Nodejs简介
Node.js 是一个开源和跨平台的 JavaScript 运行时环境。 它几乎是任何类型项目的流行工具!
( 运行环境,是不是很熟悉,对。就是 == java JRE,Java 运行时环境)
Node.js 在浏览器之外运行 V8 JavaScript 引擎(Google Chrome 的内核)
cnpm 与 npm 的区别
用法完全一致,npm是官方的,从国外官方服务器获取。cnpm是阿里的,从国内阿里服务器获取。只是为了区分。
安装下载配置环境
官网地址 ----https://nodejs.org/en
下载后安装即可,并且cmd输入如下命令
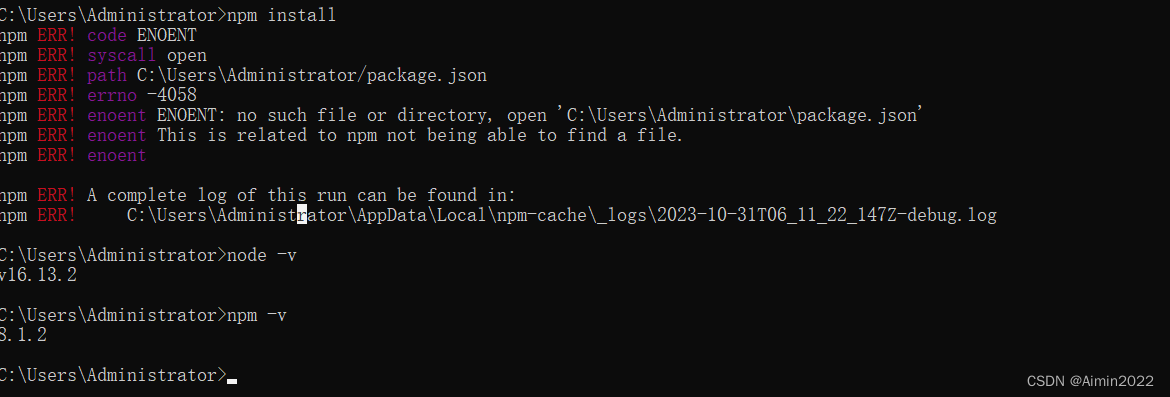
node -vnpm -v如果成功安装,将会输出npm的版本号,否则会显示“'npm' 不是内部或外部命令,也不是可运行的程序”等提示。
应该将环境变量Path值添加为 “D:\software_programming\Nodejs\Nodejs16.3”。
D:\software_programming\Nodejs\Nodejs16.3重启cmd 重新输入node -v 和npm -v


设置文件存放路径
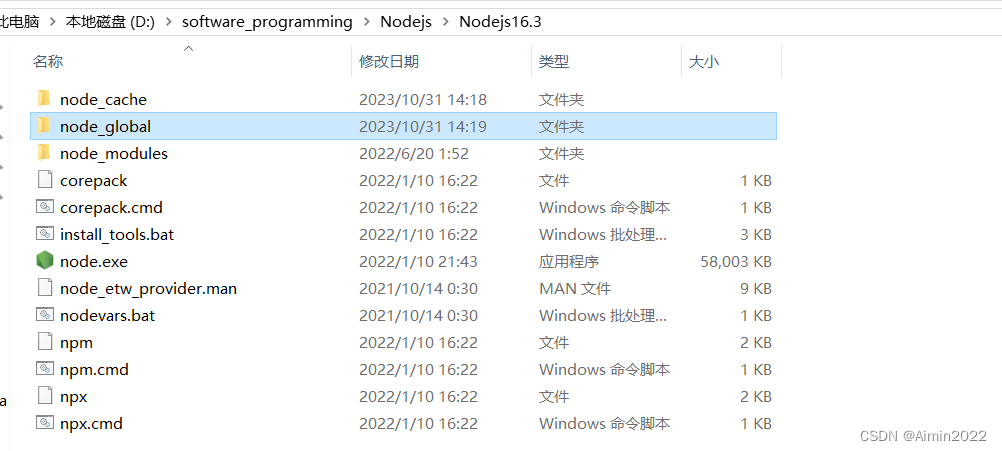
设置文件存放路径 方法命令:在其他盘找个位置,创建两个文件夹,一个是缓存文件夹:node_cache。一个是下载文件文件夹 :node_global
本博主缓存文件路径和下载文件路径
下载缓存路径:D:\software_programming\Nodejs\Nodejs16.3\node_cache
下载文件路径:D:\software_programming\Nodejs\Nodejs16.3\node_global
 再cmd 输入命令如下:
再cmd 输入命令如下:
npm config set prefix="D:\software_programming\Nodejs\Nodejs16.3\node_global"npm config set cache="D:\software_programming\Nodejs\Nodejs16.3\node_cache"= 等号左右不能有空格!!!
