在当前社会,对于地图的使用是很必须的,所以对于程序员来说也是需要掌握的技能,目前主流的又百度地图和高德地图,但是我建议使用高德地图,因为百度地图的API着实不好用吖,不好理解,对于开发人员来说,高德地图是最合适的。不多说,咱们一步一步实现。
1. 准备工作
1.1注册
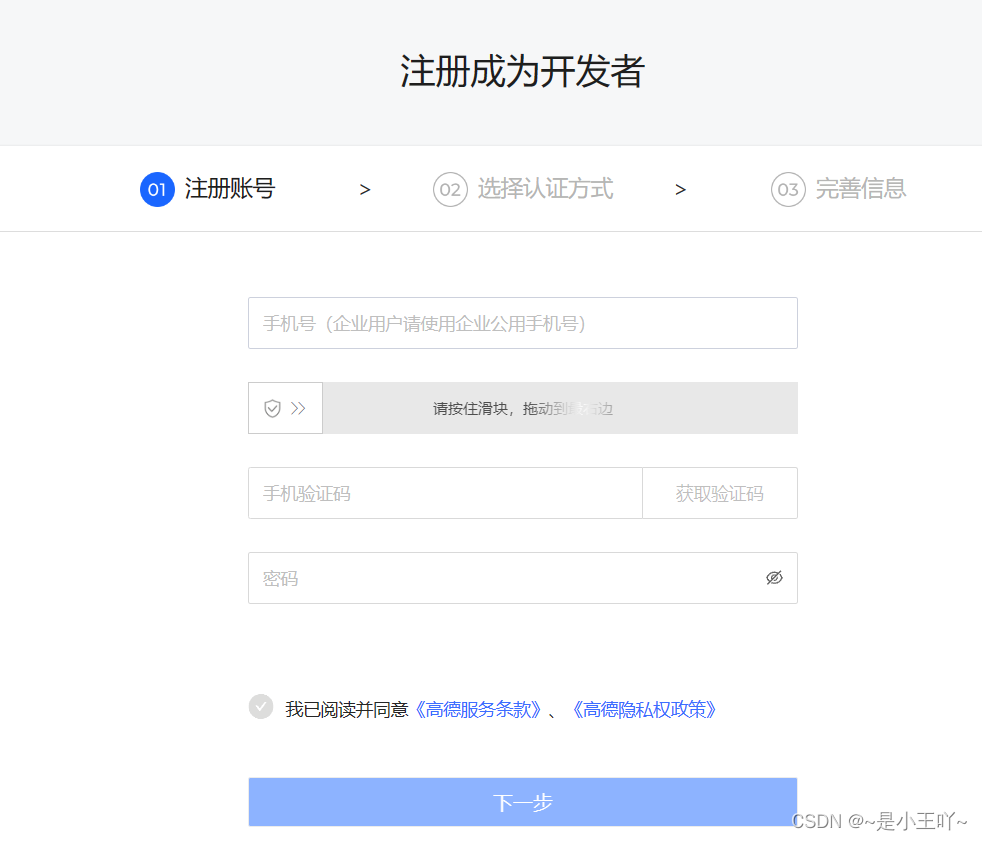
1.注册开发者账号注册链接

按照步骤一步步注册就好了
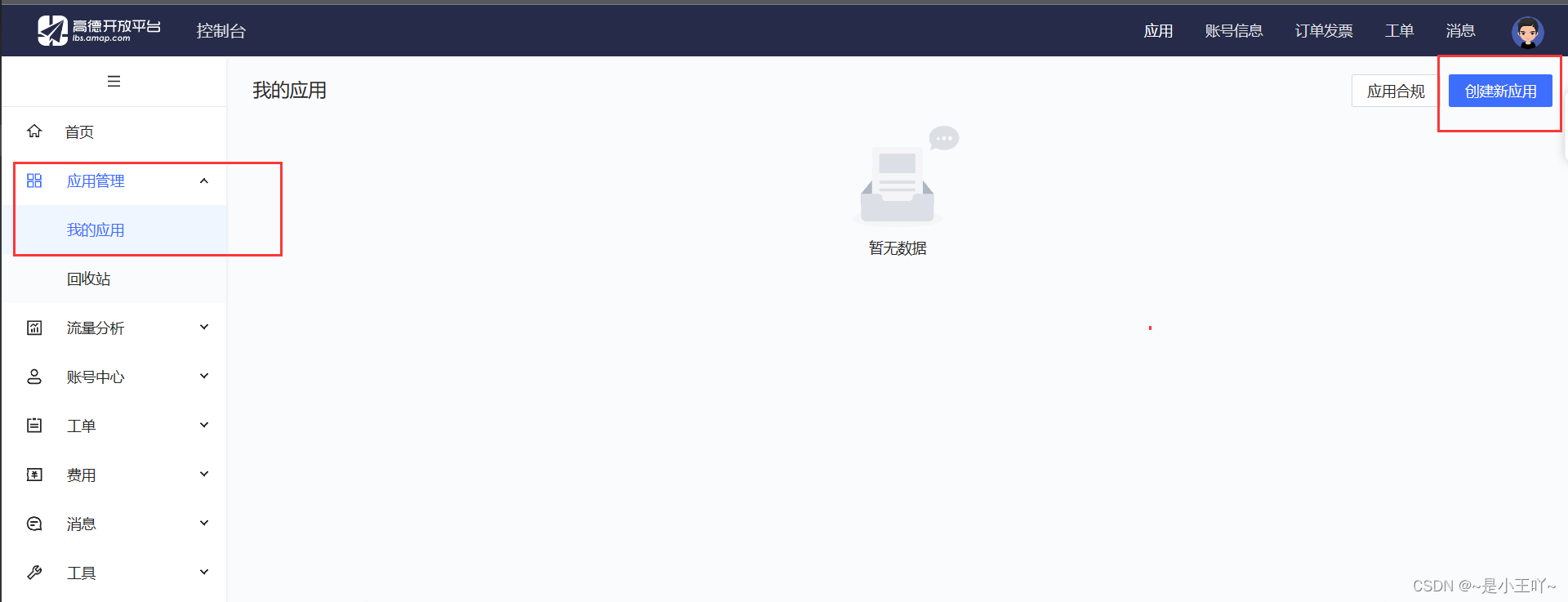
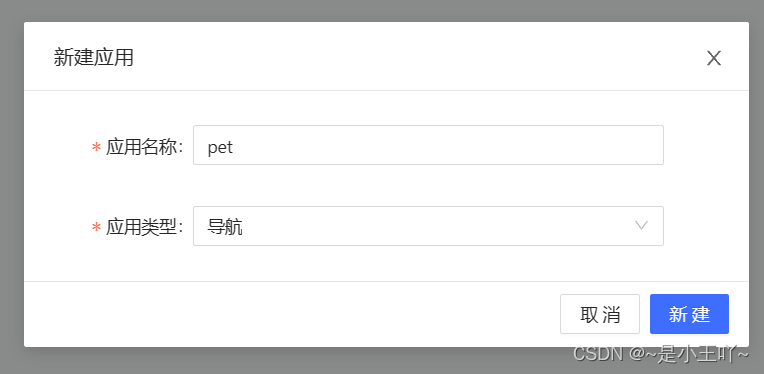
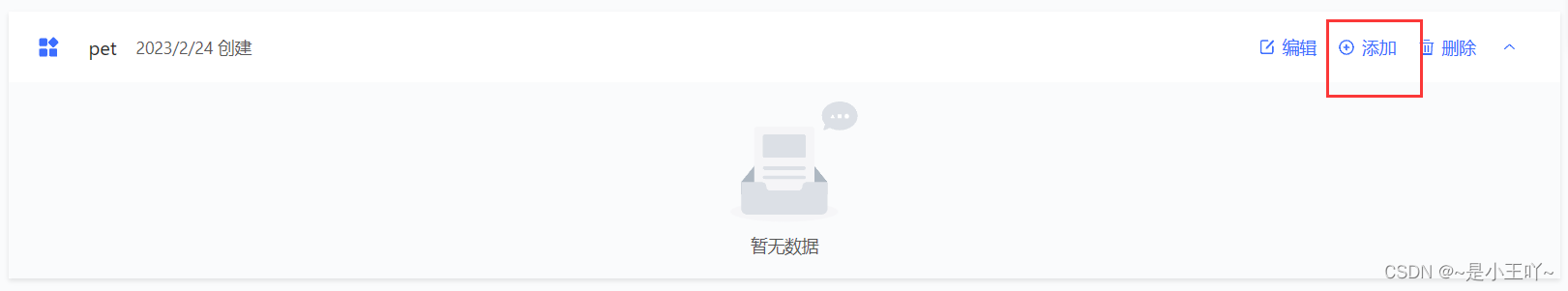
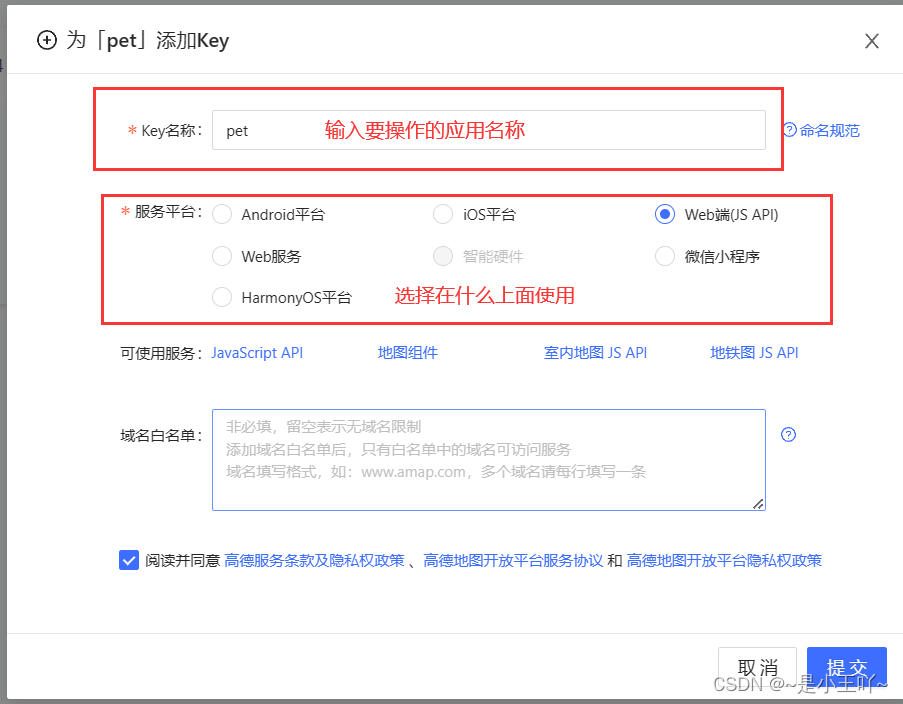
1.2创建应用

设置名称and类型

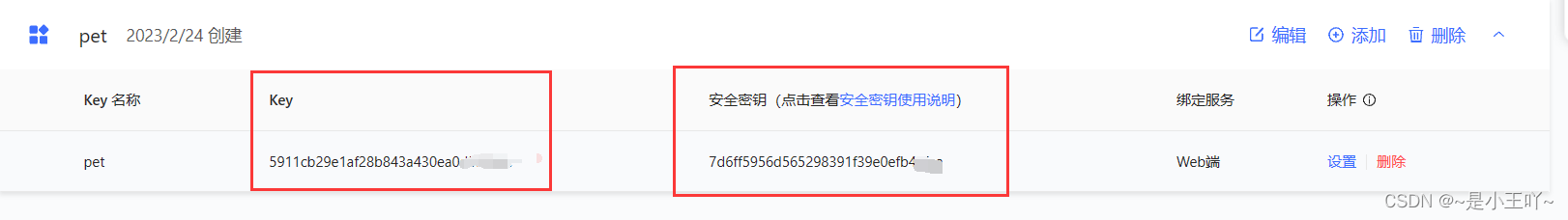
1.3 获取Key


创建好了后就可以得到我们要的Key和密钥了,通过这两个就在前端界面使用了

2. 使用
2.1 创建前端界面
这里我自己创建一个新的页面来演示,如果是自己要放在自己已有的项目界面上的,同样的操作就可以
简简单单一个小页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>地图定位</title>
