常见网页设计作业题材有 个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 服装、 体育、 化妆品、 物流、 环保、 书籍、 婚纱、 游戏、 节日、 戒烟、 电影、 摄影、 文化、 家乡、 鲜花、 礼品、 汽车、 其他等网页设计题目, A+水平作业, 可满足大学生网页大作业网页设计需求都能满足你的需求。原始HTML+CSS+JS页面设计, web大学生网页设计作业源码,画面精明,排版整洁,内容丰富,主题鲜明,非常适合初学者学习使用。
⚽精彩专栏推荐👇🏻👇🏻👇🏻
❤ 【作者主页——🔥获取更多优质源码】
❤ 【web前端期末大作业——🔥🔥毕设项目精品实战案例(1000套)】
文章目录🌰
- 一、网页介绍📖
- 一、网页效果🌌
- 二、代码展示😈
- 1.HTML结构代码 🧱
- 2.CSS样式代码 🏠
- 三、个人总结😊
- 四、更多干货🚀
一、网页介绍📖
1 网页简介:此作品为学生个人主页网页设计题材,HTML+CSS 布局制作,web前端期末大作业,大学生网页设计作业源码,这是一个不错的网页制作,画面精明,代码为简单学生水平, 非常适合初学者学习使用。
2.网页编辑:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
3.知识应用:技术方面主要应用了网页知识中的: Div+CSS、鼠标滑过特效、Table、导航栏效果、Banner、表单、二级三级页面等,视频、 音频元素 、Flash,同时设计了Logo(源文件)所需的知识点。
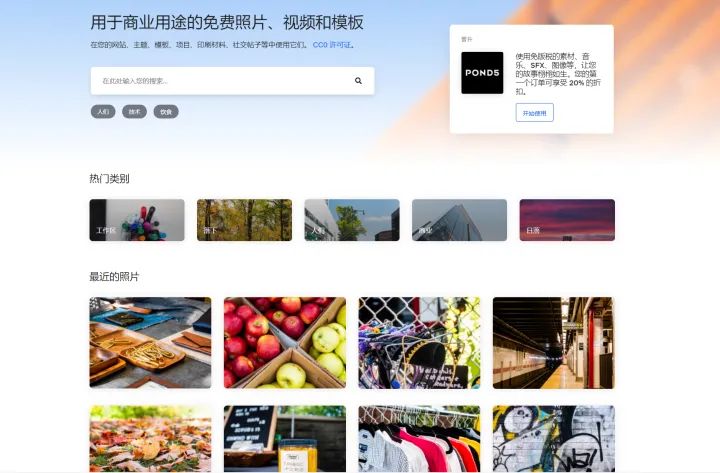
一、网页效果🌌

二、代码展示😈
1.HTML结构代码 🧱
代码如下(示例):以下仅展示部分代码供参考~
<head>
<meta charset="utf-8" />
<title>高仿——办宁易购(Suning)-综合网上购物商城,正品行货,全国联保,货到付款!</title>
<link rel="stylesheet" type="text/css" href="css/index.css" />
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/index.js"></script>
<link rel="shortcut icon" href="img/title_logo.ico" />
</head>
<body>
<!--最上面广告-->
<div id="layout_adt">
<div id="top_adt">
<a href="####" title="PPTV手机众筹" style="display: block;overflow: hidden;">
<img style="display: block;" src="img/pptvphone.jpg" />
</a>
<a class="x" href="####"></a>
</div>
<div id="top_adt_big">
<img style="width: 100%;display: block;" src='img/duizhang.jpg'/>
</div>
</div>
<!--最上面广告结束-->
<!--注册登录-->
<div id="layout_nav">
<div id="top_nav">
<div class="top_nav_left scrollx">
<a href="####">网站导航</a>
<span class="xin"></span>
<img class="arrow" src="img/arrow2.png" />
<div class="wangzhandaohang scrolly">
<dl>
<dt>特色购物</dt>
<dd>办宁互联</dd>
<dd>办宁V购</dd>
<dd>办宁卡</dd>
<dd>海外购</dd>
<dd>政企采购</dd>
<dd>大聚惠</dd>
<dd>0元试用</dd>
<dd>视频购物</dd>
<dd>办公直通车</dd>
<dd>闪拍</dd>
<dd>预售</dd>
<dd>新发现</dd>
</dl>
<dl>
<dt>主题频道</dt>
<dd>电器城</dd>
<dd>办宁超市</dd>
<dd>手机</dd>
<dd>运动馆</dd>
<dd>图书</dd>
<dd>哄孩子母婴</dd>
<dd>美妆个护</dd>
<dd>电脑</dd>
<dd>服装城</dd>
<dd>智能生活</dd>
</dl>
<dl>
<dt>生活助手</dt>
<dd>零钱宝</dd>
<dd>手机充值</dd>
<dd>火车票</dd>
<dd>转账还款</dd>
<dd>约服务</dd>
<dd>水电煤</dd>
<dd>保险</dd>
<dd>彩票</dd>
<dd>机票</dd>
<dd>酒店团购</dd>
<dd>门店查询</dd>
<dd></dd>
</dl>
<dl>
<dt>会员服务</dt>
<dd>会员联盟</dd>
<dd>办宁社区</dd>
<dd>延长保修</dd>
<dd>免费书城</dd>
<dd>易付宝</dd>
<dd>办宁理财</dd>
<dd>办宁金融</dd>
</dl>
<dl>
<dt>更多热点</dt>
<dd>办宁满座网</dd>
<dd>PPTV</dd>
<dd>客户端</dd>
<dd>商家入驻</dd>
<dd>办宁云盘</dd>
<dd>办宁众包</dd>
<dd>办宁联盟</dd>
<dd>用户体验</dd>
<dd>应用商店</dd>
<dd>公益频道</dd>
<dd>校园代理</dd>
<dd>办宁加盟</dd>
<dd>办宁云</dd>
</dl>
</div>
</div>
<div class="top_nav_right">
<div class="login">
<a href="####">登录</a>
<a href="####" style="margin-left: 8px;">注册</a>
</div>
<div class="mydingdan scrollx">
<a href="####">我的订单
<img class="arrow" src="img/arrow2.png"/>
<div class="wodedingdan scrolly">
<p>待支付</p>
<p>待收货</p>
<p>待评价</p>
<p>修改订单</p>
</div>
</a>
</div>
</html>>
2.CSS样式代码 🏠
/*é€šç”¨æ ·å¼*/
*{
margin: 0;
padding: 0;
}
body {
color: #333;
font: 12px/1.5 arial, tahoma, 宋体;
}
em,i{
font-style: normal;
}
img{
border: none;
}
#charact img:hover,#financial img:hover,.floor img:hover{
opacity: 0.8;
}
a {
text-decoration: none;
color: #666;
}
a:hover {
color: #F60;
text-decoration: underline;
}
ul {
list-style: none;
}
@font-face {
font-family: 'ng-iconfont';
src: url('../font/iconfont.eot');
src: url('../font/iconfont.eot#iefix') format('embedded-opentype'),
url('../font/iconfont.woff') format('woff'),
url('../font/iconfont.ttf') format('truetype'),
url('../font/iconfont.svg#uxiconfont') format('svg');
}
.ng-iconfont{
font-family: "ng-iconfont" !important;
font-style: normal;
}
.mb{
line-height: 30px;
font-size: 17px;
}
.search-icon{
color: #ccc;
display: block;
font-size: 18px;
height: 34px;
left: 0;
line-height: 34px;
position: absolute;
text-align: center;
top: 0;
width: 34px;
background: #fff;
}
三、个人总结😊
一套合格的网页应该包含(具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分;
- 所有页面相互超链接,可到三级页面,有5-10个页面组成;
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术;
- 菜单美观、醒目,二级菜单可正常弹出与跳转;
- 要有JS特效,如定时切换和手动切换图片新闻;
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用;
- 页面清爽、美观、大方,不雷同。
- 网站前端程序不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
四、更多干货🚀
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.❤️【关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.以上内容技术相关问题😈欢迎一起交流学习🔥