文章目录
- P23 Vue3路由的基本使用
- P24 动态路由和404NotFound
- 动态路由
- 404NotFound
- p25 路由正则与重复参数
- 路由正则
- 重复参数
- p26 嵌套路由
- p27 使用js跳转页面(编程式导航)
- p28 命名路由与重定向别名
- 命名路由
- 重定向
- 别名
- p29 路由模式与导航守卫
P23 Vue3路由的基本使用
npm init vite-app projectname
cd projectname
yarn
yarn add vue-router@4 --save
本视频不全,所以去看了晓舟老师的手把手教你学Vue3-路由基础-页面跳转的视频
App.vue
<template>
<router-link to="/home">首页</router-link>
<router-link to="/blog">博客</router-link>
<!-- 切换页面 显示占位 -->
<router-view></router-view>
</template>
<script>
export default {
name: "App",
};
</script>
router/index.js
import { createRouter, createWebHashHistory } from 'vue-router'
import Home from '../components/Home.vue'
import Blog from '../components/Blog.vue'
const routes = [
{ path: '/home', component: Home },
{ path: '/blog', component: Blog },
]
const router = createRouter({
history: createWebHashHistory(),
routes
})
export default router
main.js
import router from './router'
const app = createApp(App)
app.use(router)
app.mount('#app')
P24 动态路由和404NotFound
动态路由
个人认为老师讲的不太详细,看完老师的这一节后,又去看了晓舟老师的手把手教你学Vue3-路由传参(动态路由)
列表页直接到详情页 (没有公共的部分)
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-SMRNiTzm-1668577479177)(C:\Users\张丽君\Pictures\堆糖\动态路由.gif)]
App.vue
<template>
<router-view></router-view>
</template>
<script>
export default {
name: "App",
};
</script>
router/index.js
import { createRouter, createWebHashHistory } from 'vue-router'
import List from '../components/List.vue'
import Blog from '../components/Blog.vue'
const routes = [
{ path: '/', component: List },
{ path: '/blog/:id', component: Blog },
]
const router = createRouter({
history: createWebHashHistory(),
routes
})
export default router
List.vue
<template>
<h1>列表</h1>
<ul>
<li v-for="item in blogList" :key="item.id">
<router-link :to="'/blog/' + item.id">{{ item.title }}</router-link>
</li>
</ul>
</template>
<script>
export default {
data() {
return {
// 真实开发中 数据是从后台拿来的
blogList: [
{ id: 1, title: "html css" },
{ id: 2, title: "JavaScript " },
{ id: 3, title: "Vue" },
{ id: 4, title: "Node" },
{ id: 5, title: "React" },
],
};
},
};
</script>
Blog.vue
<template>
<h1>博客详情: {{ $route.params.id }}</h1>
<p>{{ blogCount }}</p>
</template>
<script>
export default {
data() {
return {
blogCount: "",
};
},
created() {
let id = this.$route.params.id;
this.getBlogDataById(id);
},
// 通过id到后台拿数据 现在没后台 模拟一下
methods: {
getBlogDataById(id) {
switch (id) {
case "1":
this.blogCount = "结构与样式";
break;
case "2":
this.blogCount = "原生jsyyds";
break;
case "3":
this.blogCount = "框架节省代码";
break;
case "4":
this.blogCount = "前后端数据交互";
break;
case "5":
this.blogCount = "另一个框架";
break;
}
},
},
};
</script>
404NotFound
NotFound.vue
<template>
<h1 style="text-align: center">404 NotFound</h1>
</template>
router.js
import { createRouter, createWebHashHistory } from 'vue-router'
import NotFound from '../components/NotFound.vue'
const routes = [
{ path: '/:path(.*)', component: NotFound }
]
const router = createRouter({
history: createWebHashHistory(),
routes
})
export default router
p25 路由正则与重复参数
路由正则
router/index.js
import { createRouter, createWebHashHistory } from 'vue-router'
import NotFound from '../components/NotFound.vue'
import Article from '../components/Article.vue'
const routes = [
{ path: '/article/:id(\\d+)', component: Article },
{ path: '/:path(.*)', component: NotFound }
]
const router = createRouter({
history: createWebHashHistory(),
routes
})
export default router
Article.vue
<template>
<h1>Article页面{{ $route.params.id }}</h1>
</template>

重复参数
参考文档:https://router.vuejs.org/zh/guide/essentials/route-matching-syntax.html#%E5%8F%AF%E9%87%8D%E5%A4%8D%E7%9A%84%E5%8F%82%E6%95%B0

import { createRouter, createWebHashHistory } from 'vue-router'
import Film from '../components/Film.vue'
const routes = [
{ path: '/film/:id+', component: Film },
]
const router = createRouter({
history: createWebHashHistory(),
routes
})
export default router
<template>Film{{ $route.params.id }}</template>
p26 嵌套路由
路由里面再使用路由

index.js
import { createRouter, createWebHashHistory } from 'vue-router'
import User from '../components/User.vue'
import HengBan from '../components/HengBan.vue'
import ShuBan from '../components/ShuBan.vue'
const routes = [
{
path: '/user',
component: User,
children: [
{
path: 'hengban', component: HengBan
},
{
path: 'shuban', component: ShuBan
}
]
}
]
const router = createRouter({
history: createWebHashHistory(),
routes
})
export default router
User.vue
<template>
<h1>User页面</h1>
<router-view></router-view>
</template>
HengBan.vue
<template><h2>横版页面</h2></template>
p27 使用js跳转页面(编程式导航)
之前可以使用<router-link to='/'><router-link>
参考文档——编程式导航
Page.vue
<template>
<h1>page页面</h1>
<button @click="goPage">跳转页面</button>
</template>
<script>
export default {
methods: {
goPage() {
// 这里我的/ 页面是List页面
// this.$router.push("/");
// this.$router.push({ path: "/user" });
// 携带参数跳转
// this.$router.push({ path: "/blog/1" });
// this.$router.push({ name: "blog", params: { id: 2 } });
this.$router.push({ path: "/", query: { search: "你好" } }); // ?search=你好
},
},
};
</script>
index.js
import { createRouter, createWebHashHistory } from 'vue-router'
import List from '../components/List.vue'
import Blog from '../components/Blog.vue'
import NotFound from '../components/NotFound.vue'
import User from '../components/User.vue'
import HengBan from '../components/HengBan.vue'
import ShuBan from '../components/ShuBan.vue'
import Page from '../components/Page.vue'
const routes = [
{ path: '/', component: List },
{ path: '/blog/:id', component: Blog, name: 'blog' },
{ path: '/:path(.*)', component: NotFound },
{
path: '/user',
component: User,
children: [
{
path: 'hengban', component: HengBan
},
{
path: 'shuban', component: ShuBan
}
]
},
{
path: '/page',
component: Page
}
]
const router = createRouter({
history: createWebHashHistory(),
routes
})
export default router
p28 命名路由与重定向别名
router.replace router.go
router.replace替换页面 前进后退 不能再用
router.go前进或者后退一页
<template>
<h1>page页面</h1>
<button @click="replacePage">替换页面</button>
<button @click="$router.go(1)">前进</button>
<button @click="$router.go(-1)">后退</button>
</template>
<script>
export default {
methods: {
replacePage() {
this.$router.replace({ path: "/", query: { search: "你好" } });
},
},
};
</script>
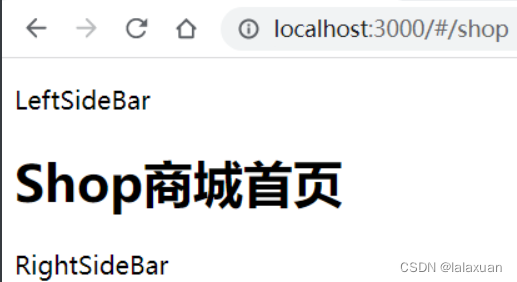
命名路由
import { createRouter, createWebHashHistory } from 'vue-router'
import Shop from '../components/Shop.vue'
import LeftSideBar from '../components/LeftSideBar.vue'
import RightSideBar from '../components/RightSideBar.vue'
const routes = [
{
path: '/shop',
components: {
default: Shop,
LeftSideBar,
// 它们与 `<router-view>` 上的 `name` 属性匹配
RightSideBar
}
}
]
const router = createRouter({
history: createWebHashHistory(),
routes
})
export default router
App.vue
<template>
<router-view name="LeftSideBar"></router-view>
<router-view></router-view>
<router-view name="RightSideBar"></router-view>
</template>

重定向
{
path: '/mall',
redirect: '/shop'
}
别名
const routes = [{ path: '/', component: Homepage, alias: '/home' }]
p29 路由模式与导航守卫
hash 路由兼容更好,但是带#显得丑些, histroy 和正常 url 路径一样,但是需要在服务器进行单独配置。
hash 模式是用 createWebHashHistory() 创建的:
用 createWebHistory() 创建 HTML5 模式,推荐使用这个模式:
import { createRouter, createWebHashHistory } from 'vue-router'
import Page from '../components/Page.vue'
const routes = [
{
path: '/page',
component: Page,
// 路由级别的导航守卫
beforeEnter: (to, from, next) => {
// ...
}
},
]
const router = createRouter({
history: createWebHashHistory(),
routes
})
// 全局注册前置守卫
router.beforeEach((to, from, next) => {
})
export default router
<template>
<h1>User页面</h1>
<router-view></router-view>
</template>
<script>
export default {
// 组件内部的导航守卫
beforeEnter: (to, from, next) => {
// ...
// next(false);
console.log('路由进入组件')
next();
},
beforeRouteUpdate(){
console.log('路由更新组件')
},
//离开当前的路由 可以在离开时做一个响应的判断 看是否离开
beforeRouteLeave(to, from, next) {
console.log('路由离开组件')
next();
},
};
</script>
![[附源码]java毕业设计基于的花店后台管理系统](https://img-blog.csdnimg.cn/f9c1f7825319415c9a02d0a3d4757bb1.png)