运行有问题或需要源码请点赞关注收藏后评论区留言~~~
一、区分点击和长按动作
区分点击和长按动作,只要看按压时长是否超过500毫秒即可,没超过的表示点击动作,超过了的表示长按动作。其实除了按压时长之外,按压力度也是一个重要的参考指标,通常,点击时按得比较轻,长按时按得相对比较重,依据按压时长与按压力度两项指标就可以有效得辨别点击和长按动作。
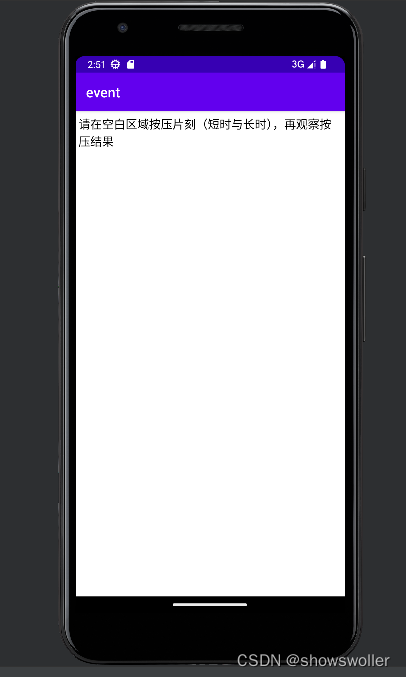
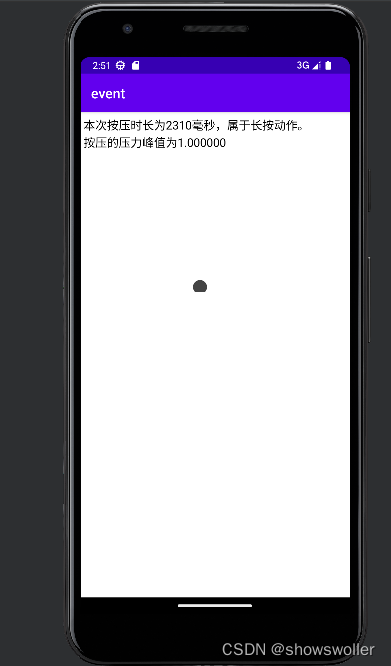
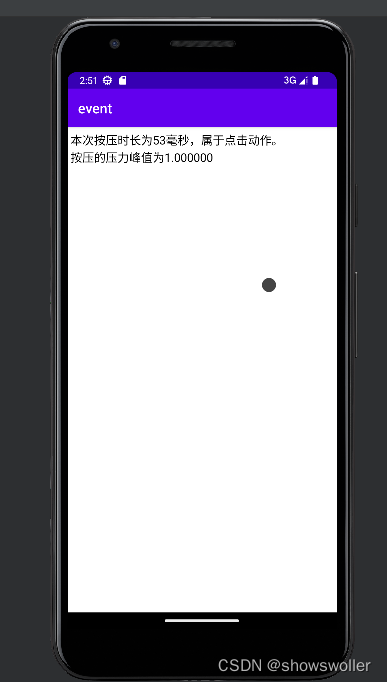
接下来实战演示,以按压点为圆心绘制源泉,观察点击和长按之时圆圈大小和信息不同
由下图可见不同得点击事件给出得信息是不同的,至于力度问题因为模拟机的问题不够精确,建议连接真机测试



代码如下
Java类
package com.example.event;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.TextView;
import com.example.event.widget.ClickView;
public class ClickLongActivity extends AppCompatActivity {
private TextView tv_desc; // 声明一个文本视图对象
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_click_long);
tv_desc = findViewById(R.id.tv_desc);
ClickView cv_gesture = findViewById(R.id.cv_gesture);
// 设置点击视图的手势抬起监听器
cv_gesture.setLiftListener((time_interval, pressure) -> {
String gesture = time_interval>500 ? "长按" : "点击";
String desc = String.format("本次按压时长为%d毫秒,属于%s动作。\n按压的压力峰值为%f",
time_interval, gesture, pressure);
tv_desc.setText(desc);
});
}
}XML文件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/tv_desc"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="5dp"
android:text="请在空白区域按压片刻(短时与长时),再观察按压结果"
android:textColor="@color/black"
android:textSize="17sp" />
<com.example.event.widget.ClickView
android:id="@+id/cv_gesture"
android:layout_width="match_parent"
android:layout_height="200dp"
android:background="@color/white" />
</LinearLayout>二、识别手势滑动的方向
除了点击和长按外,分辨手势的滑动方向也很重要,手势往左或往右代表着左右翻页,网上或者往下代表着上下滚动,另外,手势向下还可能下拉刷新,手势向上还可能表示上拉加载。
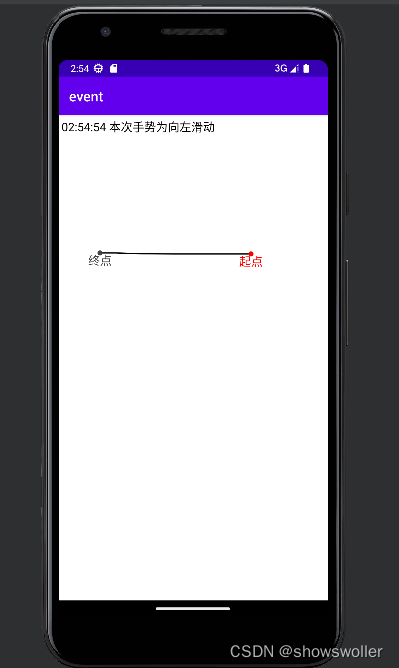
直观的看,手势在水平方向掠过,意味着左右滑动,手势在垂直方向掠过,意味着上下滚动,左右滑动的画,手势触摸的起点和终点在水平方向的位移必定大于垂直方向的唯一,反之亦然 可分为以下三个步骤
1:对于按下手指事件 把当前点标记为起点 并记录起点的横纵坐标
2:对于松开手指事件 把当前点标记为终点,并记录终点的横纵坐标
3:分别计算起点与终点的横坐标距离与纵坐标距离,根据横纵坐标的大小关系判断本次手势的滑动方向
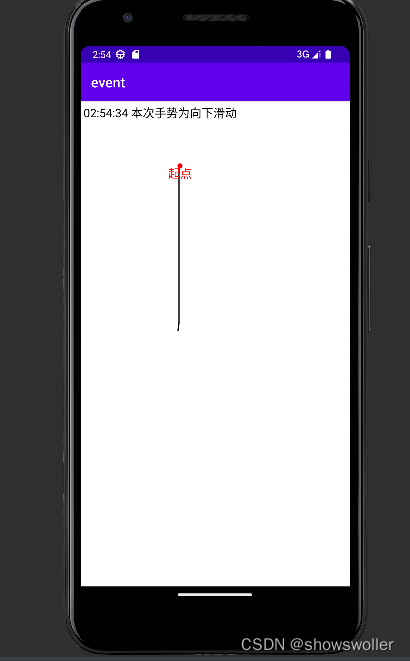
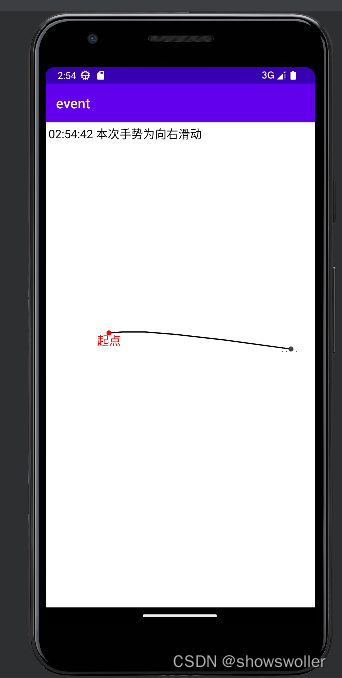
效果如下



代码如下
Java类
package com.example.event;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.TextView;
import com.example.event.util.DateUtil;
import com.example.event.widget.SingleTouchView;
public class SlideDirectionActivity extends AppCompatActivity {
private TextView tv_desc; // 声明一个文本视图对象
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_slide_direction);
tv_desc = findViewById(R.id.tv_desc);
SingleTouchView stv_gesture = findViewById(R.id.stv_gesture);
// 设置单点触摸视图的手势飞掠监听器
stv_gesture.setFlipListener((beginPos, endPos) -> {
float offsetX = Math.abs(endPos.x - beginPos.x);
float offsetY = Math.abs(endPos.y - beginPos.y);
String gesture = "";
if (offsetX > offsetY) { // 水平方向滑动
gesture = (endPos.x - beginPos.x > 0) ? "向右" : "向左";
} else if (offsetX < offsetY) { // 垂直方向滑动
gesture = (endPos.y - beginPos.y > 0) ? "向下" : "向上";
} else { // 对角线滑动
gesture = "对角线";
}
String desc = String.format("%s 本次手势为%s滑动", DateUtil.getNowTime(), gesture);
tv_desc.setText(desc);
});
}
}XML文件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/tv_desc"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="5dp"
android:text="请向上下左右四个方向滑动,再观察滑动结果"
android:textColor="@color/black"
android:textSize="17sp" />
<com.example.event.widget.SingleTouchView
android:id="@+id/stv_gesture"
android:layout_width="match_parent"
android:layout_height="300dp"
android:background="@color/white" />
</LinearLayout>创作不易 觉得有帮助请点赞关注收藏~~~







![E 排队(排列组合)[牛客小*白月赛61]](https://img-blog.csdnimg.cn/56faf4516fb442d39457b204ee2f42be.png)



![[附源码]Python计算机毕业设计jspm郫县兼职信息系统](https://img-blog.csdnimg.cn/60b7e503478642ecaa6f4e8a85eb2c5c.png)


![[附源码]Python计算机毕业设计爱行无忧旅游票务管理系统](https://img-blog.csdnimg.cn/e0d03184cf99429ab9a8eaaa38f1b848.png)