HTML常用标签的使用
文章目录
- HTML常用标签的使用
- 1.排版标签
- 1.1 标题标签(h)
- 1.2 段落标签(p)
- 1.3 换行标签(br)
- 1.4 水平线标签(hr)
- 2.文本格式化标签(strong、ins、em、del)
- 3.媒体标签
- 3.1 图片标签(img、src、alt、width、height)
- 3.2 路径标签
- 3.3 音频标签(audio、controls、autoplay、loop)
- 3.4 视频标签(video)
- 4.链接标签(a、href、_ blank、_ self)
- 5.列表标签
- 5.1 无序列表(ul)
- 5.2 有序列表(ol)
- 5.3 自定义列表(dl)
- 6.表格标签
- 6.1 表格的基本使用(table、tr、td、border、caption、th)
- 6.2 表格标题和表头单元格标签(caption、th)
- 6.3 表格的结构标签(thead、tbody、tfoot)
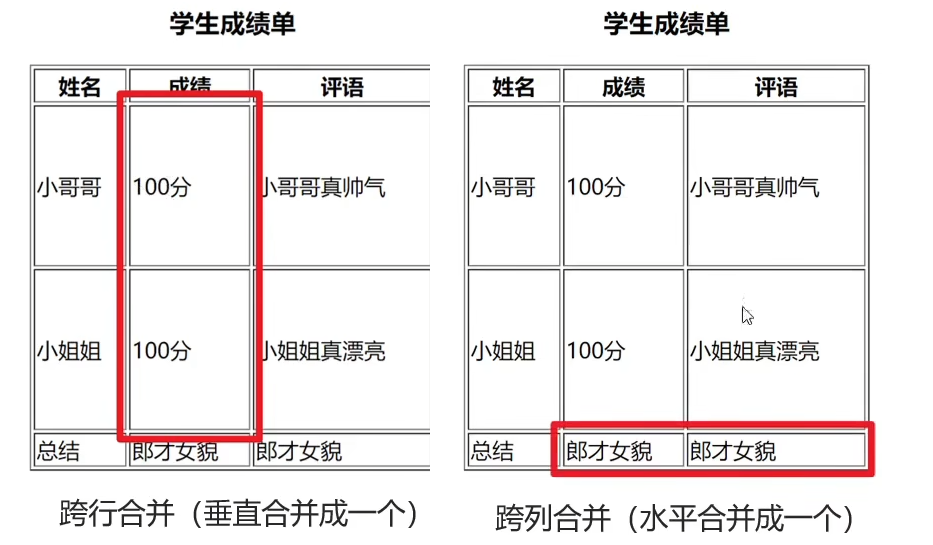
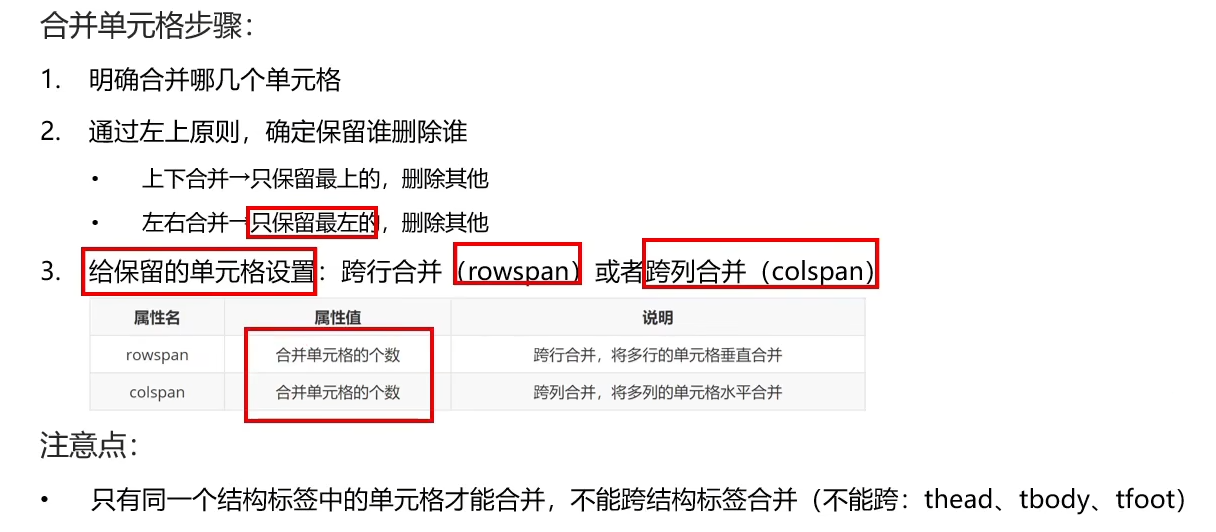
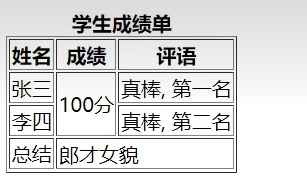
- 6.4 合并单元格(rowspan、colspan)
- 7.表单标签
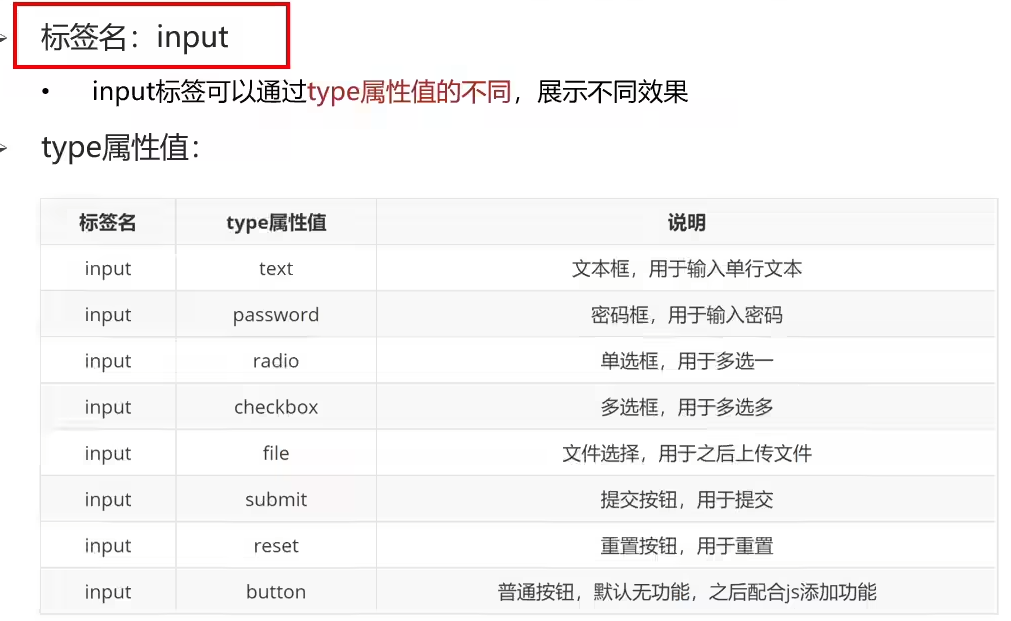
- 7.1 input基本标签(text、password、radio、checkbox、file)
- 7.2 input文本框占位符(placeholder)
- 7.3 input单选功能和默认选择(radio、name、checked)
- 7.4 input上传多个文件(file、multiple)
- 7.5 input按钮(submit、reset、button)
- 7.6 button按钮
- 7.7 select下拉菜单标签
- 7.8 表单文本域
- 7.9 lable标签
- 8.语义化标签(div、span)
- 9.字符实体标签
- 10.综合案例
- 10.1 优秀学生信息表格
- 10.2 恋爱信息表单
1.排版标签
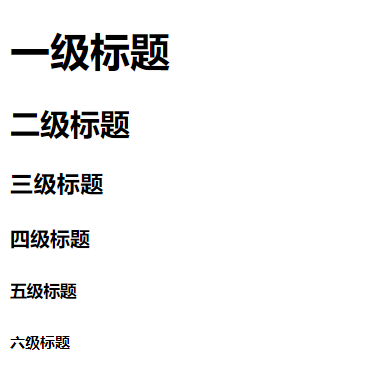
1.1 标题标签(h)
代码形式:h系列标签
<h1>一级标题</h1> <h2>二级标题</h2> <h3>三级标题</h3> <h4>四级标题</h4> <h5>五级标题</h5> <h6>六级标题</h6>语义:1~6级标签,重要程度依次递减
特点:
- 文字都加粗
- 文字由h1~h6文字逐渐变小
- 独占一行
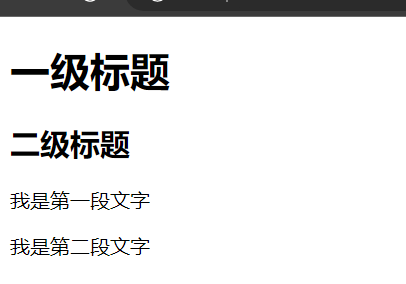
1.2 段落标签(p)
代码形式:
<p>我是一段文字</p>语义:段落
特点:
- 段落之间存在间隙
- 独占一行
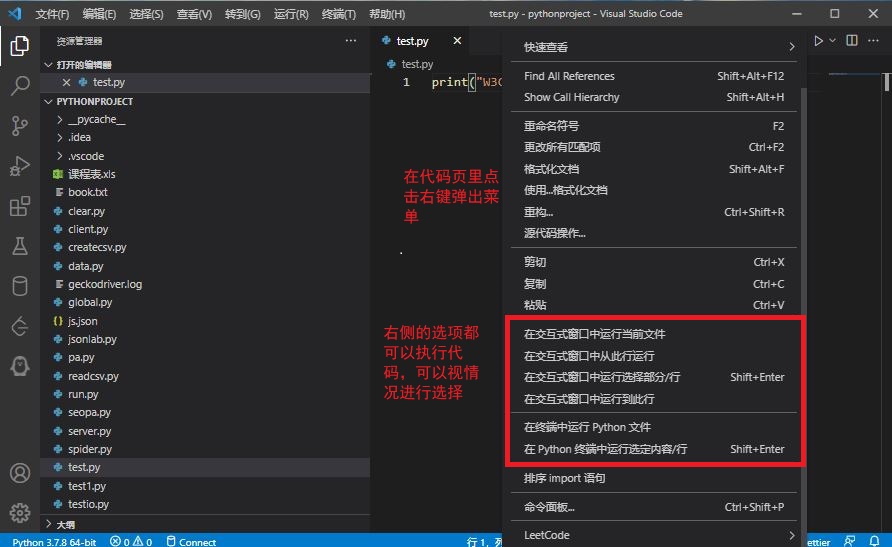
补充:当我们段落写的文字太多了,可以在VSCode的查看选项中选择自动换行,这样就可以让文字显示在一个界面里,而不至于拖动滑轮去查看文字内容
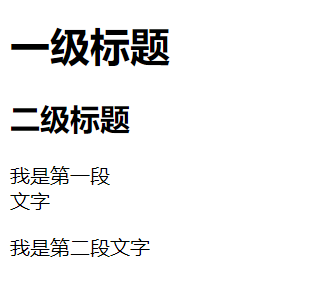
1.3 换行标签(br)
代码形式:
...一段文字<br>...一段文字语义:换行
特点:
- 单标签
- 让文字强制换行
<!DOCTYPE html> <!--!+tab或!+enter:快速生成网页骨架--> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <!--ctrl+/:快速注释一行--> <h1>一级标题</h1> <h2>二级标题</h2> <p>我是第一段<br>文字</p> <p>我是第二段文字</p> </body> </html>
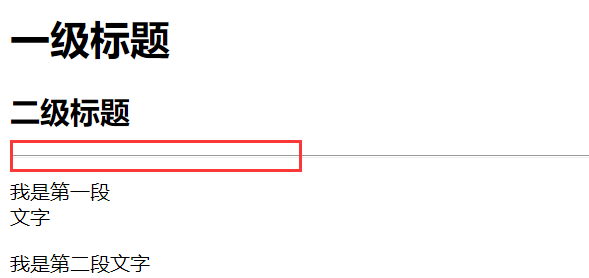
1.4 水平线标签(hr)
代码形式:
<hr>语义:主题的分割转换
特点:
- 单标签
- 在页面中显示一条水平线
