一、animate.css
animate.css::Animate.css 就像嗑水那么简单的CSS动画。
官网:Redirecting to Animate.css
Animate.css是一个纯CSS动画库,其核心技术使用了 CSS3 里的 @keyframes 和 animation。
-
不兼容IE10以下的 IE 浏览器。其它各大浏览器只要不是太旧的版本都能兼容。现在微软官方已经抛弃了 IE 浏览器,目前主流浏览器都已经支持 Animate.css,所以说兼容性还是蛮强的。
-
官方给出了70多种动画特效,还在持续增加中。这些动画其实大多数都不是很难,就是不愿意去写。所以这个 CSS 库真的很适合懒人(所有人)。
获取 animate.css:GitHub - animate-css/animate.css: 🍿 A cross-browser library of CSS animations. As easy to use as an easy thing.
-
docs :说明文档,全英文。该文档是使用说明,需要在服务器下,才能运行有效。HBuilder 或者 Webstorm 开发模拟服务器皆可以。
-
animate.css:动画样式文件,非压缩版
-
animate.min.css:动画样式文件,压缩版。
-
animate.compat.css:动画样式文件,高压缩版。

二、基础用法
step1. 引入 animate.css
(1)一般应用
在 HTML 页面中,引入 animate.css 即可。
<!-- 引入 -->
<link rel="stylesheet" href="css/animate.css/animate.min.css">(2)CDN
也可以使用CDN 上的文件,如:
<link href="https://cdn.bootcdn.net/ajax/libs/animate.css/4.1.1/animate.min.css" rel="stylesheet">(3)方式三:SCSS
把 animate.min.css 拷贝到自己的 scss 目录,修改名字为 _animate.min.scss。
在主 scss 文件中,利用 @import 导入即可。如:
app.scss
@charset "utf-8";
@import "public"; // 公用样式
@import "animate.min"; // _animate.min.scss
@import "style"; // 自己的样式文件step2. 完成标签静态样式
页面动画编写的原则:先静而后动。
先完成静态的样式,再考虑动画。
<div class="box"></div>.box{
width: 200px;
height: 200px;
background: #f30;
margin-left: auto;
margin-right: auto;
margin-top: 100px;
}step3. 添加动画
(1)给标签添加基础类 animate__animated
老版本(v3及以下)的 animate.css,添加的基础类是
animated。新版本(v4 及以上),通通添加了前缀
animate__。
<div class="box animate__animated">
</div>(2)添加指定的动画类
<div class="box animate__animated animate__bounce">
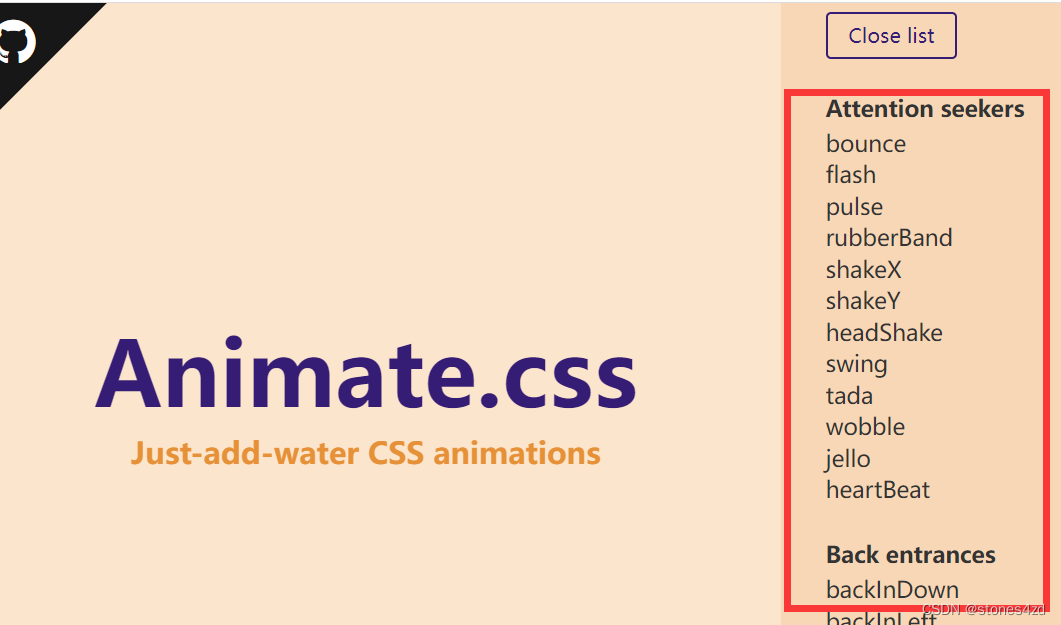
</div>动画名称在官网上可以查看:

但是,类名前面不要忘了添加 animate__。
(3)设置动画延迟
<div class="box animate__animated animate__bounce animate__delay-2s">
</div>animate.css 提供了从 1s 到 5s 的延迟类。
-
animate__delay-1s -
animate__delay-2s -
animate__delay-3s -
animate__delay-4s -
animate__delay-5s
可以自定义类,利用 animation-delay 属性去修改动画延迟时间。
<div class="box animate__animated animate__backInUp myAniDelay500ms">
</div>.myAniDelay500ms{
animation-delay: 500ms;
}4)控制动画持续时间
<div class="animate__animated animate__bounce animate__faster">
</div>animate.css 提供的 animate__animated 类,默认的动画时间是 1s,可以调整动画时间。
-
animate__slow2s -
animate__slower3s -
animate__fast800ms -
animate__faster500ms
可以自定义类,利用 animation-duration 属性去修改动画持续时间。
<div class="box animate__animated animate__backInUp myAniDelay500ms">
</div>.myAniDuration500ms{
animation-duration: 500ms;
}(5)控制动画次数
<div class="animate__animated animate__bounce animate__repeat-2">
</div>animate.css 默认动画执行次数为 1。它提供了动画次数的类:
-
animate__repeat-11 -
animate__repeat-22 -
animate__repeat-33 -
animate__infiniteinfinite,无限次数。
可以自定义类,利用 animation-iteration-count 属性去修改动画延迟时间。
<div class="box animate__animated animate__backInUp myAniTimes10">
</div>.myAniTimes10{
animation-iteration-count: 10;
}三、使用JavaScript控制动画
-
基础应用,给标签增加 animate.css 类:
const element = document.querySelector('.my-element');
element.classList.add('animate__animated', 'animate__bounceOutLeft');-
可以监听动画事件:
const element = document.querySelector('.my-element');
element.classList.add('animate__animated', 'animate__bounceOutLeft');
element.addEventListener('animationend', () => {
// do something
});CSS 动画播放时,会发生以下三个 JS 事件:
-
animationstart - CSS 动画开始后触发
-
animationiteration - CSS 动画重复播放时触发
-
animationend - CSS 动画完成后触发。这个事件用的较多。
在这三个事件函数中,均可以使用 event.animationName 属性,获取是在执行哪个动画。
-
可以修改动画属性
const element = document.querySelector('.my-element');
element.style.setProperty("animation-iteration-count", 1);- 可以结合
Promise自动给标签添加动画和结束动画后进行操作。
const animateCSS = (element, animation, prefix = 'animate__') =>
// We create a Promise and return it
new Promise((resolve, reject) => {
const animationName = `${prefix}${animation}`;
const node = document.querySelector(element);
node.classList.add(`${prefix}animated`, animationName);
// When the animation ends, we clean the classes and resolve the Promise
function handleAnimationEnd(event) {
event.stopPropagation();
node.classList.remove(`${prefix}animated`, animationName);
resolve('Animation ended');
}
node.addEventListener('animationend', handleAnimationEnd, {once: true});
});像这样来使用它:
animateCSS('.my-element', 'bounce');
// or
animateCSS('.my-element', 'bounce').then((message) => {
// Do something after the animation
});












![[论文阅读] Generative Adversarial Networks for Video-to-Video Domain Adaptation](https://img-blog.csdnimg.cn/0051da86ae354bde889cd39211bf7216.jpeg#pic_center)