5米分辨率DEM/DSM(无控),以多颗高分辨率卫星数据为原始数据,基于智能立体模型构建与点云密集匹配,利用网络分布式与多核并行计算技术,三维点云融合与地形提取技术,辅以智能化的人机交互编辑等手段,处理和制作5m×5m空间分辨率的数字地表模型(DSM)和数字高程模型(DEM)。
数据参数
5米DEM/DSM数据参数信息
项目值坐标系WGS 84、CGSG 2000数据分辨率5m*5m数据格式Geotiff格式、float32类型的DEM\DSM栅格数据;
可提供衍生的等高线、高程点(dwg、dxf或shp格式)成果数据来源(生产依据)使用高精度的商业卫星立体存档或编程变轨拍摄数据
如何获取数据?
项目详情交易方式订单制生产,按项目需要区域定制,1个工作日内交付。
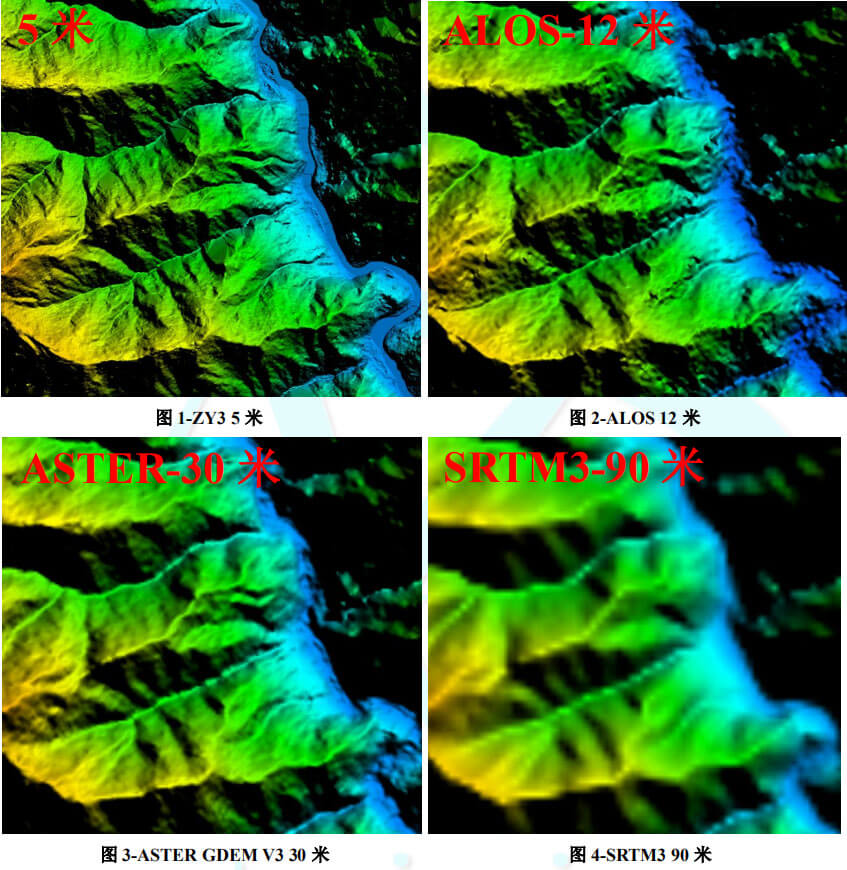
样例数据对比,不同精度地形数据的细节效果对比
下图1为5米格网的DEM,图2为ALOS 12.5米分辨率的DEM,图3为ASTER GDEM V3 30米分辨率的DEM,图4为SRTM3 90米分辨率的DEM。

