本文档旨在讲解新建 Helloworld 项目步骤、固件包烧录到 BES2600WM 开发板、实现 js 和 C 代码的通讯。该 Demo 重点体现的是 OpenAtom OpenHarmony(以下简称“OpenHarmony”) 3.1 Beta 系统轻量设备 js 和 C 的交互能力,

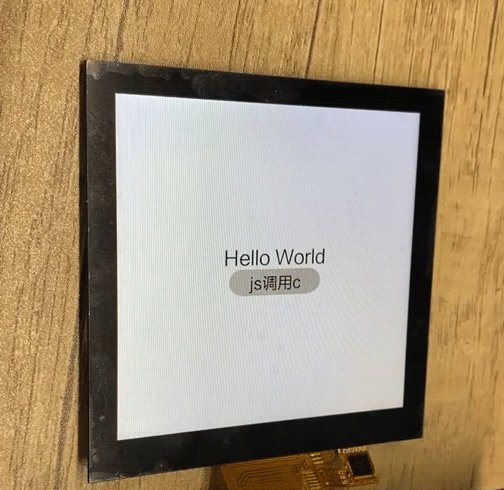
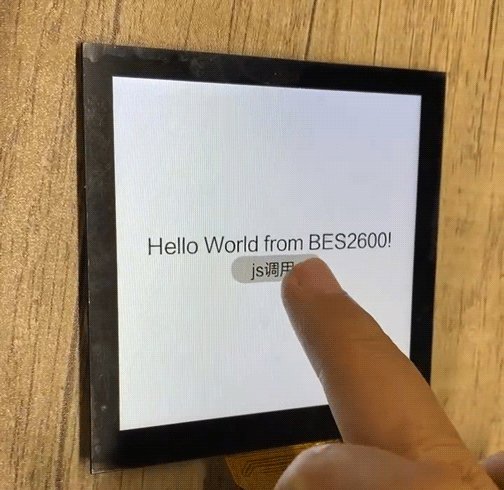
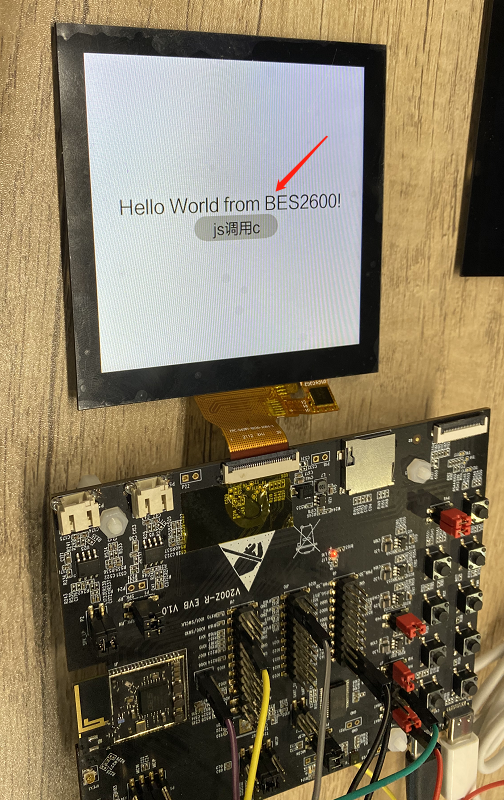
效果如图
(注:BES2600WM 是 V200Z-R 开发板核心芯片,欧智通是 V200Z-R 开发板厂商,BES2600WM 开发板为轻量设备,移植 OpenHarmony 3.1 Beta 版本系统)
欧智通 V200Z-R 是一款可带一块 480*480 显示屏的开发板,其特点如下:
① V200Z-R 是高度集成的无线模块,具有语音和音频功能。基于 BES2600WM 解决方案实现,具有 Cortex-M33 Star 双核 MCU 子系统和 Cortex-A7 双核 AP 子系统;
② 该模块支持低功耗 Wi-Fi4(1T1R 802.11a/b/g/n 双频段)和蓝牙 5.2 双模(支持 BT/BLE、LE 音频)。此外,它还提供了一个高性能的板载天线,从而降低了硬件设计的复杂性;
③ V200Z-R 还提供了一个语音和音频编解码器子系统和一个显示 2D 图形引擎子系统。它支持 MIPI DSI 高清显示 (720P@ 60fps),支持高达 2MPixel 的 MIPICSI 摄像头,并支持最多 3 个模拟麦克风或 6 个数字麦克风用于远场语音应用的麦克风阵列。单片机子系统运行蓝牙协议栈,AP 子系统和 2D 硬件图形引擎可以加速 GUI 和 VUI、语音和音频处理以及人工智能任务。如图:

1、新建工程、选择模板
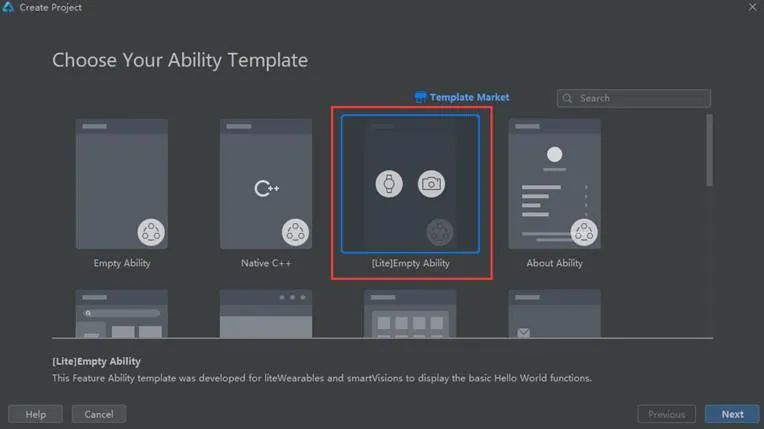
由于 BES2600WM 开发板为轻量设备,移植的是 OpenHarmony 3.1 Beta 版本系统,且该系统版本支持在轻设备开发 js 应用,故这里选择代表轻设备的: "[Lite]Empty Ability"模板,如图:

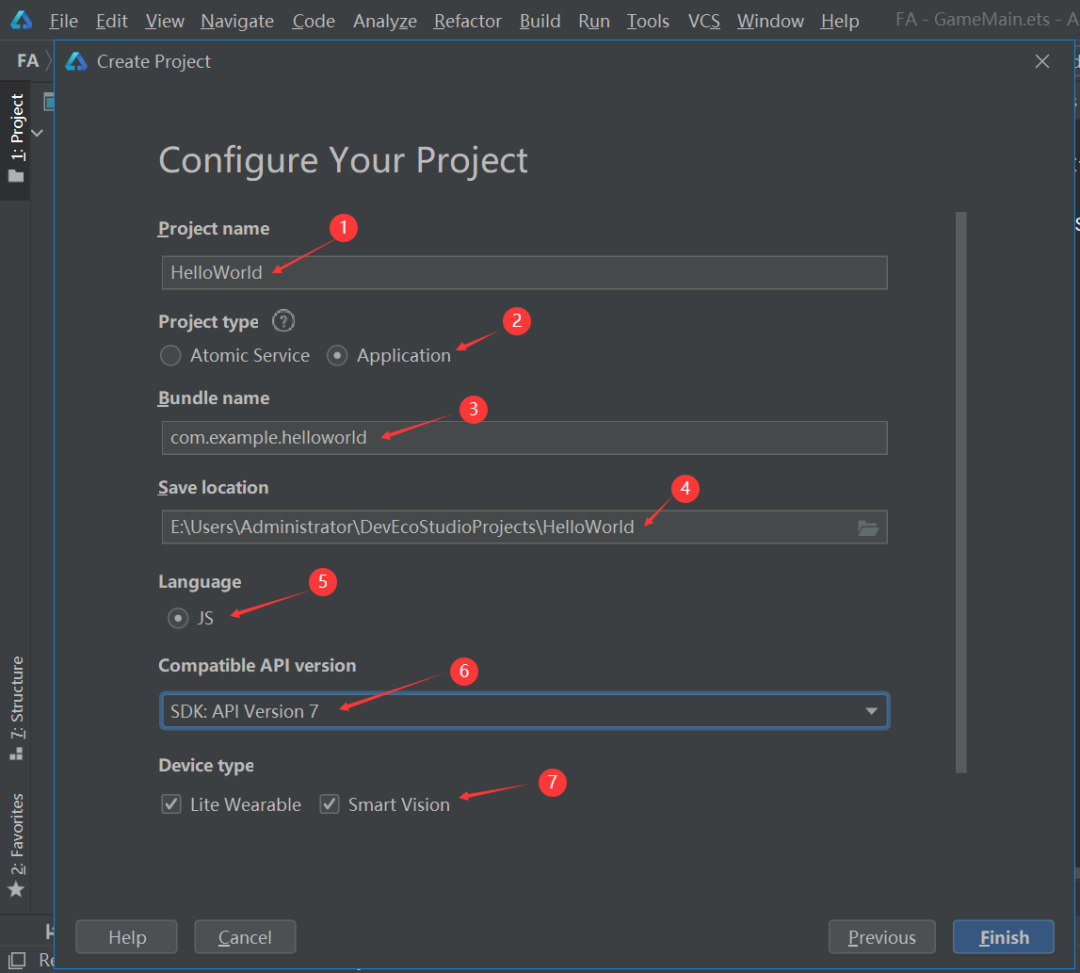
2、填写工程信息
依次完成如下信息填写:
①:填好工程名称(Project name) ②:选择工程类型 Application ③:填写包名 ④:修改保存路径 ⑤:选择开发语言 JS ⑥:选择API版本 Version 7 ⑦:选择设备类型
选择 “Finish”,至此,新建工程完毕,如图:

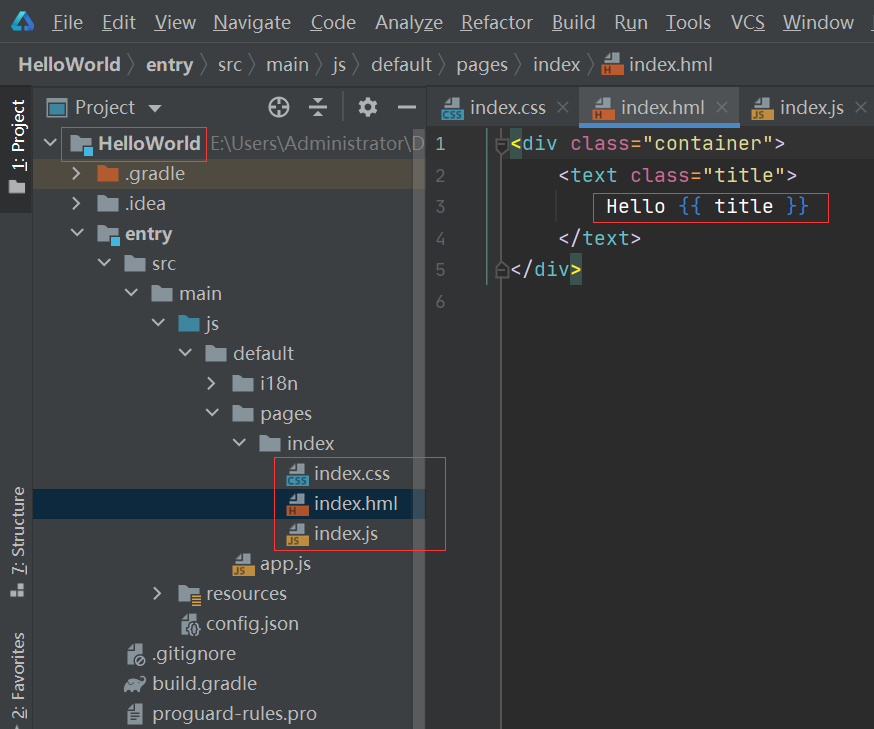
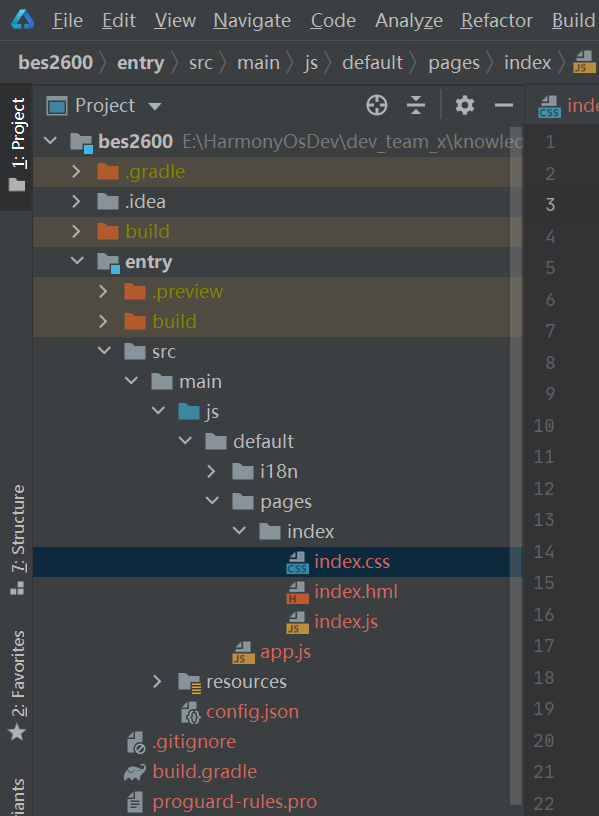
此时,该新建的工程结构,如下图:

其中:
a) .hml 结尾的 HML 模板文件,这个文件用来描述当前页面的文件布局结构; b) .css 结尾的 CSS 样式文件,这个文件用于描述页面样; c) .js 结尾的 JS 文件,这个文件用于处理页面和用户的交互。
3、添加js和C代码之间的交互
3.1 js如何传数据给C
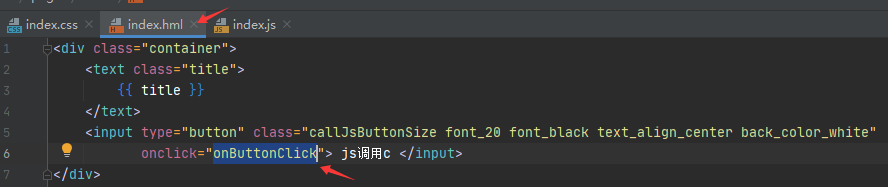
首先,在hml 文件中添加按钮 button,如图:

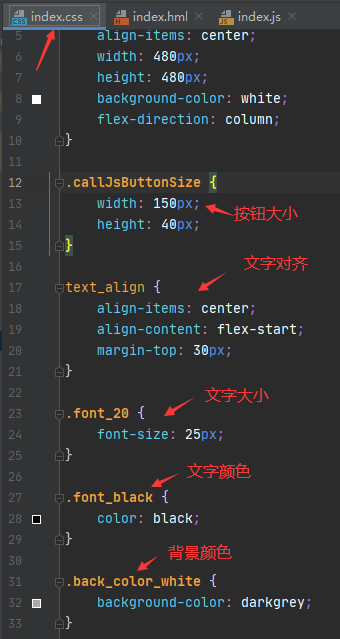
在 index.css 文件中定义中该按钮大小、文字颜色、字体等,如图:

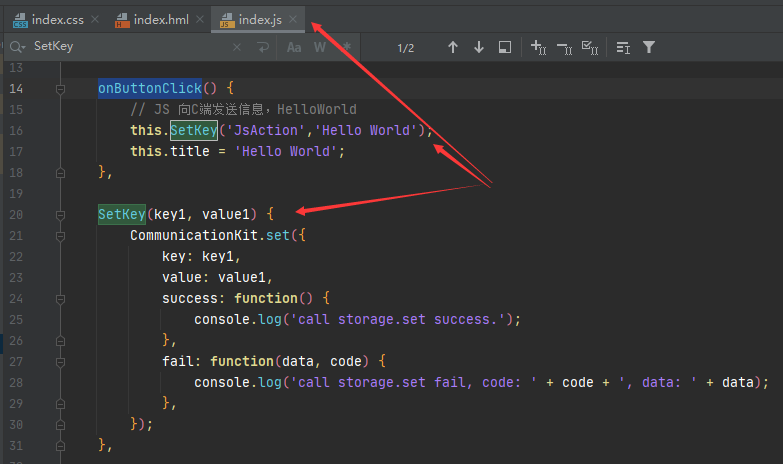
然后,在 index.js 文件中定义按钮响应事件:onButtonClick() ,它调用 SetKey() 能将 key 为 “JSAction“,value 为 “Hello World” 的字符串发送给 C 端,如图:

SetKey 函数的详细写法如下:
|
| |
|
| |
|
| |
|
| |
|
| |
|
| |
|
| |
|
| |
|
| |
|
| |
|
| |
|
|
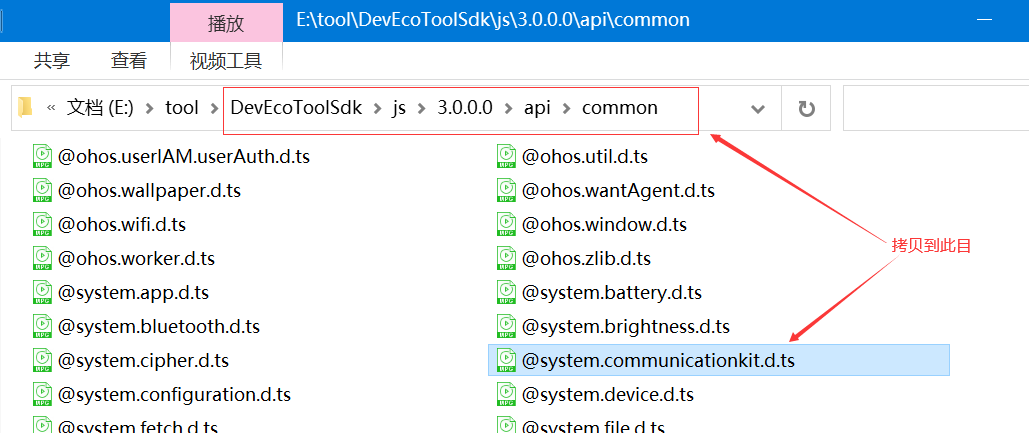
注:SetKey 函数中的 CommunicationKit 模块声明文件需要拷贝到 DevEcoStudio 所安装的:“/DevEcoToolSdk/js/3.0.0/api/common/” 目录下面,如图:

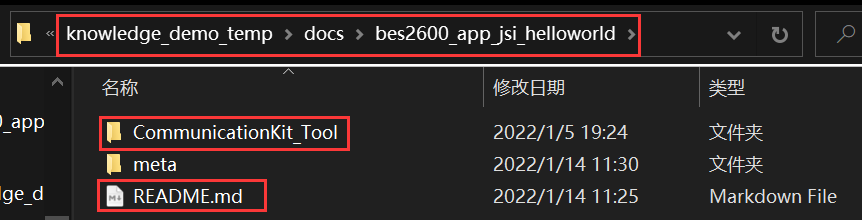
该 CommunicationKit 模块声明文件在和本 README.md 文件同级目录的文件夹“CommunicationKit_Tool/”,如图:

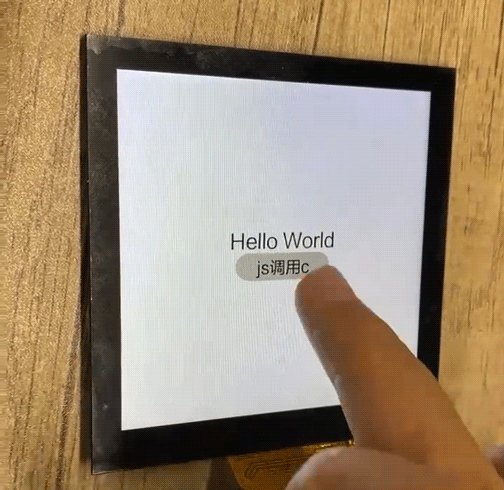
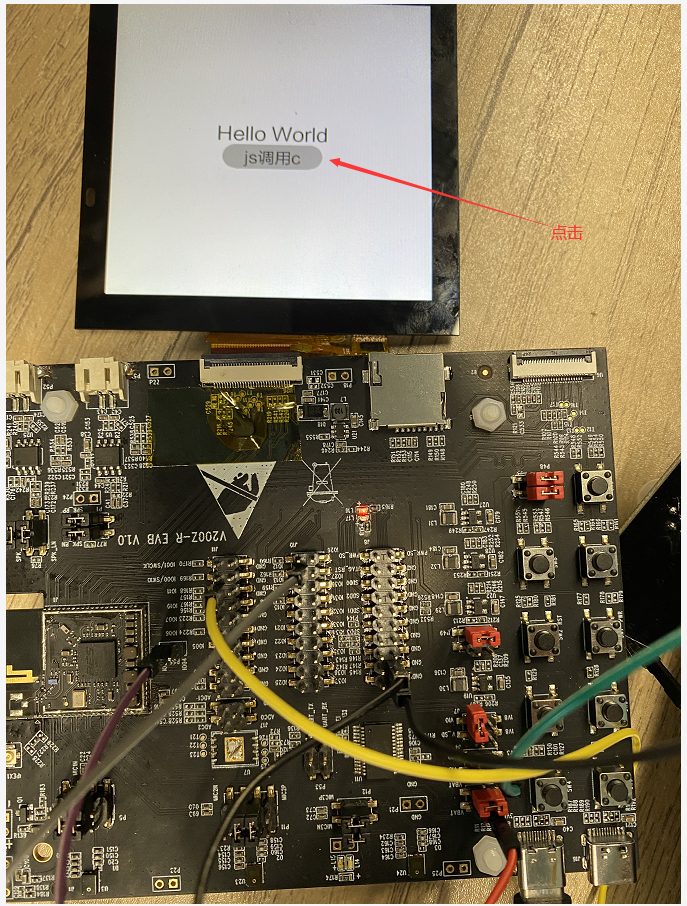
最后,点击该按钮,如图:

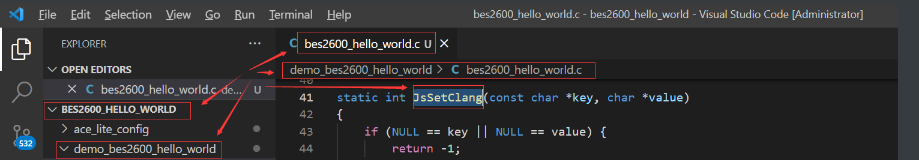
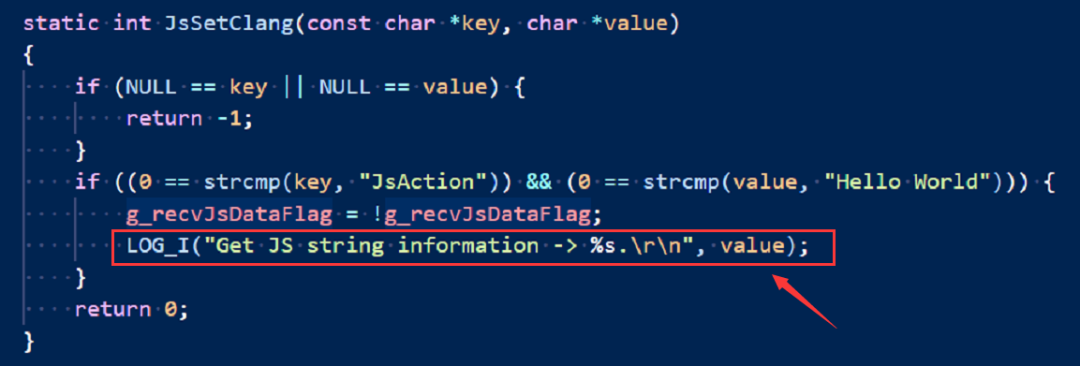
此时,C 端通过 JsSetClang 方法获取 JS 端发送过来的 key 为: “JSAction“,value 为: “Hello World” 的字符串数据,如图:

并且,该函数添加了 LOG_I 打印 JS 端发过来的数据,如图:

该函数定义如下:
|
| |
|
| |
|
| |
|
| |
|
| |
|
| |
|
| |
|
| |
|
| |
|
| |
|
|
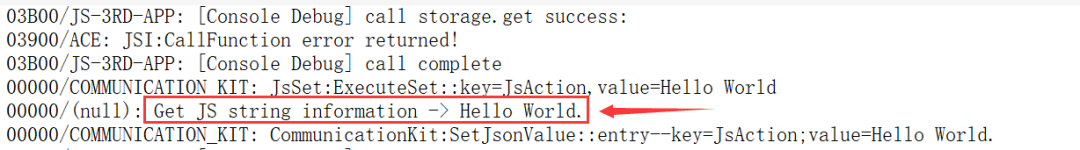
C 端收到 JS 端数据后,该 LOG_I 所打印信息如图所示:

(注:C端的代码路径(Https://Gitee.Com/Openharmony-Sig/Knowledge_demo_smart_home/Tree/Master/Dev/Team_x/Smart_door_bell/Demo_smart_door_bell))
3.2 C如何传数据给js
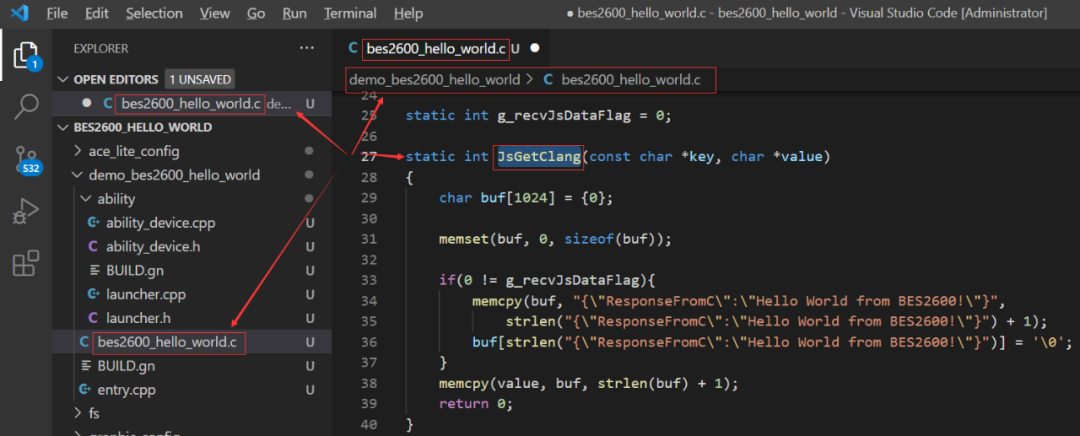
首先,轻量设备端的 C 程序通过 JsGetClang 方法向 JS 发送 key 为 ”ResponseFromC“ ,value 为 “Hello World from BES2600!” 的字符串,如图:

该函数定义如下:
|
| |
|
| |
|
| |
|
| |
|
| |
|
| |
|
| |
|
| |
|
| |
|
| |
|
| |
|
|
然后,JS 页面初始化的时候,JS 已经通过设置定时器来轮询 GetKey() 方法,不断获取 C 程序传过来的数据,当收到数据后,在界面显示出来,如图:

GetKey() 方法的详细写法如下,如图:
|
| |
|
| |
|
| |
|
| |
|
| |
|
| |
|
| |
|
| |
|
| |
|
| |
|
| |
|
| |
|
| |
|
| |
|
| |
|
| |
|
| |
|
|
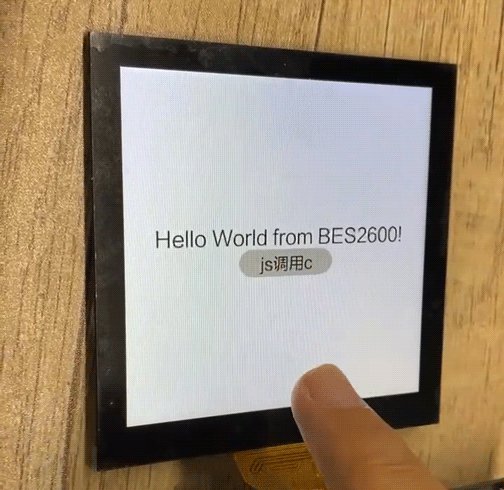
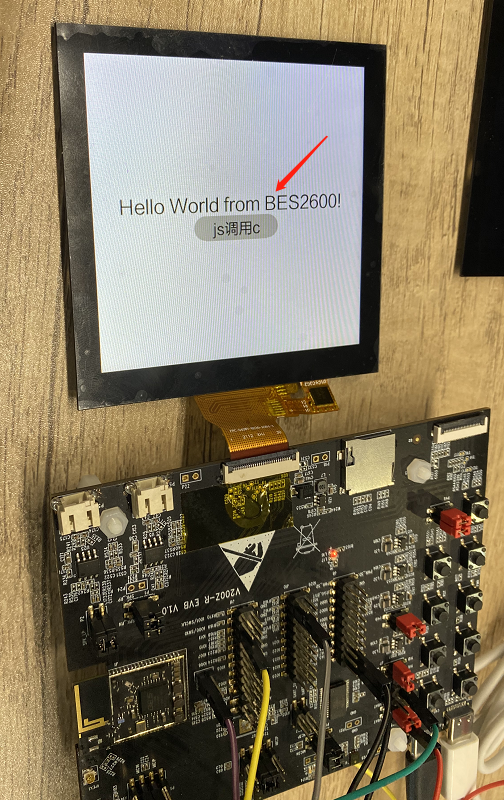
最后,C 端发送过来的数据 “Hello World from BES2600!” 在界面显示如下:

4、生成Hap文件
下载/新建完毕 js 端代码后,在 DevEcoStudio 开发环境打开如下代码,如图:
(注:js端的代码路径(https://gitee.com/openharmony-sig/knowledge_demo_smart_home/tree/master/dev/team_x/smart_door_bell/FA))

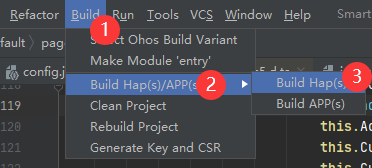
依次选择:
①:“Build” ②:“Build Hap(s)/APP(s)" ③:“Build Haps(s)",如图:

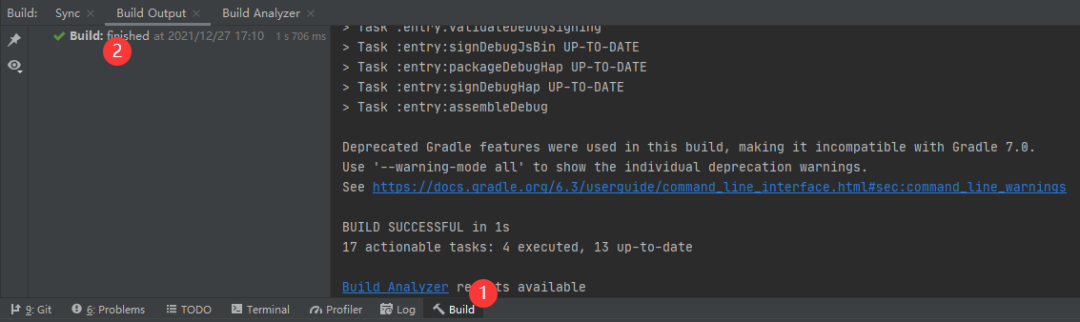
编译通过,生成 Hap 文件完毕,点击“Build”可查看结果,如图所示:

5、提取Hap文件内js相关文件
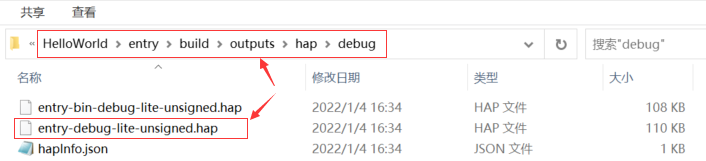
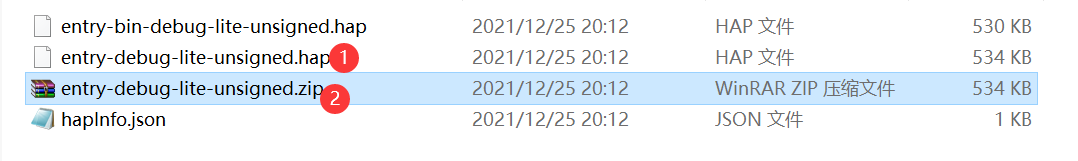
进入到新建的 HelloWrold 工程下 “\entry\build\outputs\hap\debug”目录,找到 hap 包:“entry-debug-lite-unsigned.hap”,如图:
(注:因为目前轻量设备的包不需要签名,所以直接使用unsigned的hap包)

将该.hap 文件复制一份,并将后缀名修改成 “.zip”,如图:

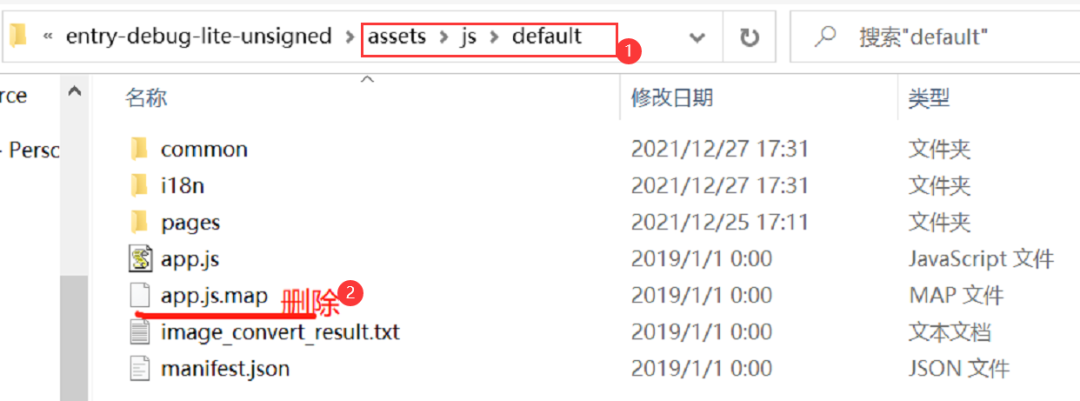
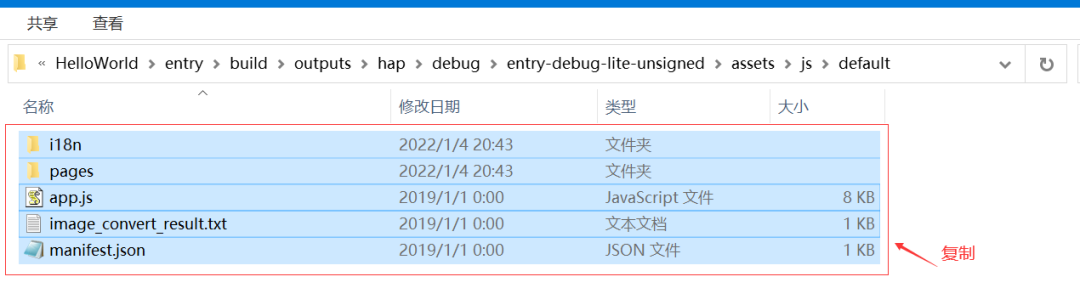
解压该 zip 包,依次进入“asset/js/default/” 目录,删除 app.js.map,剩余的文件是 js 相关文件,如图:

6、生成Bes2600固件
6.1 OpenHarmony v3.1-Beta 代码下载
打开虚拟机,输入如下repo命令
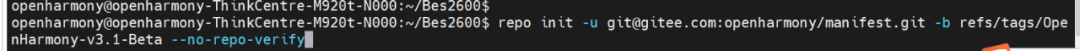
首先,在虚拟机输入:
repo init -u git@gitee.com:openharmony/manifest.git -b refs/tags/OpenHarmony-v3.1-Beta --no-repo-verify
如图:

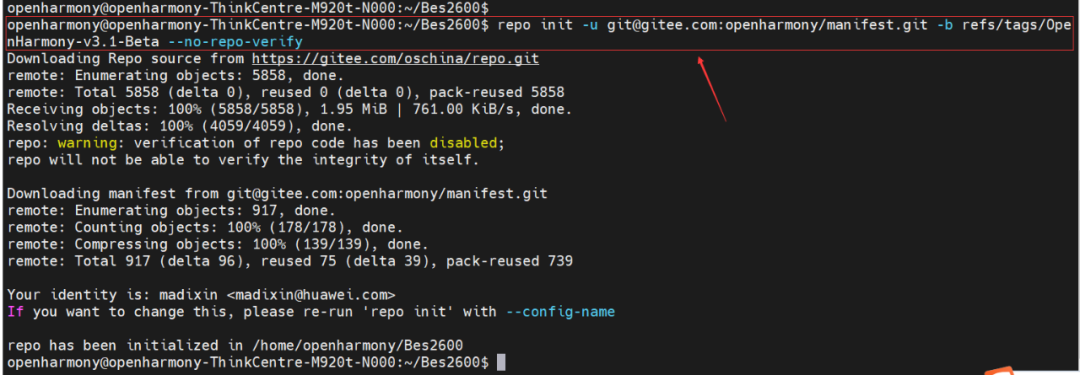
执行完毕后,如图:

然后,输入:
repo sync -c
如图:

执行完毕后,如图:

最后,输入:
repo forall -c 'git lfs pull'
如图:

执行完毕后,如图:

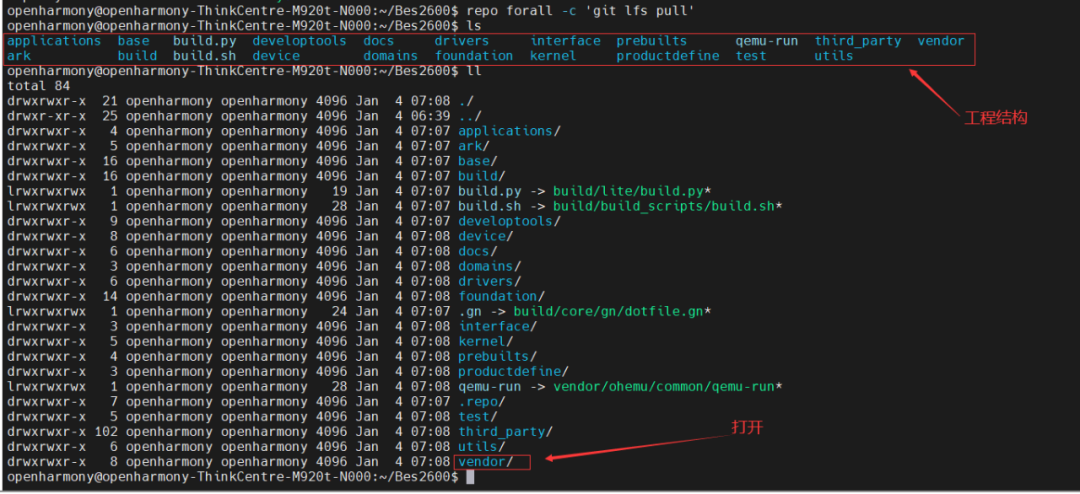
这三条命令执行完毕,即可完成 OpenHarmony V3.1 Beta 版本代码下载,其工程结构如下图:

为了和后续的 bes2600 区分开,可将上图"vendor/"文件夹上层的“Bes2600/”文件夹改成“OpenHarmony3.1_Beta/”,然后,依次进入“OpenHarmony3.1_Beta/vendor/team_x”,如下图:

6.2 添加Bes2600 c端代码下载
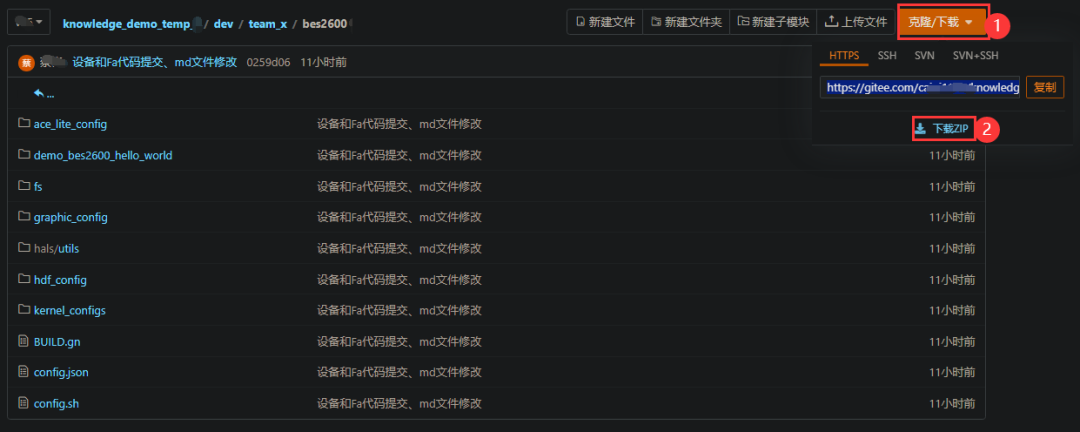
打开 HelloWorld C端的代码路径(https://gitee.com/openharmony-sig/knowledge_demo_smart_home/tree/master/dev/team_x/smart_door_bell/demo_smart_door_bell)(该源码可运行于 Bes2600 开发板),依次点击 “克隆/下载” 和 “下载zip”,如图:

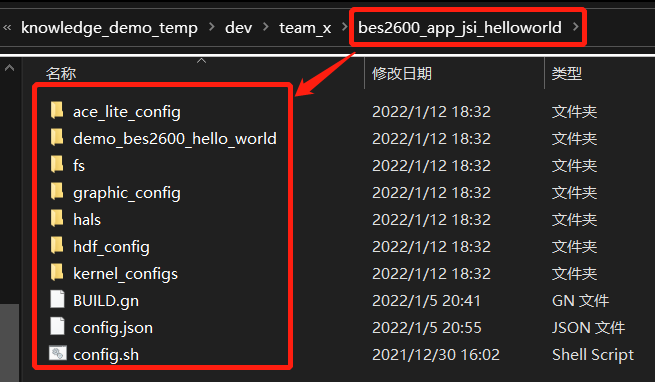
下载完毕,解压 zip 后,进入如下目录,复制:“knowledge_demo_temp\dev\team_x\bes2600_app_jsi_helloworld” 文件夹下全部内容,如图:

粘贴到 “OpenHarmony3.1_Beta/vendor/team_x/bes2600” 路径下,如图:
(注:“bes2600”文件夹不存在的话,可以新建,OpenHarmony3.1_Beta为刚刚下载的系统代码)

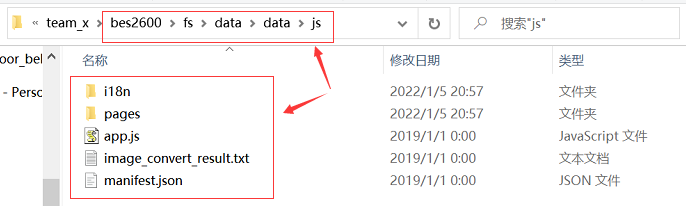
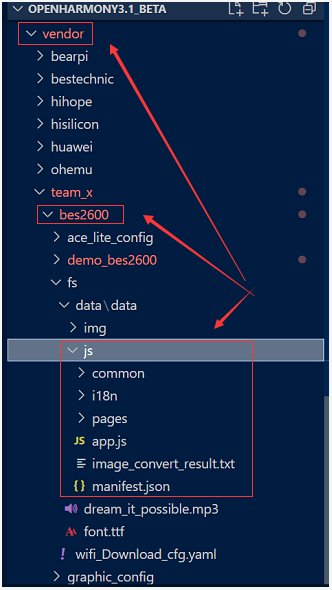
打开 “bes2600/fs/data/data/js/” 文件夹, 如图:

复制刚刚从 Hap 文件中提取的 js 文件:即 "default/" 文件夹下全部内容,如图:

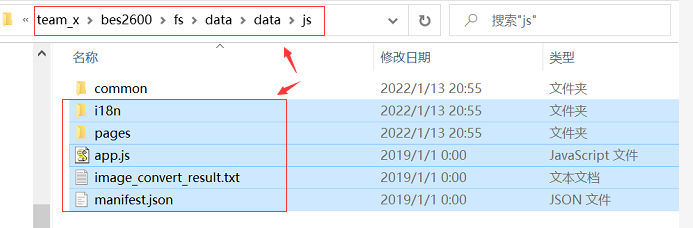
粘贴到“smart_door_bell/fs/data/data/js” 路径(注:同名文件可以覆盖),如图:

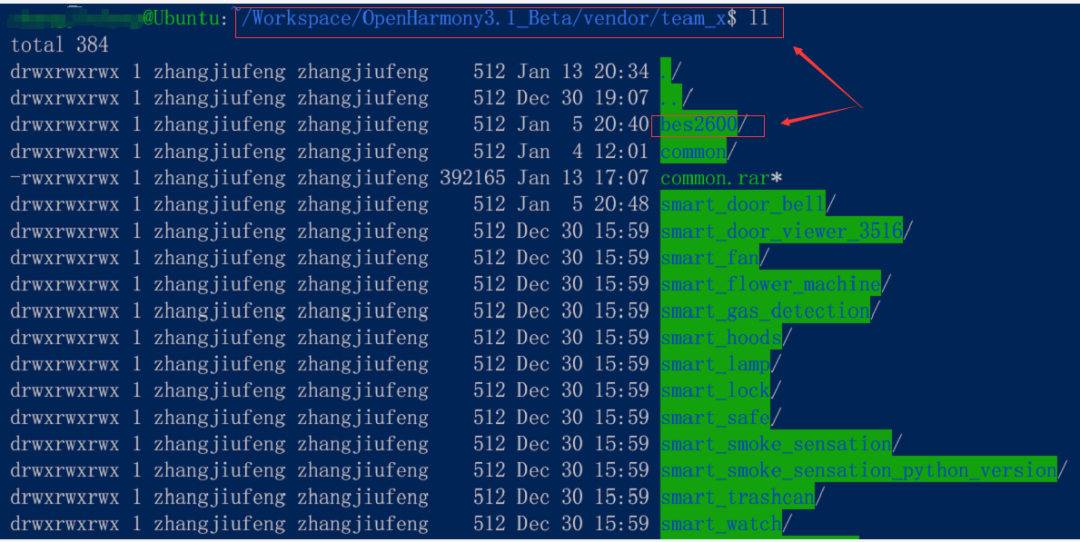
该路径在虚拟机显示效果,如图:

6.3 Bes2600 固件生成
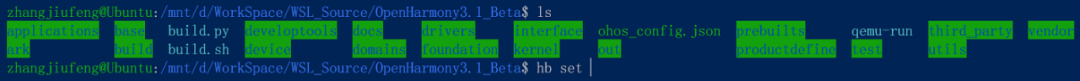
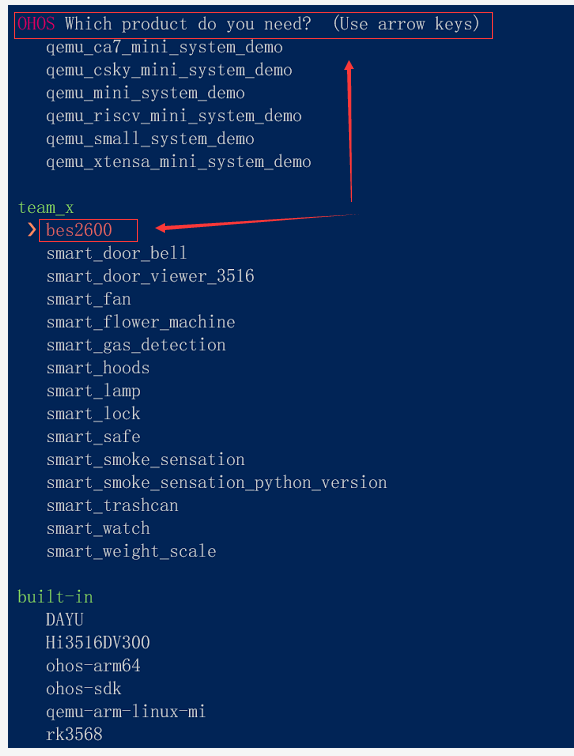
在虚拟机进入 OpenHarmony3.1_Beta/ 目录,输入命令:“hb set”,选择编译的工程名字,如图:

选择刚才的工程名字:“bes2600”,开始编译,如图:

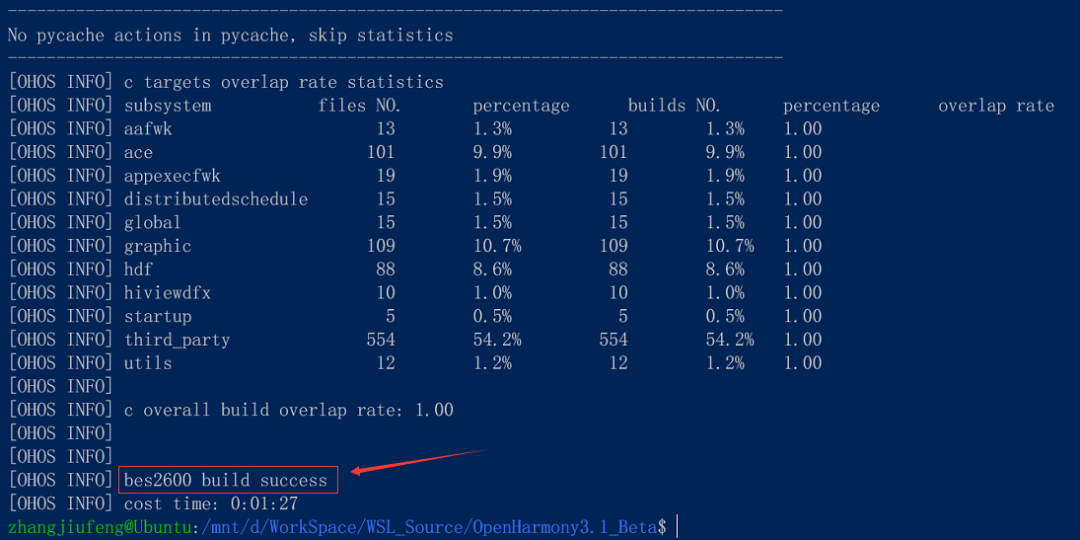
编译通过,Bes2600 开发板固件生成成功,如图:

7、烧录固件
7.1 下载CP210x串口驱动
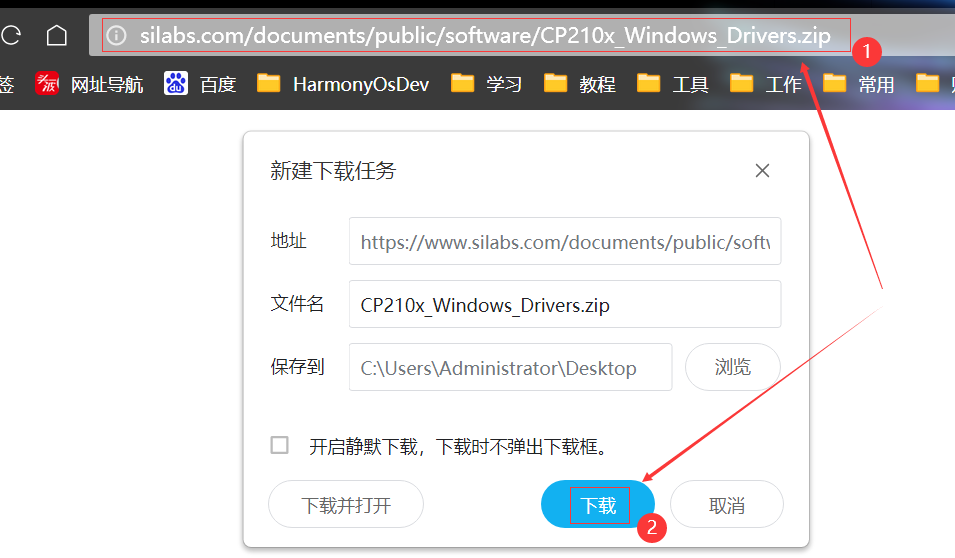
在浏览器打开下载链接,点击下载,如图: (注:该串口驱动官网下载链接 :https://www.silabs.com/documents/public/software/CP210x_Universal_Windows_Driver.zip )

7.2 安装CP210x串口驱动
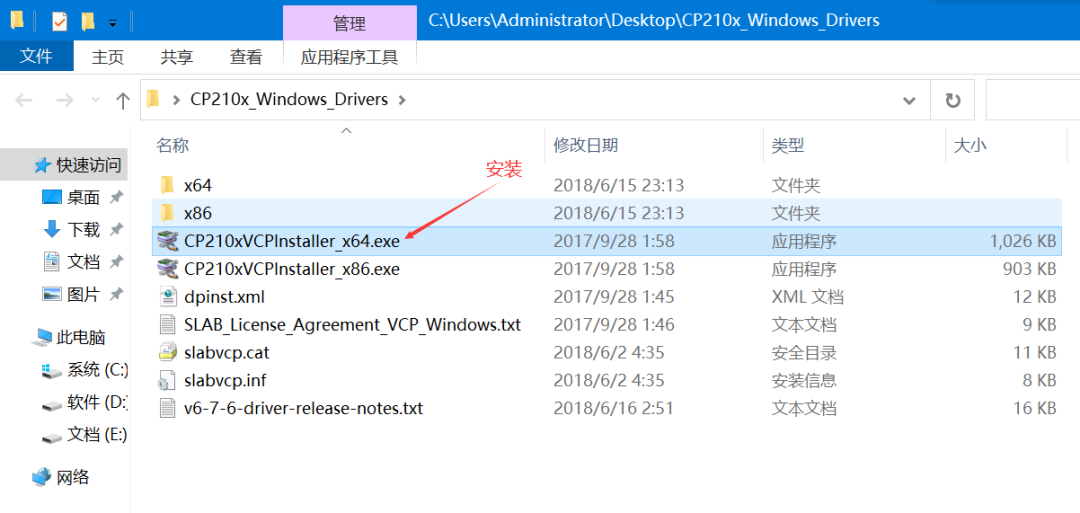
解压“CP210x_Windows_Drivers.zip”,点击: “CP210xVCPInstaller_x64.exe”,如图: (注:32位系统可以安装x86版本,64位系统可以安装x64版本)

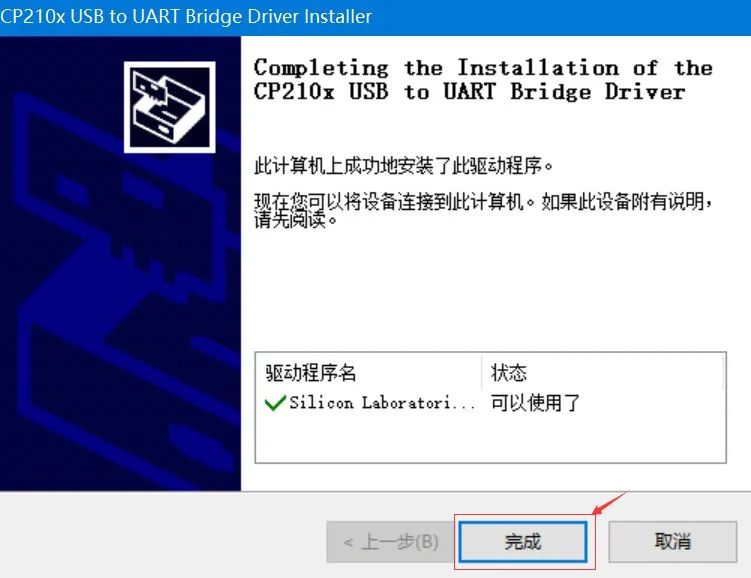
安装完毕,点击“完成”,如图:

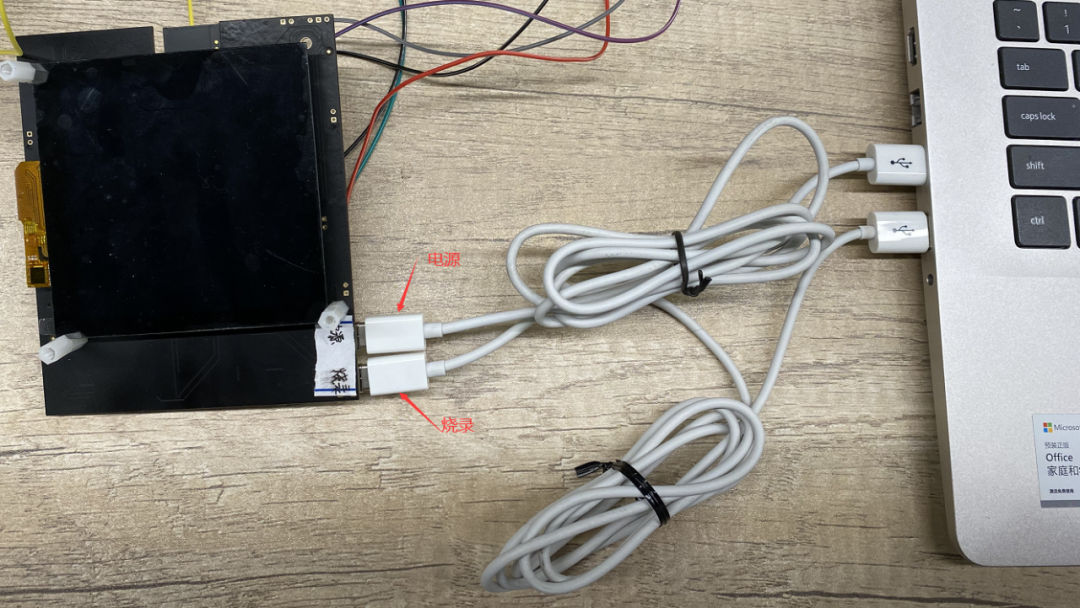
链接好开发板(Bes2600 开发板的“烧录”和“电源”接口可以分别通过 type_c 连接到电脑),如图:

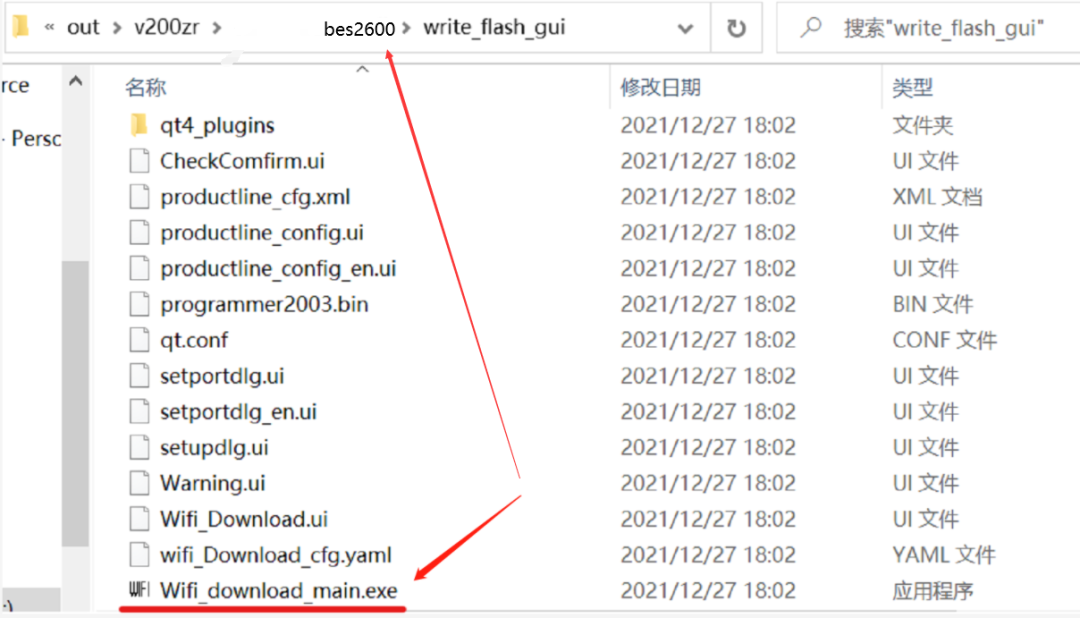
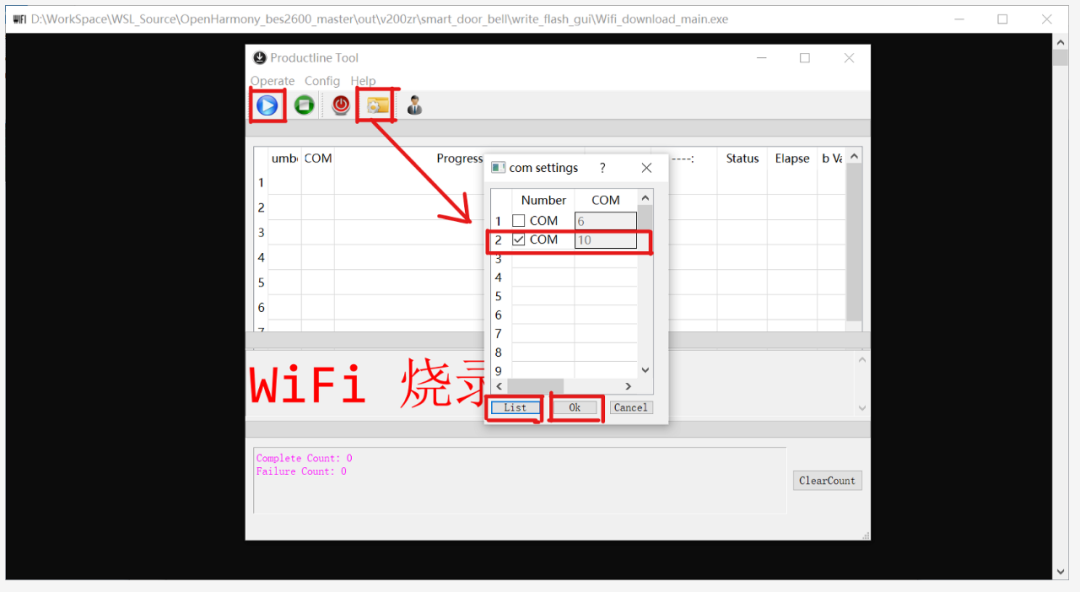
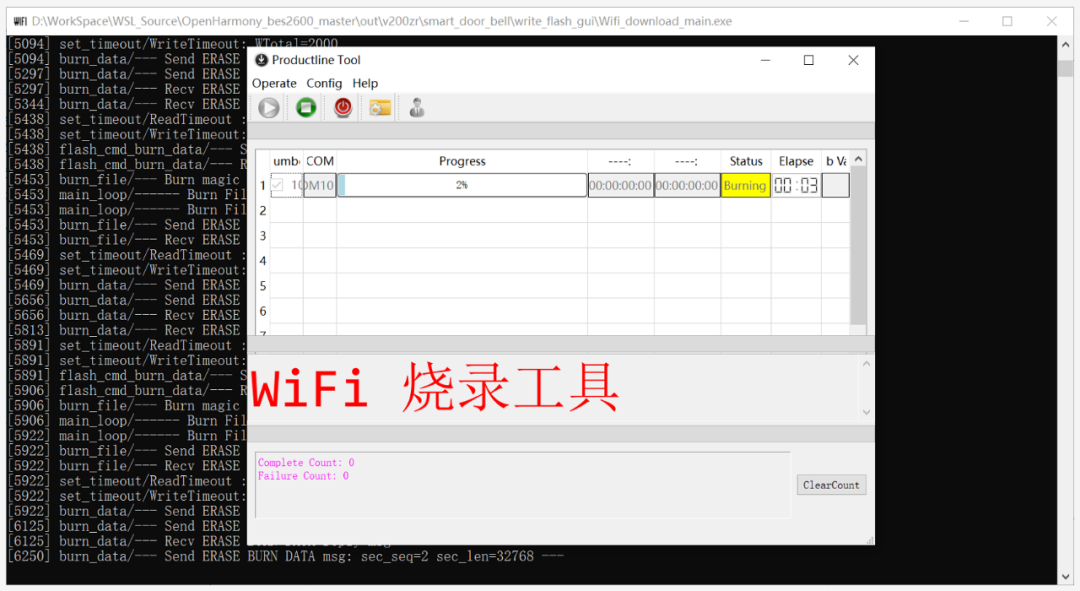
打开 WIFI 烧录工具,如图:
(注:当编译完毕、固件生成成功后,该烧录工具 “Wifi_download_main.exe” 就会自动被生成在:工程"bes2600/write_flash_gui"文件夹下)

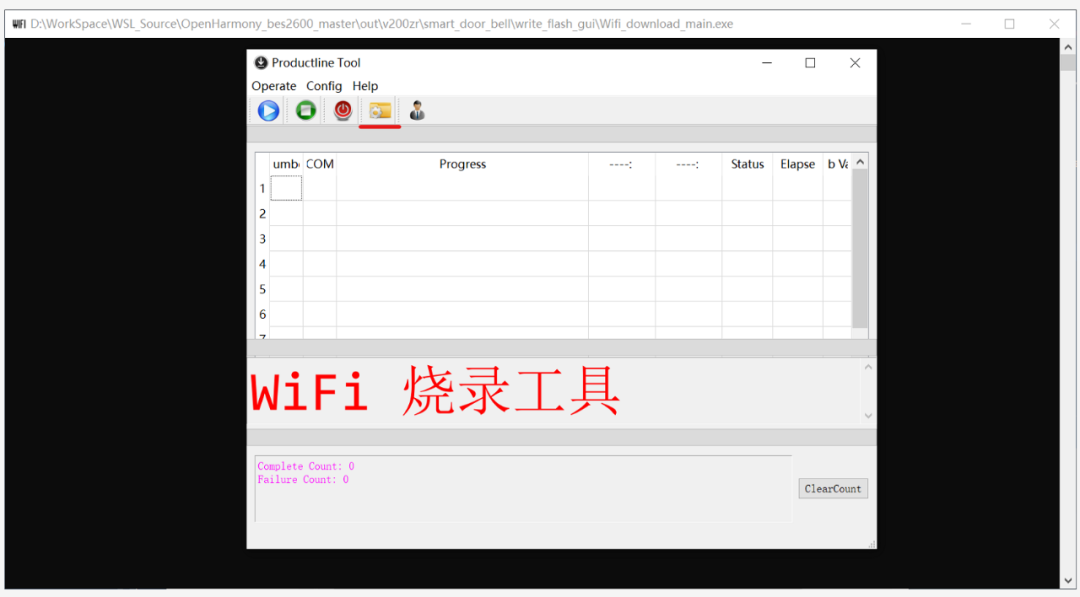
打开后,如图:

7.3 开始烧录固件
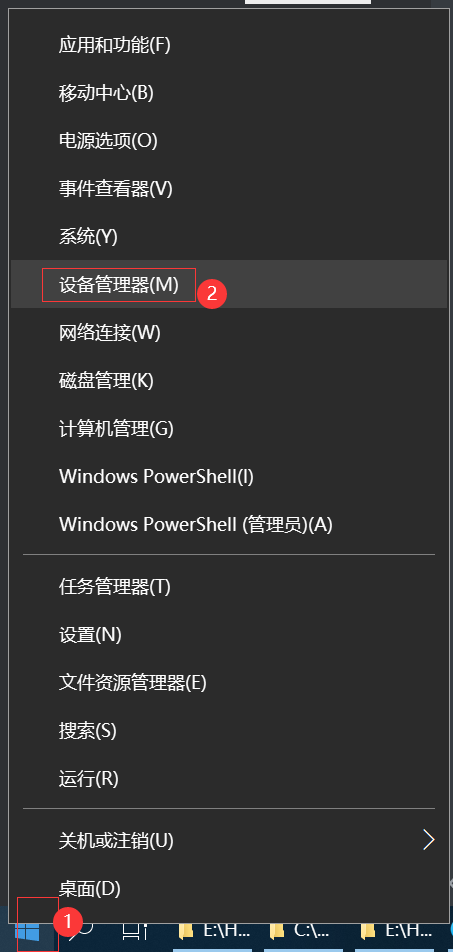
鼠标右键点击 PC 右下角,打开:“设备管理器(M)”,如图:
(注: 打开设备管理器前,请确保CP210x串口驱动是否安装)

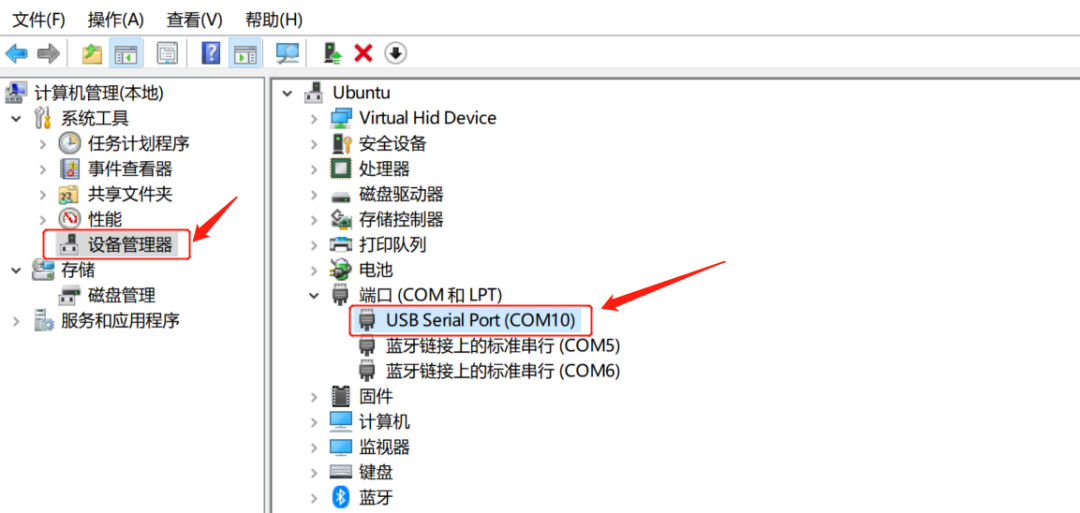
搜索 “端口 -> USB SERIAL Port(COM10*)",需要记住COM,每台设备的不一样,如图:
(注:假如端口没显示,请拔掉usb口再插上或更换usb线)

选择对应的 com 口,点击“OK”,如图:

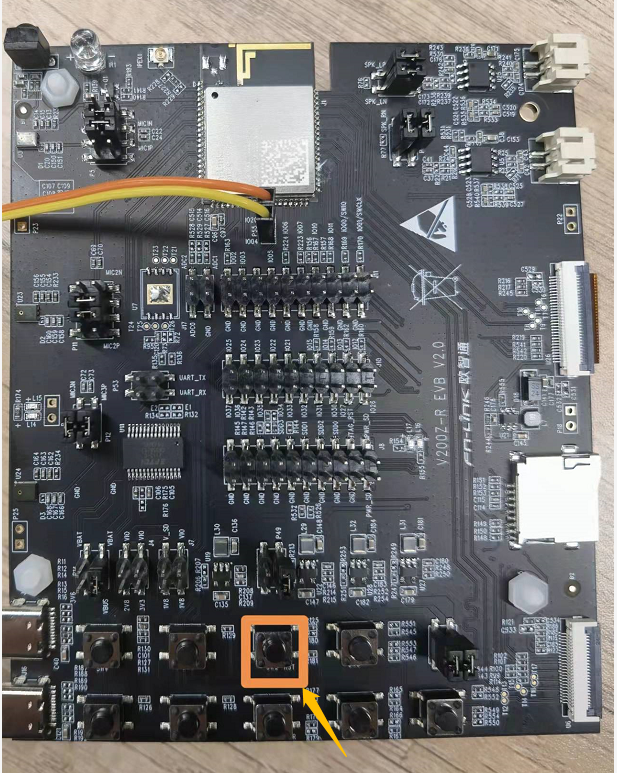
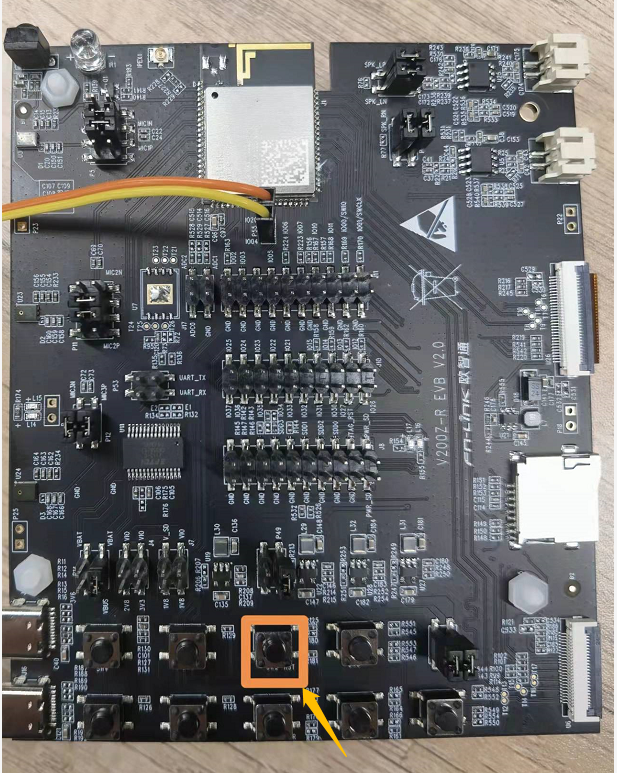
按下 BES2600WM 开发板背面的复位 Reset 按钮,如图:

开始烧录,如图:

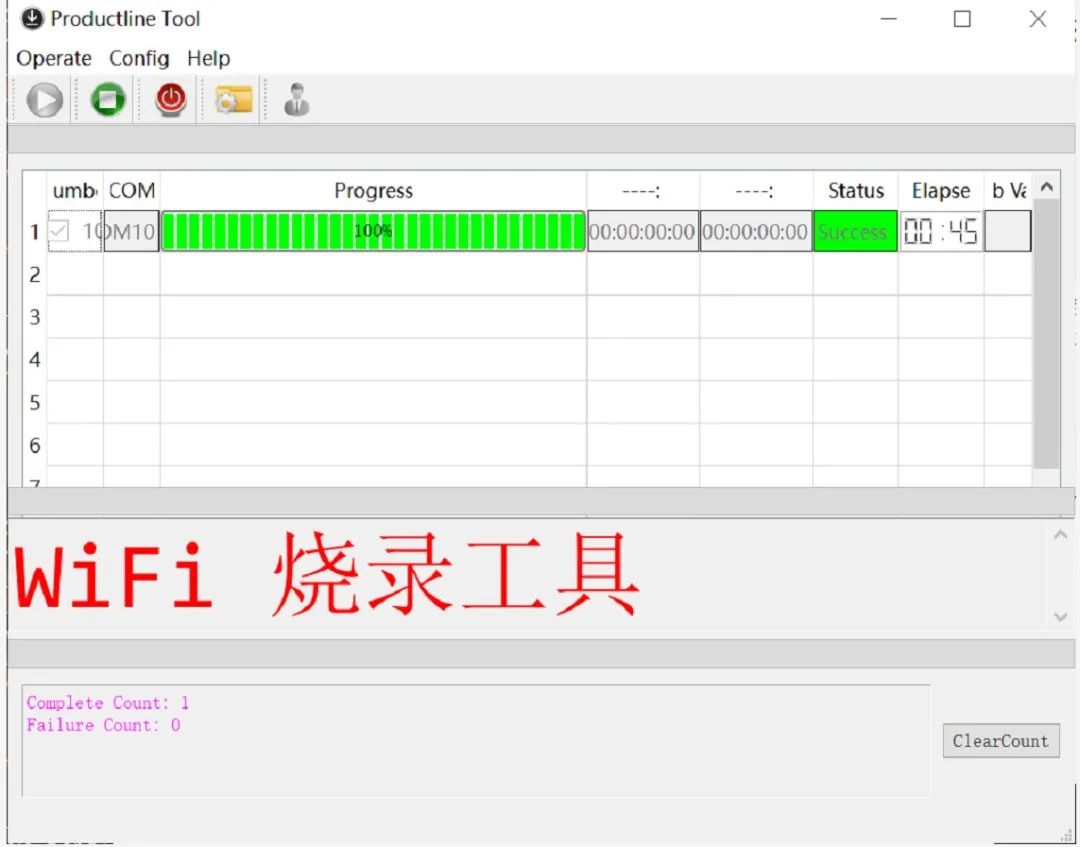
烧录成功,如图:

按下轻量设备背面的复位 Reset 按钮,如图:

此时,BES2600WM 开发板将重新启动,在屏幕上点击 “js 调用 c” 按钮后,界面成功显示 C 端传过来的字符串:“Hello World from BES2600!”,如图: