一、简单认识e
事件对象e,是event的简称。当一个事件被触发时候,这个事件的有关数据都会被存储在一个事件对象e里面,这个对象e有许多固定方法提供给我们查看里面各种数据。
二、关于e对象的常用属性介绍

1. e.eventPhase查看事件触发所处的阶段
值为1表示捕获阶段 ;值为2表示目标阶段;值为3表示冒泡阶段
2.e.target 用来获取触发的事件的元素
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
<style>
#box1 {
width: 300px;
height: 300px;
background-color: yellowgreen;
}
#box2 {
width: 200px;
height: 200px;
background-color: pink;
}
#box3 {
width: 100px;
height: 100px;
background-color: skyblue;
}
</style>
</head>
<body>
<div id="box1">box1
<div id="box2">box2
<div id="box3">box3</div>
</div>
</div>
<script>
// 获取元素
var box1 = document.getElementById("box1");
var box2 = document.getElementById("box2");
var box3 = document.getElementById("box3");
// 添加事件
box1.onclick = function (e) {
// e指的就是存储事件对象的参数,只要事件被触发(即box1被点击),e就会自动接收数据
e = e || window.event; // 解决兼容问题
console.log(e.target);
};
</script>
</body>
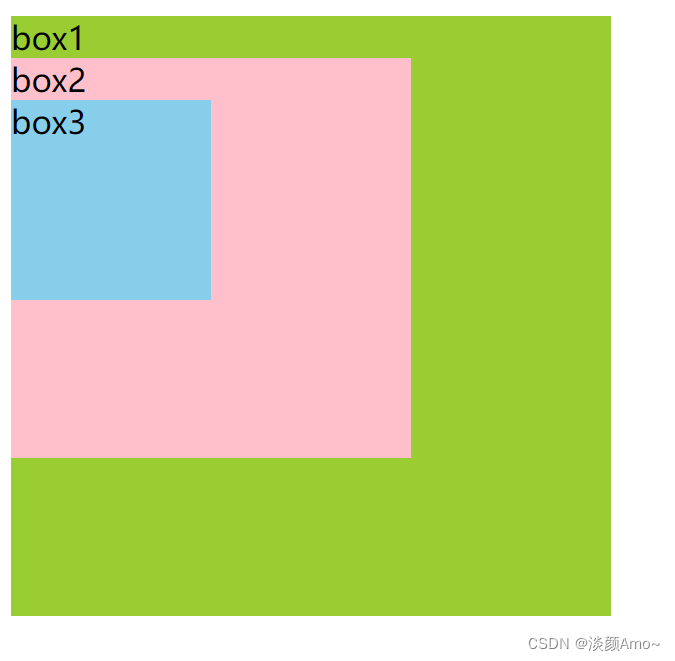
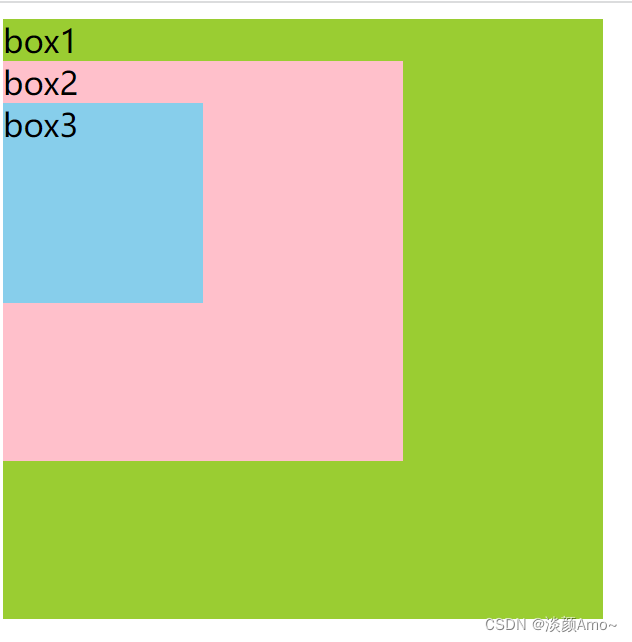
</html>页面展示效果

当点击最外层的盒子时,控制台输出(最外层盒子)

当点击最里面的box3时,控制台输出:

3.当所有嵌套元素都绑定事件后,执行顺序:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
<style>
#box1 {
width: 300px;
height: 300px;
background-color: yellowgreen;
}
#box2 {
width: 200px;
height: 200px;
background-color: pink;
}
#box3 {
width: 100px;
height: 100px;
background-color: skyblue;
}
</style>
</head>
<body>
<div id="box1">box1
<div id="box2">box2
<div id="box3">box3</div>
</div>
</div>
<script>
// 获取元素
var box1 = document.getElementById("box1");
var box2 = document.getElementById("box2");
var box3 = document.getElementById("box3");
// /当给所有嵌套元素绑定点击事件时,事件处理函数默认在冒泡阶段执行(即当点击最内层元素时,会从内到外依次触发)
// 添加事件
box1.onclick = function (e) {
// e指的就是存储事件对象的参数,只要事件被触发(即box1被点击),e就会自动接收数据
e = e || window.event; // 解决兼容问题
console.log('box1');
};
box2.onclick = function (e) {
// e指的就是存储事件对象的参数,只要事件被触发(即box1被点击),e就会自动接收数据
e = e || window.event; // 解决兼容问题
console.log('box2');
};
box3.onclick = function (e) {
// e指的就是存储事件对象的参数,只要事件被触发(即box1被点击),e就会自动接收数据
e = e || window.event; // 解决兼容问题
console.log('box3');
};
</script>
</body>
</html>页面展示:

当点击最内层box3时,控制台会依次输出 box3 box2 box1
当点击中间的box2时,控制台会依次输出 box2 box1
4.e.currentTarget用于获取触发事件的源元素
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
<style>
#box1 {
width: 300px;
height: 300px;
background-color: yellowgreen;
}
#box2 {
width: 200px;
height: 200px;
background-color: pink;
}
#box3 {
width: 100px;
height: 100px;
background-color: skyblue;
}
</style>
</head>
<body>
<div id="box1">box1
<div id="box2">box2
<div id="box3">box3</div>
</div>
</div>
<script>
// 获取元素
var box1 = document.getElementById("box1");
var box2 = document.getElementById("box2");
var box3 = document.getElementById("box3");
box1.onclick = function (e) {
// e指的就是存储事件对象的参数,只要事件被触发(即box1被点击),e就会自动接收数据
e = e || window.event; // 解决兼容问题
console.log(e.currentTarget); ///获取触发事件的源元素
// 也就是说,当点击box1,box2,时,也会出书box1元素
};
</script>
</body>
</html>上面的代码是只给最外层盒子box1绑定点击事件;
当我们点击最内层盒子box3,或者中间的盒子box2,e.currentTarget都会输出box1(即最外层盒子)
5.e.type获取事件类型,取值有click、blur、focus、mousedown、mouseup等等
6.e.preventDefault( )阻止默认行为
7.e.stopPropagation()阻止冒泡行为 (注:只有当bubbles为true时可以使用)
注意:使用addEventListener添加的事件处理程序,只能使用removeEventListener来移除
格式:
var btn=document.getElementById('myBtn')
添加点击事件
btn.addEventListener("click",handleClick,false)
移除点击事件
btn.removeEventListener("click",handleClick,false)
特别注意的是:绑定事件处理函数和移除事件处理函数必须是同一个,否则无效
///绑定点击事件和移除点击事件的函数必须是同一个,否则无效
///!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!
/// 下面的移除点击事件无效
var btn=document.getElementById('myBtn')
btn.addEventListener("click",()=>{
console.log(this.id)
}
fasle)
btn.removeEventListener("click",()=>{
console.log(this.id)
},false) 无效




![[附源码]计算机毕业设计JAVA创意众筹网站](https://img-blog.csdnimg.cn/d6ccf4ca15514d38b8dc5033cdbc99b4.png)