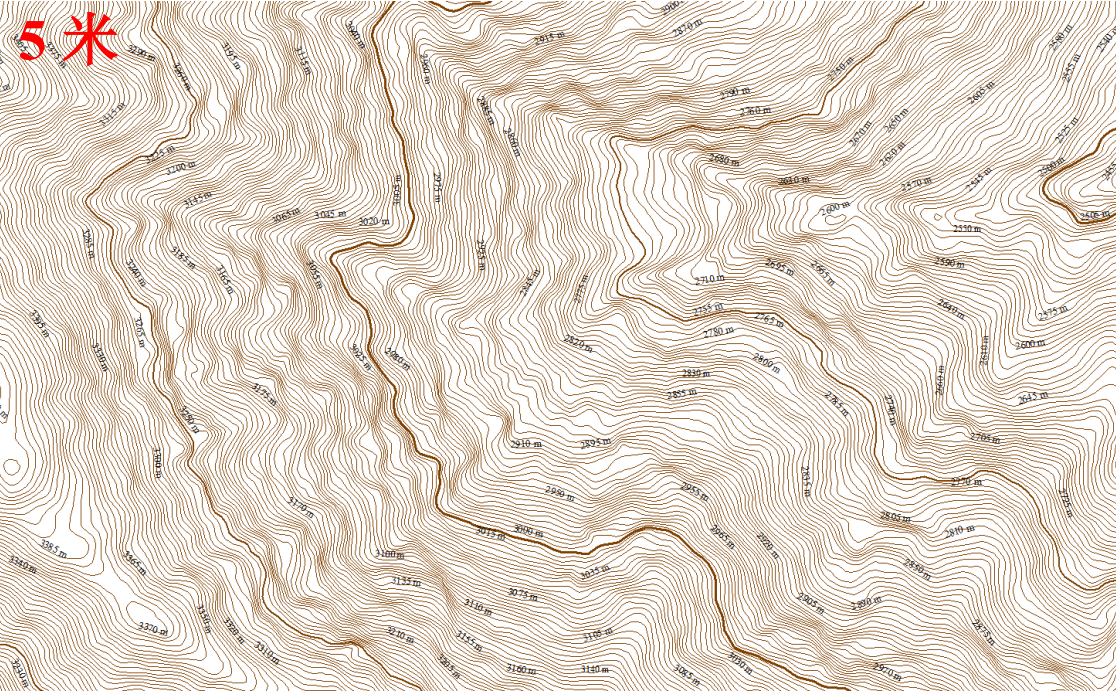
下图为 5 米 DEM 生成的等高线效果:

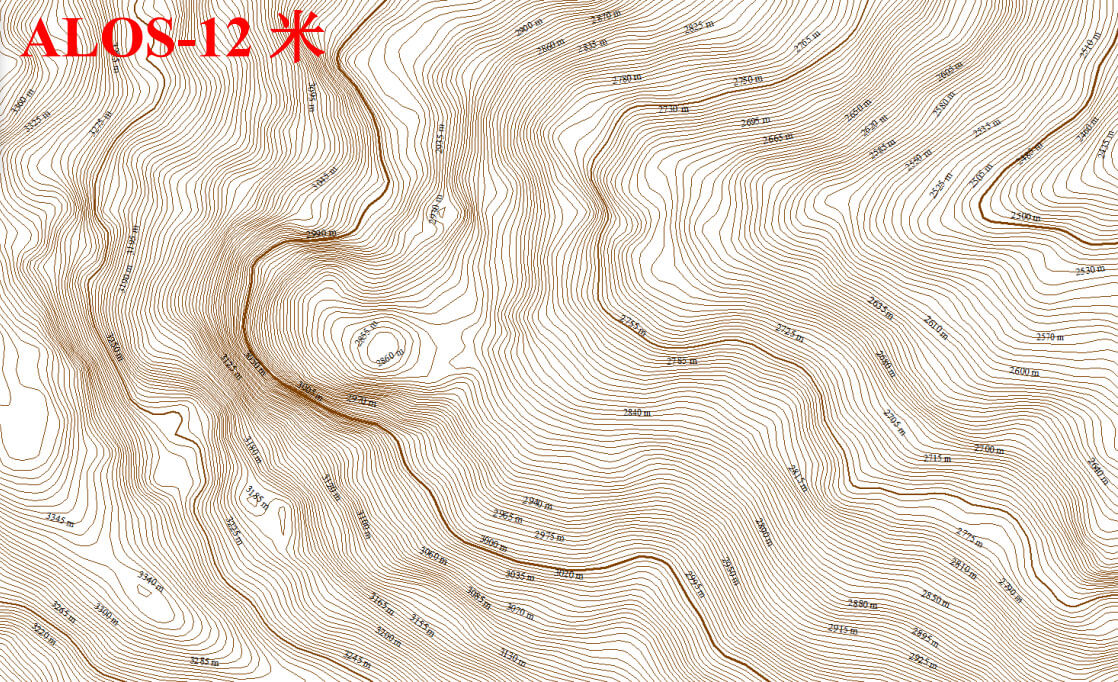
对比12.5mDEM生成的等高线:

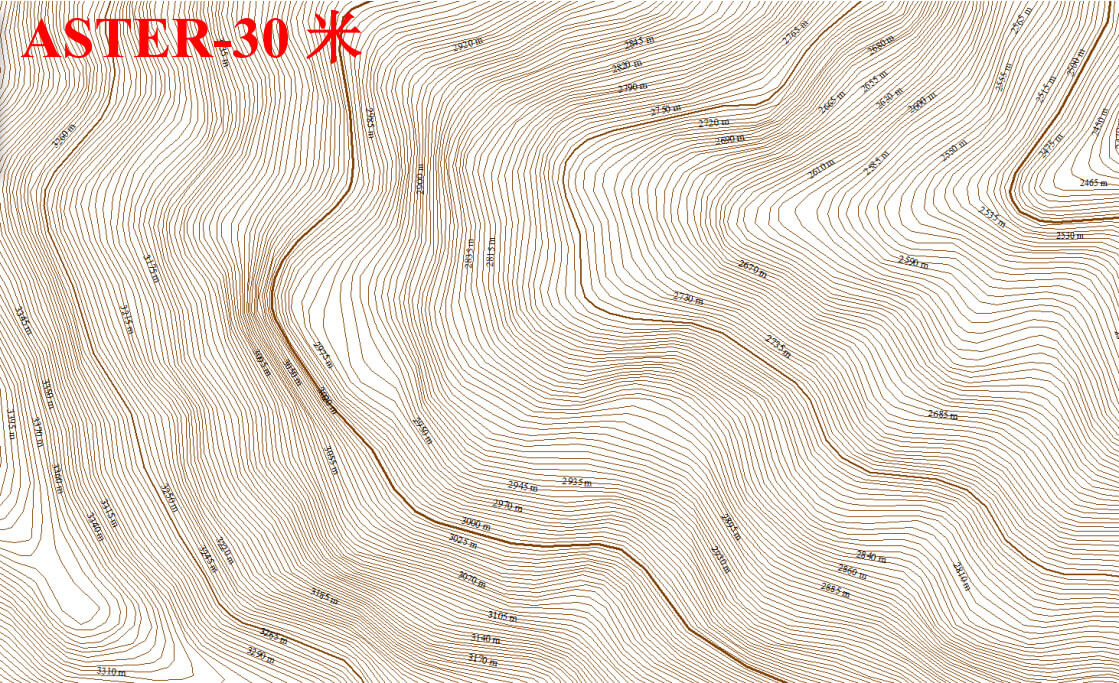
对比30米DEM生成的等高线:

通过等高线对比,可以发现5米DEM数据生成的等高线细节远比12.5米和30米丰富,能够达到优于1:10000图的精度效果。
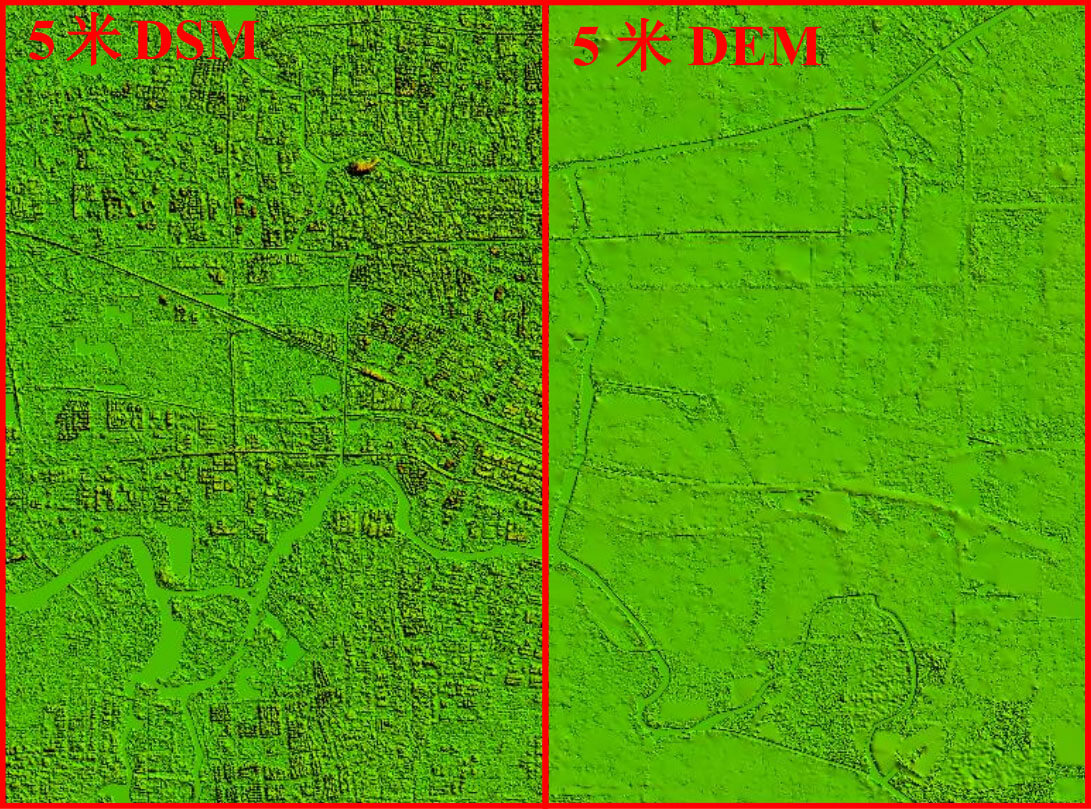
下图为某地城市区域地形晕渲效果。左为DSM效果,右为DEM效果。在DSM中,可以清晰的看出城市建筑,而在DEM中,仅能看到河流、地表等信息。

数据来源引用地理遥感生态网平台