先看下什么是query的形式入参:
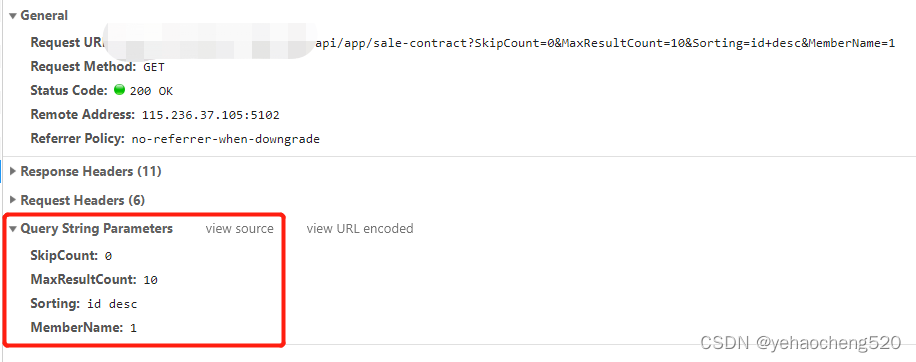
1.常规的GET请求
一般是GET请求才会是query string parameters的形式入参
参数是query string parameters的展示,最终效果是拼接到url地址中,如下图所示:

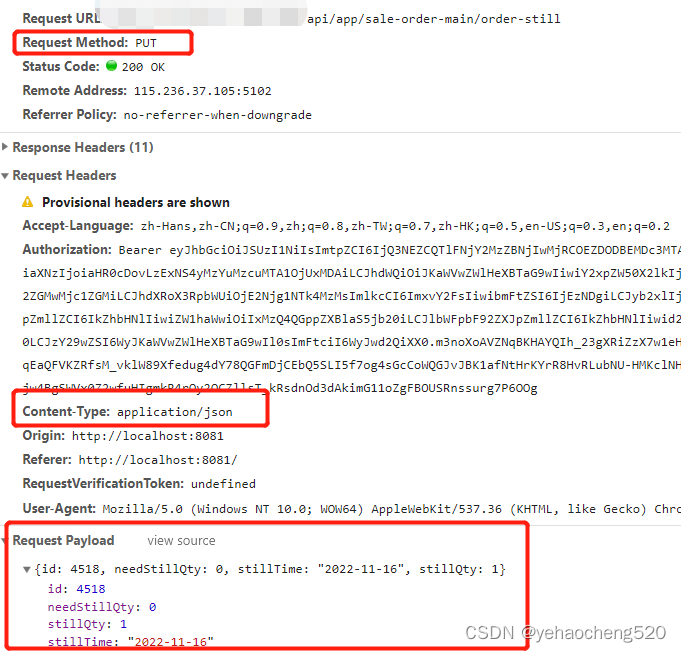
2.常规的POST/PUT请求
一般是POST/PUT请求才会是request payload的形式入参
参数是request payload的展示,请求头request headers中的content-type是application/json

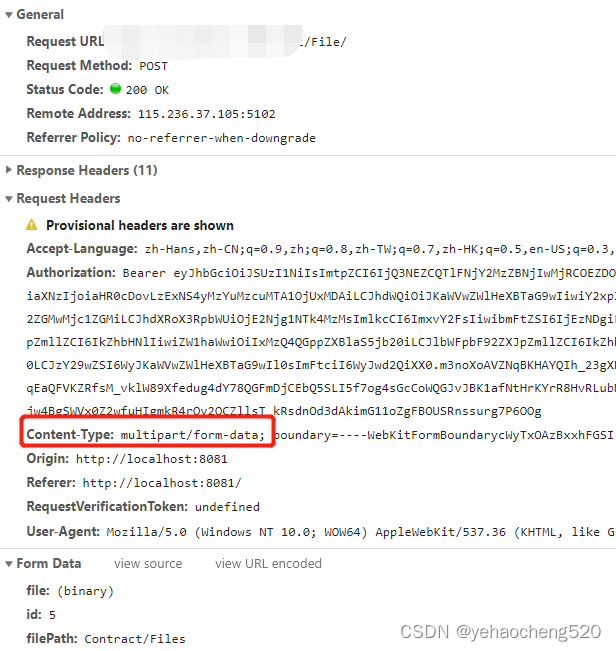
3.formData的POST/PUT请求——content-type是multipart/form-data——常用于文件的上传
参数是form data的展示,请求头request headers中的content-type是multipart/form-data


