目录
JavaScript流程控制-循环
循环
for 循环
执行过程:
断点调试:
案例一:求1-100之间所有整数的累加和
案例二:求1-100之间所有数的平均值
案例三:求1-100之间所有偶数和奇数的和
案例四:求1-100之间所有能被3整除的数字的和
案例五:求学生成绩
案例六:一行打印五个星星
双重 for 循环
双重 for 循环概述
while 循环
执行思路:
do while 循环
执行思路:
continue break
continue 关键字
break 关键字
JavaScript流程控制-循环
循环
在实际问题中,有许多具有规律性的重复操作,因此在程序中要完成这类操作就需要重复执行某些语句
在Js 中,主要有三种类型的循环语句:
for 循环
while 循环
do...while 循环
for 循环
在程序中,一组被重复执行的语句被称之为循环体,能否继续重复执行,取决于循环的终止条件。由循环体及循环的终止条件组成的语句,被称之为循环语句
语法结构
for 循环主要用于把某些代码循环若干次,通常跟计数有关系。其语法结构如下:
for(初始化变量; 条件表达式; 操作表达式 ){
//循环体
}初始化变量:通常被用于初始化一个计数器,该表达式可以使用 var 关键字声明新的变量,这个变量帮我们来记录次数。
条件表达式:用于确定每一次循环是否能被执行。如果结果是 true 就继续循环,否则退出循环。
操作表达式:每次循环的最后都要执行的表达式。通常被用于更新或者递增计数器变量。当然,递减变量也是可以的。
执行过程:
1. 初始化变量,初始化操作在整个 for 循环只会执行一次。
2. 执行条件表达式,如果为true,则执行循环体语句,否则退出循环,循环结束。
3. 执行操作表达式,此时第一轮结束。
4. 第二轮开始,直接去执行条件表达式(不再初始化变量),如果为 true ,则去执行循环体语句,否则退出循环。
5. 继续执行操作表达式,第二轮结束。
6. 后续跟第二轮一致,直至条件表达式为假,结束整个 for 循环。
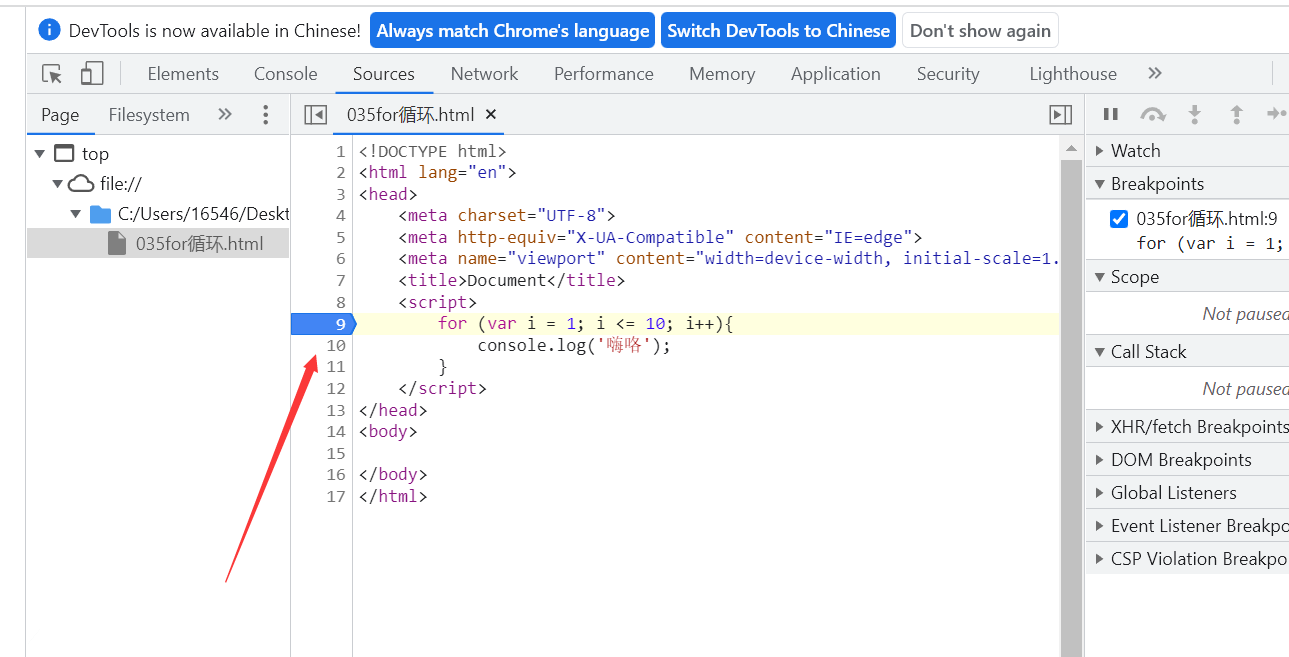
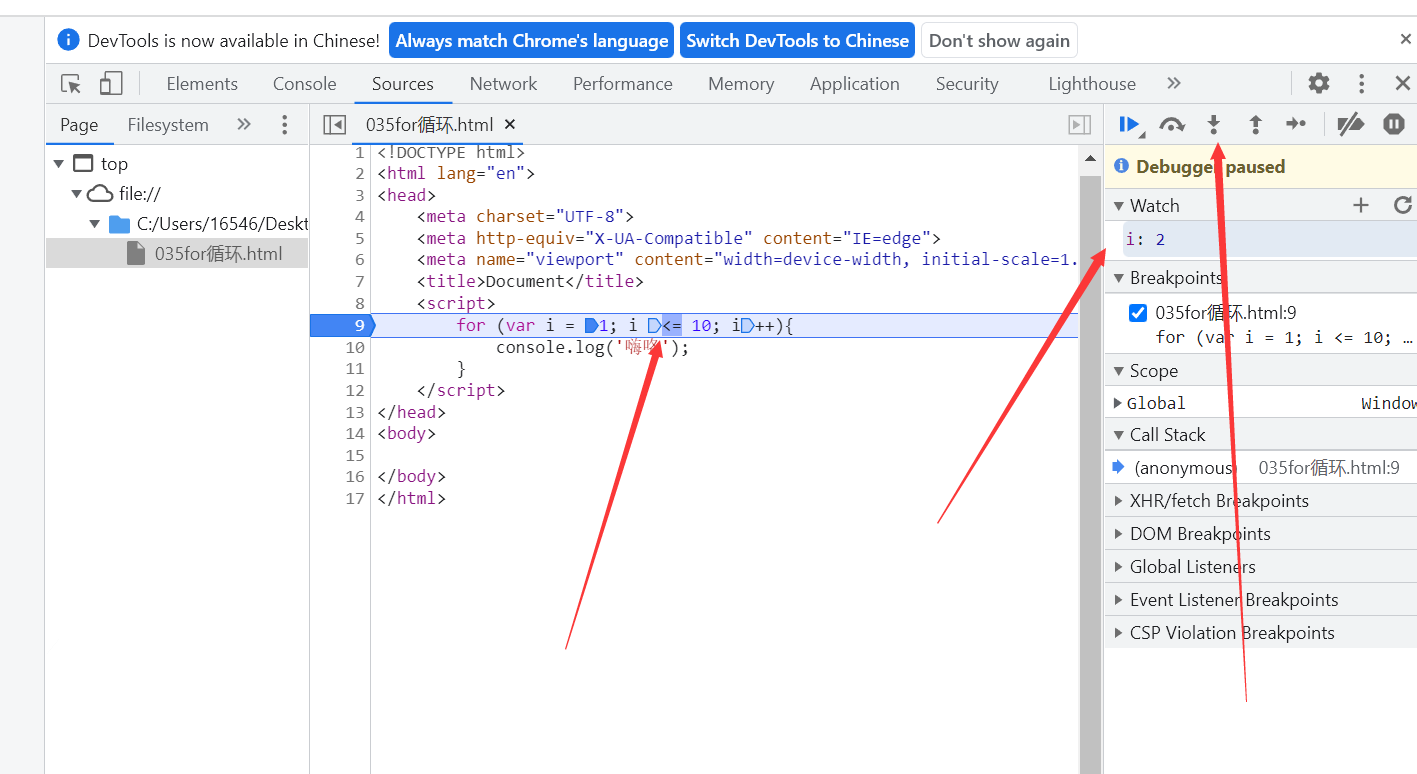
断点调试:
断点调试是指自己在程序的某一行设置一个断点,调试时,程序运行到这一行就会停住,然后你可以一步一步往下调试,调试 过程中可以看各个变量当前的值,出错的话,调试到出错的代码行即显示错误,停下。
断点调试可以帮我们观察程序的运行过程
浏览器中按 F12--> sources -->找到需要调试的文件-->在程序的某一行设置断点
Watch: 监视,通过watch可以监视变量的值的变化,非常的常用。
F11: 程序单步执行,让程序一行一行的执行,这个时候,观察watch中变量的值的变化。


在sources可以找到网页源文件代码,然后可以打断点后刷新网页,就可以一步一步调试,可以按按钮也可以快捷键F11下一步,通过在watch添加变量的名字可以看到变量当前的值
案例一:求1-100之间所有整数的累加和
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
var sum = 0;
for (var i = 1; i <= 100; i++) {
sum += i;
}
alert('1-100的和为' + sum);
</script>
</head>
<body>
</body>
</html>
案例二:求1-100之间所有数的平均值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
var sum = 0;
for (var i = 1; i <= 100; i++) {
sum += i;
}
alert('1-100的和为' + sum / 100);
</script>
</head>
<body>
</body>
</html>
案例三:求1-100之间所有偶数和奇数的和
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
var sum1 = 0, sum2 = 0;
for (var i = 1; i <= 100; i++) {
if (i % 2 == 0)sum1 += i;
else sum2 += i;
}
alert('1-100的偶数和为' + sum1 + '\n1-100的奇数数和为' + sum2);
alert();
</script>
</head>
<body>
</body>
</html>
案例四:求1-100之间所有能被3整除的数字的和
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
var sum1 = 0;
for (var i = 1; i <= 100; i++) {
if (i % 3 == 0)sum1 += i;
}
alert('1-100的能被3整除的数的和为' + sum1);
alert();
</script>
</head>
<body>
</body>
</html>
案例五:求学生成绩
要求用户输入班级人数,之后依次输入每个学生的成绩,最后打印出该班级总的成绩以及平均成绩。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
var people = parseFloat(prompt('请输入人数'));
var sum1 = 0;
for (var i = 1; i <= people; i++){
var results = parseFloa(prompt('请输入第' + i + '位同学的成绩'));
sum1 += results;
}
alert('班级总共' + people + '人\n总成绩为:' + sum1 + '\n平均成绩为:' + sum1 / people);
</script>
</head>
<body>
</body>
</html>
案例六:一行打印五个星星
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
var s = '';
for (var i = 1; i <= 5; i++){
s += '*';
}
alert(s);
</script>
</head>
<body>
</body>
</html>
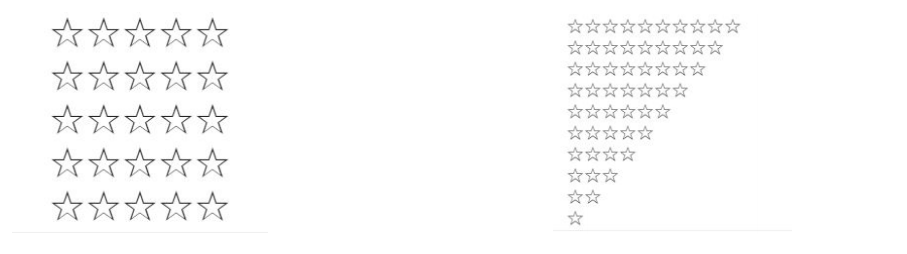
双重 for 循环
双重 for 循环概述
很多情况下,单层 for 循环并不能满足我们的需求,比如我们要打印一个 5 行 5 列的图形、打印一个倒直角三角形等,此时就可以通过循环嵌套来实现。

循环嵌套是指在一个循环语句中再定义一个循环语句的语法结构,例如在for循环语句中,可以再嵌套一个 for 循环,这样的 for 循环语句我们称之为双重for循环。
while 循环
while 语句可以在条件表达式为真的前提下,循环执行指定的一段代码,直到表达式不为真时结束循环。
while语句的语法结构如下:
while (条件表达式) {
// 循环体代码
}执行思路:
① 先执行条件表达式,如果结果为 true,则执行循环体代码;如果为 false,则退出循环,执行后面代码
② 执行循环体代码
③ 循环体代码执行完毕后,程序会继续判断执行条件表达式,如条件仍为true,则会继续执行循环体,直到循 环条件为 false 时,整个循环过程才会结束
do while 循环
do... while 语句其实是 while 语句的一个变体。该循环会先执行一次代码块,然后对条件表达式进行判断,如 果条件为真,就会重复执行循环体,否则退出循环。
do... while 语句的语法结构如下:
do {
// 循环体代码 - 条件表达式为 true 时重复执行循环体代码
} while(条件表达式);执行思路:
① 先执行一次循环体代码
② 再执行条件表达式,如果结果为 true,则继续执行循环体代码,如果为 false,则退出循环,继续执行后面 代码
注意:先再执行循环体,再判断,我们会发现 do…while 循环语句至少会执行一次循环体代码
continue break
continue 关键字
continue 关键字用于立即跳出本次循环,继续下一次循环(本次循环体中 continue 之后的代码就会少执行 一次)。
break 关键字
break 关键字用于立即跳出整个循环(循环结束)














![[附源码]计算机毕业设计JAVA创意众筹网站](https://img-blog.csdnimg.cn/d6ccf4ca15514d38b8dc5033cdbc99b4.png)