目录:导读
- 前言
- 一、Python编程入门到精通
- 二、接口自动化项目实战
- 三、Web自动化项目实战
- 四、App自动化项目实战
- 五、一线大厂简历
- 六、测试开发DevOps体系
- 七、常用自动化测试工具
- 八、JMeter性能测试
- 九、总结(尾部小惊喜)
前言
1、测试阶段划分
1)单个模块功能测试时间相对较长,但每一个项目都应该有专门的集成测试阶段,并且应该不止进行一轮。
每一轮集成测试,应该都有自己的目的。
比如第一轮集成测试,是根据集成测试要点验证整体功能情况;
第二轮集成测试是回归测试;
第三轮集成测试是交叉测试。
每个项目应进行几轮集成测试,根据项目实际情况而定,而决定的因素多与工期、项目问题多少而定。
2) 每个项目都应该有专项测试阶段,比如接口测试、性能测试、异常测试等。(作为测试人员,应主动与项目组沟通,在本项目是否开展此项工作,最后应有书面沟通结果,最好是通过邮件确认)
2、测试过程文档输出
1)项目需求评审后,或者项目已展开需求讨论后,就应该与项目经理沟通并开始考虑测试的事情。
2)测试过程文档不能缺失,比如测试计划、测试方案、测试用例、测试报告等,不能因为工期不够而缺失某一部分测试文档的输出,这样只会给别人你测试不够专业的感觉,并且不写文档的效果并不一定比写了文档的效果好。
写文档的目的不只是为了公司财富的积累,更多的是对自己测试思路的梳理,只有思路清晰了,测试过程才不会混乱,否则可能在测试过程中,自己首先就乱了,不知道从哪里下手,哪里结束。
3)测试的每个阶段都应该有输出,比如计划阶段,输出测试计划、测试方案,执行阶段输出测试用例,系统测试结束后输出测试报告等。
整个测试过程都应该是在有条不紊的思路下开展下来的。
4)提前准备,比如测试计划、测试方案、测试用例,能提前的,尽量提前做出来。
否则到了测试执行阶段,就会手忙脚乱,觉得:啊,我用例还没写,但开发已提交测试了,怎么办?先测吧,后面再来补用例。
一般这种情况下,当时想的需要补充的用例,基本上都没有补,到最后公司需要资料的时候,随便胡乱凑,结果提交出去的资料不合格,公司很可能就会否定你这次的工作。
3、测试思考层面跨越
1)从我接触的测试人员来看,一般会从大局(整体)考虑,或者不计较个人负责或者其他人负责的人,目前来看发展得都挺不错的;
