- QMediaPlayer不仅可以播放音频,还可以播放视频,不过要在屏幕上显示的话需要使用QVideoWidget和QGraphicsVideoItrm或自定义的类。
- QMovie 播放GIF文件
- QVideoWidget和QGraphicsVideoItrm都属于QMulimedia Widgets模块
- QVideoWidget 继承自QWiaget,可以作为普通窗口显示,也可以嵌入其他窗口
QVideoWidgat
QVideoWidget 类提供了一个小部件,用于呈现由媒体对象生成的视频。
常用的函数:
| setAspectRatioMode() | 设置宽高比 |
| setBrightness() | 设置亮度(-100,100)默认为0 |
| setContrast() | 设置对比度(-100,100)默认为0 |
| setFullScreen(bool fullScreen) | 设置全屏 |
| setHue(int hue) | 设置色调(-100,100)默认为0 |
| setSaturation(intsaturation) | 设置饱和度(-100,100)默认为0 |
在pro文件中修改:
把:QT +=core gui
修改为:QT += core gui multimedia multimediawidgets
在widget.h中添加类的前置声明:
class QMediaPlayer;
class QVideoWidget;再添加两个私有对象:
QMediaPlayer *player;
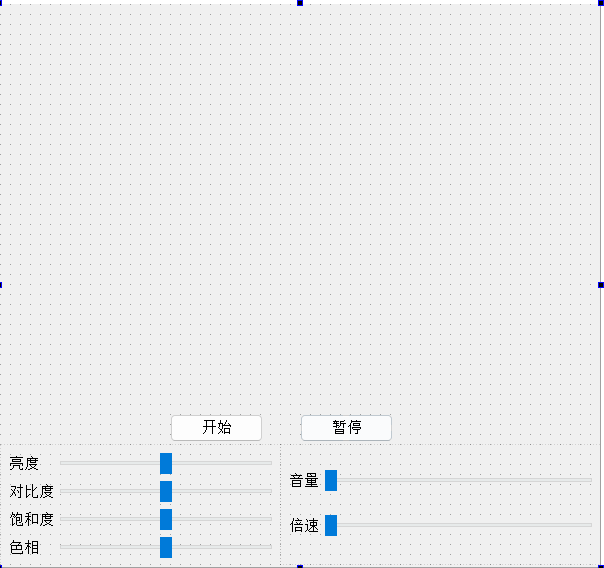
QVideoWidget *video;在ui界面中添加以下控件:
把widget的大小改为600×600
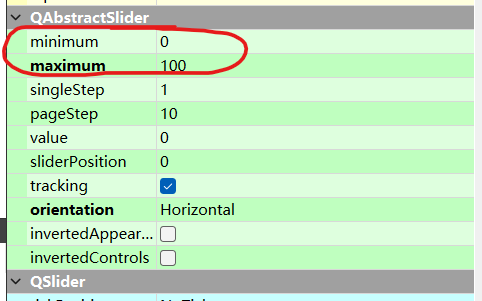
把左边4个滑块在ui界面的属性框中修改为-100-100
音量滑块为:0-100
倍数滑块为:1-3


widget.cpp中实现:
添加两个头文件:
#include<QMediaPlayer>
#include<QVideoWidget>构造函数中实现:
player=new QMediaPlayer(this);
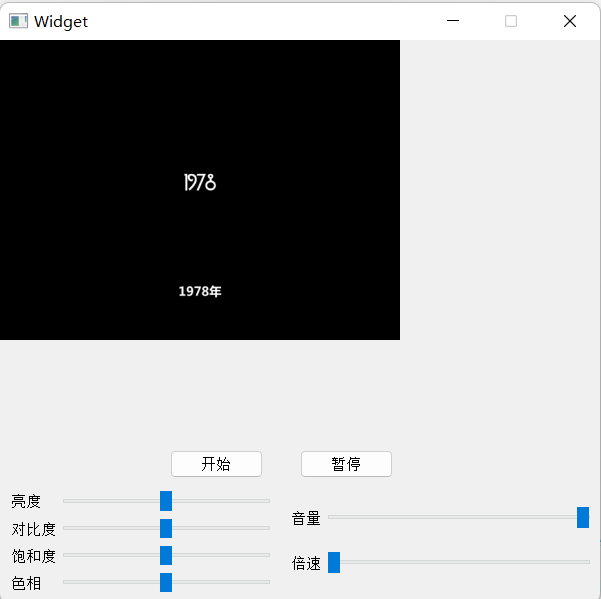
video=new QVideoWidget(this);
video->resize(400,300);//设置播放器大小
video->move(0,0);
player->setVideoOutput(video);//设置播放器
player->setMedia(QUrl::fromLocalFile("F:\\video\\bd.mkv"));//设置播放对象
connect(ui->pushButton,&QPushButton::clicked,[=]()
{
player->play();//点击开始按钮,播放视频
});
connect(ui->pushButton_2,&QPushButton::clicked,[=]()
{
player->pause();//点击暂停按钮,暂停视频
});
//亮度的设置
ui->horizontalSlider->setValue(video->brightness());//设置初始亮度
//当滑块移动,亮度也跟着移动
connect(ui->horizontalSlider,&QSlider::sliderMoved,video,&QVideoWidget::setBrightness);
//当亮度改变,滑块也跟着移动
connect(video,&QVideoWidget::brightnessChanged,ui->horizontalSlider,&QSlider::setValue);
//对比度的设置
ui->horizontalSlider_2->setValue(video->saturation());//设置初始对比度
connect(ui->horizontalSlider_2,&QSlider::sliderMoved,video,&QVideoWidget::setContrast);
connect(video,&QVideoWidget::contrastChanged,ui->horizontalSlider_2,&QSlider::setValue);
//饱和度的设置
ui->horizontalSlider_3->setValue(video->contrast());//设置初始对比度
connect(ui->horizontalSlider_3,&QSlider::sliderMoved,video,&QVideoWidget::setSaturation);
connect(video,&QVideoWidget::saturationChanged,ui->horizontalSlider_3,&QSlider::setValue);
//色相的设置
ui->horizontalSlider_4->setValue(video->hue());//设置初始对比度
connect(ui->horizontalSlider_4,&QSlider::sliderMoved,video,&QVideoWidget::setHue);
connect(video,&QVideoWidget::hueChanged,ui->horizontalSlider_4,&QSlider::setValue);
//音量的设置
ui->horizontalSlider_5->setValue(player->volume());//设置初始音量
connect(ui->horizontalSlider_5,&QSlider::sliderMoved,player,&QMediaPlayer::setVolume);
connect(player,&QMediaPlayer::volumeChanged,ui->horizontalSlider_5,&QSlider::setValue);
//倍速的设置
ui->horizontalSlider_6->setValue(player->playbackRate());//设置初始音量
connect(ui->horizontalSlider_6,&QSlider::sliderMoved,player,&QMediaPlayer::setPlaybackRate);
connect(player,&QMediaPlayer::playbackRateChanged,ui->horizontalSlider_6,&QSlider::setValue);运行时可能会出现的错误:
DirectShowPlayerService::doRender: Unresolved error code 0x80040266
能运行但视频无法播放
点击下面的链接,安装一个解码器。
Qt中的多媒体播放,底层是使用DirectShowPlayerService,所以安装一个DirectShow解码器-QT文档类资源-CSDN文库

QGraphicsVideoItem
继承自QGraphicsObject,QGraphicsVideoItem提供一个窗口,并作为一个图形项嵌入到场景中显示视频。
用法:
在pro文件中修改:
把:QT +=core gui
修改为:QT += core gui multimedia multimediawidgets
在main.cpp中添加以下代码
#include "widget.h"
#include <QApplication>
#include<QMediaPlayer>
#include<QGraphicsVideoItem>
#include<QGraphicsView>
#include<QGraphicsScene>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
QGraphicsScene scene;//QGraphicsView的容器
QGraphicsView view(&scene);//创建可视化场景
view.resize(600,600);//设置该场景大小
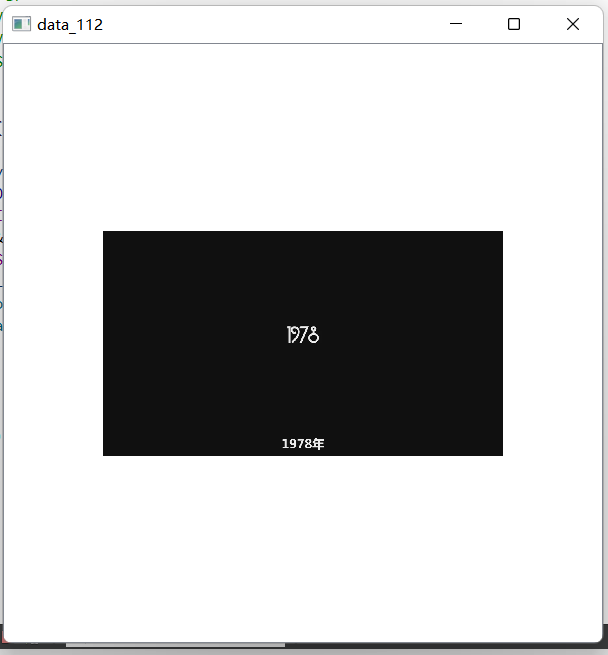
QGraphicsVideoItem item;//创建一个视频显示器
scene.addItem(&item);
item.setSize(QSize(400,400));//设置显示大小
QMediaPlayer player;
player.setVideoOutput(&item);//添加显示器
player.setMedia(QUrl::fromLocalFile("F:/video/bd.mkv"));//设置播放视频
player.play();
view.show();
//Widget w;
//w.show();
return a.exec();
}
QMovie
此类用于显示没有声音的简单动画
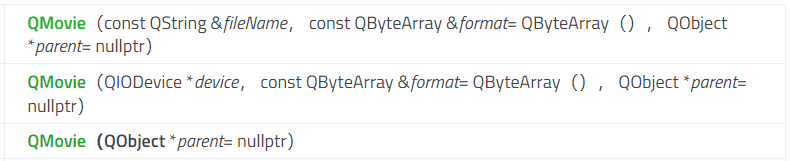
构造函数:

常用的函数:
| setfFileName() | 设置播放文件 |
| setBackgroundColor() | 设置背景颜色 |
| setDevice() | 设置设备 |
| setFromat() | 设置解码时的格式 |
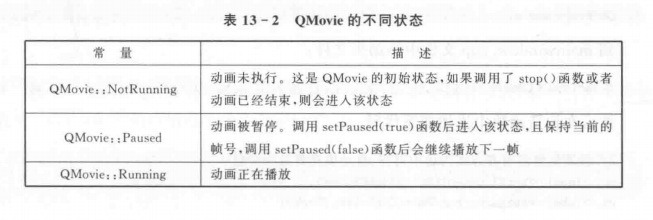
| state() | 返回当前状态 |
| setCacheMode() | 设置缓存模式 |
| start() | 播放 |
| stop() | 停止 |
| setSpeed() | 设置播放速度 |
| setPaused(bool) | true为暂停 false为开始 |
| jumpToFrame() | 跳转到帧号 |
| frameCount() | 返回帧数 |
| currentPixmap() | 返回当前页面 |
| currentImage() | 以QImage的形式返回页面 |
QMovie::setCacheMode()(缓存模式)
| QMovie::CacheNone | 不缓存任何帧(默认值) |
| QMovie::CacheAll | 缓存所有帧 |

实现一个动画:
在widget.h中添加一个QMovie对象
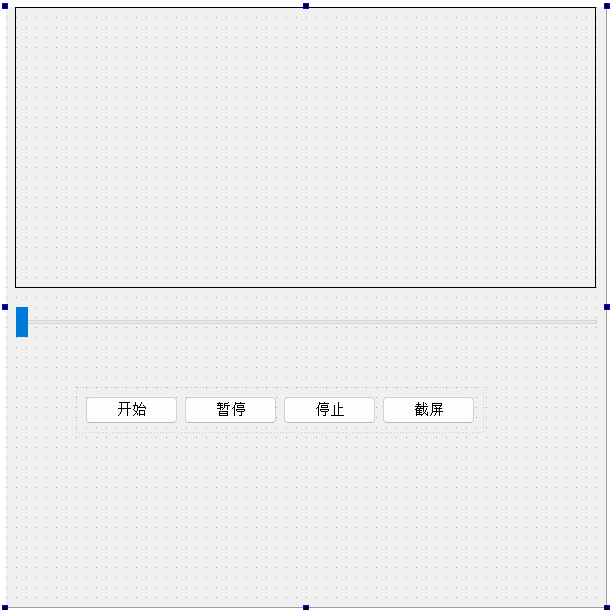
QMovie *movie;在ui界面中添加以下控件:
一个label 把边框设为Box
一个水平滑块
四个pushButton

构造函数中添加:
ui->label->setAlignment(Qt::AlignCenter);//设置为中心
ui->label->setBackgroundRole(QPalette::Dark);//设置填充背景
ui->label->setAutoFillBackground(true);
movie=new QMovie(this);
movie->setFileName("E:/图片/132eb06b80694d55a1367bd74a78b154.gif");
movie->setCacheMode(QMovie::CacheAll);//设置缓存模式
movie->setScaledSize(ui->label->size());//调整大小
ui->label->setMovie(movie);//添加动画
ui->horizontalSlider->setMinimum(0);//设置最小为0
ui->horizontalSlider->setMaximum(movie->frameCount());//设置最大
//滑块跟着动画移动
connect(movie,&QMovie::frameChanged,ui->horizontalSlider,&QSlider::setValue);
//滑块移动动画跟着移动
connect(ui->horizontalSlider,&QSlider::valueChanged,movie,&QMovie::jumpToFrame);
//点击开始按钮,开始播放
connect(ui->pushButton,&QPushButton::clicked,movie,&QMovie::start);
//点击暂停按钮,暂停播放
connect(ui->pushButton_2,&QPushButton::clicked,[=]()
{
movie->setPaused(true);
});
//点击停止按钮,重置并停止
connect(ui->pushButton_3,&QPushButton::clicked,movie,&QMovie::stop);
//实现截图当前画面
connect(ui->pushButton_4,&QPushButton::clicked,[=]()
{
int id=movie->currentFrameNumber();
QPixmap pix=movie->currentPixmap();//获取当前的画面
pix.save(QString("D:/%1.png").arg(id));//设置文件编号
});