文章目录
- 笔记:CSS的特殊样式
- 作业:用CSS的特殊样式制作立体相册
笔记:CSS的特殊样式
@media查询
常⽤于响应式布局,是⽬前使⽤最多的适配⻚⾯的技术。他会根据⻚⾯的尺⼨的不同,⽽是⽤不同的样式。
<style>
@media screen {
/* 电脑端显示这个样式 */
p.test {
font-family: verdana, sans-serif;
font-size: 14px
}
}
@media print {
/* 打印机端显示这个样式 */
p.test {
font-family: times, serif;
font-size: 10px
}
}
@media screen,print {
/* 电脑端和打印机显示这个样式 */
p.test {
font-weight: bold
}
}
@media all {
/* ⽤于所有多媒体类型设备 */
p.test {
font-weight: bold
}
}
</style>
@font-face
⼀、TureTpe(.ttf)格式:
.ttf字体是Windows和Mac的最常⻅的字体,是⼀种RAW格式,因此他不为⽹站优化,⽀持
这种字体的浏览器有【
IE9+,Firefox3.5+,Chrome4+,Safari3+,Opera10+,iOS Mobile Safari4.2+】;
⼆、OpenType(.otf)格式:
.otf字体被认为是⼀种原始的字体格式,其内置在TureType的基础上,所以也提供了更多
的功能,⽀持这种字体的浏览器有【
Firefox3.5+,Chrome4.0+,Safari3.1+,Opera10.0+,iOS Mobile
Safari4.2+】
三、Web Open Font Format(.wow )格式:
.wow 字体是Web字体中最佳格式,他是⼀个开放的TrueType/OpenType的压缩版本,同时
也⽀持元数据包的分离,⽀持这种字体的浏览器有
【
IE9+,Firefox3.5+,Chrome6+,Safari3.6+,Opera11.1+】;
四、Embedded Open Type(.eot)格式:
.eot字体是IE专⽤字体,可以从TrueType创建此格式字体,⽀持这种字体的浏览器有
【
IE4+】;
五、SVG(.svg)格式:
.svg字体是基于SVG字体渲染的⼀种格式,⽀持这种字体的浏览器有
【Chrome4+,Safari3.1+,Opera10.0+,iOS Mobile Safari3.2+】。
这就意味着在@font-face中我们⾄少需要.wow ,.eot两种格式字体,甚⾄还需要.svg等字体
达到更多种浏览版本的⽀持
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
@font-face {
font-family:bigyoung;
src: url(../font/BigYoung.TTF);
}
div{
font-family: bigyoung;
}
</style>
</head>
<body>
<div>哈哈哈</div>
</body>
</html>
CSS的变换效果
transform 2d转换
translate()进⾏平移效果,有2个参数对应x轴和y轴
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.container{
border: 1px solid red;
width: 200px;
height: 200px;
background-image: url("../pic/⾐服.jpg");
background-size: 200px 200px;
transform: translateZ(0px);
}
</style>
</head>
<body>
<div class="container"></div>
</body>
</html>
scale()⽤于缩放标签,当参数只有⼀个时,整体放⼤或缩⼩,当参数是两个时,可以分别调整x轴
和y轴的缩放倍数。
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 100px;
height: 75px;
background-color: yellow;
border: 1px solid black;
}
div#div2 {
margin: 100px;
transform: scale(2, 4);
}
div#div3 {
margin: 100px;
transform: scale(.5);
}
</style>
</head>
<body>
<div>你好。这是⼀个 div 元素。</div>
<div id="div2">你好。这是⼀个 div 元素。</div>
<div id="div3">你好。这是⼀个 div 元素。</div>
</body>
</html>
rotate()⽤于旋转元素。rotateX() rotateY() rotateZ()分别染着xyz轴进⾏旋转。
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{
perspective: 800px;
}
/* .container{
margin: auto;
border: 1px solid red;
width: 200px;
height: 200px;
background-image: url("../pic/⾐服.jpg");
background-size: 200px 200px;
transform-style: preserve-3d;