<link rel="stylesheet" href="../css/map.css" media="all"><!--记得导入css哈-->
</head>
<body>
<!--创建一个存放地图的容器div,地图就放在这个里面-->
<div id="mapContainer"></div>
<!--在css中去设置这个容器的大小-->
</body>
</html>
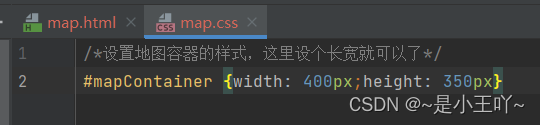
css中样式设置:

注意:如果样式写在和html不在同一层的,记得引入html哈
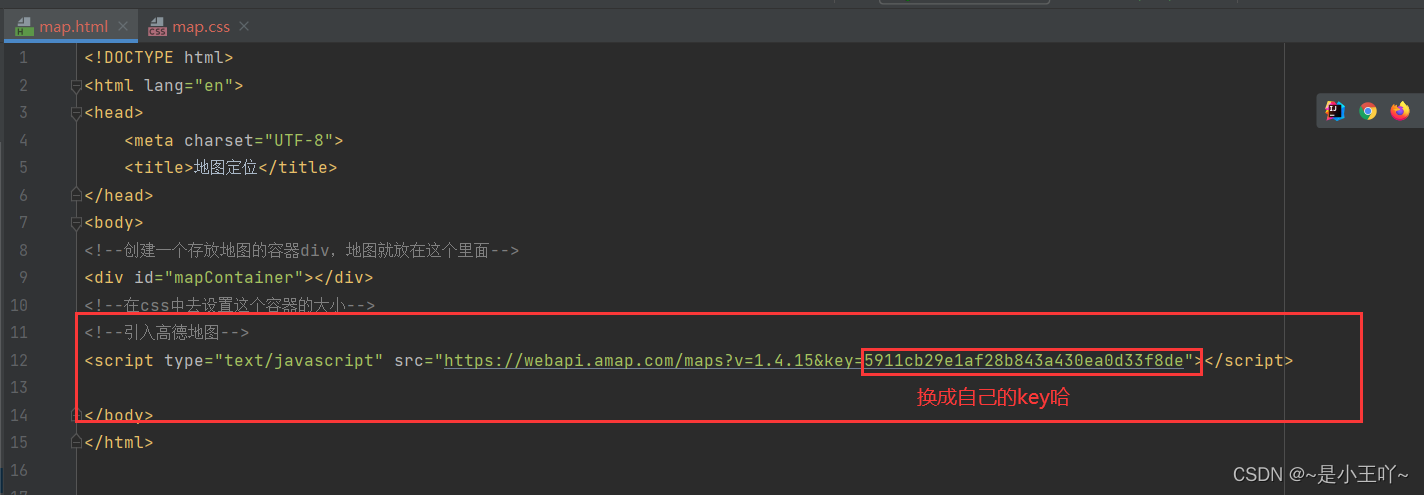
2.2 导入高德地图API
在页面中想要使用其他包的东西的时候,都是要去引入其他的jar的,地图也不例外
<script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=您申请的key值"></script>
注意:这里的key值要修改成自己的应用的key值哟

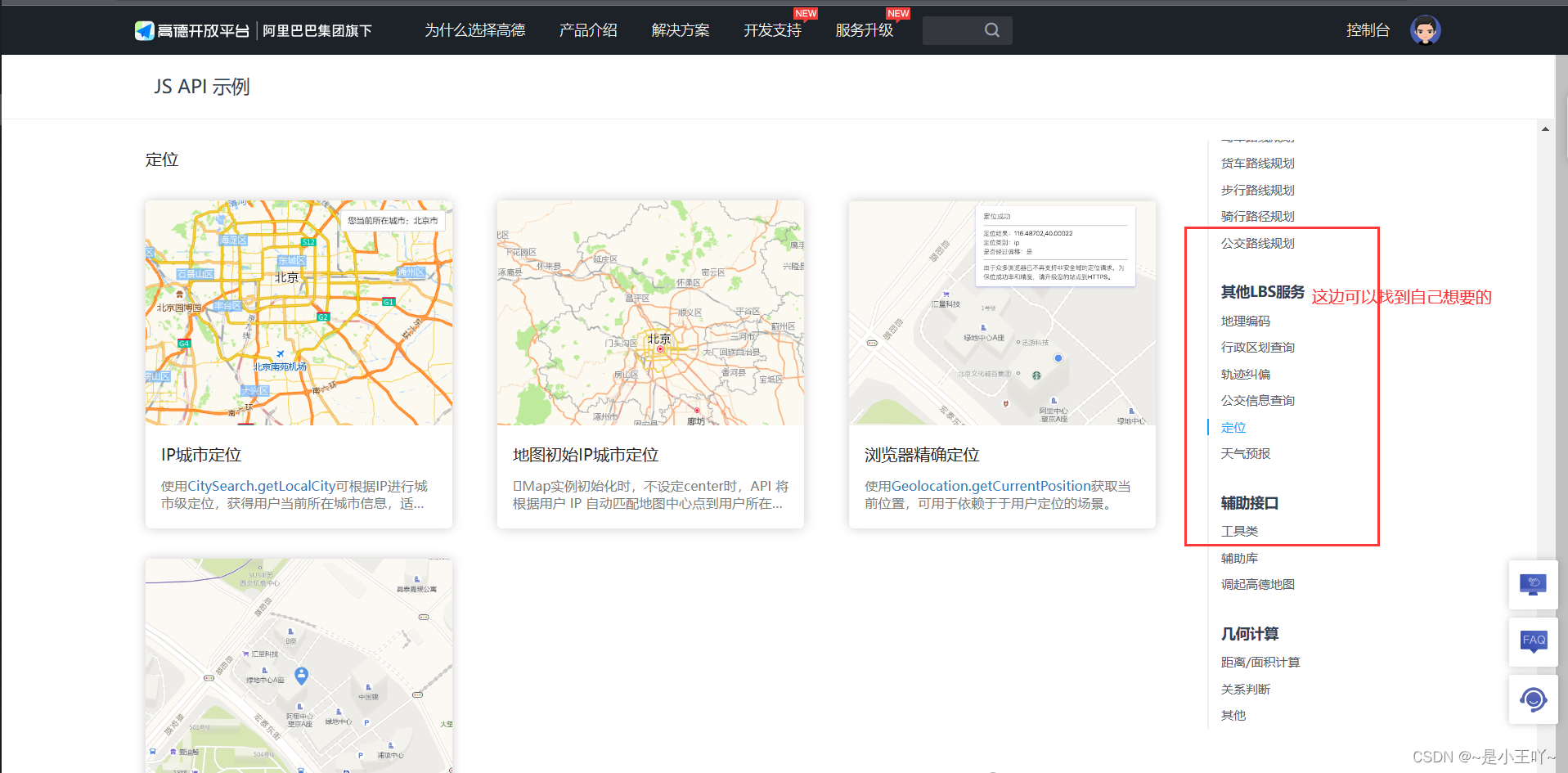
2.4 高德地图使用
在我们想要用哪一种地图定位的时候,可以直接去高德地图API文档里面去选择,也可以直接去高德地图示例直接地可以看到想要的结果,里面有很多类型,看中哪个就可以根据API将其放到自己的项目中

