什么是BFC?
1、块级格式化上下文,web页面可视化css视觉渲染的一部分,是页面中一个独立的渲染区域;
2、用于决定块盒子的布局和浮动相互影响范围的一个区域,可以改变父级元素的渲染规则;
3、无论里面怎么折腾 在bfc里面不会影响外面的布局,独立的区域。
怎么生成BFC?
根元素
float:left | right
position:absolute | fixed
overflow:hidden | auto |scroll
display:inline-block
BFC特性
1、内部元素会在垂直方向上一个接一个去放置;
2、垂直方向上的距离由margin决定,属于同一个BFC的两个相邻元素的margin会发生重叠;
3、每一个元素的做外间距与包含块(父级)的左边界相接触,浮动也是如此;
4、BFC的区域不会与浮动元素区域重叠;
5、计算BFC的高度时,浮动子元素也会参与计算;
6、Bfc是页面上的一个隔离的独立的容器,容器中子元素不会影响到外面元素,反之亦然;
BFC解决的问题
1、外边距的折叠问题–避免margin值叠加问题
2、适应两栏或三栏布局 BFC的区域不会与浮动元素区域重叠;
自适应两栏布局–左侧宽度固定,右侧不设宽,侧右侧宽度自适应,随浏览器窗口的变化而发生变化
自适应三栏布局–左右侧宽度固定,中间不设宽,侧中间宽度自适应,随浏览器窗口的变化而发生变化
3、防止文字环绕 BFC的区域不会与浮动元素区域重叠;
4、清除浮动 计算BFC的高度时,浮动子元素也会参与计算;
box-shadow(盒子阴影)
box-shadow:x轴偏移量、y轴偏移量 阴影的羽化值 阴影的大小 阴影颜色 内阴影(inset)|外阴影(默认值)
x 轴偏移量 --水平方向的偏移,正值向右偏,负值向左偏
y轴偏移量 --垂直方向的偏移,正值向下偏,负值向上偏
阴影的羽化值 --越大越模糊 范围越大
阴影大小
内阴影(inset)
外阴影(默认)
注意:可以向一个元素中添加多个阴影,多组阴影之间用逗号隔开

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>LiuQing</title>
<style>
html,
body {
width: 100%;
height: 100%;
padding: 0;
margin: 0;
}
.center {
width: 500px;
height: 100px;
background-color: pink;
color: #fff;
/* x偏移量 | y偏移量 | 阴影模糊半径 | 阴影扩散半径 | 阴影颜色 */
box-shadow: 20px 10px 5px 10px red;
}
</style>
</head>
<body>
<div class="center">center</div>
</body>
</html>
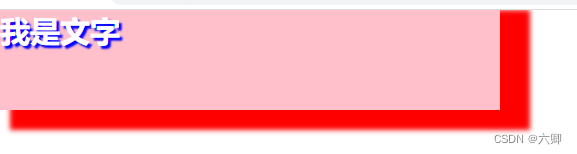
text-shadow(文字阴影)
text-shadow:x轴偏移量、y轴偏移量 阴影的羽化值 阴影颜色

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>LiuQing</title>
<style>
html,
body {
width: 100%;
height: 100%;
padding: 0;
margin: 0;
}
.center {
width: 500px;
height: 100px;
background-color: pink;
color: #fff;
/* x偏移量 | y偏移量 | 阴影模糊半径 | 阴影扩散半径 | 阴影颜色 */
box-shadow: 20px 10px 5px 10px red;
font-size: 30px;
font-weight: bold;
/* x轴偏移量、y轴偏移量 阴影的羽化值 阴影颜色 */
text-shadow: 3px 3px 2px blue;
}
</style>
</head>
<body>
<div class="center">我是文字</div>
</body>
</html>


![前沿系列--Transform架构[架构分析+代码实现]](https://img-blog.csdnimg.cn/d125a74c23b74b8cb7eed41f1781ec49.png)









![[FireshellCTF2020]Caas](https://img-blog.csdnimg.cn/a8cca0273f514933a612d556de0ac0eb.png)