此时的处理方法就是:
3.1 入参部分的处理:——需要使用formData添加参数
let formData = new FormData();
formData.append('file', 内容1);
formData.append('id', 内容2);
formData.append('filePath', 内容3);
3.2 接口部分的处理:——接口需要设置请求头'Content-Type': 'multipart/form-data'
uploadImg(data) {
return axios.request({
url: '接口地址',
headers: {
'Content-Type': 'multipart/form-data'
},
method: 'post',
data
});
},
将formData作为接口的入参传入 即可实现上面的效果。
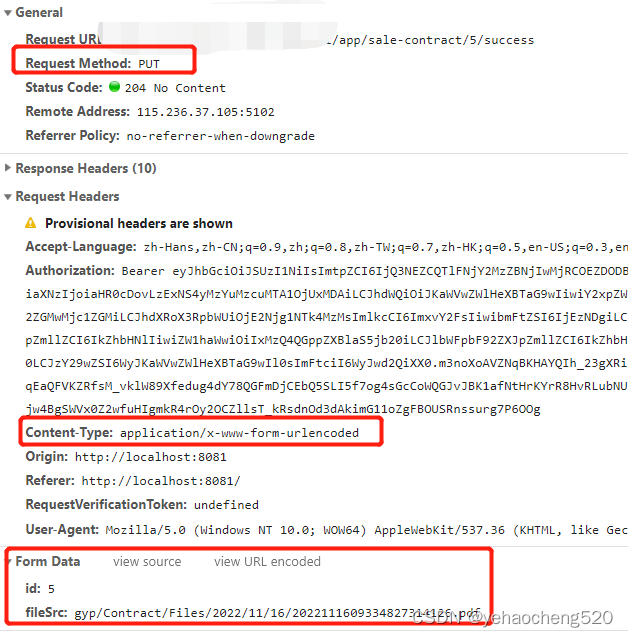
4.formData的POST/PUT请求——content-type是application/x-www-form-urlencoded(通过qs实现)
参数是form data的展示,请求头request headers中的content-type是application/x-www-form-urlencoded

接口部分的处理:
4.1 入参需要通过qs.stringify()进行处理
4.2 请求头需要写为'Content-Type': 'application/x-www-form-urlencoded',
UploadContractAgain(params) {
return request(
url:'接口地址',
METHOD.PUT,
qs.stringify(params),
{
headers: {
'Content-Type': 'application/x-www-form-urlencoded',
},
}
);
},
如果要使用qs则需要先安装querystring插件:
4.3 安装querystring插件——npm install querystring
4.4 querystring模块引入——import querystring from 'querystring'
全部引入的话,则写在main.js中,局部引入的话,则写在单个文件中
比如上面的写法,则直接在当前接口文件中引入即可。
4.5 使用qs.stringify(xxx)的方式处理对象参数为query参数

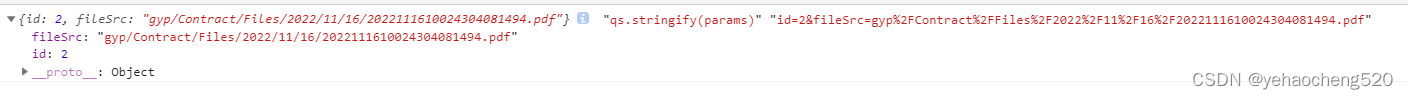
打印一下对象,及通过qs.stringify(xx)转义后的参数对比:
对象参数:

通过qs.stringify(x)转义后的参数如下:

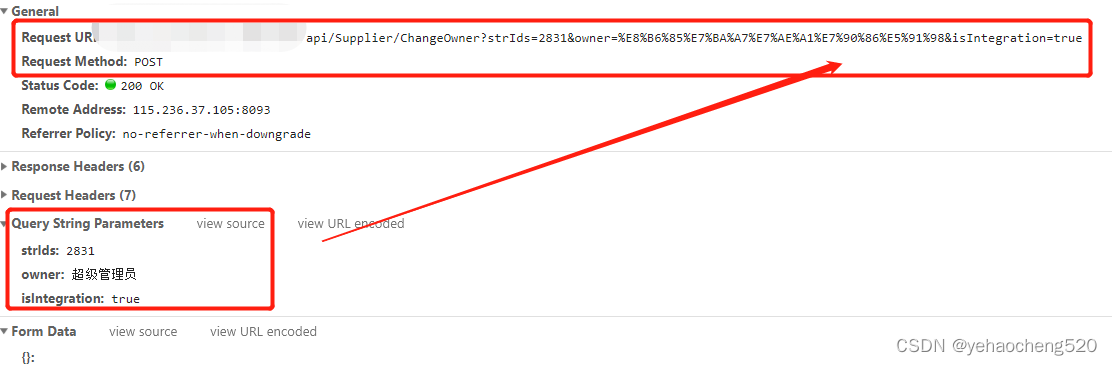
5.querystring的POST/PUT请求——content-type是application/x-www-form-urlencoded(通过qs实现)
参数是form data的展示,请求头request headers中的content-type是application/x-www-form-urlencoded

5.1 接口部分的处理方法:
export function postChangeOwner(params) {
return requestSupplier(
`api/Supplier/ChangeOwner?${qs.stringify(params)}`,
METHOD.POST,
{},
{
headers: {
'Content-Type': 'application/x-www-form-urlencoded',
},
}
);
}
注意:querystring的入参 一定是要拼接到url地址中的……
formData形式的入参(除文件上传之外的)和querystring的入参,contentType的属性值是一样的,都是application/x-www-form-urlencoded,区别就在于参数是否拼接到url地址中,如果手动拼接到url地址中,则入参会变成querystring中,如果不拼接,则入参会变成formData中。
完成!!!