正式开始了噢,这里我们用浏览器精确定位来演示:完整代码见最后,都是一步步来的
- 先创建一个地图对象(根据地图容器的id来噢)
<script>
//给地图容器去创建一个map对象,这个对象是高德地图自己有的一个插件完成的,所以可以直接调用
//创建AMap.Map对象时如果没有传入center参数,地图将自动定位到您所在城市并显示,
// 这就是JS API的初始加载定位:无需传入对应参数就能获取大致的定位信息。以下代码运行后将显示您所在城市的地图:
var map = new AMap.Map('container', {
resizeEnable: true
})
</script>
注意:在这个时候,得到的只是你当前城市的地图,获取不到具体的精确的定位
2.AMap.Geolocation插件获取精确定位
<script>
//=================接上面的==============
//如果只是像上面哪个new了一个地图对象,只能得到当前城市的地图,但是不能获取到精确的位置,
// 所以这时要通过AMap.Geolocation插件去完成精确定位的服务
AMap.plugin('AMap.Geolocation', function() {
var geolocation = new AMap.Geolocation({
enableHighAccuracy: true,//是否使用高精度定位,默认:true
timeout: 10000, //超过10秒后停止定位,默认:5s
buttonPosition:'RB', //定位按钮的停靠位置
buttonOffset: new AMap.Pixel(10, 20),//定位按钮与设置的停靠位置的偏移量,默认:Pixel(10, 20)
zoomToAccuracy: true, //定位成功后是否自动调整地图视野到定位点
});
//然后将其精确定位对象给放到地图对象中去
map.addControl(geolocation);
//调用获取当前定位信息,就可以定位到当前定位了
geolocation.getCurrentPosition(function(status,result){
//里面可以进行拿到定位后的信息
});
});
</script>
注意:到这个时候,我们就已经能够成功定位到精确位置了,但是很多时候都要去拿到当前位置的很多具体的信息进行下一步的操作,就比如经纬度呀什么的,所以这时我们就要去解析定位信息了
- 获取当前定位的具体信息进行解析(完整script代码)
<script>
//给地图容器去创建一个map对象,这个对象是高德地图自己有的一个插件完成的,所以可以直接调用
//创建AMap.Map对象时如果没有传入center参数,地图将自动定位到您所在城市并显示,
// 这就是JS API的初始加载定位:无需传入对应参数就能获取大致的定位信息。以下代码运行后将显示您所在城市的地图:
var map = new AMap.Map('container', {
resizeEnable: true
})
//如果只是像上面哪个new了一个地图对象,只能得到当前城市的地图,但是不能获取到精确的位置,
// 所以这时要通过AMap.Geolocation插件去完成精确定位的服务
AMap.plugin('AMap.Geolocation', function() {
var geolocation = new AMap.Geolocation({
enableHighAccuracy: true,//是否使用高精度定位,默认:true
timeout: 10000, //超过10秒后停止定位,默认:5s
buttonPosition:'RB', //定位按钮的停靠位置
buttonOffset: new AMap.Pixel(10, 20),//定位按钮与设置的停靠位置的偏移量,默认:Pixel(10, 20)
zoomToAccuracy: true, //定位成功后是否自动调整地图视野到定位点
});
map.addControl(geolocation);
//获取
geolocation.getCurrentPosition(function(status,result){
//里面可以进行拿到定位后的信息
});
});
</script>
<script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=您申请的key值"></script>
<script type="text/javascript">
var map = new AMap.Map('container', {
resizeEnable: true
});
AMap.plugin('AMap.Geolocation', function() {
var geolocation = new AMap.Geolocation({
enableHighAccuracy: true,//是否使用高精度定位,默认:true
timeout: 10000, //超过10秒后停止定位,默认:5s
buttonPosition:'RB', //定位按钮的停靠位置
buttonOffset: new AMap.Pixel(10, 20),//定位按钮与设置的停靠位置的偏移量,默认:Pixel(10, 20)
zoomToAccuracy: true, //定位成功后是否自动调整地图视野到定位点
});
map.addControl(geolocation);
geolocation.getCurrentPosition(function(status,result){
});
});
</script>
</body>
</html>
到这里就可以显示了