jwt,accesstoken、refresh token详解
JWT(json web token)
概念
JWT定义了一种紧凑的,自包含的形式,被用作在网络中安全的传输信息
格式
例如:xxxx.yyyyyyy.zzz
根据.分割,可以得到三部分,header,payload,signature。每部分可以使用Base64解码,就是一个JSON对象。
payload中会包含当前jwt的颁发者信息,JWT有效期,用户的凭证,权限信息,和用户自定义的信息等等。由于JWT是明文信息,所以不适合将一些敏感信息保存在JWT中
流程
客户端发起请求登陆,携带用户名和密码;
服务端验证身份,根据算法,将用户标识符打包生成token
服务器返回JWT信息给游览器,JWT不包含敏感信息;
客户端发起请求获取用户资料,把刚刚拿到的token一起发送给服务器;
服务器发现数据中有token,验明正身;
服务器返回该用户的用户资料;
JWT的6个缺点
1、JWT默认不加密,但可以加密。生成原始令牌后,可以使用改令牌再次对其进行加密。
2、当JWT未加密方法是,一些私密数据无法通过JWT传输。
3、JWT不仅可用于认证,还可用于信息交换。善用JWT有助于减少服务器请求数据库的次数。
4、JWT的最大缺点是服务器不保存会话状态,所以在使用期间不可能取消令牌或更改令牌的权限。也就是说,一旦JWT签发,在有效期内将会一直有效。
5、JWT本身包含认证信息,因此一旦信息泄露,任何人都可以获得令牌的所有权限。为了减少盗用,JWT的有效期不宜设置太长。对于某些重要操作,用户在使用时应该每次都进行进行身份验证。
6、为了减少盗用和窃取,JWT不建议使用HTTP协议来传输代码,而是使用加密的HTTPS协议进行传输。
安全在哪体现
JWT的安全性,说的是自身信息是防篡改,体现在它的签名部分signature。我们可以在生成JWT的时候,使用数字证书进行签名,采用非对称加密,可以很大程度的保证JWT的安全性。JWT默认是非加密的。
但是,JWT一经颁发,将无法回收,如果发生泄漏,将无法组织,这也是众所周知的JWT最大的问题。
JWT也是客服端-服务器在用户身份信息认证使用token形式的一种体现。jwt将用户身份信息认证保存在客户端,服务端也就不用维护用户状态,大大减轻了服务器的压力。客户端每次请求中,只需要携带这个JWT信息,
服务器根据JWT信息进行身份认证即可。
OAuth2(认证)
由上述可知,JWT存在颁发不可回收问题。如果JWT信息发生泄漏,就可以凭借此信息一直访问服务器信息,
只有等到JWT自动过期,用户的信息才会失效。
那么我们怎么维护用户身份信息呢?
我们可能最先想到,使用Redis(数据库)保存JWT信息,将信息维护服务器。
如果我们真的使用这种方式,那不就又回到了最初的使用服务端保存token的方式了吗?那这个JWT还有存在的必要吗?
第二种方式,我们尽可能短的设置JWT的有效时间,那么,就算用户的JWT信息泄漏了,对系统的访问时间也就尽可能的短了。
而在OAuth2中提出了access_token和refresh_token这两个概念
access_token
用于在客户端的一般请求中,使用此JWT信息验证用户身份。它的有效期通常设置的很短。
refresh_token
用于在access_token失效时,交换新的access_token。
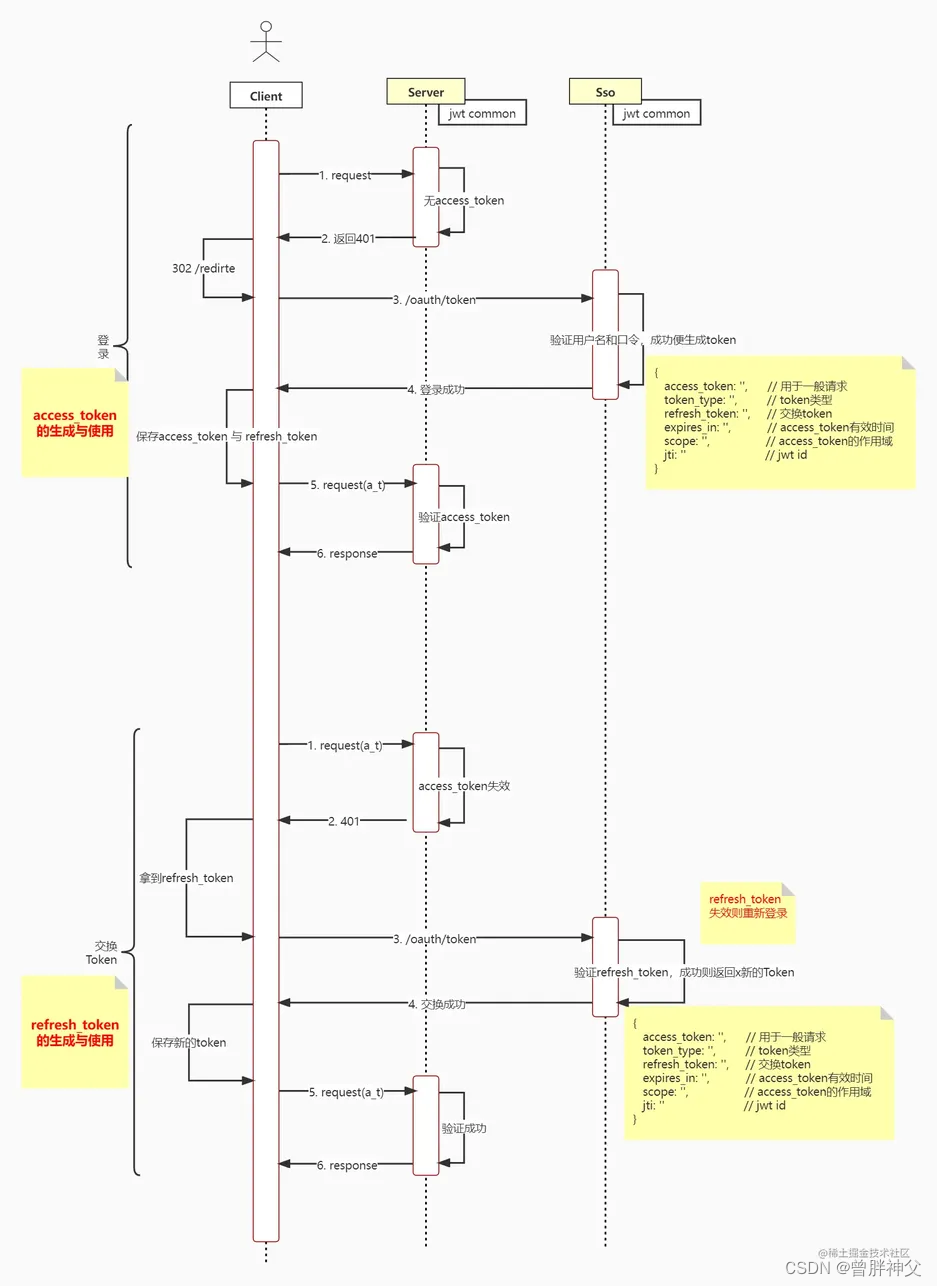
基本流程
客户端向从资源所有者请求授权。
客户端收到授权许可,资源所有者给客户端颁发授权许可(比如授权码code)
客户端与授权服务器进行身份认证并出示授权许可(比如授权码code)请求访问令牌。
授权服务器验证客户端身份并验证授权许可,若有效则颁发访问令牌(accept token)。
客户端从资源服务器请求受保护资源并出示访问令牌(accept token)进行身份验证。
资源服务器验证访问令牌(accept token),若有效则满足该请求。
图解