如果只是觉得把我的工作做好就可以了,其他不该我做的跟我没关系,有这种想法的,职业发展一般都不会有太高的提升。
2)建议有一块砖的思想,哪里需要就可以往哪里搬,能达到这种程度后,基本上团队什么事情都会想到你,那么这个时候,你离发展的提升也就不远了。
3)作为测试人员,需要避免只把自己当测试人员的思想,我们要站在更高的层面,就像我们属于项目组,但同时又要高于项目组一样,不能所有事情都是项目组说什么就是什么,一定要有自己的思想。
我觉得是对的就要坚持,最后都无法达成统一的需要寻求资源协助。
当然,我们的想法有时候也可能会有错的,那么别人说的正确的意见我们也要采纳,并不是测试发现的所有问题都必须要解决。
4、沟通
作为测试人员,学会沟通是我们的一门必修课。在下面几个环节,我们需要深入思考,并积极发表自己的意见,以及与项目组的沟通。
1)需求评审时,多发表自己对需求、对产品的看法;
2)用例评审时,一定要思路清晰,有条不紊的评审用例,因为测试用例的评审是以我们为主导的;
3)测试过程中与开发确认问题时,需要积极沟通,协助开发定位问题;
4)与开发沟通时,尽量从这个问题对用户的影响程度方面来说,这样更具有说服力。
5、注重细节
1)测试过程中,每一个词语的定义是否合适、每一个图标的含义,都需要思考(比如xxx项目中,xxx工艺图中,不同的颜色分别代表什么含义,有没有人去询问过、上网查过、或者找设计的人了解过);
2)文档的细节,作为测试人员,从项目开始到结束,会输出很多测试文档,这些文档里面,可能很多是从其他项目copy过来的,有的时间没改、有的名字没改、有的甚至连项目名称都没改…
诸如此类的文档很多,凡是经过自己手写出来的文档,一定要从头到尾认真、仔细的读2遍,否则,就这一点,就可能对你的测试工作、测试能力打折。
6、测试技术的积累
1)不要老在开发面前表现自己的“小白”,时间久了,自己就可能真的会变成“小白”;
2)平时测试过程中,除了测试界面的功能之外,可以查一下数据库,检查数据是否写入数据库成功,如果自己把数据库的数据再修改一下会怎么样;
3)前端测试的时候,多看看服务器日志信息,很多时候前端操作的异常,通过服务器错误日志信息可以找到问题原因,如果我们把问题原因告诉开发,将是开发比较高兴的事情;
