在单元格编辑完成后,需要自动在这个单元格上新增批注,此时需要改造旧代码,首先找到路径为
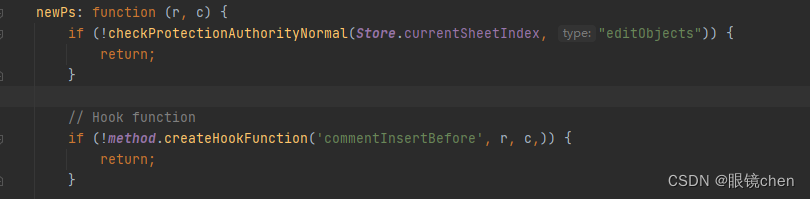
src/controllers/postil.js的文件,找到新增批注时触发的方法,如下:

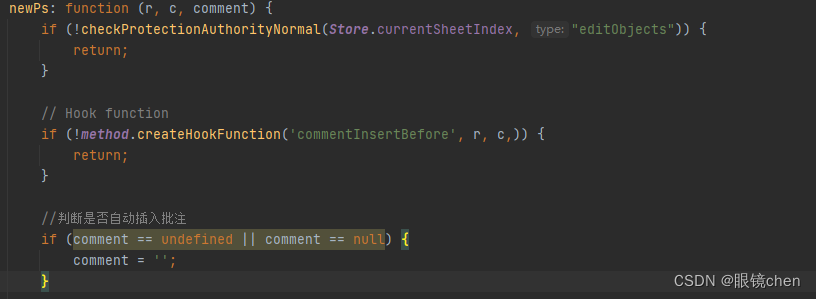
2.对方法进行改造,新增传入变量comment,用于自动插入的批注:

3.在这个方法内新增判断,用于判断comment是否有值,有则为自动插入的方式:

4.修改批注的弹框静态元素,插入comment:
let html = '<div id="luckysheet-postil-show_' + r + '_' + c + '" class="luckysheet-postil-show luckysheet-postil-show-active">' +
'<canvas class="arrowCanvas" width="' + size[2] + '" height="' + size[3] + '" style="position:absolute;left:' + size[0] + 'px;top:' + size[1] + 'px;z-index:100;pointer-events:none;"></canvas>' +
'<div class="luckysheet-postil-show-main" style="width:' + width + 'px;height:' + height + 'px;color:#000;padding:5px;border:1px solid #000;background-color:rgb(255,255,225);position:absolute;left:' + fromX + 'px;top:' + fromY + 'px;box-sizing:border-box;z-index:100;">' +
'<div class="luckysheet-postil-dialog-move">' +
'<div class="luckysheet-postil-dialog-move-item luckysheet-postil-dialog-move-item-t" data-type="t"></div>' +
'<div class="luckysheet-postil-dialog-move-item luckysheet-postil-dialog-move-item-r" data-type="r"></div>' +
'<div class="luckysheet-postil-dialog-move-item luckysheet-postil-dialog-move-item-b" data-type="b"></div>' +
'<div class="luckysheet-postil-dialog-move-item luckysheet-postil-dialog-move-item-l" data-type="l"></div>' +
'</div>' +
'<div class="luckysheet-postil-dialog-resize">' +
'<div class="luckysheet-postil-dialog-resize-item luckysheet-postil-dialog-resize-item-lt" data-type="lt"></div>' +
'<div class="luckysheet-postil-dialog-resize-item luckysheet-postil-dialog-resize-item-mt" data-type="mt"></div>' +
'<div class="luckysheet-postil-dialog-resize-item luckysheet-postil-dialog-resize-item-lm" data-type="lm"></div>' +
'<div class="luckysheet-postil-dialog-resize-item luckysheet-postil-dialog-resize-item-rm" data-type="rm"></div>' +
'<div class="luckysheet-postil-dialog-resize-item luckysheet-postil-dialog-resize-item-rt" data-type="rt"></div>' +
'<div class="luckysheet-postil-dialog-resize-item luckysheet-postil-dialog-resize-item-lb" data-type="lb"></div>' +
'<div class="luckysheet-postil-dialog-resize-item luckysheet-postil-dialog-resize-item-mb" data-type="mb"></div>' +
'<div class="luckysheet-postil-dialog-resize-item luckysheet-postil-dialog-resize-item-rb" data-type="rb"></div>' +
'</div>' +
'<div style="width:100%;height:100%;overflow:hidden;">' +
'<div class="formulaInputFocus" style="width:132px;height:72px;line-height:20px;box-sizing:border-box;text-align: center;word-break:break-all;" spellcheck="false" contenteditable="true">' + comment +
'</div>' +
'</div>' +
'</div>' +
'</div>';
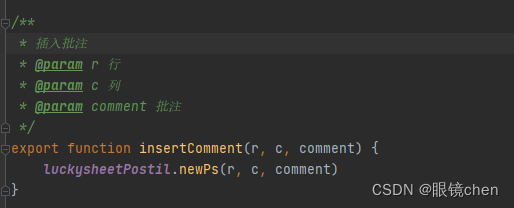
5.找到路径为src/global/api,js的文件,该文件为对外公开方法的js,此时我们在这里新增自动插入批注的方法:

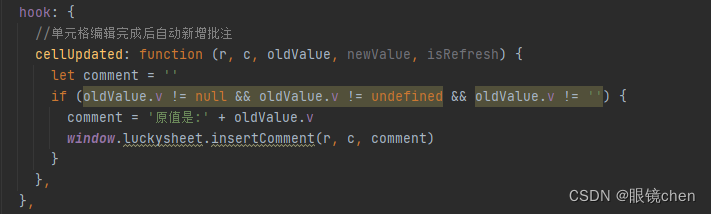
6.回到我们的前端项目,在整体配置中的hook编写单元格编辑完成后的钩子函数:













![按字典序排列的最小的等价字符串[拆解并查集]](https://img-blog.csdnimg.cn/9e2e1ab0e73b4ed78b45c6d40c2078a5.png)