安装包的进度条,你真正关心过么? 你知道如何配置出美观的进度条么?遇到特殊的进度条需求,你知道怎么实现么?
安装包的美化过程中,有一个细节比较重要,那就是进度条的呈现样式!
呈现得是否自然,是否足够美观,有没有亮点,这些往往都是客户所追求的一个点。
在nsNiuniuSkin+Nsis的安装包美化解决方案中,我们有多种方案来配置进度条的UI呈现,满足不同场景的需求。当然,我们的进度条目前来讲还是相对传统的,还是属于从左到右的一个进度呈现,未来我们将会提供更多形式的进度样,以满足不同客户的要求。
下面我们来看一下有哪些配置方法:
1. 通过Slider控件,结合背景图和前景图来实现
这个属于最标准的duilib的进度条配置方案,背景图将先绘制,铺满整个Slider的区域,而前景图将会后绘制,而前景图只会绘制到进度所到之处,以此来区分显示当前进度。 配置脚本如下:
<Slider name="slrProgress" padding="20,53,20,0" height="24" value="20" min="0" max="100" mouse="false" foreimage="file='images\progress_fore.png' corner='5,5,5,5'" bkimage="file='images\progress_bk.png' corner='5,5,5,5'" />效果如下:

此处要注意的是,进度条我们可以设计成带圆角的图片,同时在XML脚本中通过corner属性固定两头,中间拉伸;这样就得到了可变长的进度条效果;同时,可以给前景图和背景图设计好渐变色,这样在拉伸的过程中呈现的会更有层次感。
2. 通过Slider控件,去掉图片,完全通过图片来实现进度条
完全通过颜色来控制;在Slider控件中,除了通过图片来呈现进度外,我们还可以通过前景色和背景色来呈现进度;同时我们实现了可渐变的前景色,具体配置如下:
<Slider name="slrProgress" padding="20,53,20,0" height="8" value="1" min="0" max="100" mouse="false" forecolor="0xFF44D7B6" forecolor2="0xFF2979FF" thumbsize="0,0" bkcolor="#FFE3E3E3" />效果如下:

在有些场景下,我们需要尽可能减少安装包的体积,同时又要保持进度条的优雅,那么这种配置方案将会更加适合。
3. 通过Slider控件,结合thumbimage来实现进度呈现
有了上述两种效果就够了么? 在90%以上的场景应该是够用了,简洁又方便;但如果你还想追求更完美一点的效果,不妨试试下面这个方案。
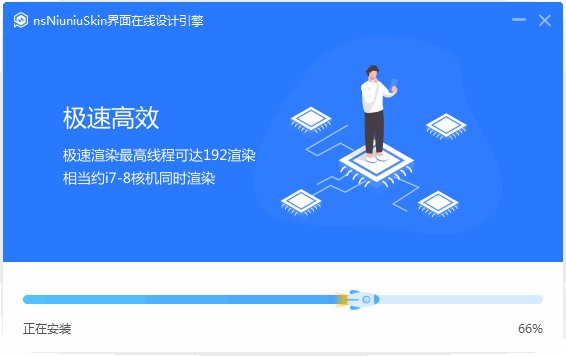
比如我们将在进度达到的地方,呈现一个小火箭,以此表示安装正在努力的向前冲,应该如何做呢?
配置如下:
<Slider name="slrProgress" padding="20,53,20,0" height="24" value="20" min="0" max="100" mouse="false" thumbimage="file='images\rocket.png'" thumbsize="50,24" foreimage="file='images\progress_fore.png' corner='5,5,5,5'" bkimage="file='images\progress_bk.png' corner='5,5,5,5'" />效果如下:

这个方案其实是在方案1的基础上,增加了一个thumbimage来呈现当前的进度,效果应该说还是非常不错的!
其实,这里并不一定需要用到thumbimage,直接通过foreimage,结合corner属性也能做到;这里留一个悬念,大家觉得应该如何设计前景图,然后如何配置foreimage吗?想知道的,可以到我们的交流群中咨询讨论哈!
4. 进度条支持gif,让安装动起来
假设我们希望做一个跟水有关的安装包,安装的进度,我想要有一条鱼在游动着,进度到哪里,它就游到哪里,这时候应该怎么办呢?
很明显,上面三种方案都无法实现,在目前我们的nsNiuniuSkin插件中,并不支持这样的进度条,那么是否意味我们不能实现这样的效果了呢?
答案是否定的,nsNiuniuSkin与Nsis的方案的最大特点就是灵活,我们把所有接口提供给了Nsis,可以结合脚本的能力来实现这一功能。 配置方案如下:
- 在xml中放置一个浮动的GifAnim控件,用于呈现游动的鱼
- 在安装进度的回调的NSIS脚本中,我们通过计算到的进度,控制GifAnim控件的位置,即可实现相应的效果(上一节中说到的火箭,事实上我们也可以通过脚本来实现)
XML配置如下:
<Slider name="slrProgress" padding="20,53,20,0" height="24" value="20" min="0" max="100" mouse="false" foreimage="file='images\progress_fore.png' corner='5,5,5,5'" bkimage="file='images\progress_bk.png' corner='5,5,5,5'" /> <GifAnim float="true" name="slrProgress_float" bkimage="file='images\walk.gif'" pos = "20,276,47,320" visible="true"/>NSIS脚本如下(在ExtractCallback函数中增加如下脚本):
# 计算gif位置,计算X坐标,存入$R2-$R3
System::Int64Op $R6 * 500
Pop $R2
System::Int64Op $R2 / 100
Pop $R2 # left坐标
System::Int64Op $R2 + 20
Pop $R2 # left坐标
System::Int64Op $R2 + 27
Pop $R3 # right坐标
nsNiuniuSkin::SetControlAttribute $hInstallDlg "slrProgress_float" "pos" "$R2,286,$R3,310"效果如下:

这样是不是更加有动感了呢!
这里不一定要有前景图和背景图,使用前景色和背景色的方案也是一样的,可以根据需要自行组合!
如果您还有更多的进度条配置方案,或者有更细、要求更高的安装包进度需求,随时联系我们吧!
结语
在安装包安装过程中,精美的UI往往能让客户对所安装产品的印象更加深刻,更能体现出软件服务商在用户体验上的专注与用心! 希望我们的努力,能够让安装包制作再容易一点,再快乐一点!
愿天下没有难做的安装包!







![[GYCTF2020]Ezsqli](https://img-blog.csdnimg.cn/2db0cf17a1324519bbabce45fb763e18.png)