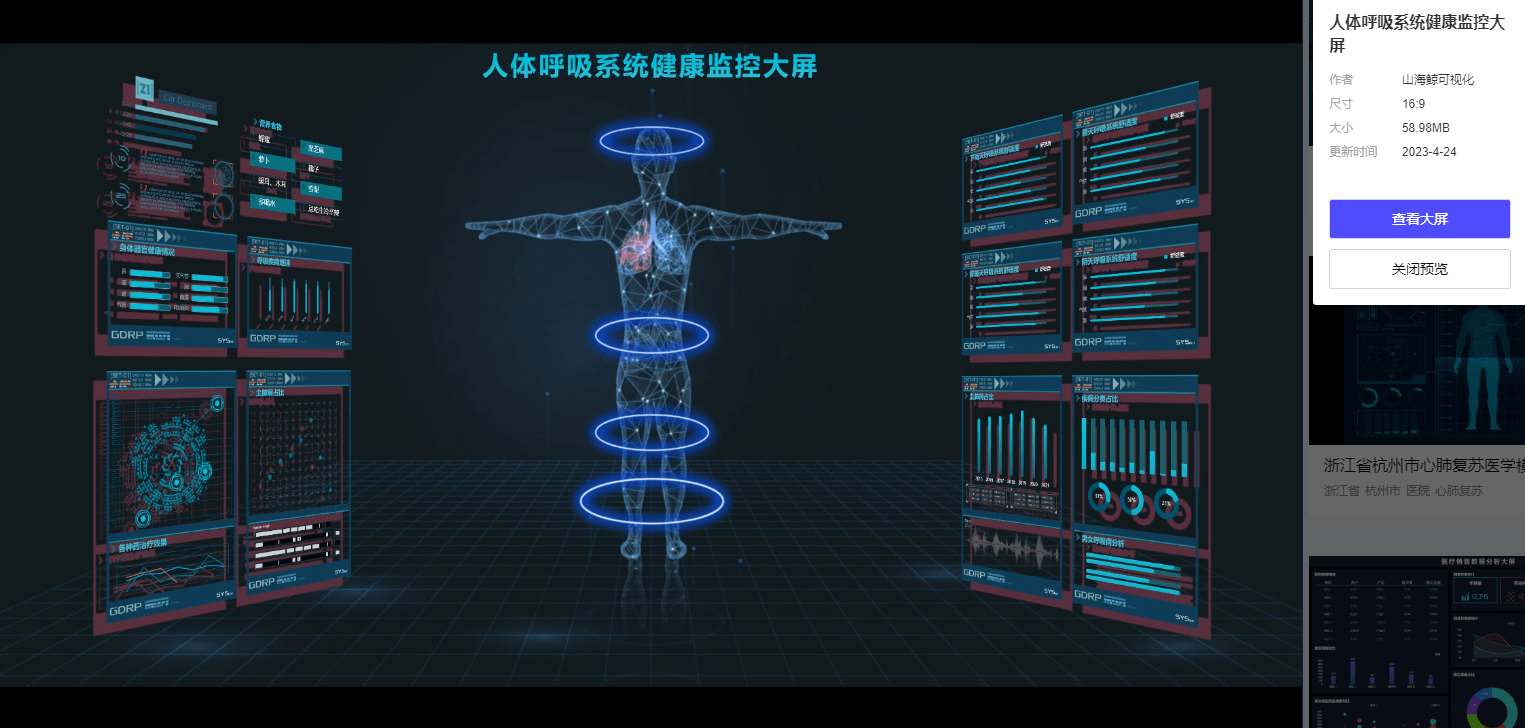
数字孪生技术已经成为医疗领域的一项重要创新,为医疗保障提供了全新的可能性。它基于数学、物理和计算机科学原理,通过创建数字化模型和仿真来模拟生物系统和医疗设备。
1. 个性化治疗
数字孪生技术可创建患者的个性化模型,以更好地了解疾病的发展和患者的生理状况。医生可以使用这些模型预测治疗效果,制定更精确的治疗方案,从而提高病患的治疗成功率。

2. 手术规划和培训
在数字孪生模型中,医生可以模拟手术场景,进行手术规划和培训。这可以减少手术风险,提高手术的准确性,同时为医学生和实习生提供更好的培训机会。

3. 医疗设备设计
数字孪生技术可用于设计和测试新的医疗设备。制造商可以在数字环境中模拟设备的性能,以确保其符合安全和效果标准。

4. 远程医疗
数字孪生技术有助于创建患者的数字副本,医生可以通过远程访问对患者进行监测和诊断。这对于偏远地区或无法亲临医院的患者尤为重要。

5. 疾病建模和研究
研究人员可以使用数字孪生技术来建立疾病模型,以更深入地了解疾病的机制。这有助于加速新药物的开发和治疗方法的发现。

6. 智能药物交付
数字孪生可用于开发智能药物交付系统。这些系统可以监测患者的生理状况,并根据需要释放药物,以确保治疗的有效性。

7. 临床决策支持
医生可以使用数字孪生技术来获得更多的数据和信息,以辅助临床决策。这有助于提高诊断的准确性和治疗的有效性。

数字孪生在医疗领域的应用,正在改变传统医疗保障的方式,提高了患者的治疗效果,加速了医学研究和医疗设备的创新。未来,数字孪生技术有望在医疗保障中发挥更大的作用,为人类健康带来更多的创新和突破。