【环境-0】Node js 本地环境安装及设置(亲测) - 知乎
其它使用问题
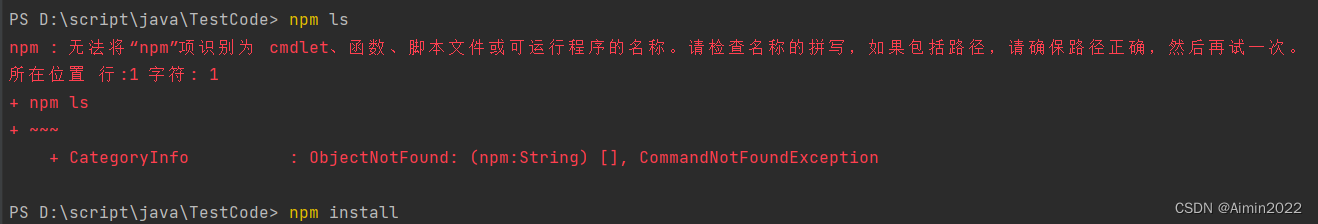
问题一:IDEA软件 npm : 无法将“npm”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。
npm : 无法将“npm”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。请检查名称的拼写,如果包括路径,请确保路径正确,然后再试一次。
所在位置 行:1 字符: 1
+ npm ls
+ ~~~
+ CategoryInfo : ObjectNotFound: (npm:String) [], CommandNotFoundException

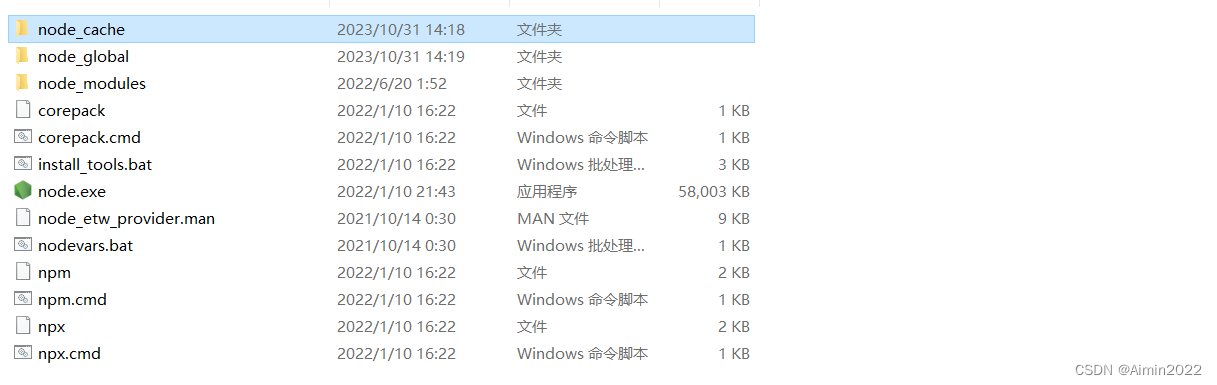
解决办法创建如下两个文件夹 node_cache 、 node_global

再cmd 输入命令如下:
npm config set prefix="D:\绝对路径\node_global"npm config set cache="\绝对路径\node_cache"重启IDEA 即可
如下同理如上: