HTML基本骨架与编辑器选择
文章目录
- HTML基本骨架与编辑器选择
- 1.HTML基本了解
- 1.1 什么是HTML
- 1.2 HTML标签
- 1.3 HTML元素
- 1.4 Web浏览器
- 1.5 HTML网页结构
- 1.6 HTML版本了解
- 2.HTML基本骨架介绍
- 3.HTML编辑器的下载与使用
1.HTML基本了解
1.1 什么是HTML
HTML 是用来描述网页的一种语言
- HTML 指的是超文本标记语言: HyperText Markup Language
- HTML 不是一种编程语言,而是一种标记语言
- 标记语言是一套标记标签 (markup tag)
- HTML 使用标记标签来描述网页
- HTML 文档包含了HTML 标签及文本内容
- HTML文档也叫做 web 页面
1.2 HTML标签
HTML 标记标签通常被称为 HTML 标签 (HTML tag)
HTML 标签是由尖括号包围的关键词,比如
HTML 标签通常是成对出现的,我们叫做双标签,比如
标签对中的第一个标签是开始标签,第二个标签是结束标签
开始和结束标签也被称为开放标签和闭合标签
内容需要包含就用双标签,不需要就用单标签
标签之间的关系:嵌套关系、并列关系
<!--嵌套关系--> <head> <title></title> </head> <!--并列关系--> <head></head> <body></body>
1.3 HTML元素
“HTML 标签” 和 “HTML 元素” 通常都是描述同样的意思,但是严格来讲, 一个 HTML 元素包含了开始标签与结束标签,如下实例:
<p>这是一个段落</p>
1.4 Web浏览器
- Web浏览器(如谷歌浏览器,Internet Explorer,Firefox,Safari)是用于读取HTML文件,并将其作为网页显示
- 浏览器并不是直接显示的HTML标签,但可以使用标签来决定如何展现HTML页面的内容给用户
比如:
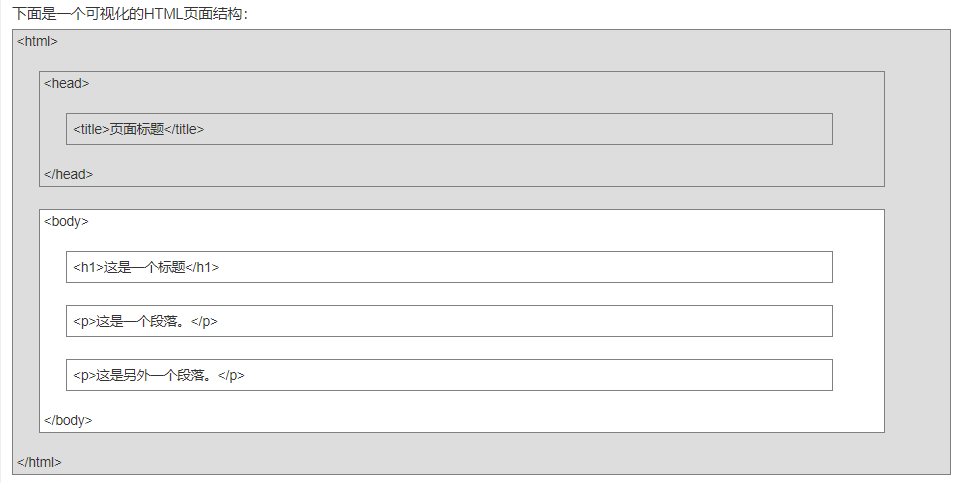
1.5 HTML网页结构
下图中,只有白色的标签中的内容才显示:

1.6 HTML版本了解

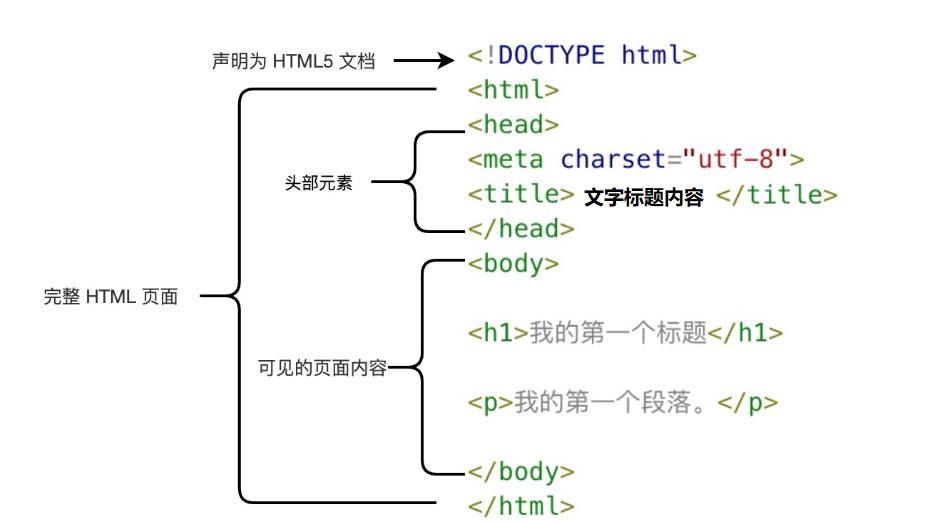
2.HTML基本骨架介绍

<!DOCTYPE html>: 声明为 HTML5 文档<html>: 元素是 HTML 页面的根元素<head>: 元素包含了文档的元(meta)数据,如 定义网页编码格式为 utf-8<title>: 元素描述了文档的标题<body>: 元素包含了可见的页面内容<h1>: 元素定义一个大标题<p>: 元素定义一个段落注:对于中文网页需要使用 声明编码,否则会出现乱码。有些浏览器会设置 GBK 为默认编码,则你需要设置为
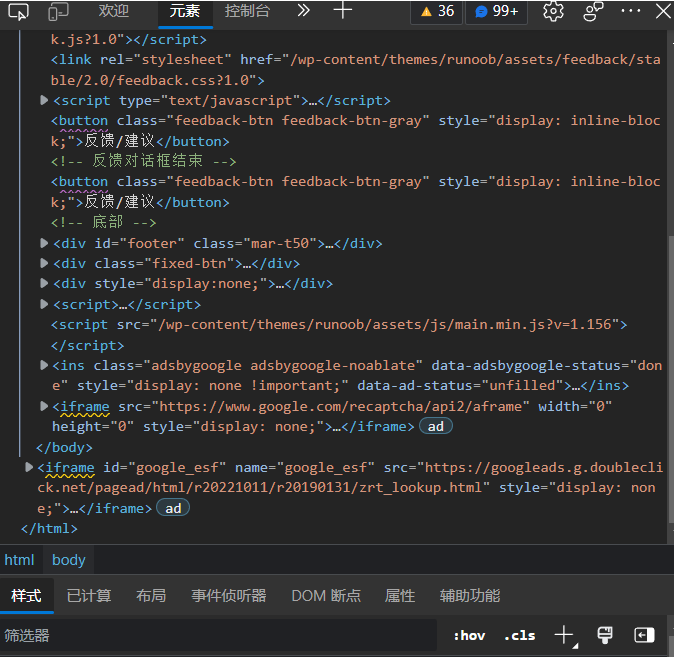
补充:在浏览器的页面上使用键盘上的 F12 按键开启调试模式,就可以看到组成标签(简单说就是这个页面的源码),如下图:

3.HTML编辑器的下载与使用
我个人喜欢使用vscode,因为vscode足够轻量级,打开很快,其次我不只写HTML代码,像java、c++、JavaScript等等代码都可以使用vscode来写,而且vscode可以直接连接Linux云服务器,可以直接进行Linux网络编程!
常用的编辑器:
- VS Code:VS Code官方下载地址
- Sublime Text:Sublime Text官方下载地址
VSCode使用小细节:
VS Code介绍:
- Visual Studio Code(简称 VS Code)是一个由微软开发,同时支持 Windows 、 Linux 和 macOS 等操作系统且开放源代码的代码编辑器,编辑器中内置了扩展程序管理的功能
VS Code创建HTML文件步骤:
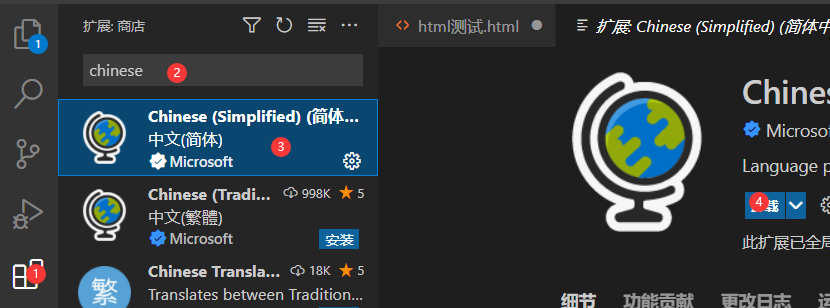
安装VSCode中文补丁
- 点击左侧最下面的四格方块
- 在里面输入chinese
- ==安装Chinese(Simplified)==扩展包
- 点击右边的install
- 重启就看到像我下面一样的中文了
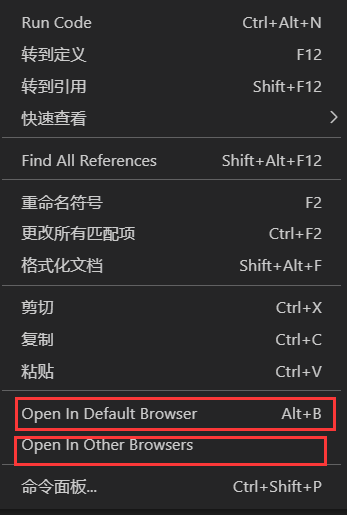
安装VSCode中直接打开浏览器的扩展包
- 如上步骤,搜索open in browser进行安装
- 以后右键选择这个就可以在VSCode右侧或者用默认浏览器查看HTML写的效果了
新建HTML文件
- 在VSCode中,按住!+tab会自动生成HTML骨架,如下代码
- 下面的
<title>标签里,用!+tab生成骨架是默认写的Document - 在创建HTML文件的时候,一定要把后缀名改为
.html,因为VSCode对后缀名很敏感,识别文件全靠后缀,否则就另存的时候给后缀名- 注:VSCode中用ctrl+/可以快速注释
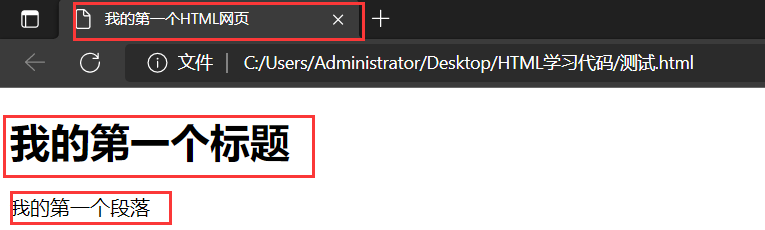
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>我的第一个HTML网页</title> <!--默认是Document--> <!--ctrl+/可--> </head> <body> <h1>我的第一个标题</h1> <p>我的第一个段落</p> </body> </html>步骤4,右键选择是在默认浏览器中运行还是VSCode右侧运行
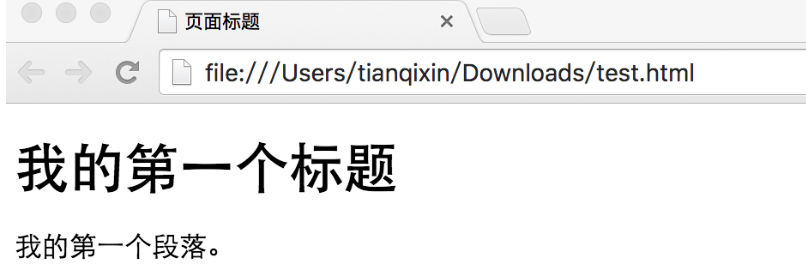
- 查看写出的HTML网页效果










![[山东科技大学OJ]1490 Problem F: 该按哪些键](http://192.168.119.211/JudgeOnline/upload/201312/c.jpg)