<!DOCTYPE html> <!--!+tab或!+enter:快速生成网页骨架--> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <!--ctrl+/:快速注释一行--> <h1>一级标题</h1> <h2>二级标题</h2> <hr> <p>我是第一段<br>文字</p> <p>我是第二段文字</p> </body> </html>
2.文本格式化标签(strong、ins、em、del)
标签分类:
以前的标签:
标签 说明 b 加粗 u 下划线 i 倾斜 s 删除线 现在的标签:推荐使用新标记,表示的强调语义更强烈!
标签 说明 strong 加粗 ins 下划线 em 倾斜 del 删除线 语义:突出重要性的强调语境
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <b>b标签加粗</b><br> <strong>strong标签加粗</strong><br> <u>u标签下划线</u><br> <ins>ins标签下划线</ins><br> <i>i标签倾斜</i><br> <em>em标签倾斜</em><br> <s>s标签删除线</s><br> <del>del标签删除线</del><br> </body> </html>
3.媒体标签
3.1 图片标签(img、src、alt、width、height)
代码形式:
<img src=" " alt=" " title=" " width="" height=" "> <!--src属性里放入图片的地址,如果在相同目录下可以写出:./图片名 或者 图片名,不在同一目录放入图片的详细地址--> <!--alt属性是替换属性,当图片加载失败的时候才显示alt文本内容,加载成功不显示alt文本内容--> <!--title属性是提示文本,当鼠标悬停在图片上时才显示文本内容--> <!--width属性是图片宽度--> <!--只设置width或height其中一个,图片会等比例缩放。一起设置图片可能会变形--> <!--height属性是图片高度-->特点:
- 单标签
- img标签需要显示对应的效果,需要借助标签的属性进行设置
- 这里的属性是指
标签属性,比如img中的:src、alt叫属性名," "中的叫属性值<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <img src="宣传.jpg" alt="没有显示世界地球日图片" title="这是悬停文本title标签"> <img src="宣.jpg" alt="没有显示世界地球日图片"> </body> </html>
属性的特点:
- 标签的属性写在开始标签内部
- 标签上可以同时存在多个属性
- 属性之间以空格分开
- 标签名与属性之间必须以空格隔开
- 属性之间没有顺序之分
3.2 路径标签
路径可以分为:绝对路径、相对路径
- 绝对路径:指目录下的绝对位置,通常从盘符开始的路径。如:C:\data\images\1.png
- 相对路径:从当前文件开始出发找目标文件的过程。如:\images\1.png
相对路径写法:
<img src=图片名字>或者<img src=./图片名字>,./表示当前的意思,…/表示上一级的意思
3.3 音频标签(audio、controls、autoplay、loop)
代码:
<audio src="./music.mp3" controls></audio>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <audio src="/.music.mp3" controls autoplay loop></audio> </body> </html>
音频标签目前支持三种格式:MP3、Wav、0gg
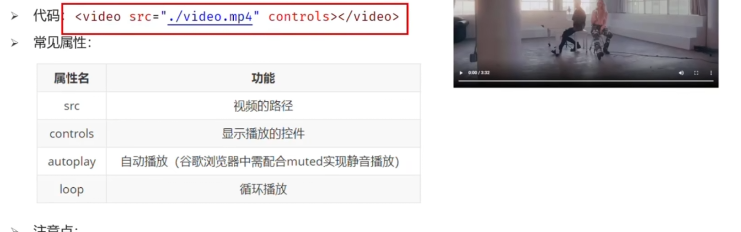
3.4 视频标签(video)
视频标签目前支持三种格式:MP4、WebM、Ogg
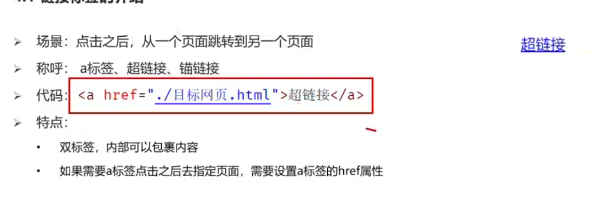
4.链接标签(a、href、_ blank、_ self)

注:a标签叫超链接标签,href是跳转属性,给地址的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<a href="https://www.baidu.com" target="_self">跳转到百度</a>
<a href="./地址/1.png" target="_blank">跳转本地1.png图片</a>
</body>
</html>

5.列表标签
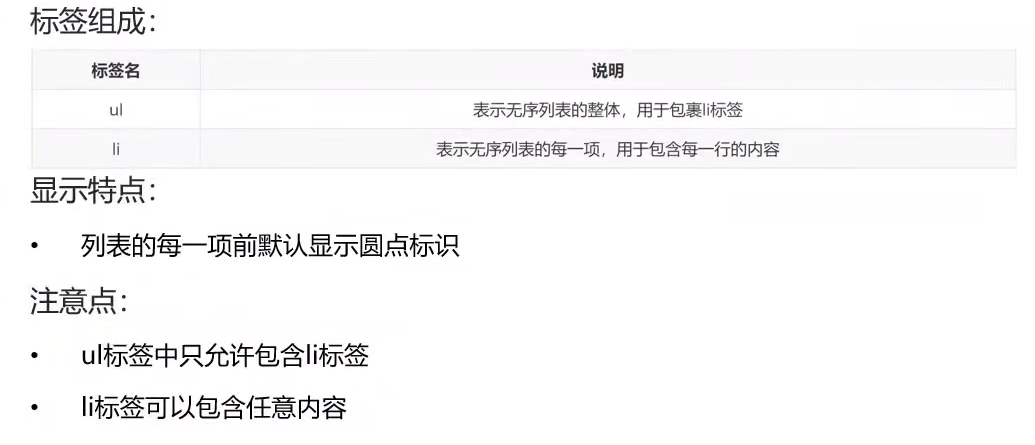
5.1 无序列表(ul)

- ul标签定义一个无序列表
- li标签就是列表中每一行里的内容
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <ul> <li>榴莲</li> <li>香蕉</li> <li>苹果</li> <li>哈密瓜</li> <li>火龙果</li> </ul> </body> </html>
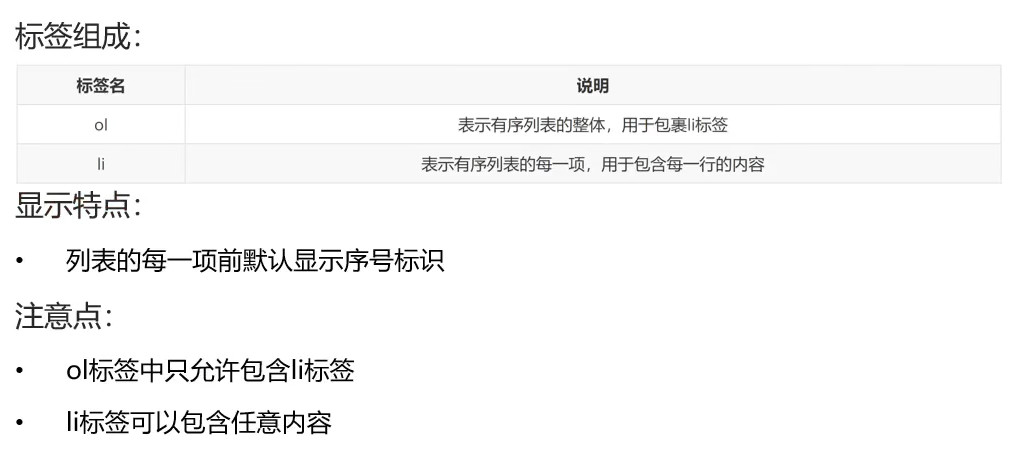
5.2 有序列表(ol)

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <ol> <li>小姐姐:100分</li> <li>小帅哥:80分</li> <li>小可爱:60分</li> </ol> </body> </html>
5.3 自定义列表(dl)

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <dl> <dt>帮助中心</dt> <dd>账户管理</dd> <dd>购物指南</dd> </dl> </body> </html>
6.表格标签
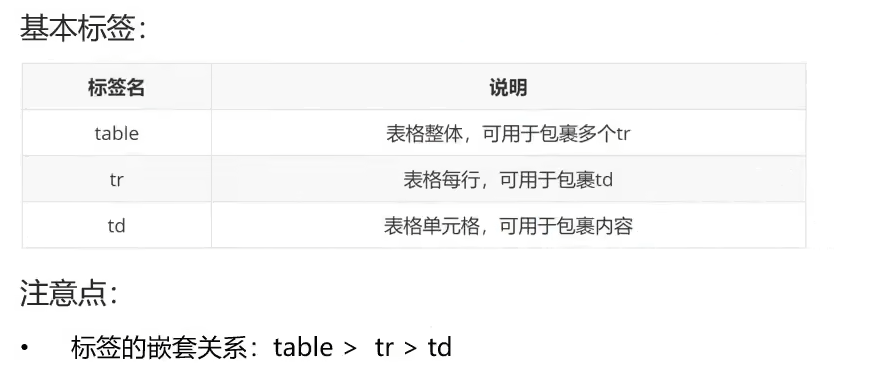
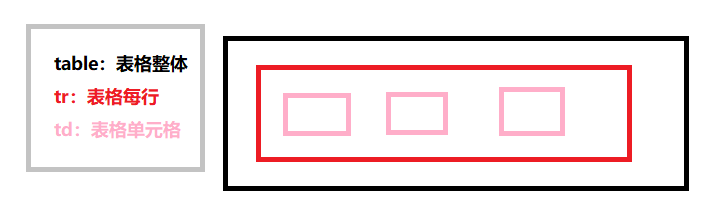
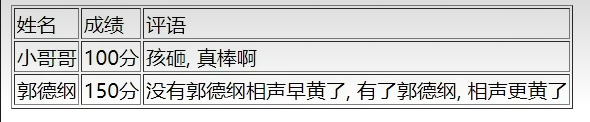
6.1 表格的基本使用(table、tr、td、border、caption、th)



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table border="1" width="" height=""> <!--单位默认为px,像素-->
<tr>
<td>姓名</td>
<td>成绩</td>
<td>评语</td>
</tr>
<tr>
<td>小哥哥</td>
<td>100分</td>
<td>孩砸,真棒啊</td>
</tr>
<tr>
<td>郭德纲</td>
<td>150分</td>
<td>没有郭德纲相声早黄了没有了郭德纲,相声更黄了</td>
</tr>
</table>
</body>
</html>

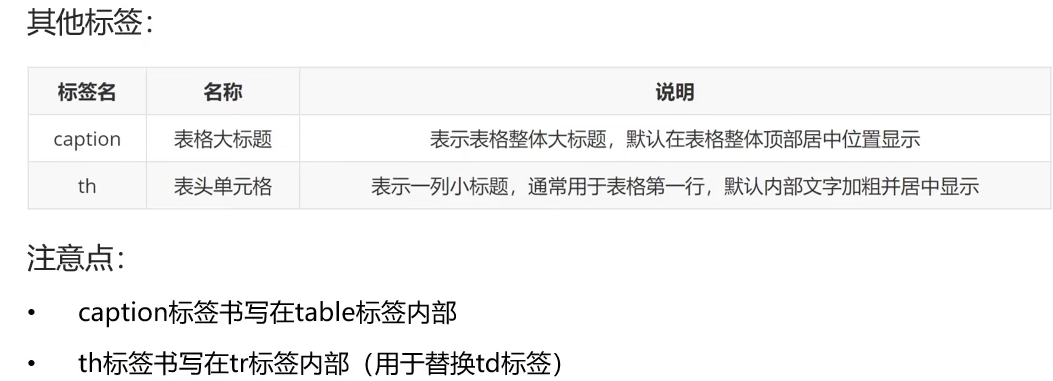
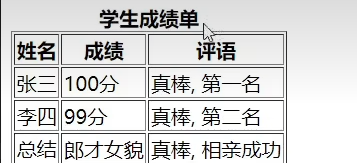
6.2 表格标题和表头单元格标签(caption、th)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table border="1" width="" height="" > <!--单位默认为px,像素-->
<caption><strong>学生成绩单</strong></caption>
<tr>
<th>姓名</th>
<th>成绩</th>
<th>评语</th>
</tr>
<tr>
<td>张三</td>
<td>100分</td>
<td>真棒,第一名</td>
</tr>
<tr>
<td>李四</td>
<td>90分</td>
<td>真棒,第二名</td>
</tr>
<tr>
<td>总结</td>
<td>郎才女貌</td>
<td>真棒,相亲成功</td>
</tr>
</table>
</body>
</html>

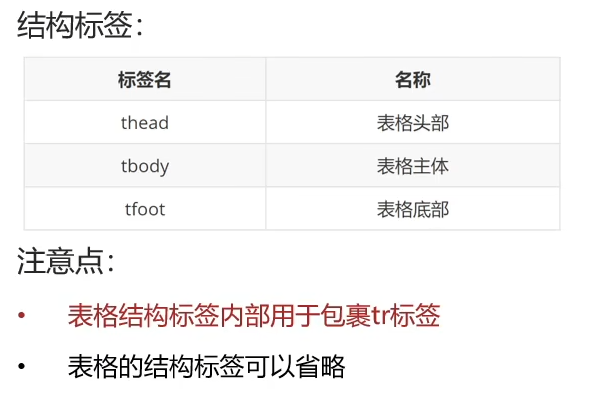
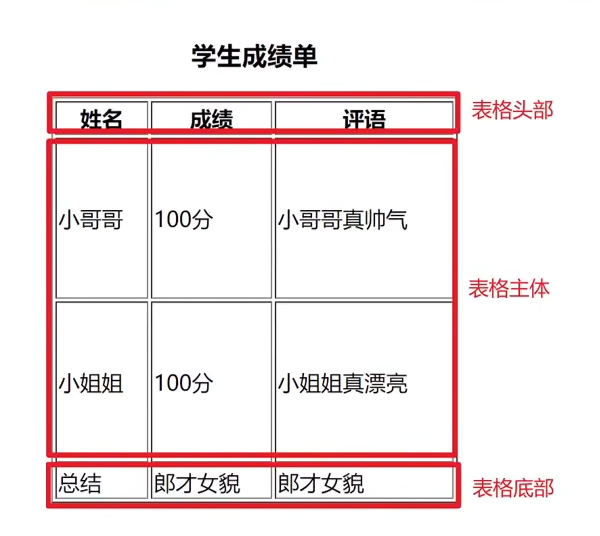
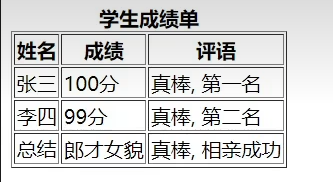
6.3 表格的结构标签(thead、tbody、tfoot)


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table border="1" width="" height="" > <!--单位默认为px,像素-->
<caption><strong>学生成绩单</strong></caption>
<thead>
<tr>
<th>姓名</th>
<th>成绩</th>
<th>评语</th>
</tr>
</thead>
<tbody>
<tr>
<td>张三</td>
<td>100分</td>
<td>真棒,第一名</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>李四</td>
<td>90分</td>
<td>真棒,第二名</td>
</tr>
</tfoot>
<tr>
<td>总结</td>
<td>郎才女貌</td>
<td>真棒,相亲成功</td>
</tr>
</table>
</body>
</html>

我们来看这三个标签与上面三个标签效果没什么区别,但是浏览器看到这三个标签则处理效率高
6.4 合并单元格(rowspan、colspan)


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table border="1" width="" height="" > <!--单位默认为px,像素-->
<caption><strong>学生成绩单</strong></caption>
<thead>
<tr>
<th>姓名</th>
<th>成绩</th>
<th>评语</th>
</tr>
</thead>
<tbody>
<tr>
<td>张三</td>
<td rowspan="2">100分</td>
<td>真棒,第一名</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>李四</td>
<td>真棒,第二名</td>
</tr>
</tfoot>
<tr>
<td>总结</td>
<td>郎才女貌</td>
</tr>
</table>
</body>
</html>

7.表单标签
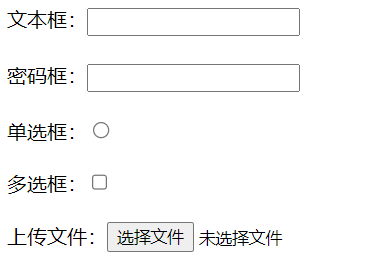
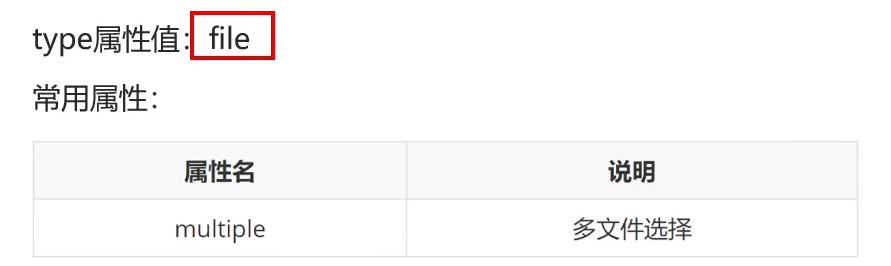
7.1 input基本标签(text、password、radio、checkbox、file)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 写什么就显示什么 -->
文本框:<input type="text">
<br>
<br>
<!-- 书写的内容都会变成*显示 -->
密码框:<input type="password">
<br>
<br>
单选框:<input type="radio">
<br>
<br>
多选框:<input type="checkbox">
<br>
<br>
上传文件:<input type="file">
</body>
</html>

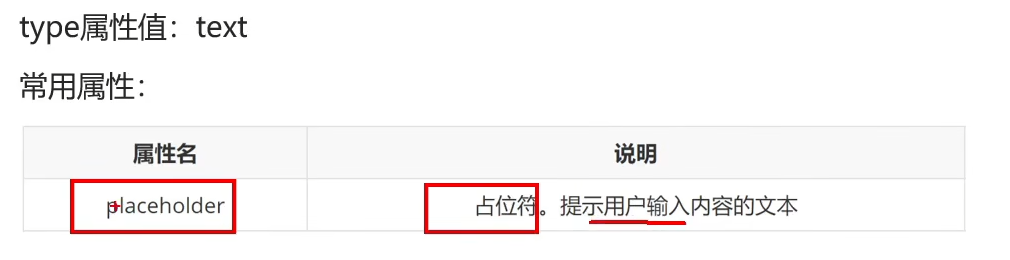
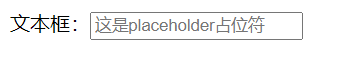
7.2 input文本框占位符(placeholder)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 写什么就显示什么 -->
文本框:<input type="text" placeholder="这是placeholder占位符">
</body>
</html>

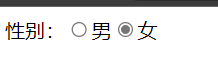
7.3 input单选功能和默认选择(radio、name、checked)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 写什么就显示什么 -->
性别:<input type="radio" name="sex">男<input type="radio" name="sex" checked>女
</body>
</html>

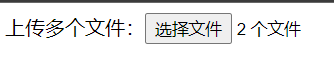
7.4 input上传多个文件(file、multiple)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
上传多个文件:<input type="file" multiple>
</body>
</html>

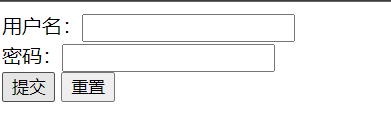
7.5 input按钮(submit、reset、button)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
用户名:<input type="text">
<br>
密码:<input type="password">
<br>
<!-- 按钮 -->
<input type="submit">
<input type="reset">
</body>
</html>

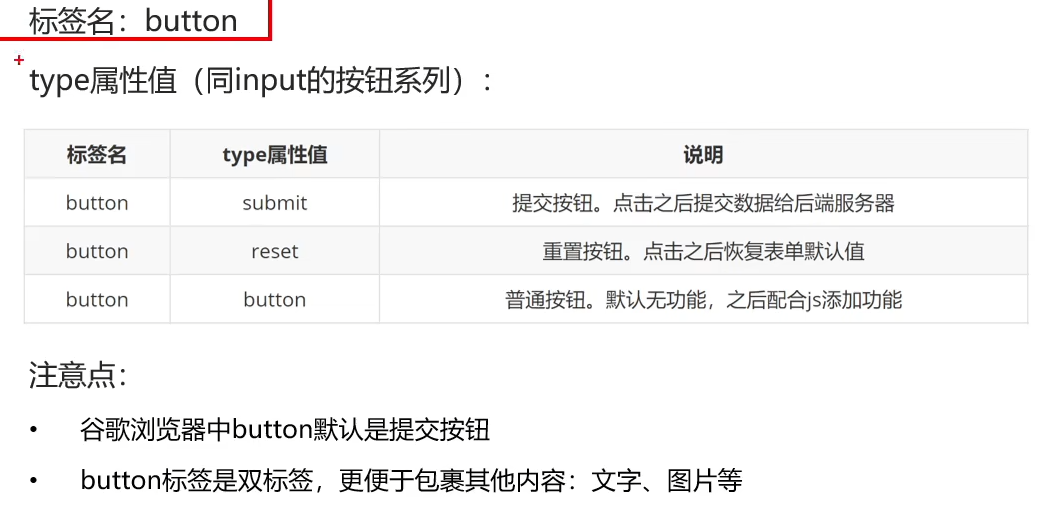
7.6 button按钮

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button>我是按钮</button>
<button type="submit">提交按钮</button>
<button type="reset">重置按钮</button>
<button type="button">普通按钮,没有任何功能</button>
</body>
</html>

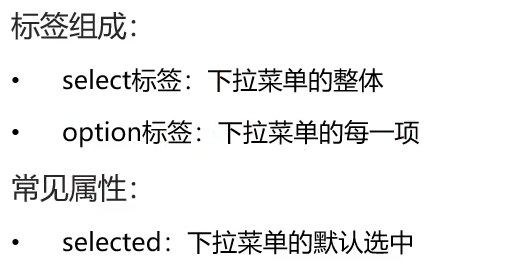
7.7 select下拉菜单标签

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
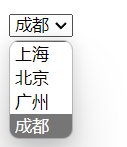
<select>
<option>上海</option>
<option>北京</option>
<option>广州</option>
<option selected>成都</option>
</select>
</body>
</html>

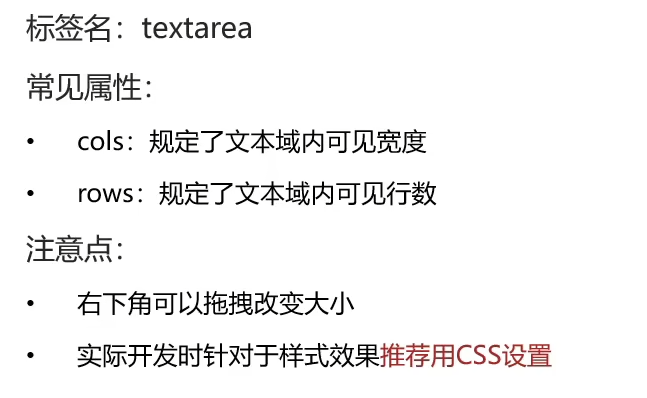
7.8 表单文本域

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<textarea cols="60" rows="30">这里是textare文本框标签</textarea>
</body>
</html>

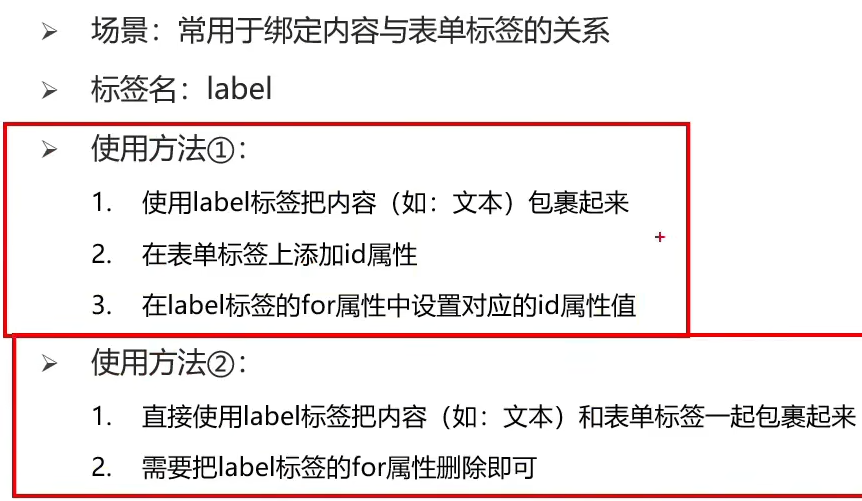
7.9 lable标签

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
性别:
<input type="radio" name="sex" id="man"> <label for="man">男</label>
<label><input type="radio" name="sex">女</label>
</body>
</html>

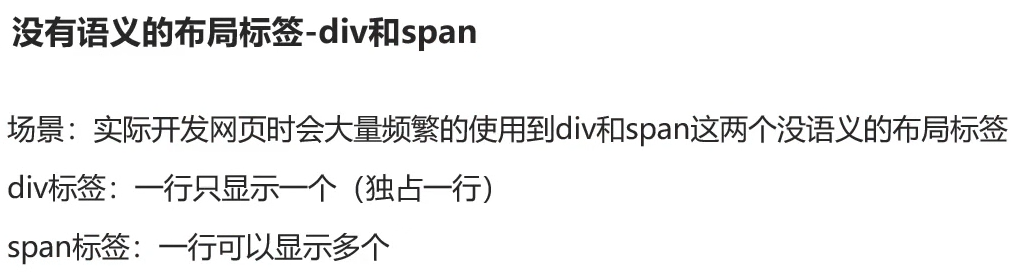
8.语义化标签(div、span)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
普通文字
<div>这是div标签</div>
<div>这是div标签</div>
<span>这是sapn标签</span>
<span>这是sapn标签</span>
</body>
</html>

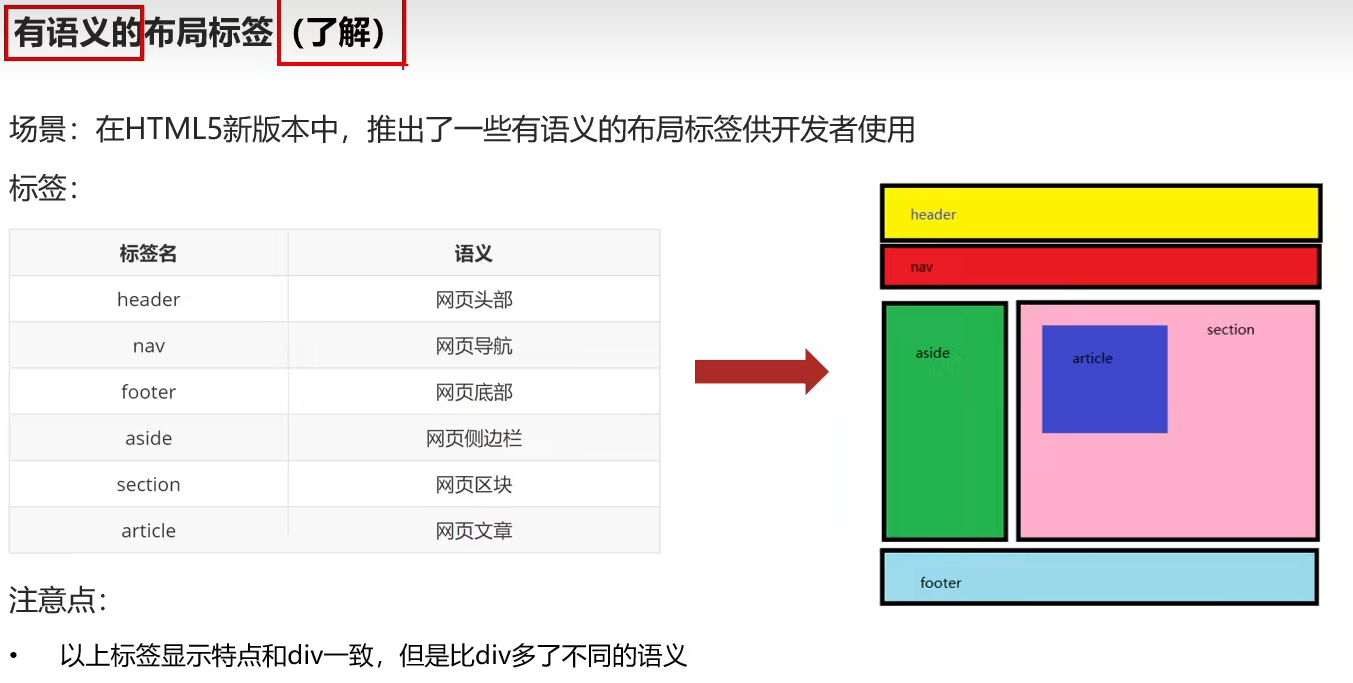
拓展:HTML5的标签,用来做手机端的页面

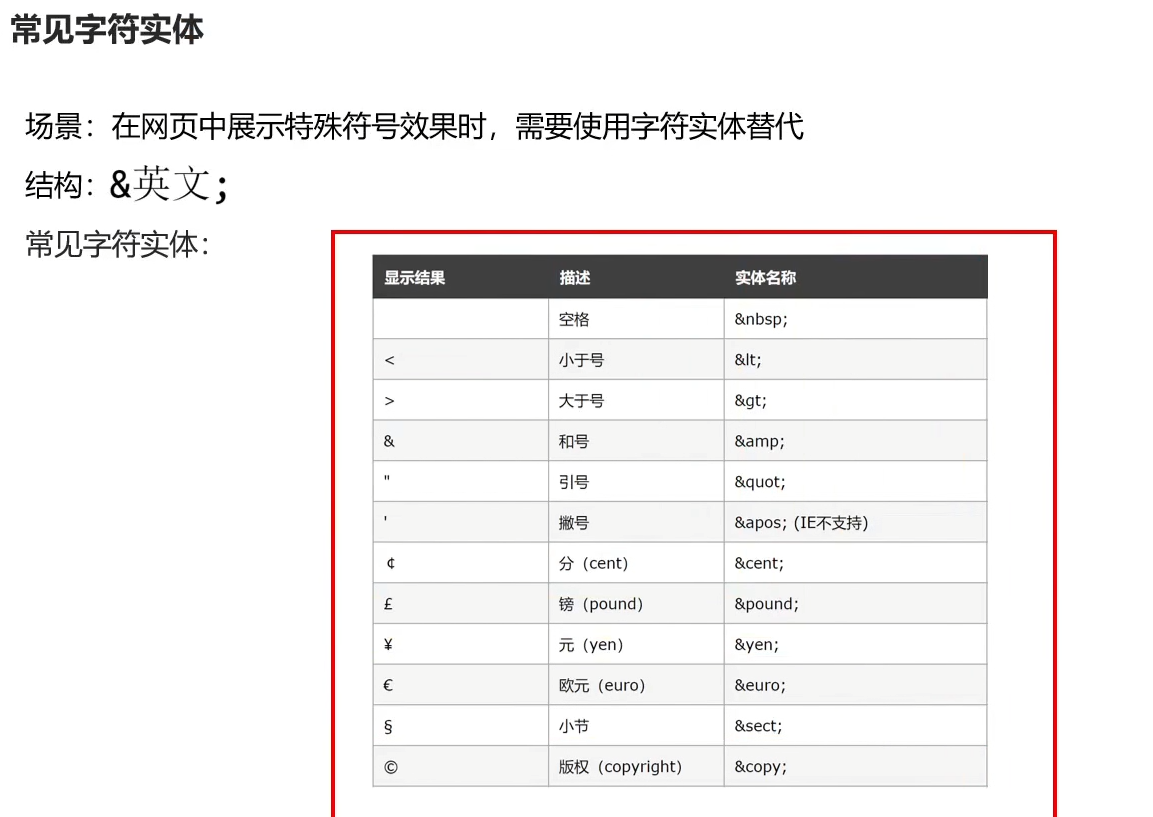
9.字符实体标签

就记空格就行,忘记了直接
10.综合案例
10.1 优秀学生信息表格
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table border="1" width="500" height="300">
<tr>
<th>年纪</th>
<th>姓名</th>
<th>学号</th>
<th>班级</th>
</tr>
<tr>
<td rowspan="2">高三</td>
<td>张三</td>
<td>110</td>
<td>三年二班</td>
</tr>
<tr>
<td>赵四</td>
<td>120</td>
<td>三年三班</td>
</tr>
<tr>
<td>评语</td>
<td colspan>你们很优秀</td>
</tr>
</table>
</body>
</html>

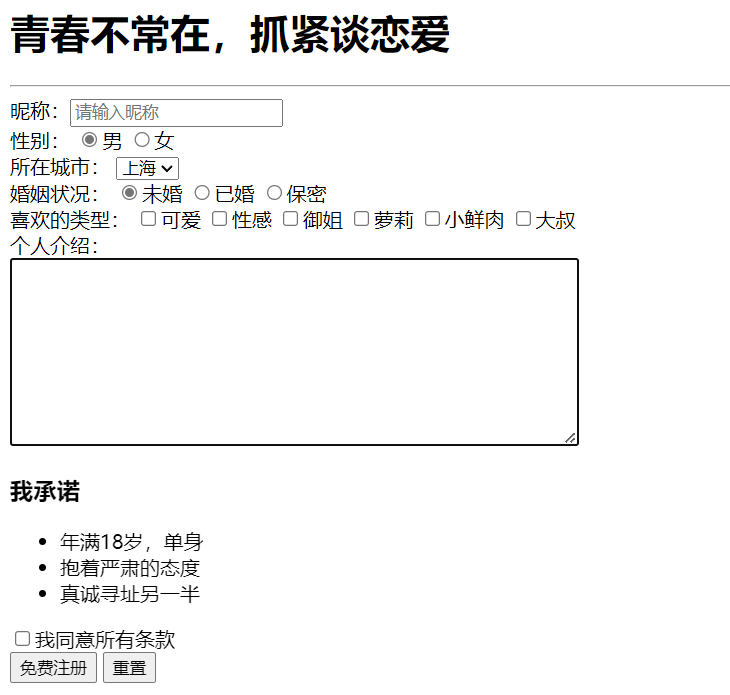
10.2 恋爱信息表单
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>青春不常在,抓紧谈恋爱</h1>
<hr>
<form action="">
昵称:<input type="text" placeholder="请输入昵称">
<br>
性别:
<label><input type="radio" name="sex" checked>男</label>
<label><input type="radio" name="sex">女</label>
<br>
所在城市:
<select>
<option>北京</option>
<option selected>上海</option>
<option>深圳</option>
<option>广州</option>
</select>
<br>
婚姻状况:
<label><input type="radio" name="婚姻" checked>未婚</label>
<label><input type="radio" name="婚姻">已婚</label>
<label><input type="radio" name="婚姻">保密</label>
<br>
喜欢的类型:
<label><input type="checkbox">可爱</label>
<label><input type="checkbox">性感</label>
<label><input type="checkbox">御姐</label>
<label><input type="checkbox">萝莉</label>
<label><input type="checkbox">小鲜肉</label>
<label><input type="checkbox">大叔</label>
<br>
个人介绍:
<br>
<textarea name="" id="" cols="60" rows="10"></textarea>
<h3>我承诺</h3>
<ul>
<li>年满18岁,单身</li>
<li>抱着严肃的态度</li>
<li>真诚寻址另一半</li>
</ul>
<input type="checkbox">我同意所有条款
<br>
<input type="submit" value="免费注册">
<button type="reset">重置</button>
</form>
</body>
</html>























![[java/初学者/GUI编程]GUI界面设计——界面组件类](https://img-blog.csdnimg.cn/0f109c4b12104ee29dfc4fc48d551f3c.png)