js基础总结
- ajax的post请求中,报错:Content type 'application/x-www-form-urlencoded;charset=UTF-8' not supported"
- 数组和对象获取值的方式
- 正则去掉特殊字符:【,】,“,”等,可同时处理多个
- 数组中定位series:[]
- $.parseJSON
- 数组对象-取其中的属性值,并给属性值复制
- 对象提取属性值-形成字符串
- js只执行一次
- 字符串转化为数组
- a标签的href用法
- 序列化后的参数拼接
- 子页面调用父页面函数(用来刷新页面)
- 悬浮失效
- 对象数组-》提取特定属性后重新组成新的数组:map
- js替换某个属性名,属性值不变;删除某个属性名和值
ajax的post请求中,报错:Content type ‘application/x-www-form-urlencoded;charset=UTF-8’ not supported"
加两句:
JSON.stringify(param)
contentType: “application/json”,
var param={
"a":id,
"b":time,
"c":remark
}
$.ajax({
url: "/yy/xxx",
data:JSON.stringify(param),//
type: 'post',
contentType: "application/json",//
success: function (result) {
if (result.code == 200) {
layer.msg("成功!", {icon: 1, time: 1000});
layer.close(index)
} else {
layer.msg(result.msg, {icon: 2, time: 3000});
}
}
})
数组和对象获取值的方式
对象的属性可以使用 . 或者 [] ,数组只能使用 [index]
//对象
var obj = {"name":"mm","gender":"man"};
取obj的name值 obj.name // 结果为mm
上面获取name的值也可以这样写 obj["name"] //结果为mm
//数组
但对于数组,只能使用括号表示法访问数组元素:
var list = ["as","bb","ss","ggd"];
访问list中的第三个值写法为: list[2] //结果为ss ,数组的索引是从0开始的
正则去掉特殊字符:【,】,“,”等,可同时处理多个
//数组先转为字符串,再replace,用 | 处理多个
let labelName = JSON.stringify(res.data.labelName).replace(/\[|\]|\"/g,"").split(",");
console.log(res.data.labelName,JSON.stringify(res.data.labelName),labelName,666);

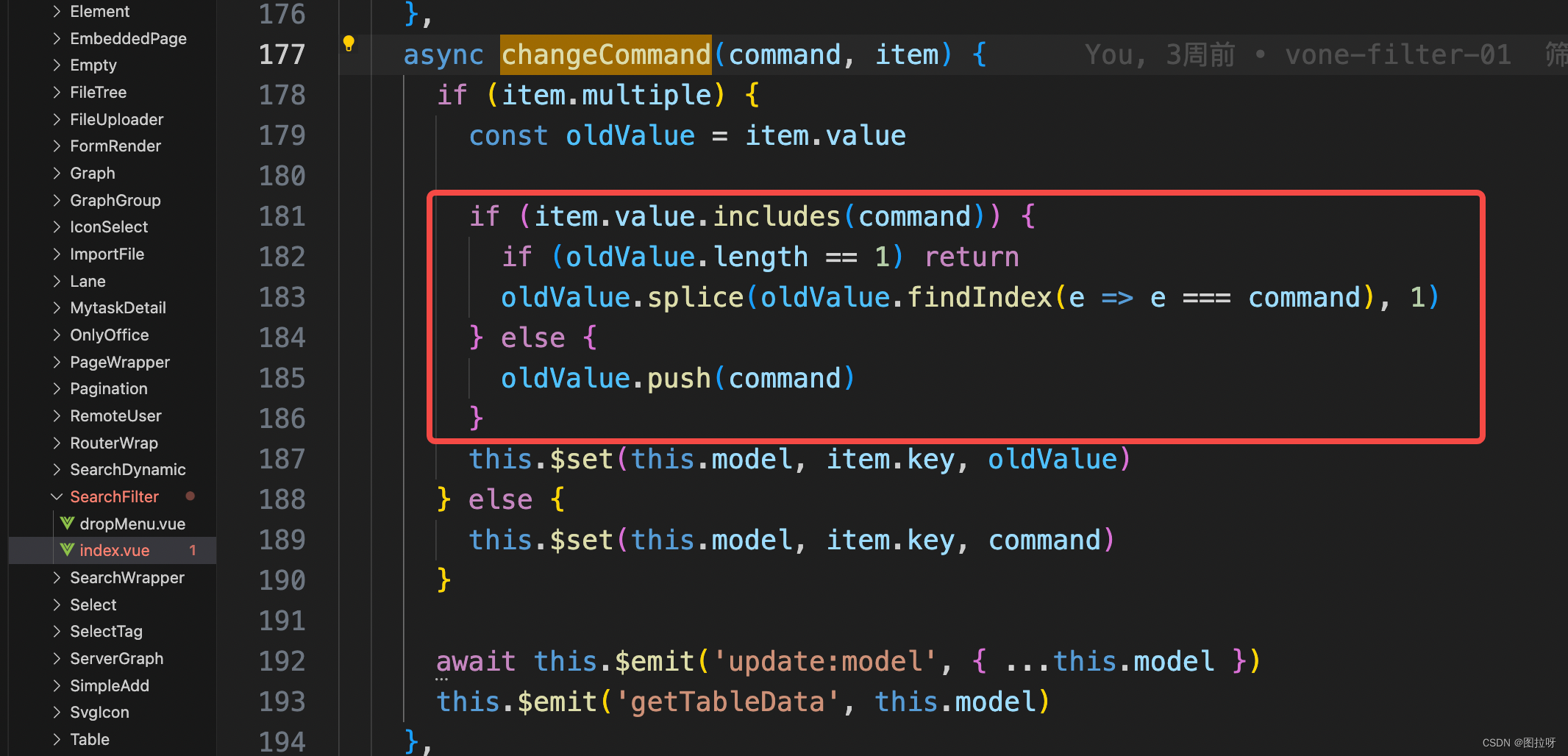
数组中定位series:[]
labelName= ["THD_Ia", "THD_Ib", "THD_Ic", "HRIa2", "HRIa3"]
se
$.parseJSON
$.parseJSON() 函数用于将符合标准格式的的JSON字符串转为与之对应的JavaScript对象。
数组对象-取其中的属性值,并给属性值复制
由

变为

let sids = that.data.sids;//获取传感器数据
let sidn = {};
let sensorId = sids.map((item,index)=>{
sidn[item.id] = item.name;
return item.id;
});
console.log(sids,'sidsss');
console.log(sidn,'sidn');
对象提取属性值-形成字符串
let ObjdeviceId = app.globalData.parameterGroup.monitorGroup.selectKey;
console.log(ObjdeviceId,'ObjdeviceId');
let strdeviceId = "";
for (let i in ObjdeviceId) {
strdeviceId += strdeviceId == "" ? ObjdeviceId[i] : ',' + ObjdeviceId[i];
}
console.log(strdeviceId,'strdeviceId');

js只执行一次
let isShow = true
function execution () {
if (isShow) {
console.log('如果我是DJ 你还爱我吗');
isShow = !isShow
}
}
execution() // 如果我是DJ 你还爱我吗
execution() // 什么都不打印
字符串转化为数组
split不用处理单个字符串的问题,统一可用。如split(“,”),也可以处理单个字符串
if (stepObj[i].detail[j].orderValue == '') {
stepObj[i].detail[j]['codeArr'] = [];
} else {
stepObj[i].detail[j]['codeArr'] = stepObj[i].detail[j].orderValue.split(",");
}
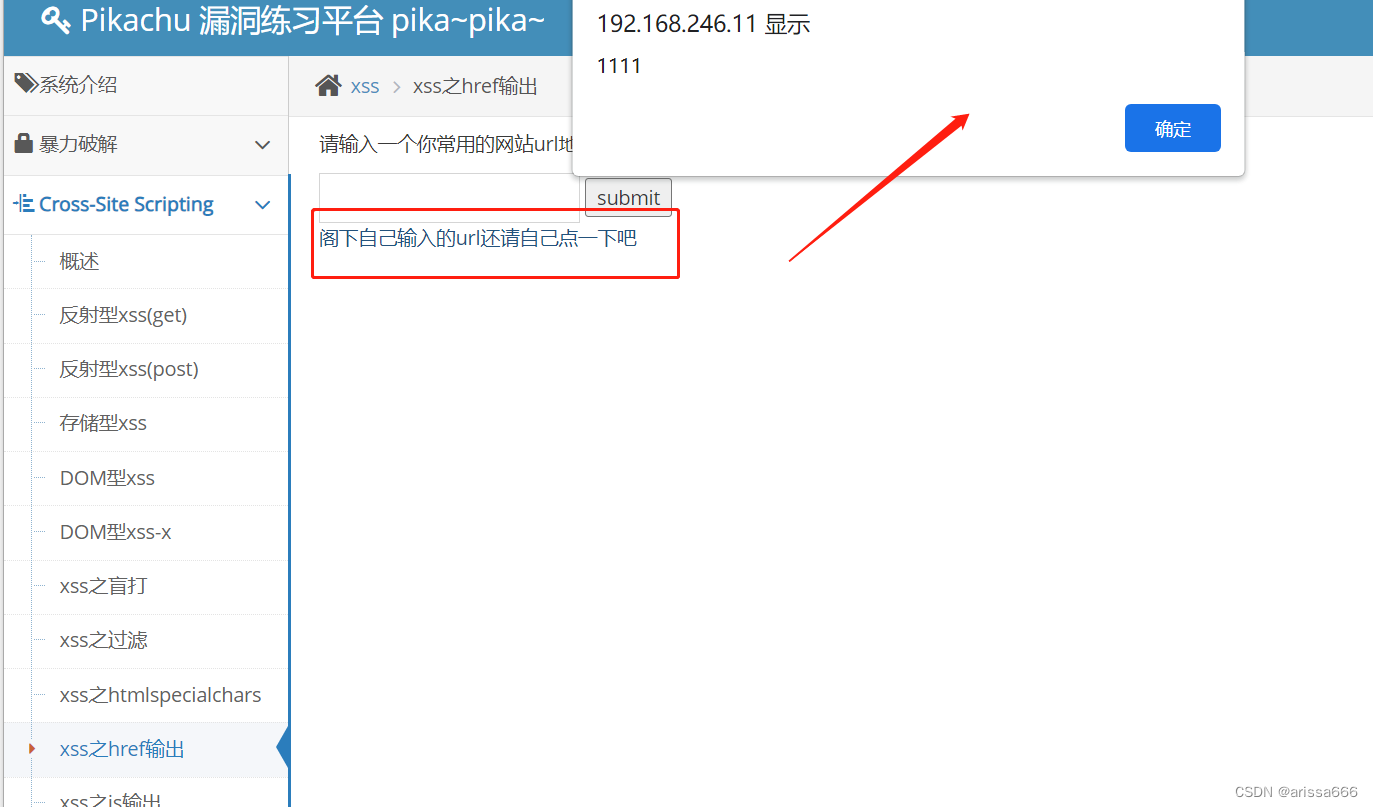
a标签的href用法
- a href = “javascript:;” 含义
是为了让超链接去执行js函数,点击此超链接时,页面不会进行任何操作,防止跳到其他页面
点击后,页面不动,只打开连接
其中javascript:是一个伪协议,可以让我们通过超链接去调用javascript函数,但是这个函数为空,所以我们调用的是一个空函数,相当于"javascript:void(0)",并不会发生实质性的改变,同时也可以实现a标签的点击运行,
上述案例中使用 a href = “javascript:;” 完成点击超链接更换验证码的代码实现如下
<body>
<img id="checkCode" src="/day15/checkCodeServlet"/>
<!-- 点击超链接换图片 -->
<a id="change" href="javascript:;"onclick="document.getElementById('checkCode').src ='/day15/checkCodeServlet?dt='+(new Date()).getTime()">
看不清换一张?
</a>
</body>
2.a href=“#” 含义
将href=“#“是指连接到当前页面,这是一个锚链接,可以用来访问锚点
a中href=”#top” 表示回到顶部,如果当前页面需要滚动的话,就可以通过这种方式直接回到顶部
<a name="top"></a>
.............
<a href="#top">回到顶部</a>
3.防止点击链接跳到其他页面的情况
<a href="javascript:void(0)"> </a>
<a href="javascript:void(null)"> </a>
<a href="####"> <a>
<a href ="#" onclick = "return false"> </a>
另外:
第一:href=‘javascript:;’
代表的是发生动作时执行一段javascript代码,但是这个代码是空的,所以什么也不执行
第二:href = ‘’:
代表的是什么也不执行,但是用这种,动作发生之后,会刷新页面。
第三:href=‘#’:
代表的同样是什么也不执行,但是用这种,动作发生之后,会自动跳转到页面顶端。
参考:https://blog.csdn.net/qq_43510714/article/details/90448168
参考:https://blog.csdn.net/yanhuo0414/article/details/89293611?spm=1001.2101.3001.6650.1&utm_medium=distribute.pc_relevant.none-task-blog-2%7Edefault%7ECTRLIST%7ERate-1-89293611-blog-90448168.t5_layer_eslanding_s_randoms&depth_1-utm_source=distribute.pc_relevant.none-task-blog-2%7Edefault%7ECTRLIST%7ERate-1-89293611-blog-90448168.t5_layer_eslanding_s_randoms&utm_relevant_index=2
序列化后的参数拼接
id=160&name=11111&stationId=16&operationCategory=2&type=102&did=1294&dname=%E8%BE%93%E5%85%A5%E6%A1%86&content=+&type=103&did=1295&dname=%E6%96%87%E6%9C%AC&content=+254234&type=103&did=0&dname=%E6%96%87%E6%9C%AC&content=+
var backUrlArr = [];
$(".imgs").each(function(){
if($(this).val()){
backUrlArr.push($(this).val())
}
})
data.field += '&backUrl:['+backUrlArr+']';
子页面调用父页面函数(用来刷新页面)
场景:弹窗(固定页面类型),点击某个按钮,回到父级页面时可用:
父级中js中,最外层:
<script>
function reloadFn(){
window.location.reload()
}
..............
layui.use(['table', 'form', 'jquery', 'dropdown', 'laydate'], function () {})
</script>
子页面:
success: function (res) {
if (res.code == 200) {
layer.msg("提交成功",{icon:1,time:1000})
window.parent.reloadFn()//调用父级函数刷新
} else {
layer.msg(res.msg,{icon:2,time:1000})
}
}
悬浮失效
当使用hover的时候不起作用时,要查看我们操作的元素是否处于同级状态,我们平时处理的基本上都是父子级的元素,下面是同级的用法:
当使用hover控制同级元素:鼠标浮上box1时box2显示
<div class="box1">box1</div>
<div class="box2">box2</div>
解决:
.box2 {
display: none;
}
.box1:hover +.box2 {
display: block;
}
对象数组-》提取特定属性后重新组成新的数组:map
let arr = [
{
id: 1,
name: 'a',
age: 1,
},
{
id: 2,
name: 'b',
age: 2,
},
{
id: 3,
name: 'c',
age: 3,
},
]
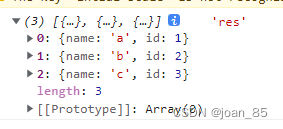
let res=arr.map((item,index)=>{
return Object.assign({},{'name':item.name,'id':item.id})
})
console.log(res, 'res');

js替换某个属性名,属性值不变;删除某个属性名和值
var datas={
id: "1",
searchText: "aaa",
selectParent_select_input: "bbb"
}
var datas=JSON.parse(JSON.stringify(data.field).replace(/id/g,'depId')) //替换
delete datas.selectParent_select_input; //删除
console.log(datas)//打印得
datas={
depId: "1",
searchText: "aaa",
}