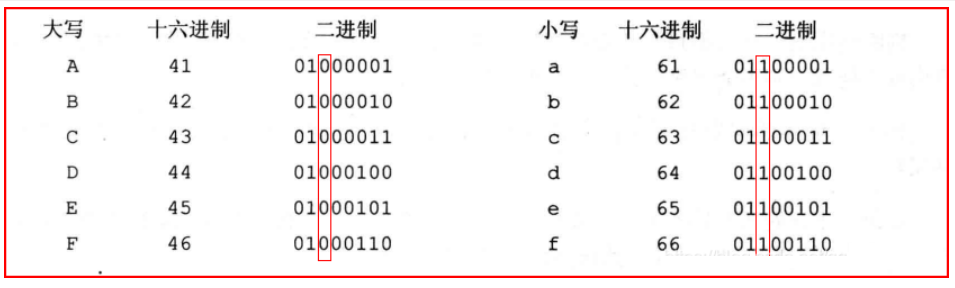
![[数据结构]二叉树的链式结构](https://img-blog.csdnimg.cn/0fbefd307b2e4ea88c0bb624ff9347d1.png)