transform: rotateZ(0deg);
} */
.container{
width: 200px;
height: 200px;
margin: 300px auto;
position: relative;
border: 1px solid rebeccapurple;
transform-style: preserve-3d;
transform: rotateX(30deg) rotateY(30deg);
}
.container > img{
width: 200px;
height: 200px;
position: absolute;
}
.container > img:nth-child(2){
left: -200px;
transform: rotateY(90deg);
transform-origin: right;
}
.container > img:nth-child(3){
right: -200px;
transform-origin: left;
transform: rotateY(-90deg);
}
.container > img:nth-child(4){
top: -200px;
transform-origin: bottom;
transform: rotateX(-90deg);
}
.container > img:nth-child(5){
bottom: -200px;
transform-origin: top;
transform: rotateX(90deg);
}
.container > img:last-child{
transform: translateZ(200px);
}
</style>
</head>
<body>
<div class="container">
<img src="../pic/李⽩.jpg" alt="">
<img src="../pic/⾐服.jpg" alt="">
<img src="../pic/⻛景.jpg" alt="">
<img src="../pic/右键菜单.jpeg" alt="">
<img src="../pic/⾐服.webp" alt="">
<img src="../pic/123.webp" alt="">
</div>
</body>
</html>
skew()有两个参数分别代表在x轴⽅向的扭曲程度,以及在y轴⽅向的扭曲程度。
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.container{
width: 200px;
height: 200px;
background-color: black;
background-size: cover;
transform: skew(30deg,30deg);
}
</style>
</head>
<body>
<div class="container"></div>
</body>
</html>
matrix()他能使 缩放 旋转 扭曲等⽅法
transform:matrix(cosθ,-sinθ,sinθ,cosθ,0,0);代表旋转
transform:matrix(x,0,0,y,0,0);控制缩放
transform 3d转换
Perspective:⽤来控制视距的属性,属性值是指距离屏幕的像素值。(例Perspective:
800px)。
transform-style:⽤来transform的显示效果,有平⾯模式(flat),3d模式(preserve-3d)。
transform-origin:⽤来控制旋转轴的位置。
过渡效果
transition:默认是所有属性都进⾏过渡,参数列表property name | duration | delay。
transition⽀持部分属性过渡,例如你可以指定宽⾼属性拥有过渡效果,这时其他属性不再⽀持过渡。
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 100px;
height: 75px;
background-color: yellow;
border: 1px solid black;
transition: width height 2s;
}
div:hover{
display: none;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
动画效果
@keyframes⽤来设置动画效果,可以使⽤from和to定义开始动画和结束动画,也可以使⽤百分⽐控制真个动
画的节奏,如下代码所示
<!DOCTYPE html>
<html>
<head>
<style>
@keyframes myAnimation {
0% {
width: 200px;
height: 200px;
background: red;
}
50% {
width: 300px;
height: 300px;
background: yellow;
}
100% {
width: 200px;
height: 200px;
background: red;
}
}
.box1,.box2 ,.box3{
/* 要使⽤的动画 */
animation-name: myAnimation;
/* 动画持续时⻓ */
animation-duration: 5s;
/* 动画的速度曲线 线性过渡*/
animation-timing-function: linear;
/* 动画循环次数 */
⽴体相册代码
animation-iteration-count: infinite;
/* 动画的运⾏状态 */
animation-play-state: running;
/* 设置动画是否反向运动 */
animation-direction: reverse;
}
.box2 {
/* 平滑过渡 */
animation-timing-function: ease;
}
.box3{
/* ⼜慢到快 */
animation-timing-function: ease-in;
/* ease-out:⼜快到慢的过渡效果 */
/* ease-in-out :慢->快->慢*/
/* cubic-bezier() ⻉塞尔曲线*/
}
div:hover {
display: none;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
</body>
</html>
作业:用CSS的特殊样式制作立体相册
HTML代码:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>立体相册</title>
<link rel="stylesheet" type="text/css" href="立体相册.css">
</head>
<body>
<div class="container">
<img src="images/1.jpg" alt="">
<img src="images/2.jpg" alt="">
<img src="images/3.jpg" alt="">
<img src="images/4.jpg" alt="">
<img src="images/5.jpg" alt="">
<img src="images/6.jpg" alt="">
</div>
</body>
</html>
css代码:
body{
perspective: 800px;
}
@keyframes myAnimation {
from{
transform: rotateX(0deg) rotateY(0deg) rotateZ(0deg);
}
to{
transform: rotateX(360deg) rotateY(360deg) rotateZ(360deg);
}
}
.container > img{
width: 200px;
height: 200px;
position: absolute;
}
.container{
position: relative;
width: 200px;
height: 200px;
margin: 300px auto;
border: 1px solid red;
transform-style: preserve-3d;
animation: myAnimation 10s infinite linear;
}
.container > img:first-child{
}
.container:hover > img:nth-child(2){
transform: translateX(-100px)rotateY(90deg);
}
.container > img:nth-child(2){
left: -200px;
transform-origin: right;
transform: rotateY(90deg);
}
.container:hover > img:nth-child(3){
transform:translateX(100px) rotateY(-90deg);
}
.container > img:nth-child(3){
right: -200px;
transform-origin: left;
transform: rotateY(-90deg);
}
.container:hover > img:nth-child(4){
transform: translateY(-100px) rotateX(-90deg);
}
.container > img:nth-child(4){
top:-200px;
transform-origin: bottom;
transform:rotateX(-90deg);
}
.container:hover > img:nth-child(5){
transform: translateY(100px) rotateX(90deg);
}
.container > img:nth-child(5){
bottom:-200px;
transform-origin: top;
transform:rotateX(90deg);
}
.container:hover > img:last-child{
transform: translateZ(300px);
}
.container:hover > img:first-child{
transform: translateZ(-100px);
}
.container > img:last-child{
transform: translateZ(200px);
}
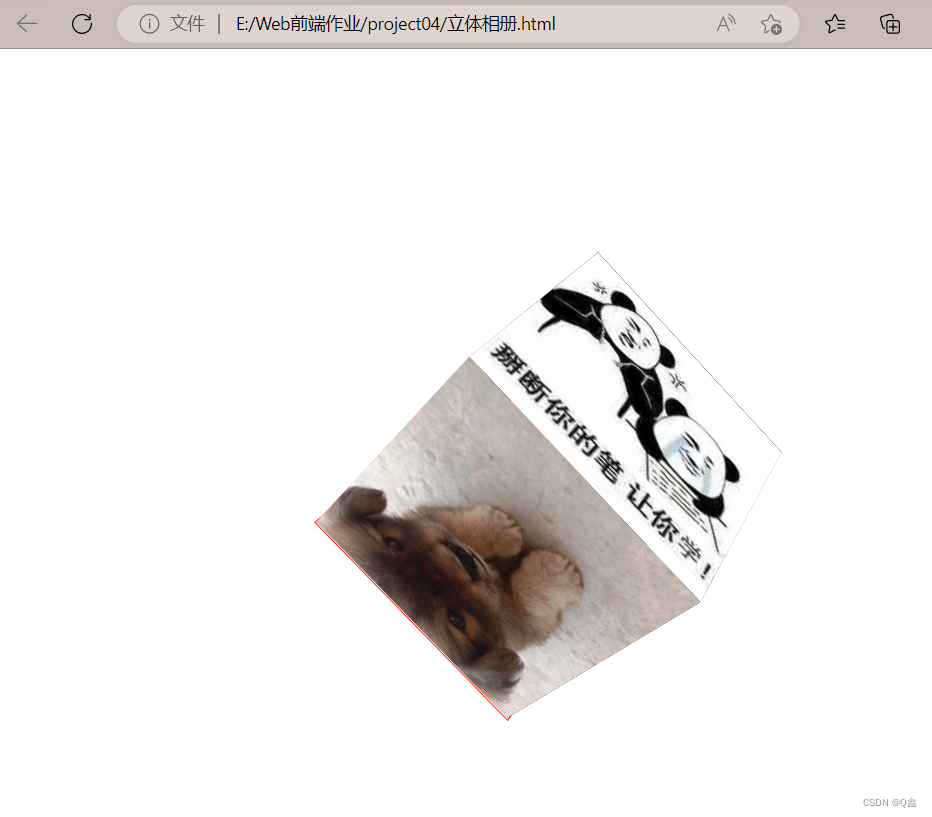
效果展示:
盒子旋转

当鼠标移到盒子上面时,盒子炸开并保持旋转















![E 排队(排列组合)[牛客小*白月赛61]](https://img-blog.csdnimg.cn/56faf4516fb442d39457b204ee2f42be.png)



![[附源码]Python计算机毕业设计jspm郫县兼职信息系统](https://img-blog.csdnimg.cn/60b7e503478642ecaa6f4e8a85eb2c5c.png)