4)学会使用页面分析或抓包工具,比如点击某个按钮无反应的时候,我们可以通过IE浏览器的F12,或者fireFox的debug工具,查看请求与响应;
5)当发现问题后,不要急着记录问题,先自己确认问题,是否与浏览器、缓存等有关系,确认问题后,最好还可以找到问题的根源。
总之,在测试过程中,要学会发现问题并分析问题,在测试过程中积累测试技术专业知识。
7、软件测试知识
1)先从软件测试基础知识学习开始;杜绝误区:测试理论知识不重要
2)软件知识学习,测试是为软件服务的,软件工程、编程语言、架构、网络等,一切与开发有关的知识,建议都或多或少学一些,作为测试人员,要学习的东西非常多,不要求深度但要求广度;
| 下面是我整理的2023年最全的软件测试工程师学习知识架构体系图 |
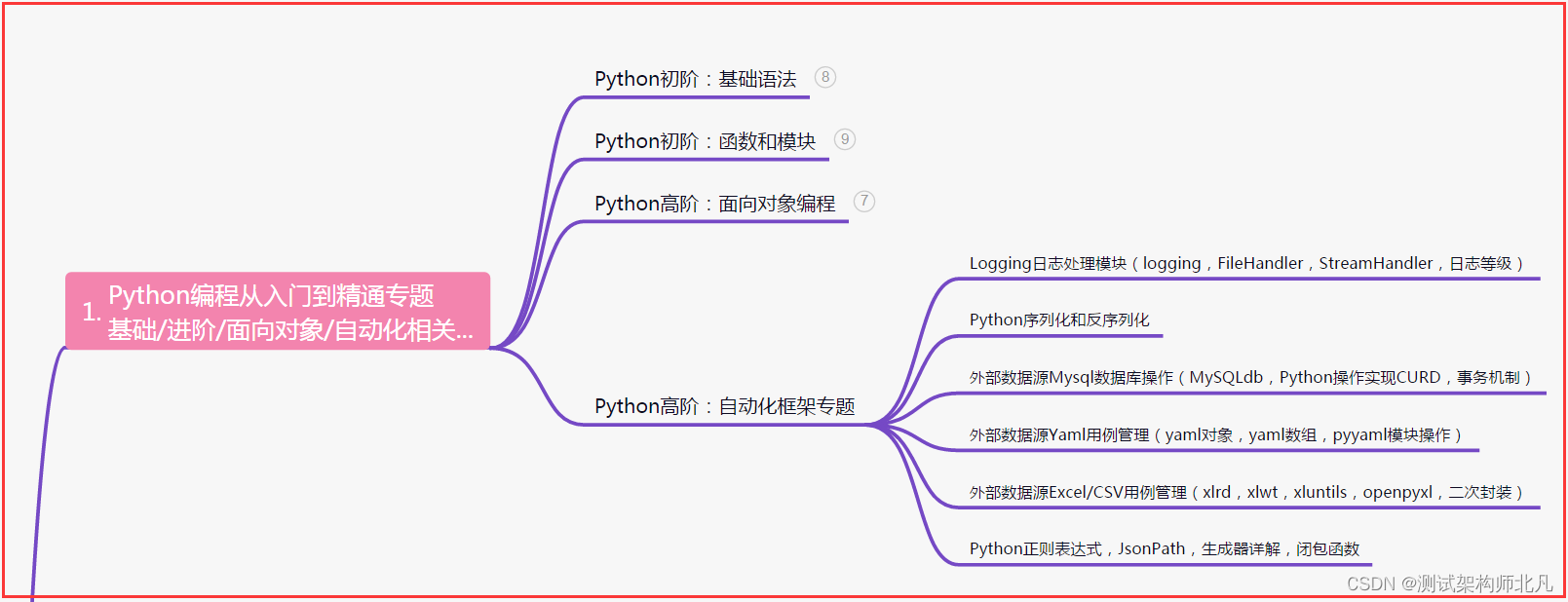
一、Python编程入门到精通

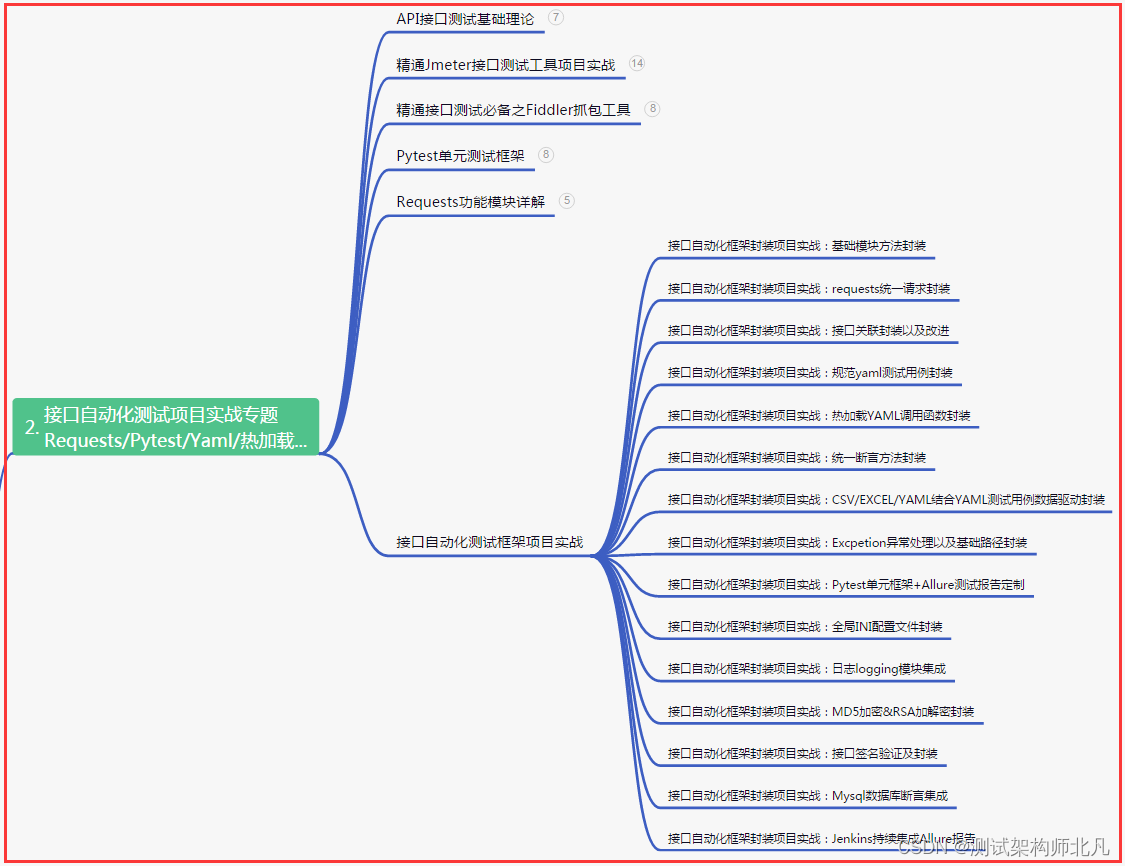
二、接口自动化项目实战

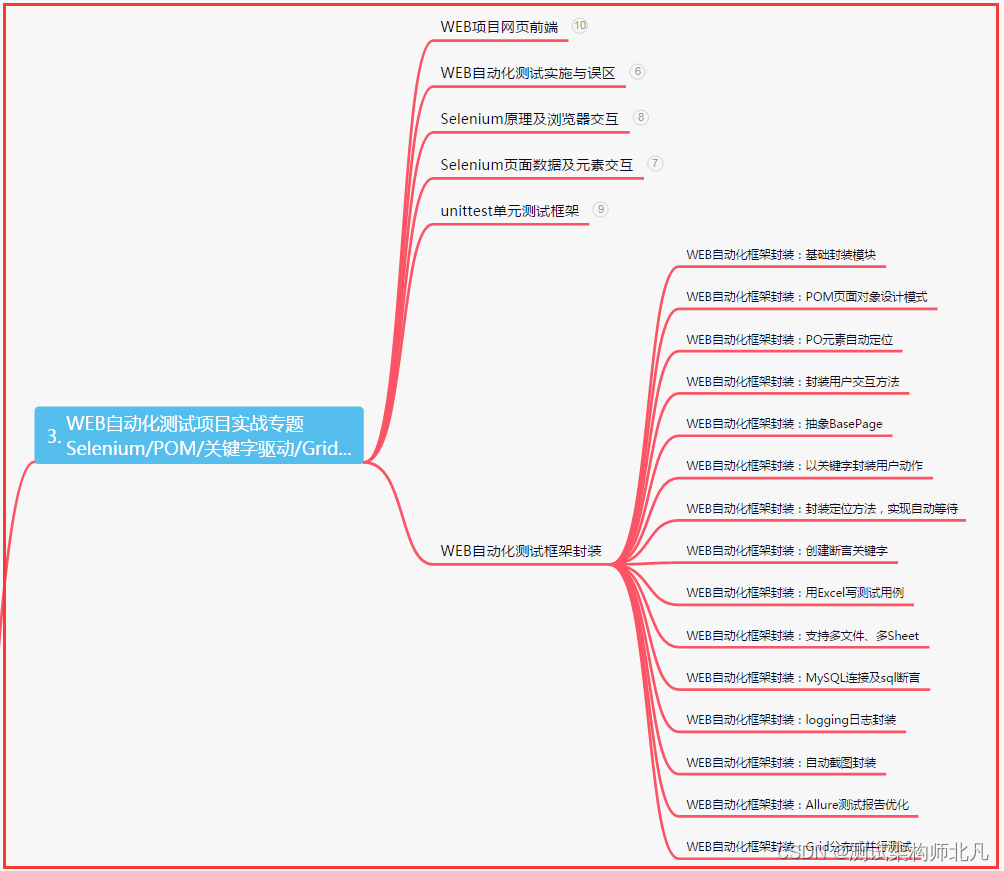
三、Web自动化项目实战

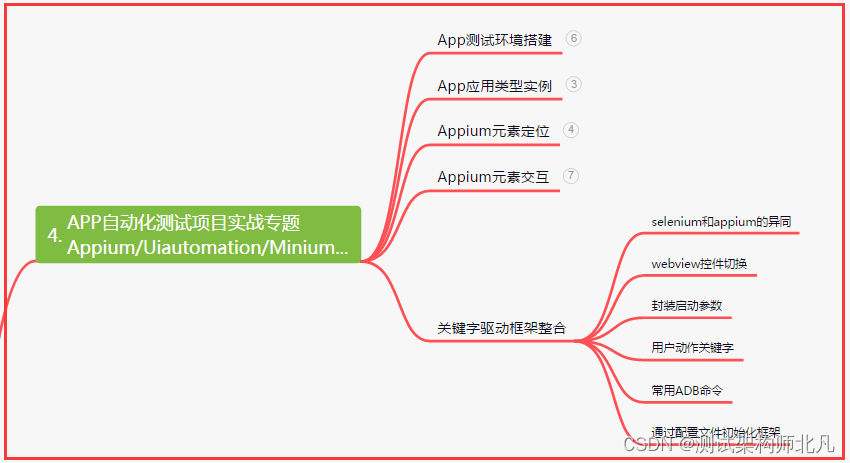
四、App自动化项目实战

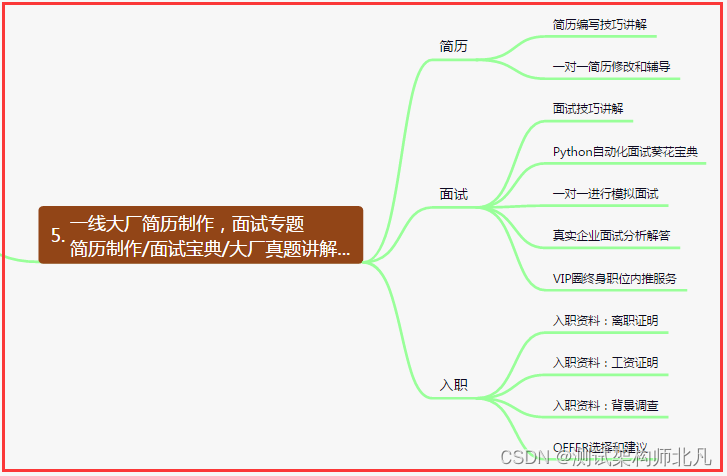
五、一线大厂简历

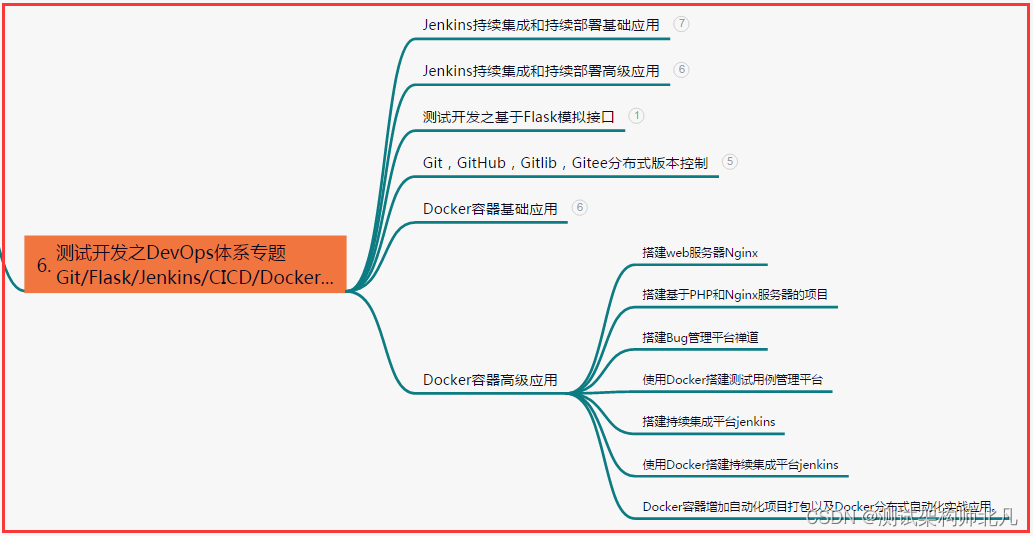
六、测试开发DevOps体系

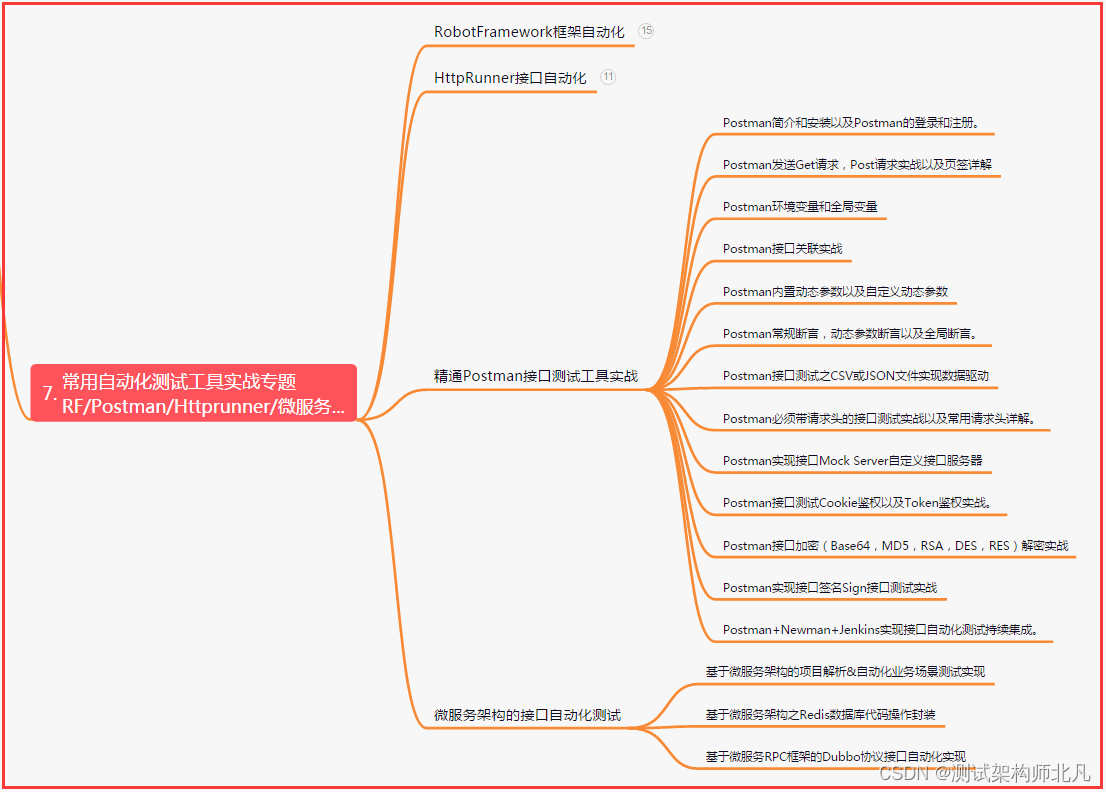
七、常用自动化测试工具

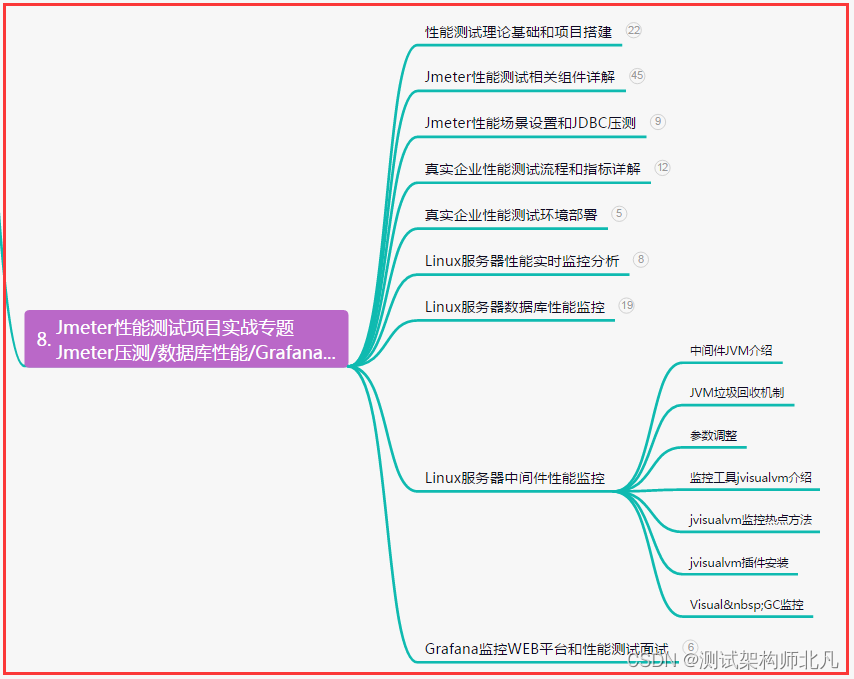
八、JMeter性能测试

九、总结(尾部小惊喜)
别让懒惰和畏惧阻挡你的脚步。勇敢追寻内心的梦想,敢于挑战极限,坚定信念,不屈不挠,你就能够创造出属于自己的辉煌人生!
每一次选择,都是人生的分岔路口。勇敢面对未知,挑战自我,不断超越,你就能够驶向梦想的彼岸,收获属于自己的绚丽人生!
任何时候都不要放弃自己的梦想,即使前路坎坷。用勇气和智慧,书写出自己的人生篇章,绽放出属于自己的光芒。相信自己,迈出勇敢的一步,就能征服世界!